As WordPress continues to evolve and move toward a full site editing experience, builders have access to features such as custom block styles.
Block styles can allow users to choose an alternative style for blocks such as images, buttons, groups, etc. Usually, these styles are minor and add a subtle effect such as a border or a shadow.
The Quote block is one of the most commonly used blocks in WordPress. Quotes provide users with an appealing visual way to showcase excerpts of text, inspiring words, or positive client testimonials.
Bright Mode WordPress Theme
Bright Mode is a block theme for those who love modern design and vibrant colors. It is an expression of the very best that WordPress has to offer—including a sophisticated, bold color palette and styles that shine deeply.
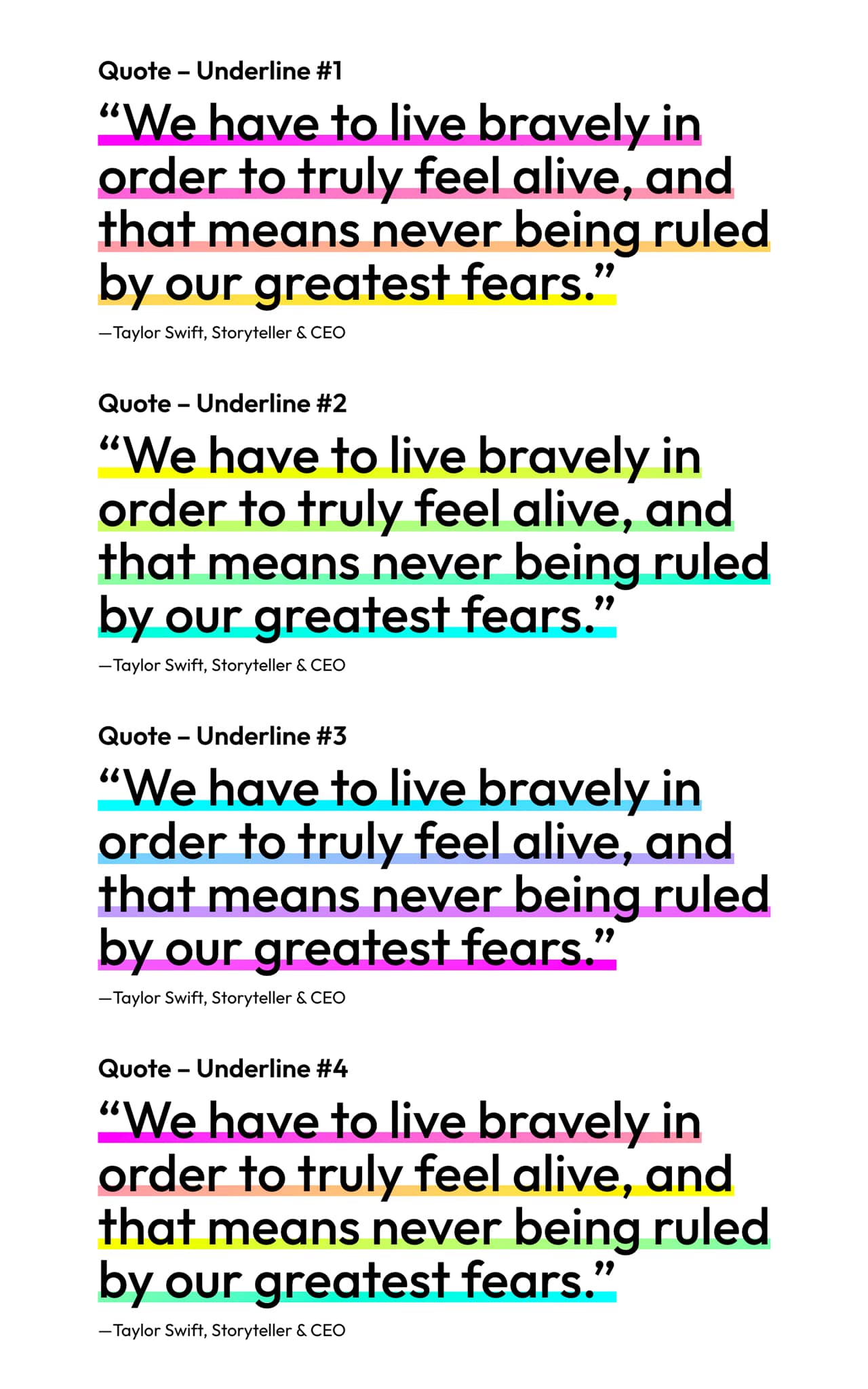
The theme includes four underline block styles which users can apply to quotes: Primary to Secondary, Secondary to Tertiary, Tertiary to Primary, and Primary to Secondary to Tertiary.
Here is screenshot that shows each of the available block styles:

How to Create a Gradient Underline Block Style
The first step is to register the gradient underline block styles via the theme’s functions.php file. Below is the code used in Bright Mode:
/**
* Register block styles.
*
* @since 1.0
*/
function bright_mode_register_block_styles() {
$block_styles = array(
'core/quote' => array(
'underline-primary-secondary' => __( 'Underline #1', 'bright-mode' ),
'underline-secondary-tertiary' => __( 'Underline #2', 'bright-mode' ),
'underline-tertiary-primary' => __( 'Underline #3', 'bright-mode' ),
'underline' => __( 'Underline #4', 'bright-mode' ),
),
);
foreach ( $block_styles as $block => $styles ) {
foreach ( $styles as $style_name => $style_label ) {
register_block_style(
$block,
array(
'name' => $style_name,
'label' => $style_label,
)
);
}
}
}
add_action( 'init', 'bright_mode_register_block_styles' );
Code language: PHP (php)When custom block styles are created, WordPress creates a custom class, which is applied to that particular block: .is-style-XXXXXX.
Next, we need to define the gradients which will be used for the custom style. This can be done via the theme’s theme.json file:
{
"settings": {
"color": {
"gradients": [
{
"gradient": "linear-gradient(135deg, var(--wp--preset--color--primary) 0%, var(--wp--preset--color--secondary) 100%)",
"name": "Primary to Secondary",
"slug": "primary-secondary"
},
{
"gradient": "linear-gradient(135deg, var(--wp--preset--color--secondary) 0%, var(--wp--preset--color--tertiary) 100%)",
"name": "Secondary to Tertiary",
"slug": "secondary-tertiary"
},
{
"gradient": "linear-gradient(135deg, var(--wp--preset--color--tertiary) 0%, var(--wp--preset--color--primary) 100%)",
"name": "Tertiary to Primary",
"slug": "tertiary-primary"
},
{
"gradient": "linear-gradient(135deg, var(--wp--preset--color--primary) 0%, var(--wp--preset--color--secondary) 50%, var(--wp--preset--color--tertiary) 100%)",
"name": "Primary to Secondary to Tertiary",
"slug": "primary-secondary-tertiary"
}
]
}
}
}
Code language: JSON / JSON with Comments (json)The gradients are defined with CSS preset variables, which are also defined by the theme. In the case of Bright Mode, here is what they are:
{
"settings": {
"color": {
"palette": [
{
"color": "#ff33ff",
"name": "Primary",
"slug": "primary"
},
{
"color": "#ffff33",
"name": "Secondary",
"slug": "secondary"
},
{
"color": "#33ffff",
"name": "Tertiary",
"slug": "tertiary"
},
{
"color": "#000",
"name": "Main",
"slug": "main"
},
{
"color": "#fff",
"name": "Base",
"slug": "base"
}
]
}
}
}
Code language: JSON / JSON with Comments (json)Lastly, we need to style the gradient underlines, which can be done by adding the following CSS to the theme’s style.css file:
/* Quote
--------------------------------------------- */
.wp-block-quote.is-style-underline,
.wp-block-quote.is-style-underline-primary-secondary,
.wp-block-quote.is-style-underline-secondary-tertiary,
.wp-block-quote.is-style-underline-tertiary-primary {
border: none;
box-shadow: none;
padding: 0;
}
.wp-block-quote.is-style-underline p {
background: var(--wp--preset--gradient--primary-secondary-tertiary);
}
.wp-block-quote.is-style-underline-primary-secondary p {
background: var(--wp--preset--gradient--primary-secondary);
}
.wp-block-quote.is-style-underline-secondary-tertiary p {
background: var(--wp--preset--gradient--secondary-tertiary);
}
.wp-block-quote.is-style-underline-tertiary-primary p {
background: var(--wp--preset--gradient--tertiary-primary);
}
.wp-block-quote.is-style-underline p,
.wp-block-quote.is-style-underline-primary-secondary p,
.wp-block-quote.is-style-underline-secondary-tertiary p,
.wp-block-quote.is-style-underline-tertiary-primary p {
background-position: 0 85%;
background-repeat: repeat-x;
background-size: 100% 10px;
font-size: var(--wp--preset--font-size--max-48);
font-weight: var(--wp--custom--font-weight--medium);
line-height: var(--wp--custom--line-height--one);
display: inline;
}
Code language: CSS (css). . .
Note: The code above is taken directly from the Bright Mode theme, which is available to download for free. Minor adjustments might be required to create similar block styles with a different theme.

