WordPress provides powerful tools for content editing, but it can be overwhelming and provide users with too much flexibility in certain situations. This article will explore three ways to tailor the Editor to suit your needs. Whether you’re a beginner or an experienced user, these techniques will help you get the most out of WordPress. Let’s get started!
Feel free to watch the video version of this article or continue reading.
Table of Contents
Overview
There are many ways to lock down and restrict Editor functionality in WordPress. We will not cover them all in this article, but if you would like a complete overview, check out Curating the Editor Experience in the Block Editor Handbook.
We will begin by exploring content locking and advanced theme.json configurations, followed by content-only editing, a new feature in WordPress 6.1.
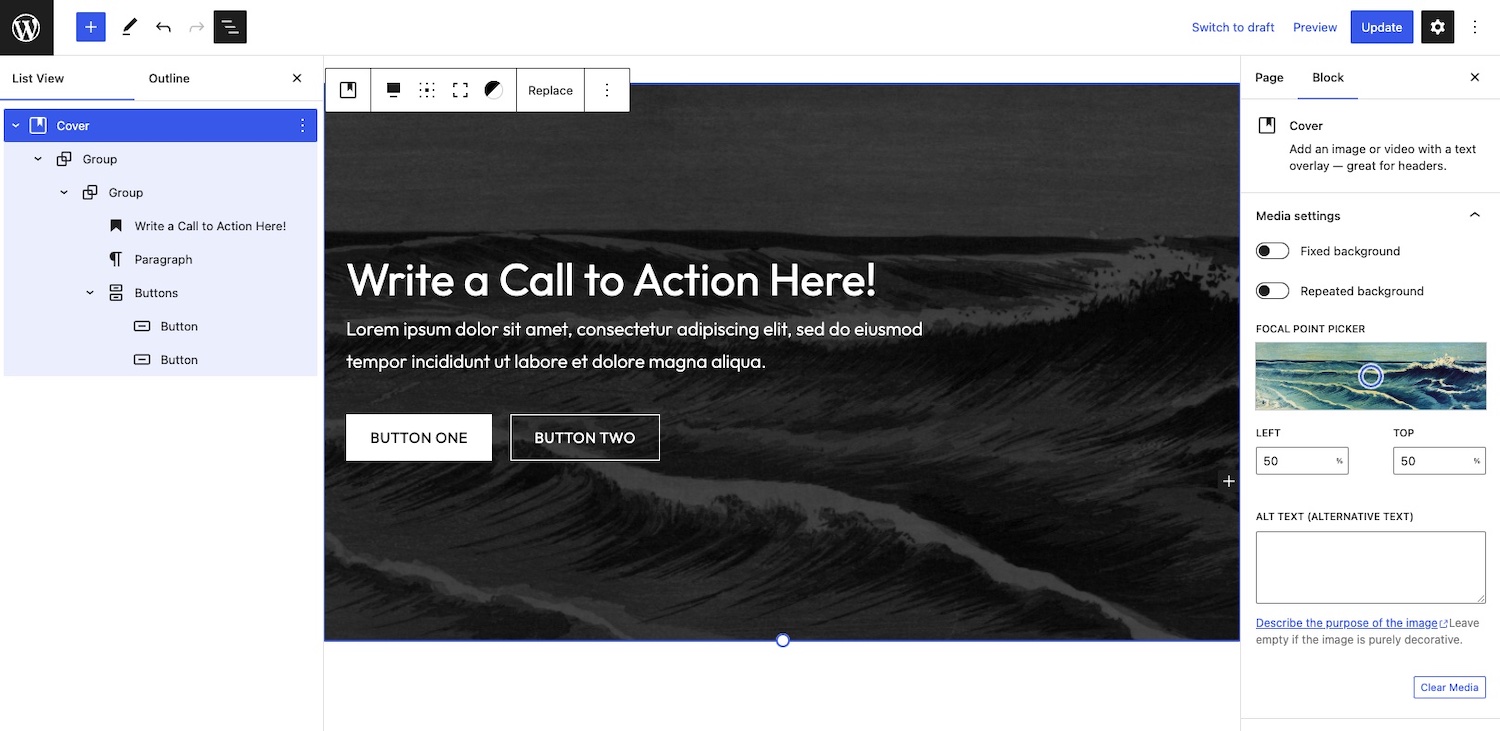
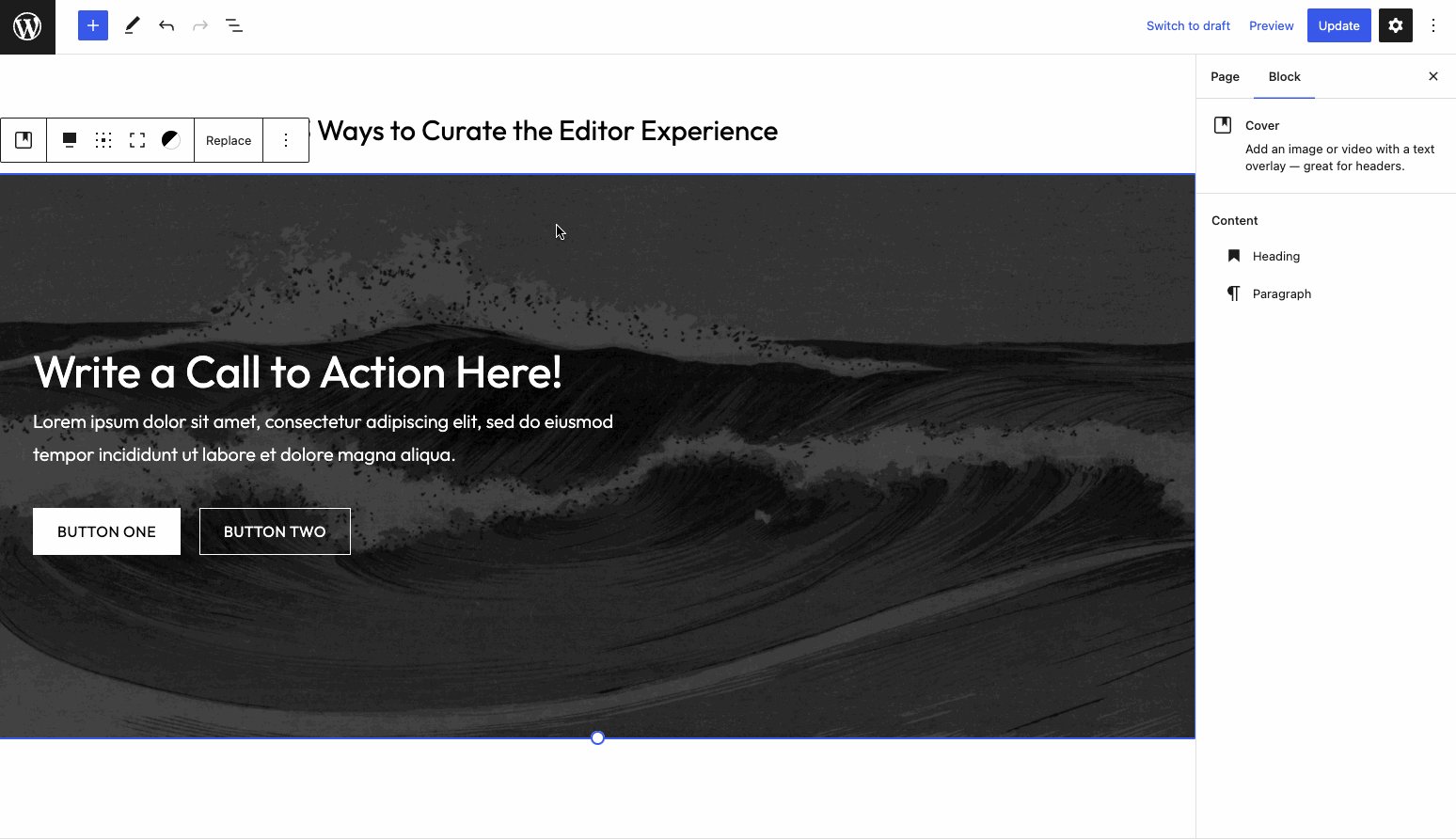
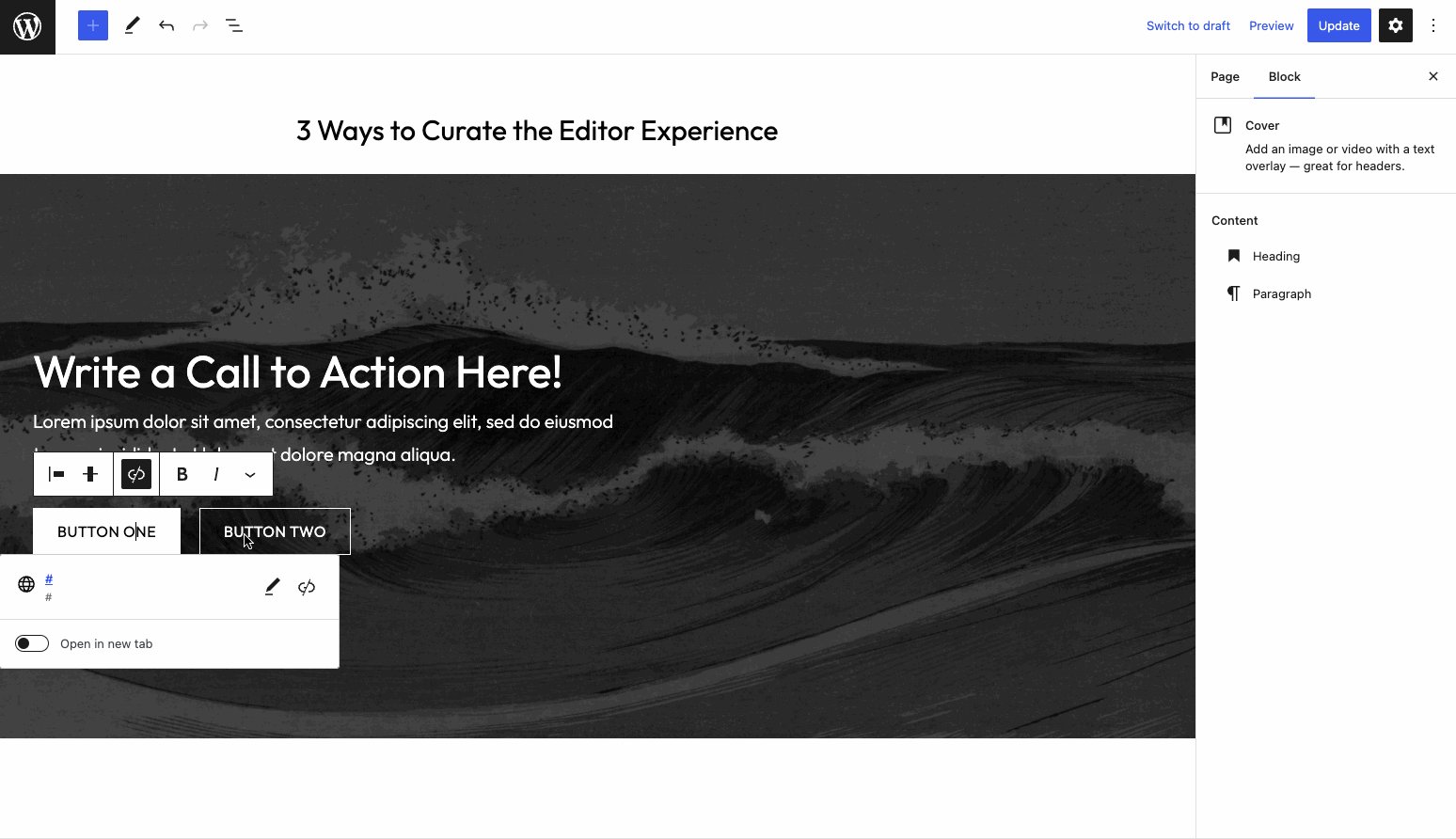
To demonstrate these three methods of Editor curation, we will be using a sample call-to-action pattern. It looks like this.

If you would like to follow along, here is a gist of the pattern above. Then simply download Frost, or an equivalent block theme, create a new pattern file in the theme’s patterns folder, and copy over the code from the gist. The sample pattern does not include the background image, but you can add your own.
Frost is an experimental block theme developed and maintained by the Developer Relations team here at WP Engine. All screenshots you will see in this article were made using Frost, and so was the content in the companion video. We also recommend the Twenty Twenty-Three theme as a good starting point when exploring new features in WordPress.
Content Locking
The first method that we will review is content locking. Introduced in WordPress 5.9, the block locking API allows you to restrict the movement and removal of blocks in the Editor. You simply need to apply the lock attribute to the markup of any block. This attribute has two options move and remove. When both options are set to true, the block cannot be moved or removed respectively.
The complete markup on a Paragraph block would look something like this:
<!-- wp:paragraph {"lock":{"move":true,"remove":true}} -->
<p> ... </p>
<!-- /wp:paragraph -->
Code language: HTML, XML (xml)Luckily, the Editor also has a handy user interface for locking blocks, so you will rarely need to apply the locking attributes manually. We have written an entire article here on WP Engine Builders on the block locking API, which goes into much more detail than we will cover here.
Example Implementation
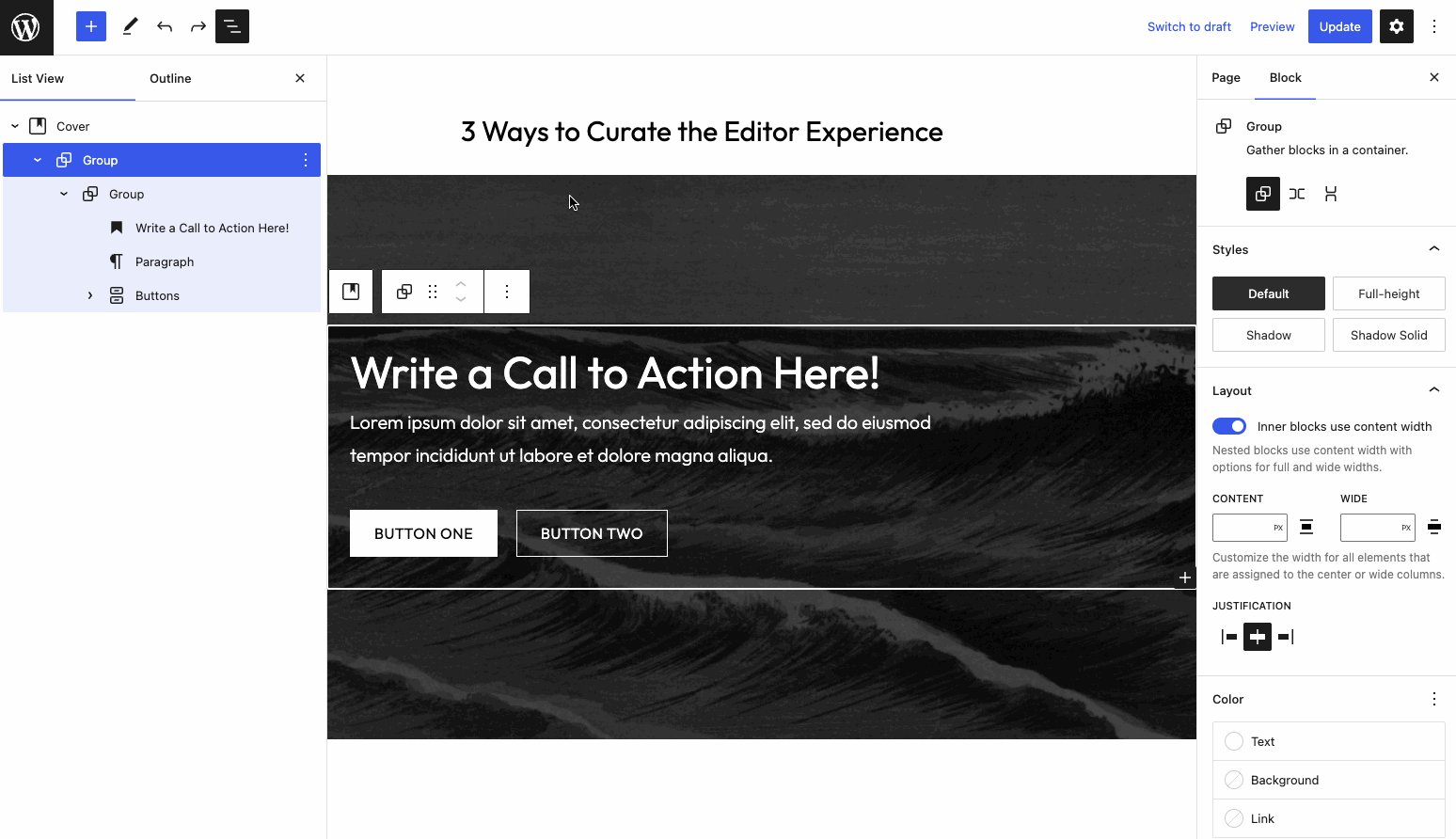
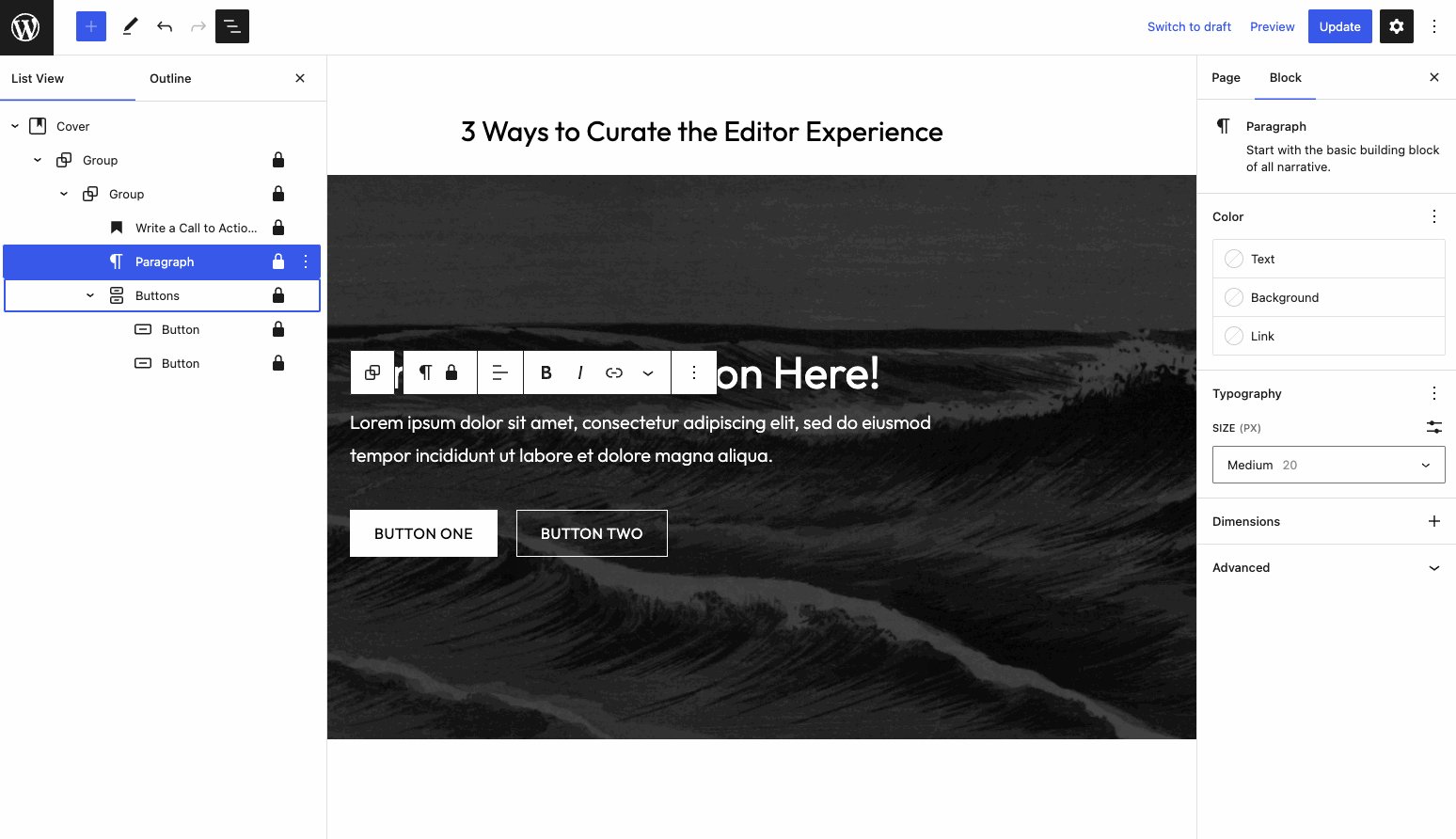
Referencing the screenshot of our sample pattern above, you will see two Group blocks inside a Cover. These blocks are needed to achieve the desired content layout. If they are inadvertently removed, the pattern will break. Content locking provides an easy way to prevent the removal or movement of these blocks, thereby protecting the intended design.
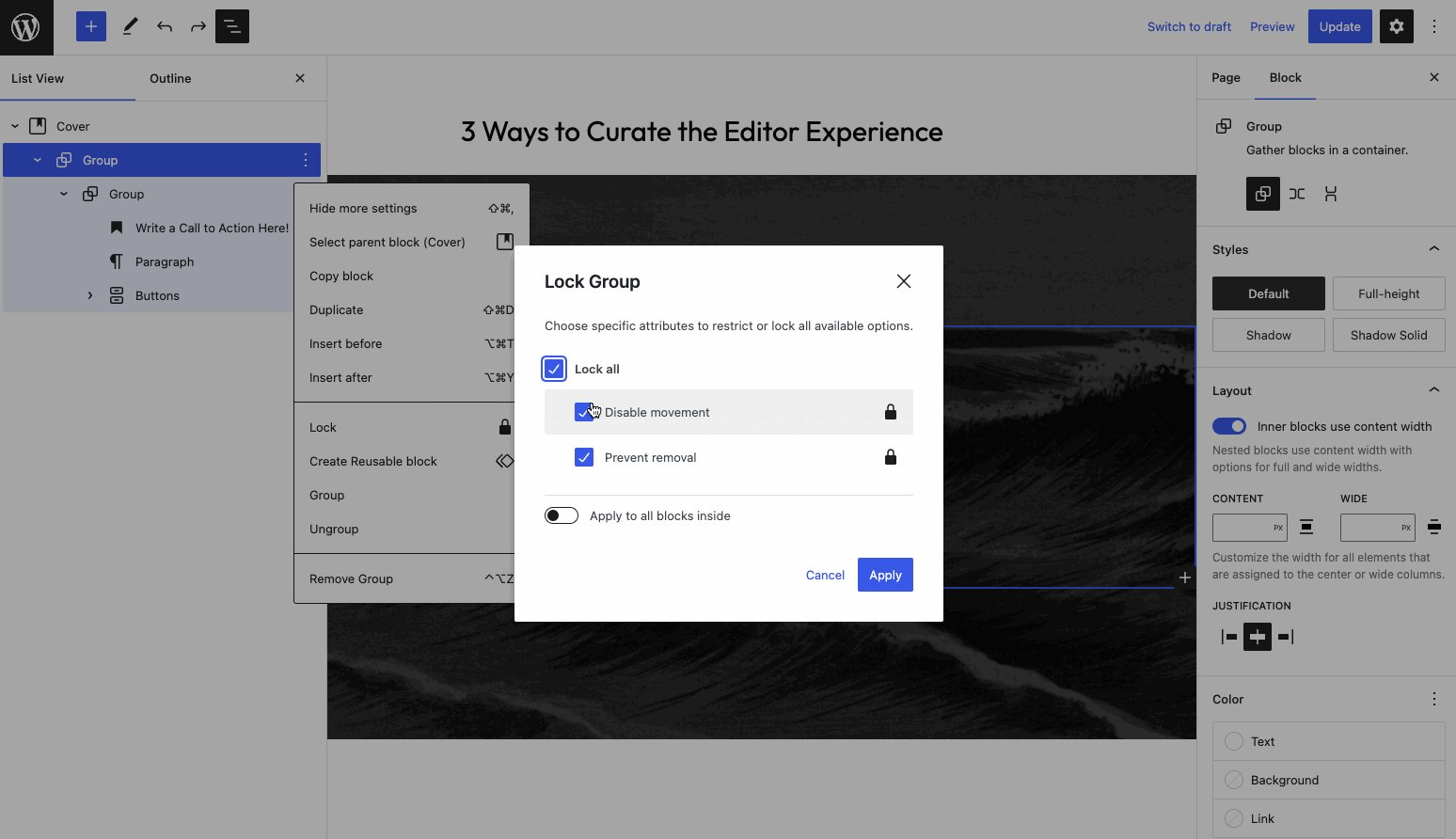
We can also lock all of the inner blocks to get more restrictive. This approach can be useful to ensure every call-to-action has a title, description, and appropriate button links.
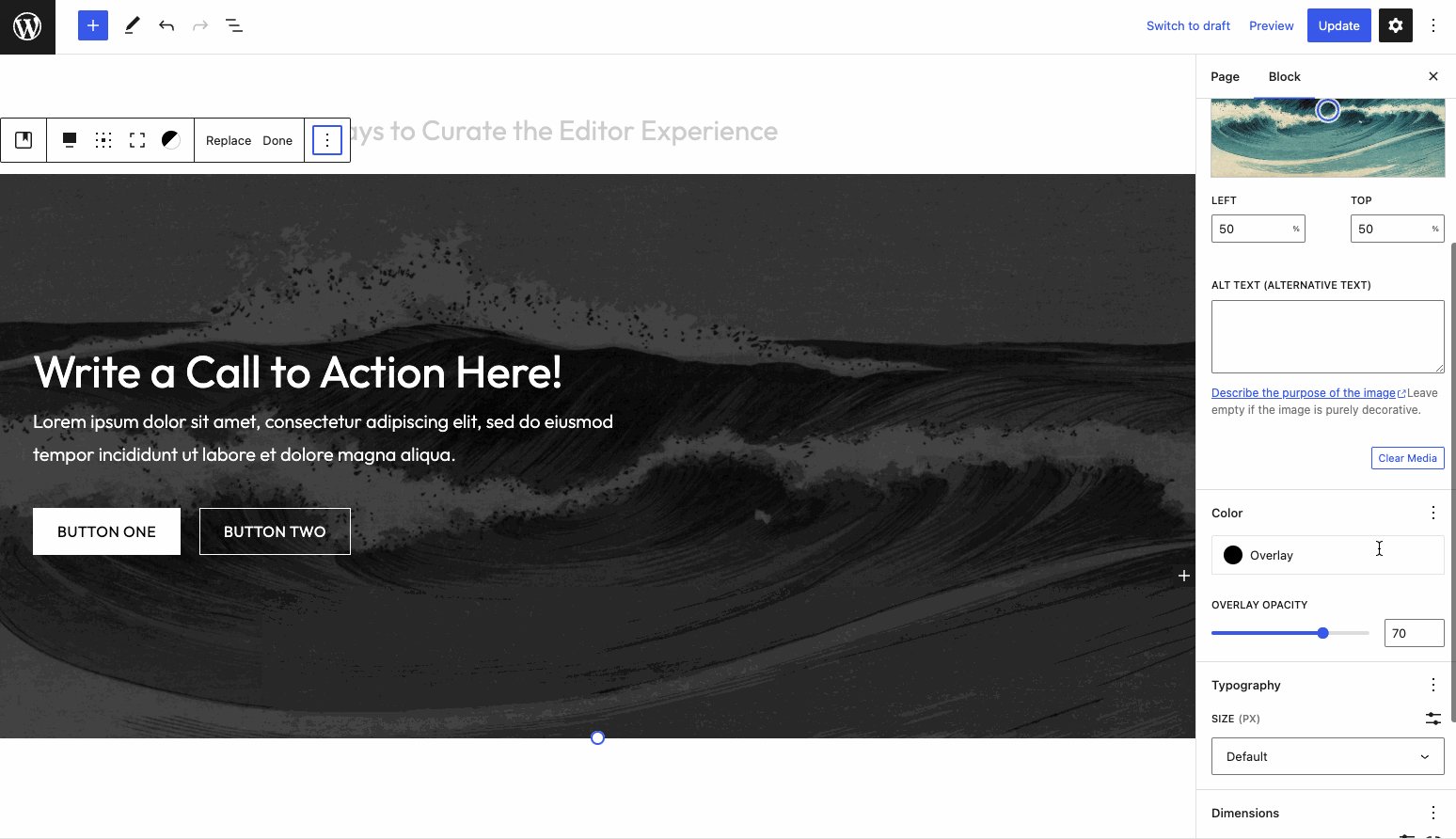
The screenshot below details how you can lock a Group block and then automatically apply the lock settings to all internal blocks as well.

When adding content locking to patterns files, it is generally easiest to lock blocks using the user interface within the Editor. When you are happy with the locking setup, copy and paste the block code into the pattern file. This approach saves time and is less error-prone than manually adding lock attributes directly to the markup.
Once the file is saved, the pattern will be locked, preventing layout changes or certain blocks from being inadvertently deleted. This functionality, however, does not limit the design tools available to each block. As a result, users still have complete flexibility over color, typography, border, and more. We will need the following curation method to handle that.
theme.json Settings
In block themes like Frost, the theme.json file is an incredibly powerful tool that provides a “canonical way” to define the settings and styles of the theme. If you are unfamiliar with theme.json or Global Styles, an excellent primer is available in the Block Editor Handbook.
For this article, we will focus on the settings section of theme.json. This is where you can define the theme’s color palette, typography, spacing, opt-in or out of specific design tools, and more. Frost specifies "appearanceTools": true which automatically opts into all design tools currently available in WordPress. While this approach is perfect for an experimental theme designed for educational purposes, it might not suit every scenario.
Example Implementation
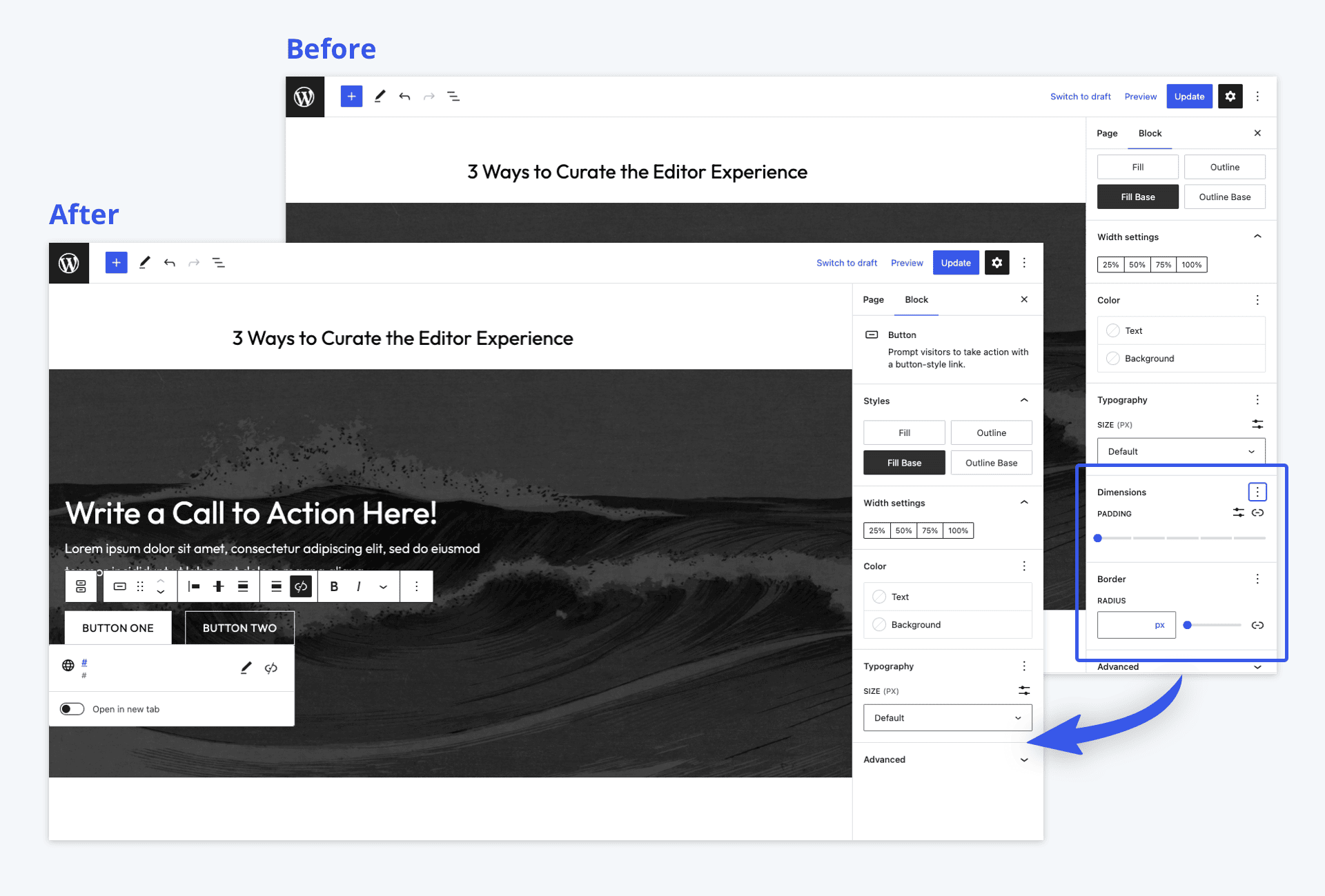
Let’s look at our sample pattern, specifically the buttons. Without any modifications to theme.json, the user can control each button’s color, typography, border, and dimensions.
Assume that we are comfortable giving control over color and typography, but we don’t want users to have access to the border-radius, margin, or padding controls. We can easily turn these off in theme.json. The code below will disable them for all blocks site-wide.
frost/theme.json
{
...
"settings": {
"blocks": { ... },
"border": {
"radius": false
"spacing": {
"margin": false,
"padding": false,
...
},
...
},
"styles": {
...
Code language: JavaScript (javascript)Alternatively, you might want to restrict functionality depending on the block type, in this case, the Button block. Unless there’s a compelling reason to disable specific design tools entirely, I generally gravitate toward a more targeted approach.
The code example below will only disable the Button block’s radius, margin, or padding controls. Note how we are using the blocks subsection of settings and are defining the name of the block we want to target.
frost/theme.json
{
...
"settings": {
"blocks": {
"core/button": {
"border": {
"radius": false
"spacing": {
"margin": false,
"padding": false
}
}
},
...
},
"spacing": {
...
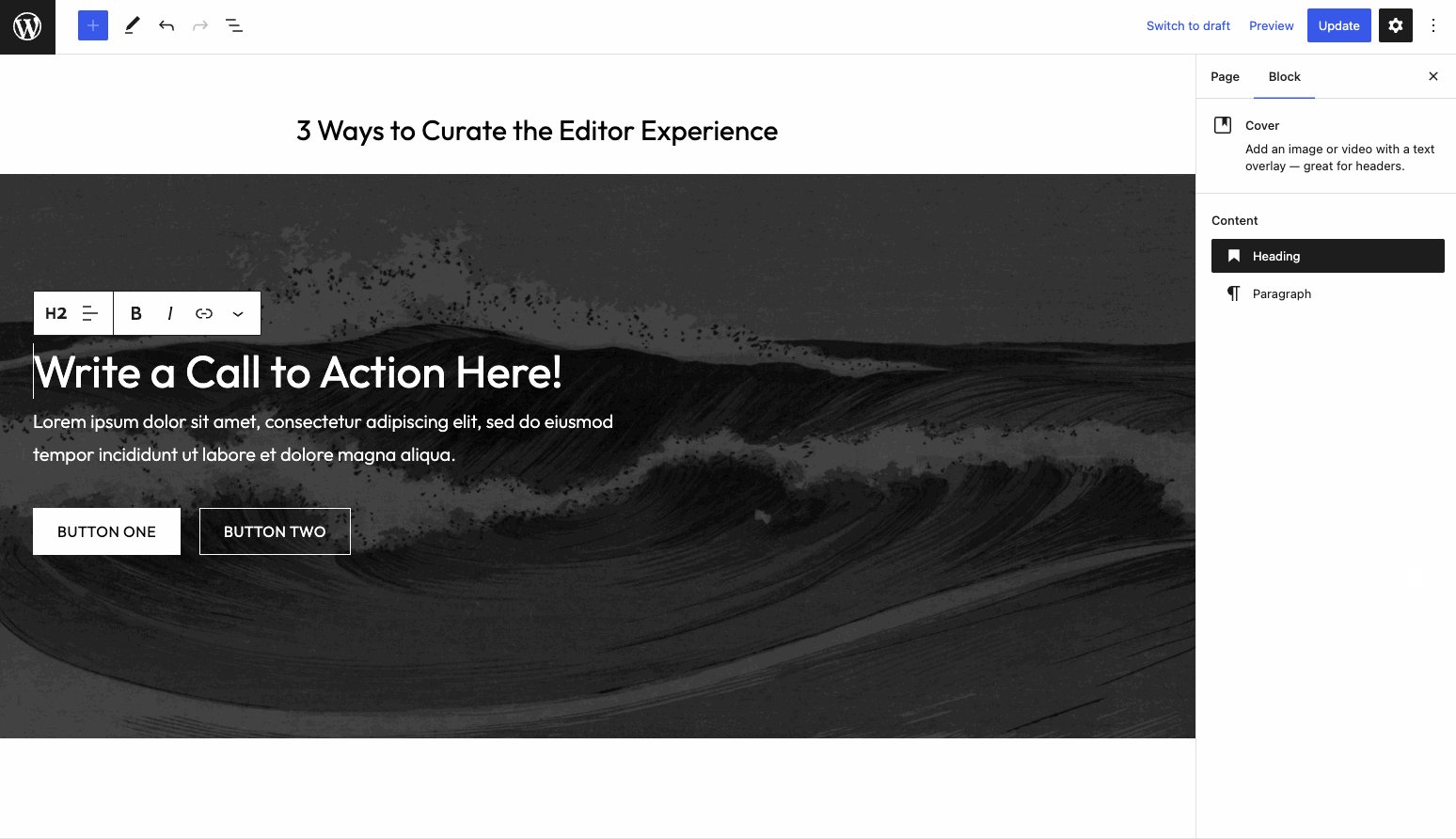
Code language: JavaScript (javascript)Here you can see how this theme.json configuration manifests in the Editor.

It is important to note that theme.json settings are applied globally. In other words, even though we set out to protect our call-to-action pattern design by limiting editing capabilities, these restrictions are applied to every Button block on the website.
When it comes to simplifying the Editor for users, theme.json does a fantastic job. But what if you wanted to apply design tool restrictions within a specific context, i.e. our pattern example, and not the entire site?
Content-only Editing
Recently introduced in WordPress 6.1, content-only editing takes curating the Editor experience to the next level by solving the context issue. This is a new method of locking that can be applied directly to a container block (Cover, Group, Column) using the "templateLock":"contentOnly"
Instead of paraphrasing the official developer note, here is an excerpt from the write-up.
When enabled, the users can only change the nested content inside the block/pattern. The block structure starts behaving as a single unit where the block hierarchy is entirely hidden. The user can only change text and media URLs in the blocks.
Additionally, block types without content are hidden from the List View and are unable to gain focus within the block list. This makes it harder to break the expected layout.
In locked mode, the inspector controls of the blocks are also disabled. Instead, the sidebar only shows a list of content blocks a user can change.
— Content only editing and other locking updates
The best way to fully understand this new functionality is through an example.
Example Implementation
As mentioned above, content-only editing is only available on container blocks, but luckily our sample pattern is based on a Cover. Therefore, all we need to do is add the attribute "templateLock":"contentOnly" to the Cover block, and we are good to go.
You can do this manually by navigating to the Code Editor or updating the pattern file directly. In the pattern file, you will want to edit the first line of the block content accordingly:
frost/patterns/custom-cta.php
<?php
/**
* Title: Custom Call-to-Action Pattern
* Slug: frost/custom-cta
* Categories: frost-general, featured
* Viewport Width: 1280
*/
?>
<!-- wp:cover {"templateLock":"contentOnly", "dimRatio":70,"overlayColor":"contrast","minHeight":600,"minHeightUnit":"px","contentPosition":"center center","align":"full","style":{"spacing":{"padding":{"top":"0","right":"0","bottom":"0","left":"0"}},"color":{"duotone":["#000000","#ffffff"]}}} -->
<div class="wp-block-cover alignfull" style="padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;min-height:600px"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-70 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:group {"align":"full","style":{"spacing":{"padding":{"top":"var:preset|spacing|50","right":"var:preset|spacing|50","bottom":"var:preset|spacing|50","left":"var:preset|spacing|50"}}},"textColor":"base","layout":{"type":"constrained","justifyContent":"center"}} -->
...
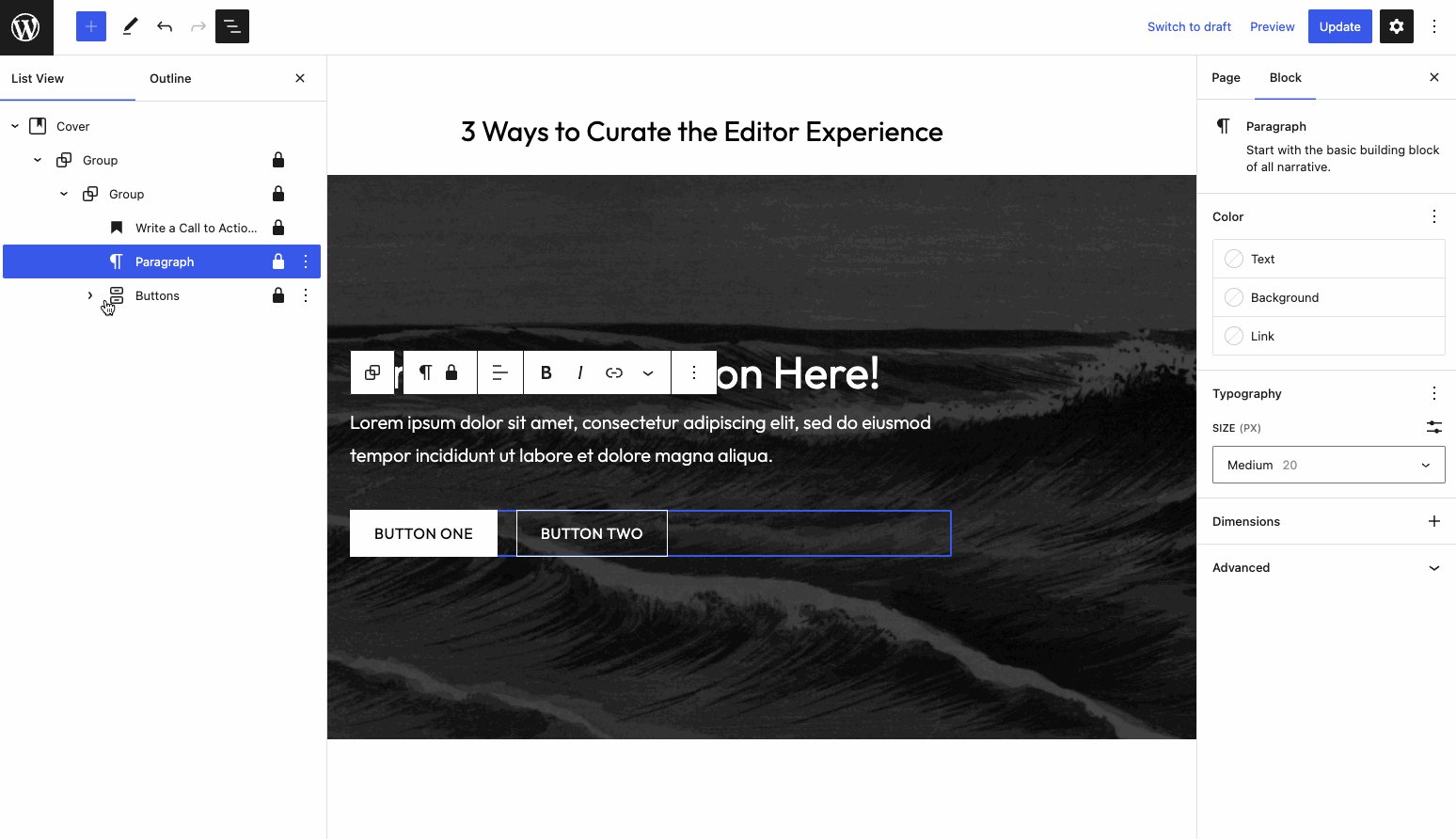
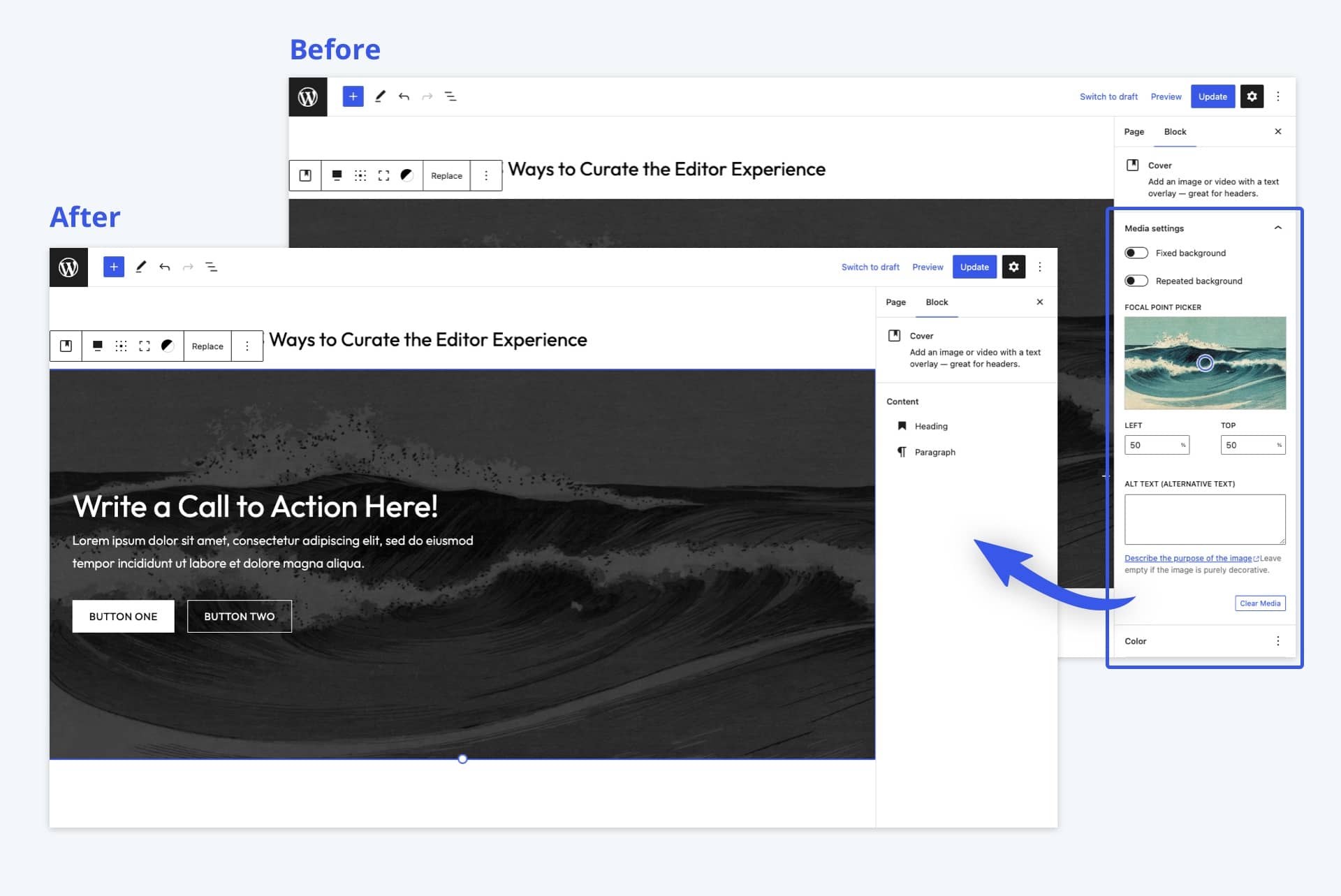
Code language: HTML, XML (xml)Once applied, only content and media will be editable within the pattern. Notice how the sidebar is virtually empty, providing a much more streamlined and simplified editing experience.

Users can temporarily disable content-only editing by clicking “Modify” in the options dropdown. Currently, any user can access this button. However, future releases of WordPress will likely include methods to disable this functionality for specific users and user roles, much like what’s possible with standard block locking.

While there is currently no user interface to enable content-only editing without editing block code, we will likely see many more enhancements and iterations in the future. This is only the beginning.
Check out this article’s companion video for a more in-depth walkthrough of how this functionality looks and feels in the Editor.
Conclusion
So while there are many ways to curate the Editor in WordPress, content locking, theme.json settings, and content-only editing are the three that I have found the most useful.
Have you used any of these techniques to improve the WordPress editing experience for your users? I’d love to hear about your favorite methods. Feel free to let me know on Twitter.
And if you’re looking for more modern WordPress development techniques, check out our other posts here on WP Engine Builders. Until next time.

