As WordPress continues to evolve and move toward a full site editing experience, builders have access to features such as custom block styles.
Block styles allow users to choose an alternative style for blocks. Usually, these styles are minor and add subtle effects, like a border or box-shadow.
The Button, Image, and Quote blocks are ripe for block styles, and below you’ll see how easy it is to create a box-shadows style for each of them.
Table of Contents
Create a Box-shadow Block Style for Buttons
To register the Shadow style for the Button block, add the following code to your the functions.php file within your theme.
/**
* Register style for Button block.
*
* @since 1.0
*/
function theme_name_register_block_styles() {
$block_styles = array(
'core/button' => array(
'shadow' => __( 'Shadow', 'theme-name' ),
),
);
foreach ( $block_styles as $block => $styles ) {
foreach ( $styles as $style_name => $style_label ) {
register_block_style(
$block,
array(
'name' => $style_name,
'label' => $style_label,
)
);
}
}
}
add_action( 'init', 'theme_name_register_block_styles' );
Code language: PHP (php)Next, we need to style the box-shadow for buttons, which can be done by adding the following CSS to the theme’s style.css file:
/* Button
--------------------------------------------- */
.wp-block-button.is-style-shadow {
box-shadow: 5px 5px var(--wp--preset--color--contrast);
}
Code language: CSS (css)Create a Box-shadow Block Style for Images
To register the Shadow style for the Image block, add the following code to your the functions.php file within your theme.
/**
* Register style for Image block.
*
* @since 1.0
*/
function theme_name_register_block_styles() {
$block_styles = array(
'core/image' => array(
'shadow' => __( 'Shadow', 'theme-name' ),
),
);
foreach ( $block_styles as $block => $styles ) {
foreach ( $styles as $style_name => $style_label ) {
register_block_style(
$block,
array(
'name' => $style_name,
'label' => $style_label,
)
);
}
}
}
add_action( 'init', 'theme_name_register_block_styles' );
Code language: PHP (php)Next, we need to style the box-shadow for images, which can be done by adding the following CSS to the theme’s style.css file:
/* Image
--------------------------------------------- */
.wp-block-image.is-style-shadow {
box-shadow: 5px 5px var(--wp--preset--color--contrast);
}
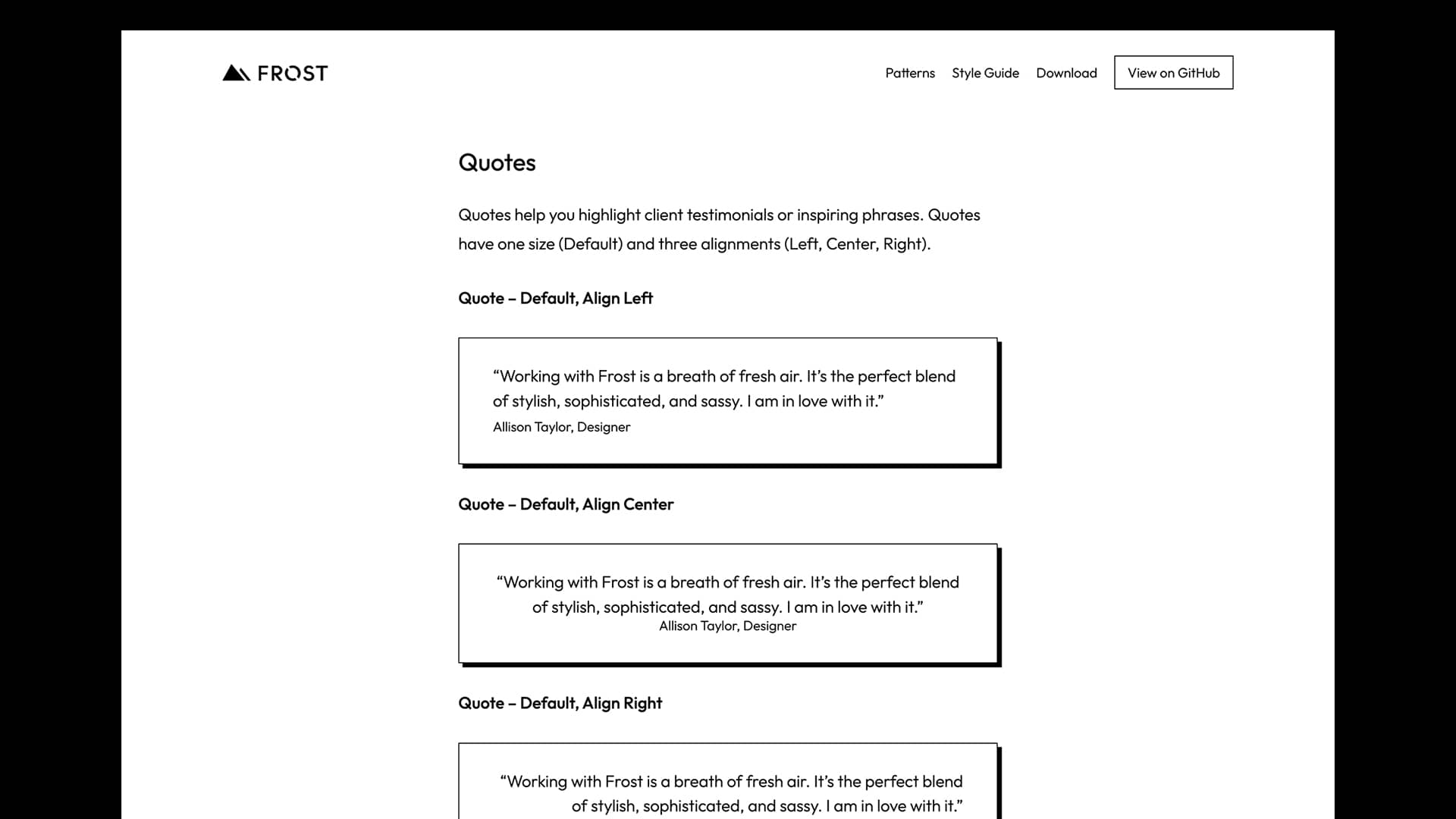
Code language: CSS (css)Create a Box-shadow Block Style for Quotes
To register the Shadow style for the Quote block, add the following code to your the functions.php file within your theme.
/**
* Register style for Quote block.
*
* @since 1.0
*/
function theme_name_register_block_styles() {
$block_styles = array(
'core/quote' => array(
'shadow' => __( 'Shadow', 'theme-name' ),
),
);
foreach ( $block_styles as $block => $styles ) {
foreach ( $styles as $style_name => $style_label ) {
register_block_style(
$block,
array(
'name' => $style_name,
'label' => $style_label,
)
);
}
}
}
add_action( 'init', 'theme_name_register_block_styles' );
Code language: PHP (php)Next, we need to style the box-shadow for buttons, which can be done by adding the following CSS to the theme’s style.css file:
/* Quote
--------------------------------------------- */
.wp-block-quote.is-style-shadow {
box-shadow: 5px 5px var(--wp--preset--color--contrast);
}
Code language: CSS (css)WordPress 6.1
The next release of WordPress will have an all-new, easy to use interface and one of the best features is box-shadows on blocks. This is supported in Gutenberg 14.1, and will be available in WordPress 6.1.
Shadows can be applied to blocks and elements:
"styles": {
"blocks" :{
"core/group": {
"shadow": "5px 5px var(--wp--preset--color--contrast)"
}
}
}
Code language: JavaScript (javascript)"styles": {
"elements": {
"button": {
"shadow": "5px 5px var(--wp--preset--color--contrast)"
}
}
}
Code language: JavaScript (javascript). . .
Note: For more information on adding box-shadows, click here.