Welcome to part one of a three-part series on advanced block patterns. Patterns have become a central component of modern theme development and are becoming more and more powerful with each release of WordPress. As a result, there are numerous resources throughout the WordPress community to help you get started with the basics.
On the other hand, this series will focus on lesser-known and more unique pattern functionality—the goal is to help you take patterns to the next level. We will begin by discussing “contextual” patterns, what they are, and how you can implement them in your projects. Let’s get started.
Feel free to watch the video version of this article or continue reading.
Table of Contents
Overview
Unlike standard block patterns, contextual patterns are attached to one or more block types. When configured, they function like any other pattern but appear in the attached block’s transformation menu. This allows you to convert the existing block into a pattern. Let’s look at an example.
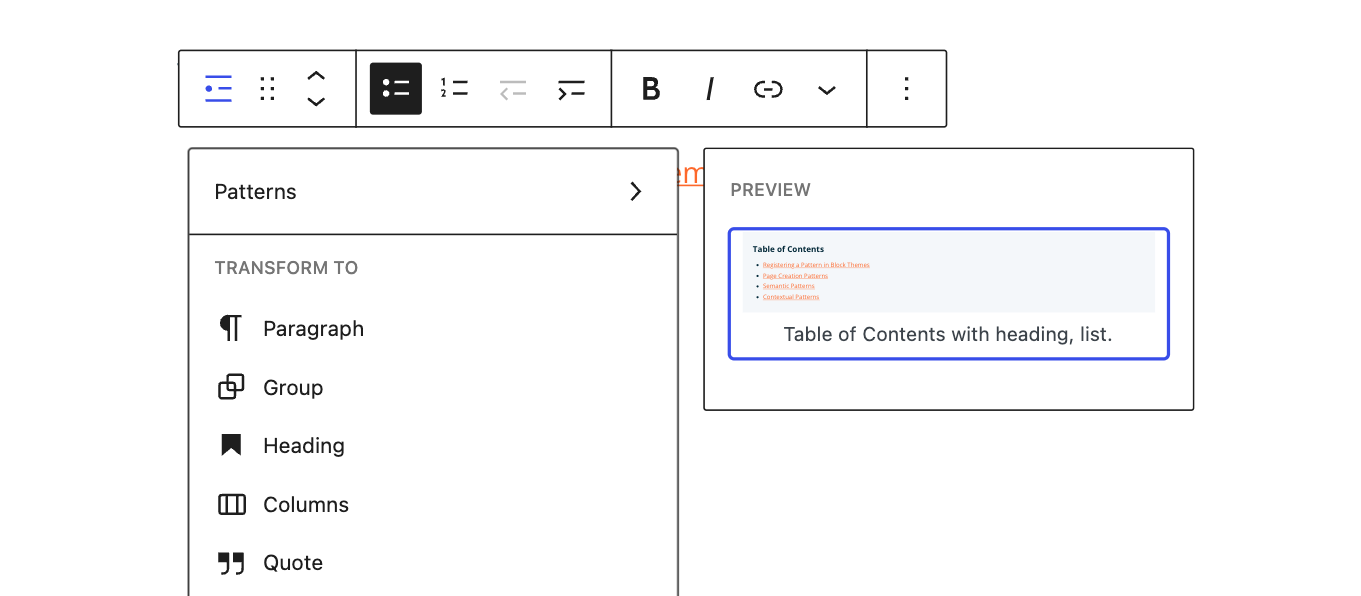
The screenshot below shows a List block with its transformation menu opened. A contextual pattern has been attached to the List block type causing the “Patterns” menu item to be displayed. You can now transform that list content into any available block pattern shown in the preview panel. There’s only one in this example. The resulting pattern will contain the content in the original List block. In other words, the List block you are transforming replaces the List block within the pattern.

The primary benefit of contextual patterns is an improved workflow. Using our List block example, a post author can start writing a list of links without having to find and manually insert the Table of Contents pattern. They can then transform the list into the correct pattern on the fly.
There are some caveats to be aware of, which we will explore later in more detailed examples:
- While there are some exceptions, transformations are only available on blocks without inner blocks.
- When attempting a transform, all selected blocks must be present in the pattern for the pattern to appear in the transformation menu.
Registration
This article does not cover all the nuances of pattern registration, only those specific to contextual patterns. For general information, you can learn more by visiting the Block Editor Handbook.
Registering a contextual pattern is virtually the same as any regular block pattern, you just need to apply an additional property. However, there are two ways to register patterns in WordPress, and the implementation of pattern properties is slightly different depending on your method.
Function Method
The first method uses the function register_block_pattern() and can be applied in both themes and plugins. To create a contextual pattern, you must use the property blockTypes and pass an array of block names that the pattern is intended to be attached to. Block names follow the namespace/title naming convention. The pattern is attached to the List block provided by WordPress core in the example below.
functions.php
register_block_pattern(
'example-theme/contextual-pattern',
array(
'title' => __( 'A contextual pattern.', 'example-theme' ),
'blockTypes' => array( 'core/list' ),
'content' => '<!-- Insert Pattern Content -->',
)
);
Code language: PHP (php)Folder Method
The second method is explicitly designed for block themes where patterns can be automatically registered by WordPress if placed in the patterns/ folder in a theme’s root directory. With this implementation, you represent each pattern by its own PHP file, and the property syntax is slightly different.
Instead of an array structure, we use the property Block Types and a comma-separated list of block names that the pattern is used with, for example, core/paragraph, core/header. In the code snippet below, we have the List block to remain consistent with the previous example.
patterns/contextual-pattern.php
<?php
/**
* Title: A contextual pattern.
* Slug: example-theme/contextual-pattern
* Block Types: core/list
*/
?>
<!-- Insert Pattern Content -->
Code language: HTML, XML (xml)While both methods of pattern registration are valid, we will use the second method throughout this article. This is because patterns are commonly implemented in themes, and we want to let WordPress handle the registration. If you are using register_block_pattern(), that’s perfectly fine. You will need to modify the code examples accordingly.
Example: Single Block Type
Let’s take a closer look at the List block example mentioned above. The Table of Contents layout at the top of this article is a contextual pattern. Below is the pattern without any modifications and the code behind it. Note the pattern’s Block Types has been set to core/list.
Raw Pattern
Table of Contents
Pattern File
patterns/general-toc.php
<?php
/**
* Title: Table of Contents with heading, list.
* Slug: builders/general-toc
* Block Types: core/list
*/
?>
<!-- wp:group {"style":{"spacing":{"blockGap":"10px","margin":{"bottom":"50px"},"padding":{"top":"30px","right":"30px","bottom":"30px","left":"30px"}}},"backgroundColor":"polar"} -->
<div class="wp-block-group has-polar-background-color has-background" style="margin-bottom:50px;padding-top:30px;padding-right:30px;padding-bottom:30px;padding-left:30px"><!-- wp:paragraph {"fontSize":"large"} -->
<p class="has-large-font-size"><strong>Table of Contents</strong></p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul><li><a href="#">Table of Contents List Item #1</a></li>
<li><a href="#">Table of Contents List Item #2</a></li>
<li><a href="#">Table of Contents List Item #3</a></li>
<li><a href="#">Table of Contents List Item #4</a></li>
<li><a href="#">Table of Contents List Item #5</a></li></ul>
<!-- /wp:list --></div>
<!-- /wp:group -->
Code language: HTML, XML (xml)This pattern can be inserted into the Editor just like any other pattern. A user can then update the list of links. But what if we could start by simply typing a list of links and then transform that List block into the Table of Contents pattern?

The graphic above highlights how easy this workflow becomes with a designated contextual pattern for List blocks. What about multiple block types?
Example: Multiple Block Types
Contextual patterns can also support multiple block types, which allows for delightful transformations. Again, let’s look at an example from this article to see how it works.
On this website, we use a contextual pattern for code snippets. It’s often helpful to include a header on Code blocks that indicates the location of the code in your theme or the file name. The header is a Paragraph block, and the code itself is a Code block, but the pattern also includes a number of style settings and both a Row and Group block.
Below is what the raw pattern would look like if it were to be inserted directly into the Editor along with the actual pattern file. Note the pattern’s Block Types has been set to both core/code and core/paragraph.
Raw Pattern
filename.php
Start writing code...
Pattern File
patterns/code-block.php
<?php
/**
* Title: A stylized code block with a header.
* Slug: builders/code-block
* Block Types: core/code, core/paragraph
*/
?>
<!-- wp:group {"style":{"spacing":{"blockGap":"0px"}}} -->
<div class="wp-block-group"><!-- wp:group {"style":{"spacing":{"padding":{"top":"10px","bottom":"10px"}}},"backgroundColor":"polar","layout":{"type":"flex","flexWrap":"nowrap","justifyContent":"center"}} -->
<div class="wp-block-group has-polar-background-color has-background" style="padding-top:10px;padding-bottom:10px"><!-- wp:paragraph -->
<p><code><strong>filename.php</strong></code></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
<!-- wp:code -->
<pre class="wp-block-code"><code>Start writing code...</code></pre>
<!-- /wp:code --></div>
<!-- /wp:group -->
Code language: HTML, XML (xml)Since this pattern has two block types, it allows for multiple transformations:
- Transform a Code block, and the pattern will be inserted with the default
filename.phpheader. - Transform a Paragraph block and the pattern will be inserted with the default
Start writing code...code. - Transform a Code and a Paragraph block and the pattern will be inserted with your custom content.
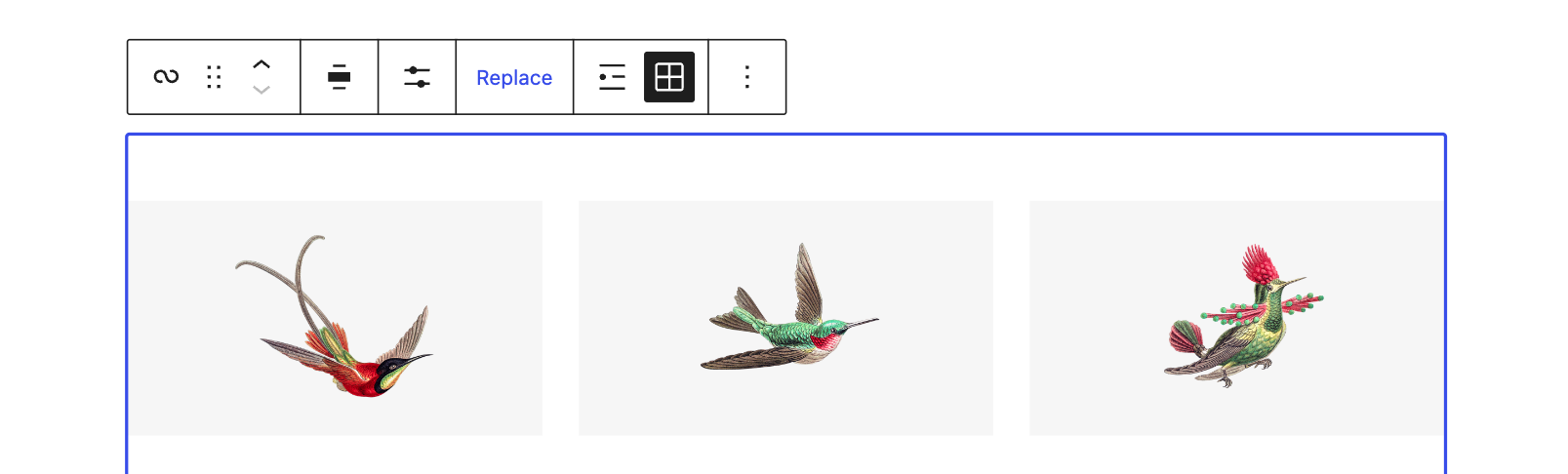
The graphic below highlights the third option. Notice how the Pattern and Code blocks are inserted into the Group block, and the header is wrapped in a Row block. This is a simple example. Imagine a multi-block contextual pattern that includes an image, paragraphs, headings, etc.

For the pattern to appear in the transformation menu, all selected blocks much exist within the pattern. Therefore, the contextual pattern in this example will not be available if you choose any other block beside a Code or Paragraph block.
Furthermore, you cannot transform multiple Code or Paragraph blocks unless the pattern contains multiple Code or Paragraph blocks. The number of blocks of a given type must be less than or equal to the number of blocks in the contextual pattern.
In cases where you have multiple blocks of the same type, WordPress will transform them in the order they appear before the transformation. So, for example, the first Paragraph block is transformed into the pattern’s first Paragraph block. Then, the second Paragraph block is transformed into the pattern’s second Paragraph block, and so on.
These nuances can make contextual blocks sound more complicated than they are. The best way to explore these multi-block transformations is to dive in and begin experimenting with your own!
Example: Query Loops
Finally, we need to discuss Query Loop blocks, which are a special case. Patterns that use core/query as the Block Types tend to function more like semantic patterns, which will be reviewed in a future article.
Furthermore, as mentioned in the caveats above, we generally cannot use contextual blocks with block types that have inner blocks. Yet Query Loops do have inner blocks.
Suffice to say, terminology and definitions can get tricky in WordPress. But don’t let that detract from how powerful Query Loop patterns can be regardless of whether they are actually “contextual” or “semantic.”
When inserting a Query Loop block into the Editor, you are presented with the default placeholder and only have the option to “Start Blank.” For new users or to ensure brand consistency, this is not an ideal experience. Query Loops are often some of the most complicated block layouts on a website.

Now, if patterns are created with the Block Types: core/query property, users can choose from one of those patterns after inserting a Query Loop block. The Twenty Twenty-Two theme contains a broad selection of Query Loop contextual patterns, which you can see in the graphic below.

Unlike the previous examples, you will notice that the contextual patterns are not located in the block transform menu. Instead, they are directly available from a “Replace” button in the Query Loop toolbar. This functionality makes it easy for users to switch designs quickly.

Conclusion
Contextual block patterns are all about improving the workflow in WordPress. Rather than inserting block patterns manually, users can transform existing blocks or choose from a predefined selection of patterns, such as the case with Query Loops. Review your patterns if you have designed a theme with patterns but have not employed the Block Types property, and consider if any can become contextual.
External links referenced in this article and other related resources are listed below. In parts two and three of this article series on advanced patterns, where we discuss page creation and semantic patterns. Both also use the Block Types property, are easy to implement, and can profoundly impact the editing experience within WordPress.
That’s all for now. If you end up designing a contextual pattern for a future project—tag me on Twitter @nickmdiego and I would love to take a look!
External Resources

