Builders of all kinds can leverage the power of the WordPress block editor to build relevant layouts for servicing their clients. Examples of these patterns include Call-to-Action, Pricing Tables, Testimonials, and Brand Guides.
A brand style guide is a valuable tool for any designer. It can help you maintain a consistent look and feel across your communication with clients and provide clear guidelines on fonts, colors, and other design elements.
Create a Brand Style Guide with Blocks
The Frost theme leverages block patterns to quickly and easily provide builders an avenue to create a Brand Guide for clients in just one click.
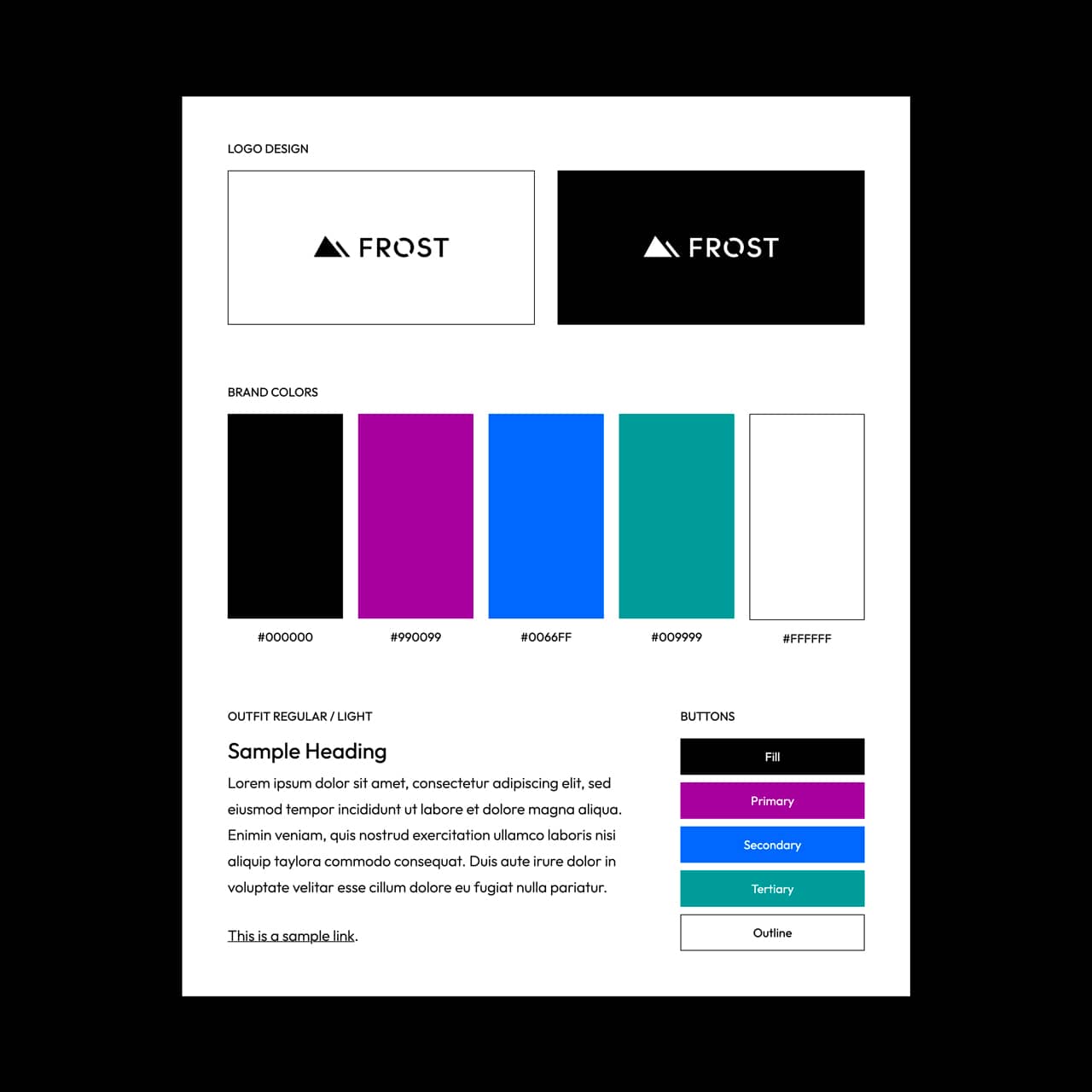
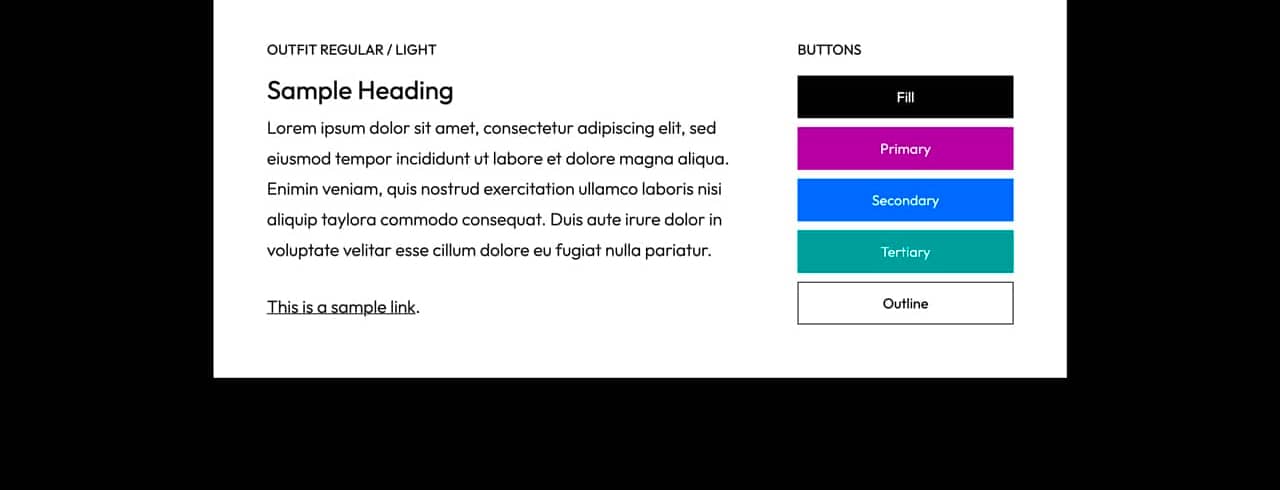
Here is a screenshot that shows how the Brand Guide looks:

Brand Guide Sections
Let’s break down each section of the Brand Guide. This result will make understanding the makeup of each one more straightforward.
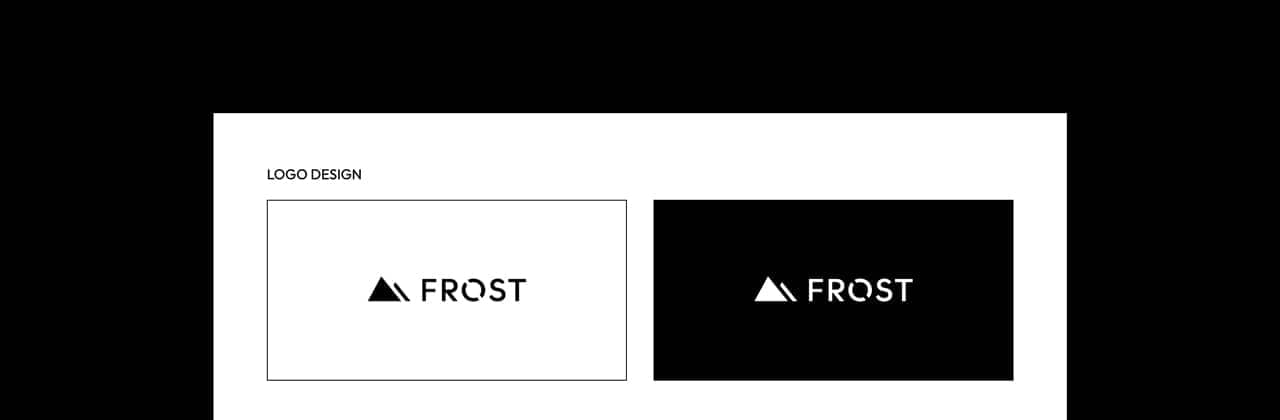
Section #1 – Logo Design

This section is relatively simple. We use a Heading block for the title, “Logo Design,” and a Column block to display the two logo images. We set each column to 50% width, which ensures they will be the same size.
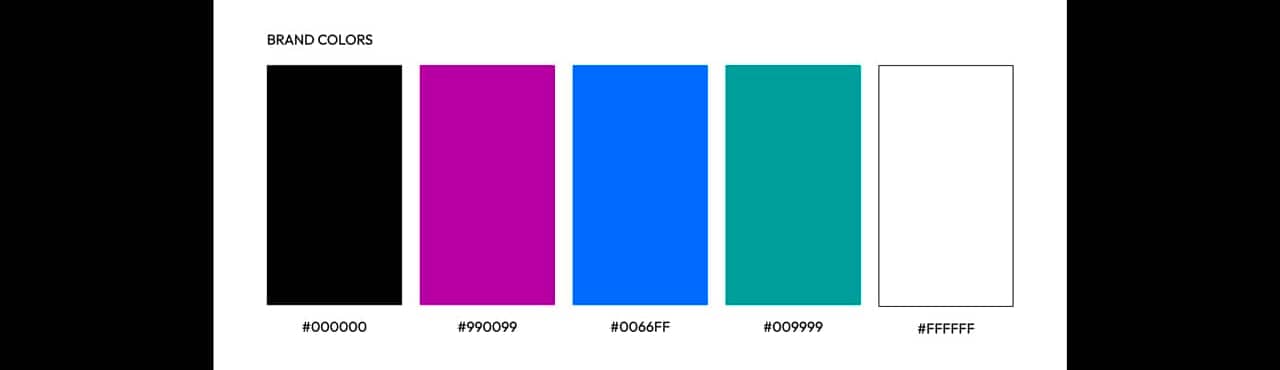
Section #2 – Brand Colors

Like the Logo Design section, this section is built with the Columns block. We use a Heading block for the title and a Columns block for the colors. We set each column to 20% width, which ensures they will be the same size.
We use a Group block in each column and set the corresponding color as the background. Next, we use the Spacer block inside the group and set the height to 270px. Lastly, we use a Paragraph block for the hex code.
Section #3 – Fonts and Buttons

Like the Brand Colors section, we built with the Columns block. We use a Heading block for the title, a Paragraph for the text and link, and then the Buttons block to display each button option. We set the first column to 70% width and the second column we set to 30% width.
How to Insert the Brand Guide Pattern
Creating a Brand Guide page with Frost is simple. Follow the steps below:
- In your WordPress dashboard, go to Pages > Add New.
- On the right side of the Editor, select the Page tab and change the page template from Default to Blank.
- On the left side of the Editor, click the
+button to open the Inserter. - In the Inserter, select the Patterns tab, select the Page category, and then choose the Brand Guide pattern.
- Customize accordingly: Image, Text, Social Media Icons, and Links.
- Publish your Brand Style Guide and share it with clients.