Welcome to the third and final article in our series on advanced block patterns in WordPress. Throughout this series, we uncovered the nuances of pattern development and how you can take your theme or client project to the next level.
In part one, we discussed ways to improve user workflow with contextual patterns. We then learned how to help users build pages quickly and consistently with page creation patterns in part two. This article will dive into the Site Editor and use “semantic” patterns to provide layout options for header and footer template parts. Let’s dive in.
Feel free to watch the video version of this article or continue reading.
Table of Contents
Overview
Every website needs a header and footer, but why not include multiple options for users to choose from? The experimental block theme Frost, developed by the WP Engine Developer Relations team, does just that. The theme includes multiple headers and footer patterns, which are also all “semantic.”
Semantic patterns are standard block patterns that are designed explicitly for block themes and are also assigned to the Template Part block. This block type serves as a container and displays headers, footers, and other content areas used repeatedly throughout a website.
Each template part has a designated template part area. A template part can have one of three areas: uncategorized (general), header, and footer. WordPress may add additional areas in the future, but for now, we can only use semantic patterns in header or footer template parts.
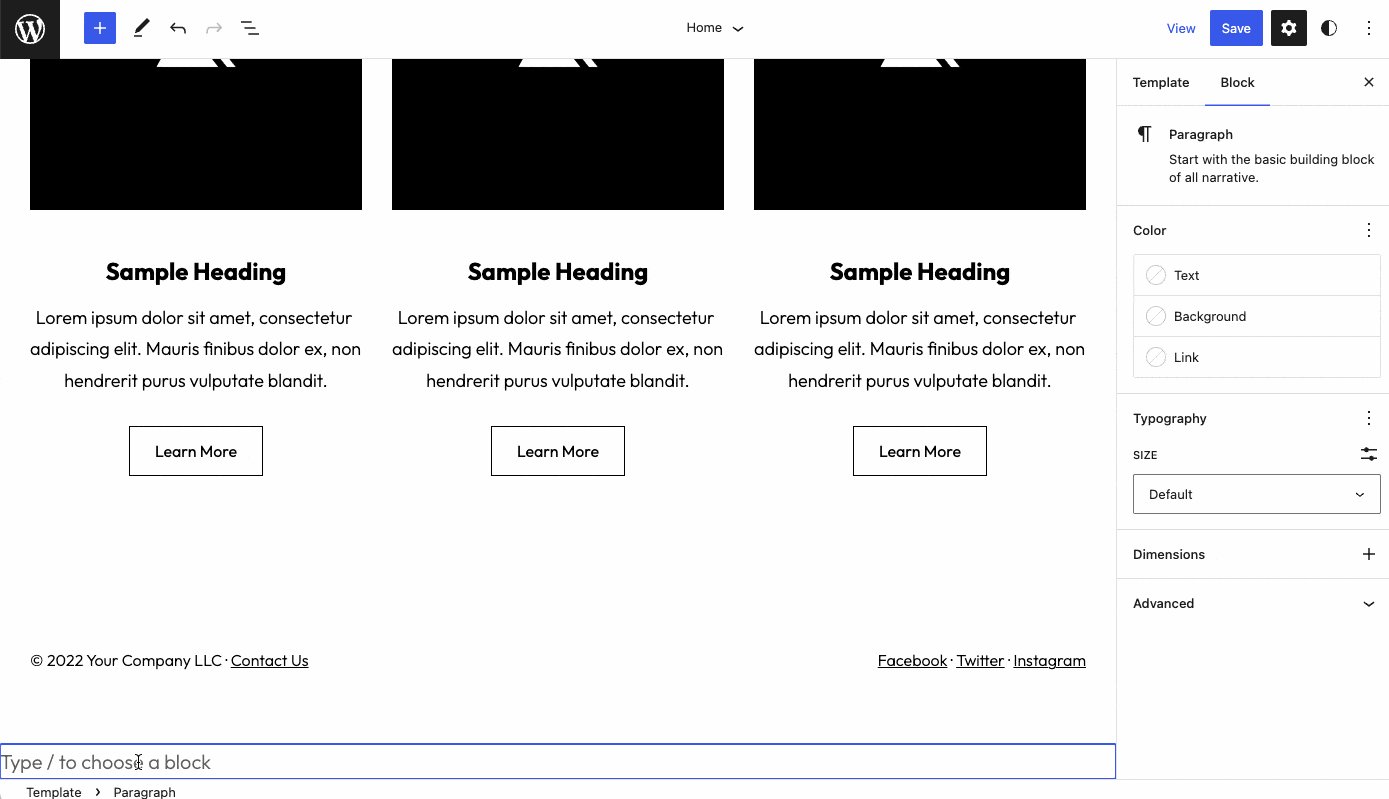
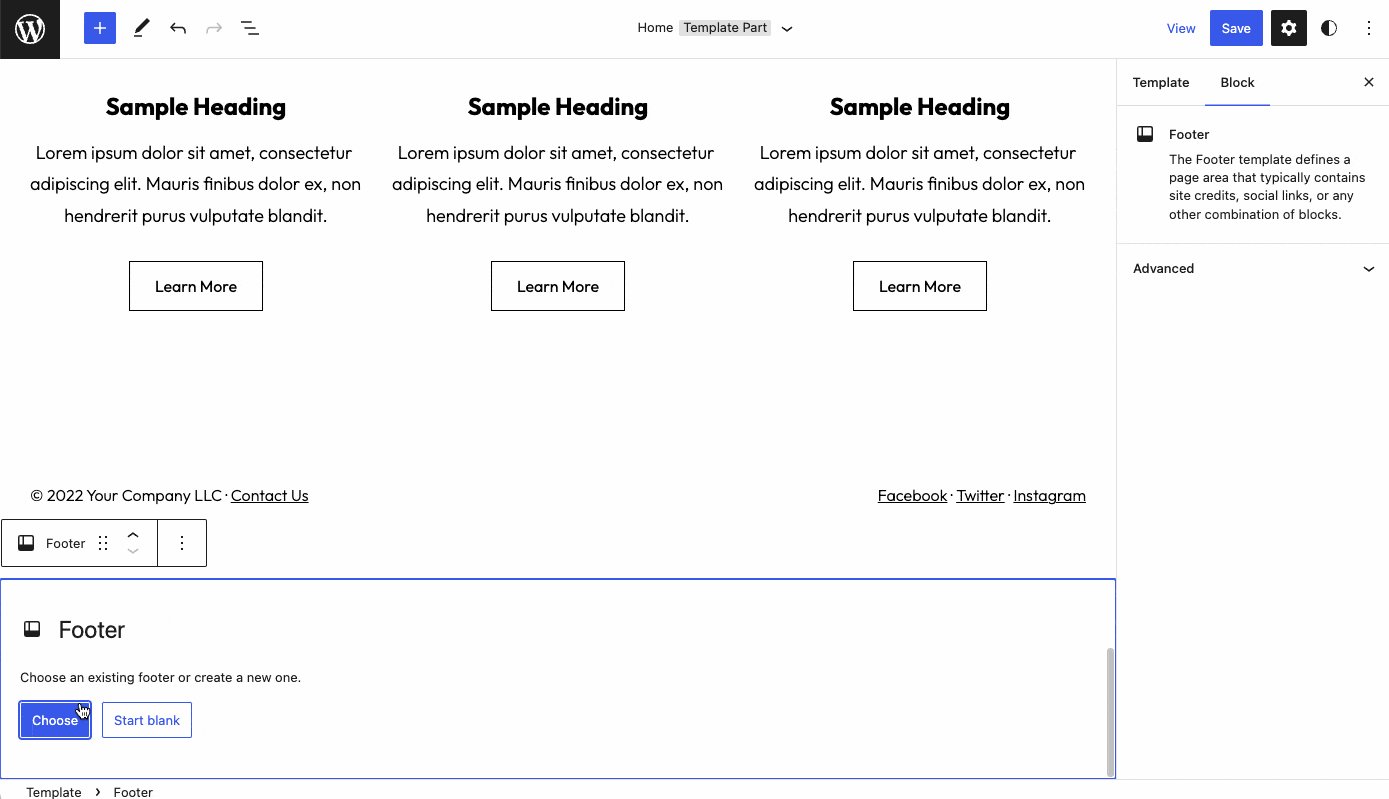
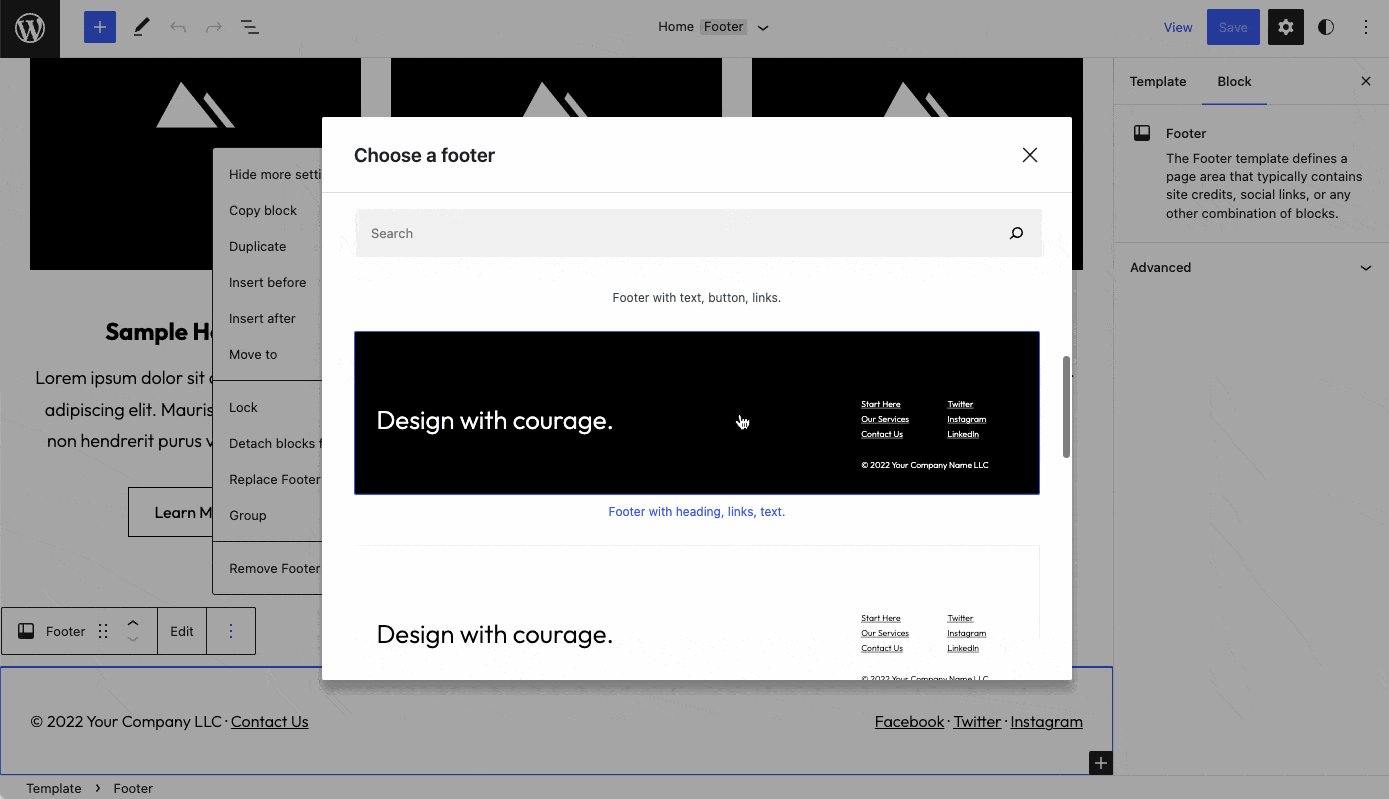
When a pattern is designated as semantic, it will appear as an option to choose from when creating template parts. The example below shows the selection modal when creating a footer template part. Don’t need a pattern? You can always choose “Start blank” to build a template part from scratch.

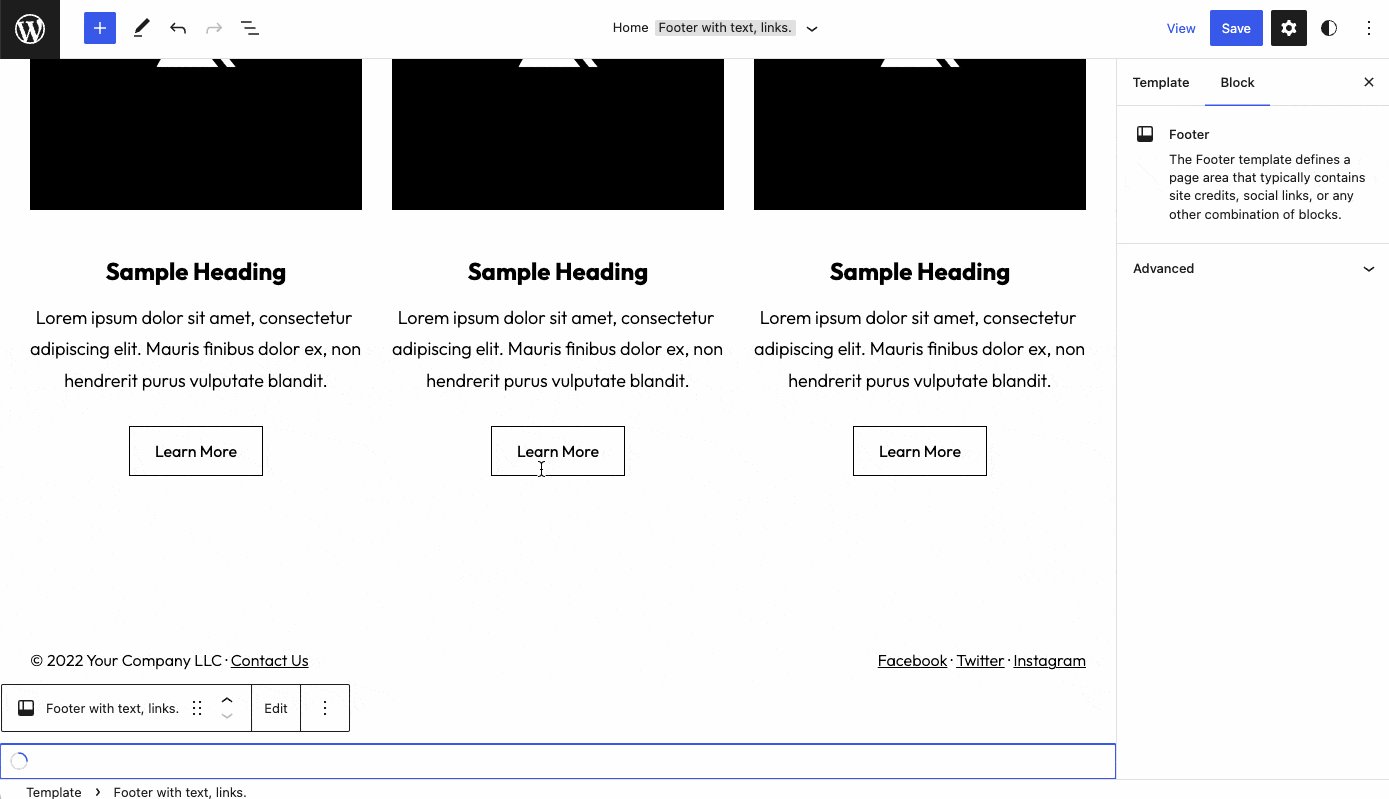
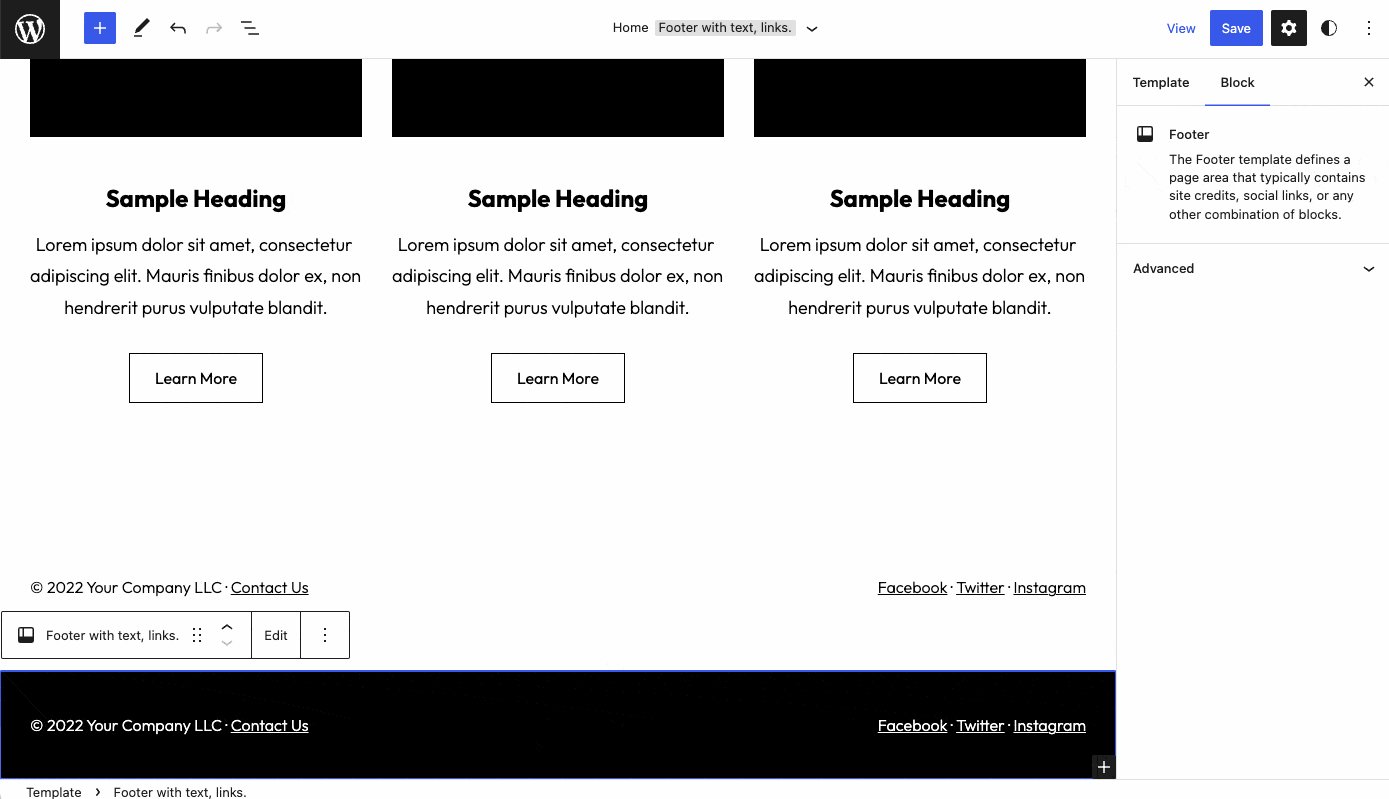
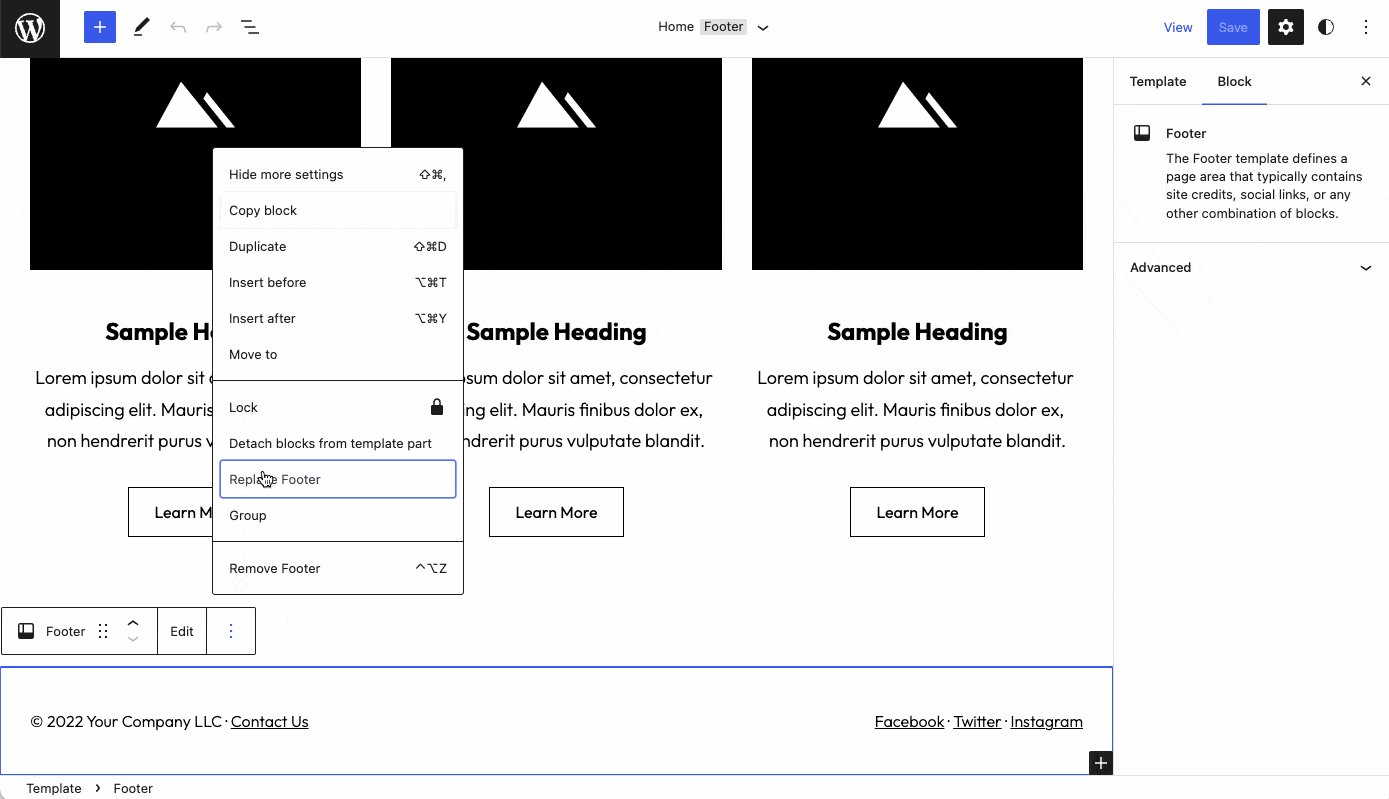
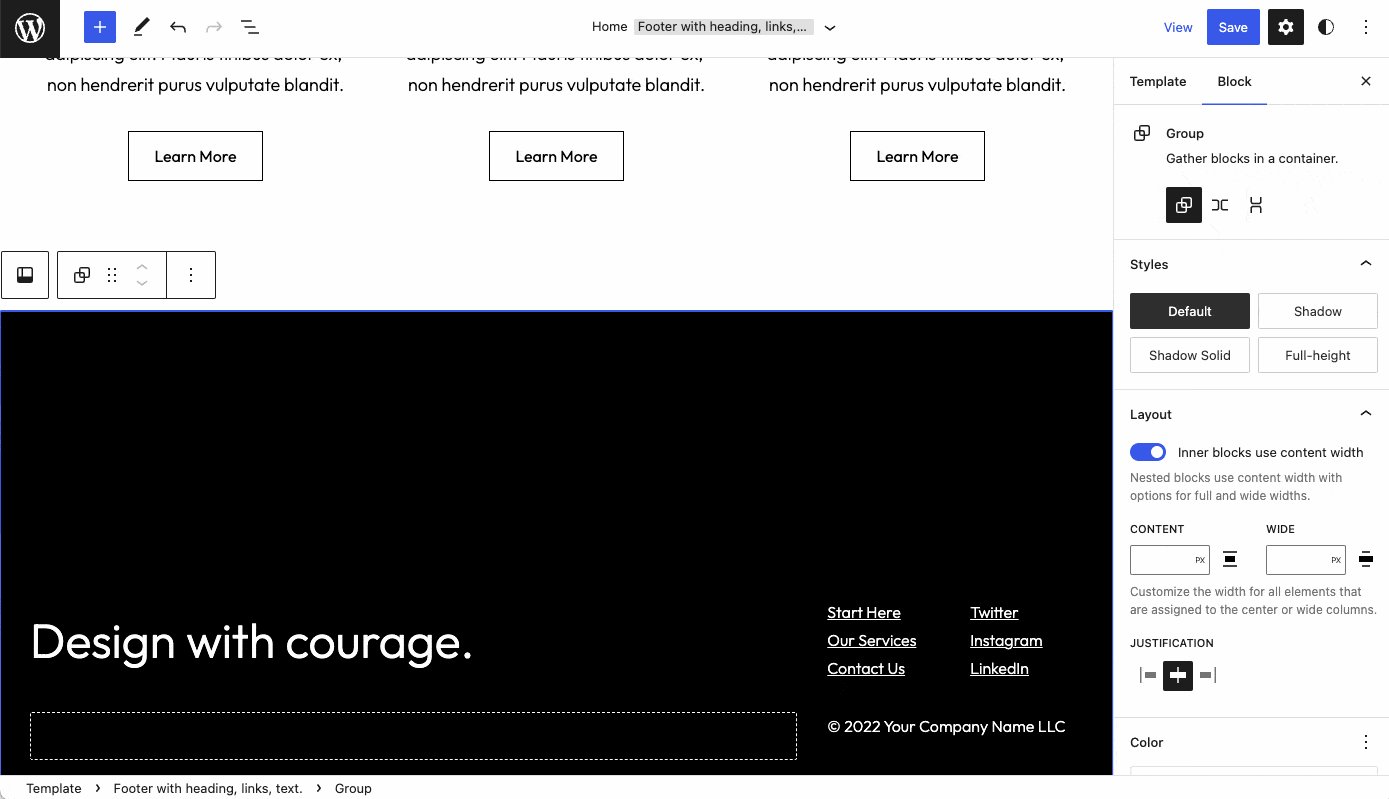
Semantic blocks also show up when replacing an existing template part. Below, we can see this in action.

It’s important to note that semantic patterns can be inserted into posts and pages just like any other typical pattern. Yet when working with template parts in the Site Editor, they also provide a quick and easy way for users to personalize the theme’s default header and footer with a more appealing design.
Now that we have seen what semantic patterns can do, we must discuss how to register this type of pattern.
Pattern Registration
This article does not cover all the nuances of pattern registration, only those specific to semantic patterns. For general information, you can learn more by visiting the Block Editor Handbook.
Registering a semantic pattern is virtually the same as any standard block pattern. You just need to apply an additional property. However, there are two ways of registering patterns in WordPress, and the implementation of pattern properties is slightly different depending on your method.
Function Method
The first method uses the function register_block_pattern() and can be applied in both themes and plugins. To build a semantic pattern, you must include the property blockTypes, which accepts an array of block names. As discussed in the contextual patterns article, the blockTypes property tells WordPress that the pattern is associated with the provided blocks.
In the case of semantic patterns, in addition to associating them with the Template Part block, we also need to assign each pattern to a specific template part area, either header or footer. This means we must append the block name with the area resulting in either core/template-part/header or core/template-part/footer. Below is an example implementation of a header semantic pattern.
functions.php
register_block_pattern(
'example-theme/semantic-pattern',
array(
'title' => __( 'A semantic pattern.', 'example-theme' ),
'blockTypes' => array( 'core/template-part/header' ),
'content' => '<!-- Insert Pattern Content -->',
)
);
Code language: PHP (php)Folder Method
The second method is explicitly designed for block themes where patterns can be automatically registered by WordPress if placed in the patterns/ folder in a theme’s root directory. With this implementation, you represent each pattern by its own PHP file, and the property syntax is slightly different.
Instead of an array structure, we use the property Block Types and a comma-separated list of block names that the pattern is used with, for example, core/paragraph, core/header. Again, for semantic patterns, we only need to specify core/template-part/header or core/template-part/footer.
patterns/semantic-pattern.php
<?php
/**
* Title: A semantic pattern.
* Slug: example-theme/semantic-pattern
* Block Styles: core/template-part/header
*/
?>
<!-- Insert Pattern Content -->
Code language: HTML, XML (xml)Both methods of pattern registration are valid, but we will use the folder method for the remainder of this article. We might as well let WordPress handle the registration for us.
Pattern Example
The Frost theme includes two header patterns and ten footer patterns. Now that we know how semantic patterns are registered let’s build a couple more headers. One header will incorporate the Social Icons block, and the second will feature the Search block.
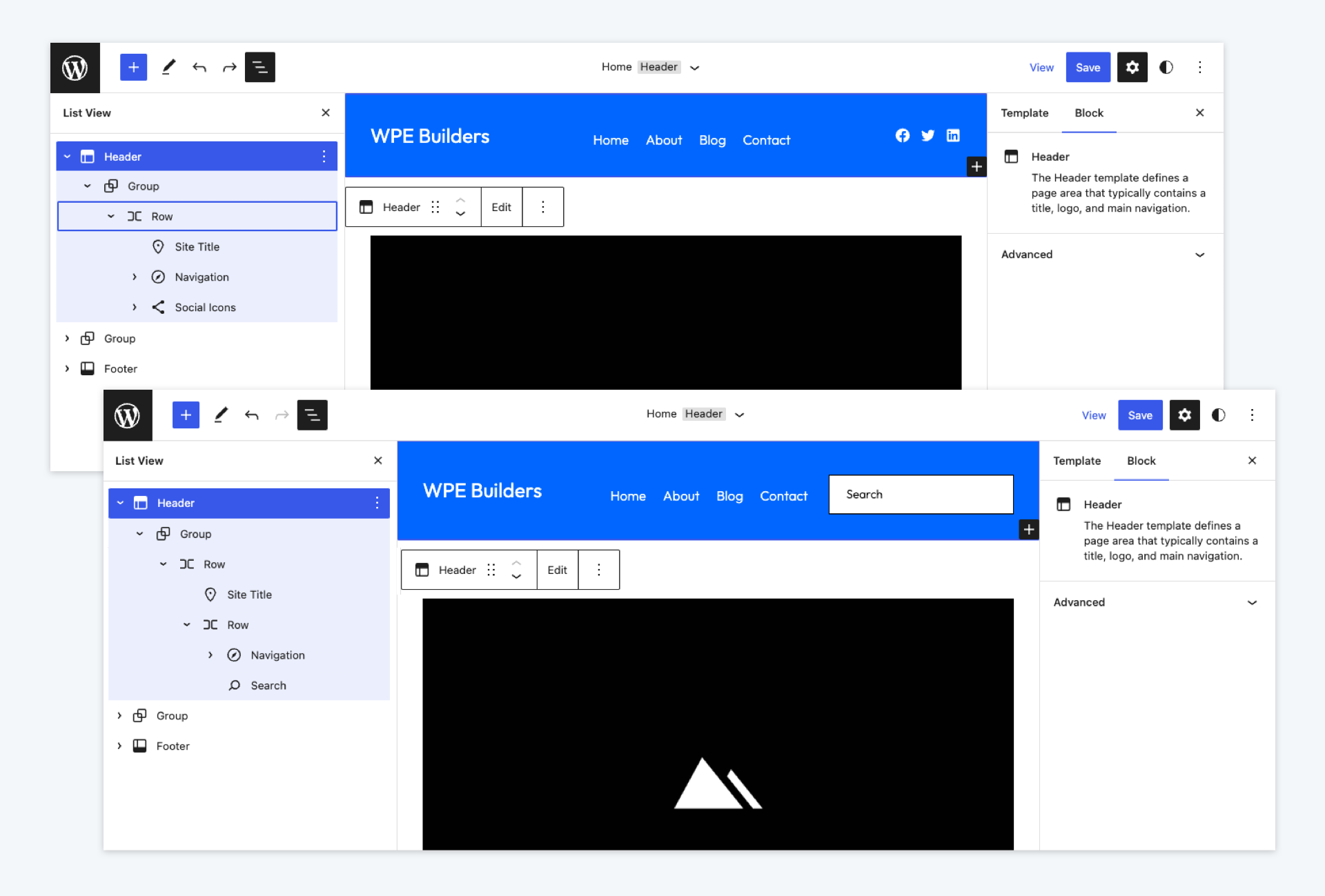
After some design work in the Editor, we have created two relatively simple headers. Both have a blue background using the “secondary” color in the Frost color palette. The blocks used to build each layout are presented in the screenshot below.

After designing our patterns in the Editor, we need to create the pattern files in the Frost theme folder and copy over the block content. Each pattern file will be located in the patterns/ folder. The folder structure will look something like this.
frost/
frost
├── assets
│ └── ...
├── parts
│ └── ...
├── patterns
│ ├── ...
│ ├── header-blue-search.php
│ ├── header-blue-social.php
│ └── ...
└── ...
Code language: CSS (css)Both patterns must be assigned to the header template part area. Therefore, we apply the core/template-part/header property to each. Note the Block Types property in the example below.
frost/patterns/header-blue-search.php
<?php
/**
* Title: Blue Header with Search Field
* Slug: frost/header-blue-search
* Categories: frost-header
* Block Types: core/template-part/header
* Viewport Width: 1280
*/
?>
<!-- Blue Header Pattern Content -->
Code language: HTML, XML (xml)When a user goes to replace the header Template Part block in the Site Editor, the new patterns appear as choices in the modal.

Conclusion
Semantic patterns are quite simplistic. They allow users to easily add patterns to header and footer template parts and replace the design of existing template parts—just another way to improve user workflow in WordPress. If you have designed a theme with patterns but have not employed this technique, consider if any can become semantic patterns.
That’s all for now. External links referenced in this article and other related resources are listed below. In case you missed the previous articles in the series, make sure to check out contextual patterns and page creation patterns.
If you have questions or comments on building patterns in WordPress, feel free to reach out on Twitter @nickmdiego.

