When working with headless WordPress using WPGraphQL, we may need to query posts with non-ASCII characters in their slugs or URIs. WPGraphQL does this out of the box without needing any special encoding for non-ASCII characters.
In this article, I will go through what non-ASCII is and the shape of the queries.
Understanding Non-ASCII Characters
Non-ASCII characters are characters that extend beyond the basic English alphabet and include symbols, accented letters, and characters from different languages. These characters are essential for expressing the diversity of languages and cultures across the globe. They are commonly used in various languages, scripts, and writing systems worldwide.
In computer programming and text processing, handling non-ASCII characters requires understanding and appropriate encoding/decoding mechanisms to ensure proper display and processing of text in different languages and scripts.
Examples of non-ASCII characters include:
- Accented letters: é, à, ö, ñ, etc.
- Non-Latin alphabets: 漢 (Chinese), こんにちは (Japanese), به متنی(Persian), etc.
- Symbols: ©, ®, €, £, µ, ¥, etc.
- Emoji: 😀, 🌍, 🎉, 👋, etc.
Querying Posts by Slug or Uri when the Post Name is Non-ASCII
WPGraphQL handles non-ASCII characters without any need for extra encoding. Once you download the plugin, it does this automatically.
Let’s look at some example queries with non-ASCII characters.
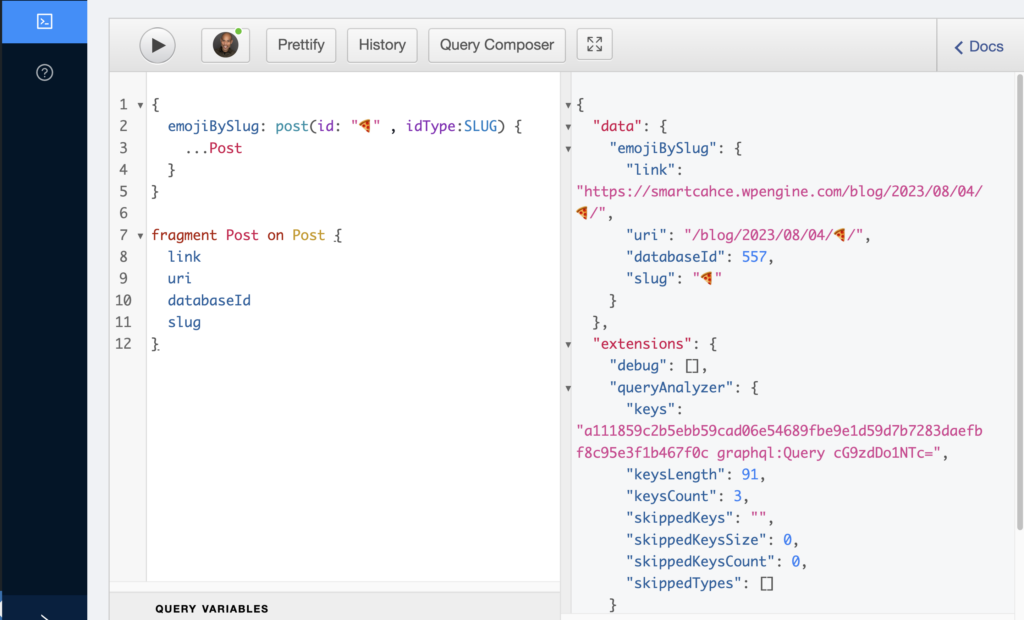
If we have a post about air-fried pizza and its slug is an emoji of pizza (🍕), we can query it via its slug of the pizza emoji:
{
emojiBySlug: post(id: "🍕" , idType:SLUG) {
...Post
}
}
fragment Post on Post {
link
uri
databaseId
slug
}
Code language: JavaScript (javascript)Here is the returned data we asked for in GraphiQL IDE:

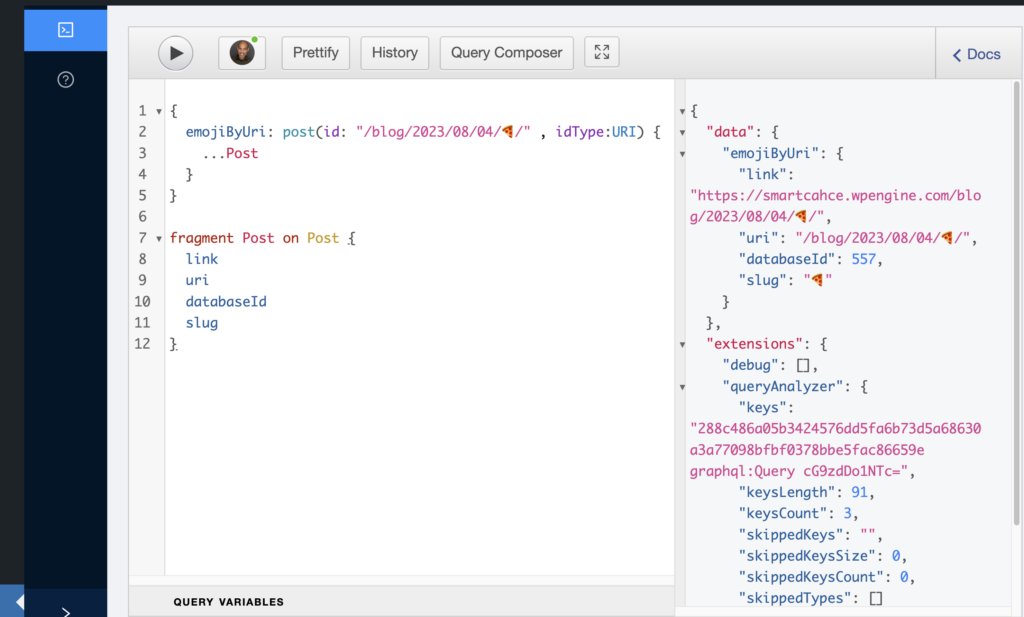
We can also query it via its URI with the emoji in the URI:
{
emojiByUri: post(id: "/blog/2023/08/04/🍕/" , idType:URI) {
...Post
}
}
fragment Post on Post {
link
uri
databaseId
slug
}
Code language: JavaScript (javascript)And the returned data:

For my front end, I am using Faust.js with WPGraphQL and this is what the single post page template looks like when it renders this queried data:
Another example is if we have a blog post in Japanese and the slug and URI contain Japanese characters that are non-ASCII. Here is the query via the slug of Japanese characters:
{
japaneseBySlug: post(id: "堂だ愛出75崇戸げじはわ用住店さこあ", idType: SLUG) {
...Post
}
}
fragment Post on Post {
link
uri
databaseId
slug
}
Code language: JavaScript (javascript)And the returned data in GraphiQL IDE:
And here is the query via the URI containing Japanese characters:
{
japaneseByUri: post(id: "/blog/2023/08/03/堂だ愛出75崇戸げじはわ用住店さこあ/", idType: URI) {
...Post
}
}
fragment Post on Post {
link
uri
databaseId
slug
}
Code language: JavaScript (javascript)And its data returned in GraphiQL IDE:
This is the Japanese blog post in Faust.js on the browser:
Conclusion
Querying posts with non-ASCII slugs or URIs in WPGraphQL and headless WordPress is easy with diverse slugs while ensuring an accurate representation of non-ASCII characters in a URI with this capability automatically included.
I hope this article provided you with a newfound knowledge of WPGraphQL capabilities. As always, super stoked to hear your feedback on any questions you may have on headless WordPress! Hit us up on our Discord channel and try WPGraphQL today!
WPGraphQL
An extendable GraphQL
schema & API for WordPress.
