Most Trusted WordPress Hosting and Beyond
WordPress Peace of Mind
Design, build, power, and manage extraordinary WordPress, WooCommerce, and headless sites with the world’s #1 WordPress hosting Platform. Pricing starting as low as US$20/mo.

Woocommerce Peace of Mind
Simplify Woo. Sell More.
Take the complexity out of WooCommerce with our eCommerce solutions designed to help you setup, optimize, sell, and manage your site with ease.

WordPress Developer Conference
Watch DE{CODE} 2024 on demand
WordPress experts gathered to share insights on some of the most pressing topics in modern development, from AI and accessibility to payment processing, security, and more.

WP Engine Agency Partner Program
2024 Partner Award Winners
Celebrating digital agencies of all sizes for their creativity, philanthropy, and technical innovation.
The MOST TRUSTED WordPress platform


SEE HOW WP ENGINE EMPOWERS
Brands
Red Door Interactive helps luxury kitchen appliance retailer Thermador achieve dramatic performance improvements by migrating its WordPress site to WP Engine’s fully managed platform.



SEE HOW WP ENGINE EMPOWERS
Businesses
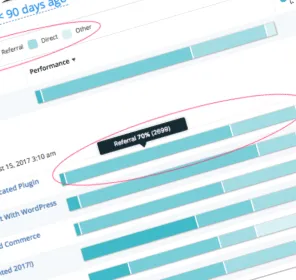
WP Engine agency partner Frank Digital helps Gregory Jewellers reimagine eCommerce on WordPress and increases time on site engagement by nearly 70%.


SEE HOW WP ENGINE EMPOWERS
Agencies
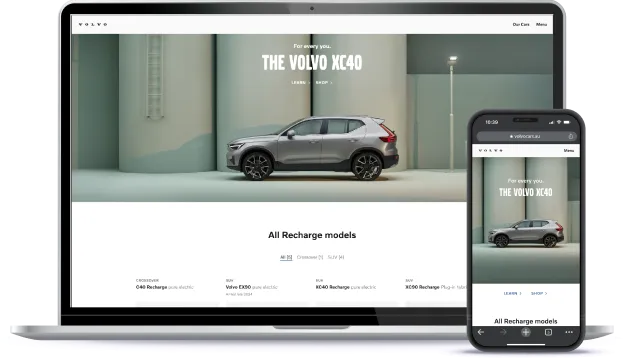
Creative tech agency whiteGREY leverages headless WordPress to quickly deliver a competitive pricing tool for Volvo Car Australia.

SEE HOW WP ENGINE EMPOWERS
Developers
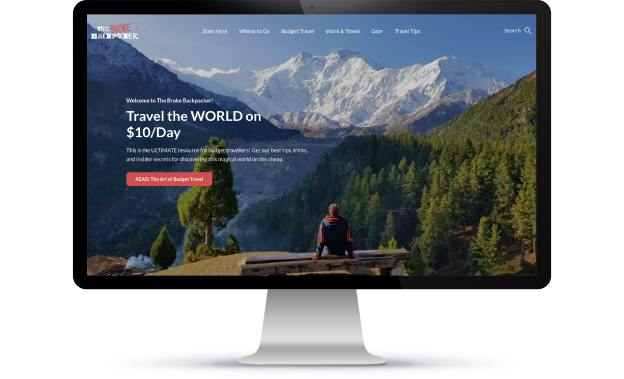
Leading travel blog rebuilds site leveraging Gutenberg block editor and WP Engine, reducing plugin bloat by 3X and improves page load speed by 6X!

Your limitless innovation. Our engineered optimization.
POWER THE FREEDOM TO CREATE
 DESIGN
DESIGNCreate faster. Built-in performance. Crafted for customization to fuel your vision.
 BUILD
BUILDYour way, easier. Opinionated, yet flexible for developer efficiency. Traditional or headless.
 POWER
POWERBecause performance is everything. Relentless, meticulous, always-the-best.
 MANAGE
MANAGEAutomated maintenance and monitoring. Your time, much better spent.
THE MOST TRUSTED WORDPRESS PLATFORM
LIMITLESS POSSIBILITIES
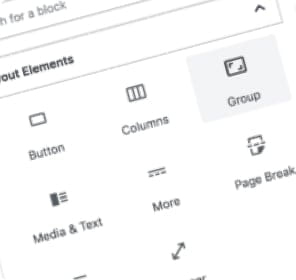
Design & Build Tools
Included with any plan
WordPress themes, frameworks, plugins, and developer tooling that empower better, faster builds.
WordPress Hosting
Starting at $20/mo
Unmatched performance, automated updates, and bulletproof security ensure your sites thrive.
eCommerce platform
Starting at $24/mo
The building blocks and hosting to build faster, sell more, and manage less with WooCommerce.
Headless WordPress
Try now for free
One comprehensive platform to enable modern development flexibility and radical site speed, with the CMS marketers trust.
Agency Solutions
Special Agency Pricing
Manage multiple WordPress clients with ease and leverage partnership benefits.
POWERED BY THE MOST TRUSTED WORDPRESS PLATFORM
Global Trust and Scale
Expert WordPress support 24/7 from the team that boasts a 96% customer satisfaction score and 14 Stevie Awards for customer support.
From pre launch to go live and beyond, we’re here for you every step of the way.
Proactive WordPress security with DDoS protection, automated updates, and vulnerability scans.
Our dedicated security team scans the risk and compliance landscape to ensure our platform is never compromised.
Annual SOC 2 audits and ISO 27001 certification ensures your sites adhere to two of the most rigorous international security and compliance standards.
Get an instant website speed boost with EverCache®, our proprietary WordPress-specific caching layer.
Scale beyond thousands of hits per minute, enabling your site to run faster with less strain on resources.
Expert WordPress support 24/7 from the team that boasts a 96% customer satisfaction score and 14 Stevie Awards for customer support.
From pre launch to go live and beyond, we’re here for you every step of the way.
Proactive WordPress security with DDoS protection, automated updates, and vulnerability scans.
Our dedicated security team scans the risk and compliance landscape to ensure our platform is never compromised.
Annual SOC 2 audits and ISO 27001 certification ensures your sites adhere to two of the most rigorous international security and compliance standards.
Get an instant website speed boost with EverCache®, our proprietary WordPress-specific caching layer.
Scale beyond thousands of hits per minute, enabling your site to run faster with less strain on resources.
customer support satisfaction score
attacks blocked every year
of people online visit a website on WP Engine daily


WE PASSIONATELY STAND FOR
WORDPRESS, GIVING BACK, AND DE&I
Our culture is focused on ensuring an open future with our contributions to WordPress, on giving to the communities where we work and live, and on fostering a diverse and inclusive workspace.