WordPress 6.1 is here, and we now have additional tools for positioning blocks in the Editor. There is much to explore, from improved layout controls and expanded margin and padding support to axial block spacing. Whether you’re a beginner or an experienced user, the techniques presented in this article will help you get the most out of WordPress. Let’s get started!
Feel free to watch the video version of this article or continue reading.
Table of Contents
Overview
We will not be able to cover everything related to block layout, alignment, and dimensions in this single article. But by the end, you should have a solid understanding of key concepts as well as a few tips and tricks that you can apply to your WordPress site or next project.
Note that we will be focusing specifically on block themes. Much of what is discussed here will apply to classic themes so long as they opt into these new design tools, but results may vary. If you would like to follow along at home, all examples and screenshots were created using Frost.
Frost is an experimental block theme developed and maintained by the Developer Relations team here at WP Engine. We also recommend the Twenty Twenty-Three theme as a good starting point when exploring new features in WordPress.
A Primer on Block Layout
Block layout impacts virtually every aspect of a website and is one of the more complicated concepts to fully understand when working with block themes. Therefore, it’s a natural starting point for our exploration.
You have likely seen the alignment toolbar option when editing blocks in the Editor.

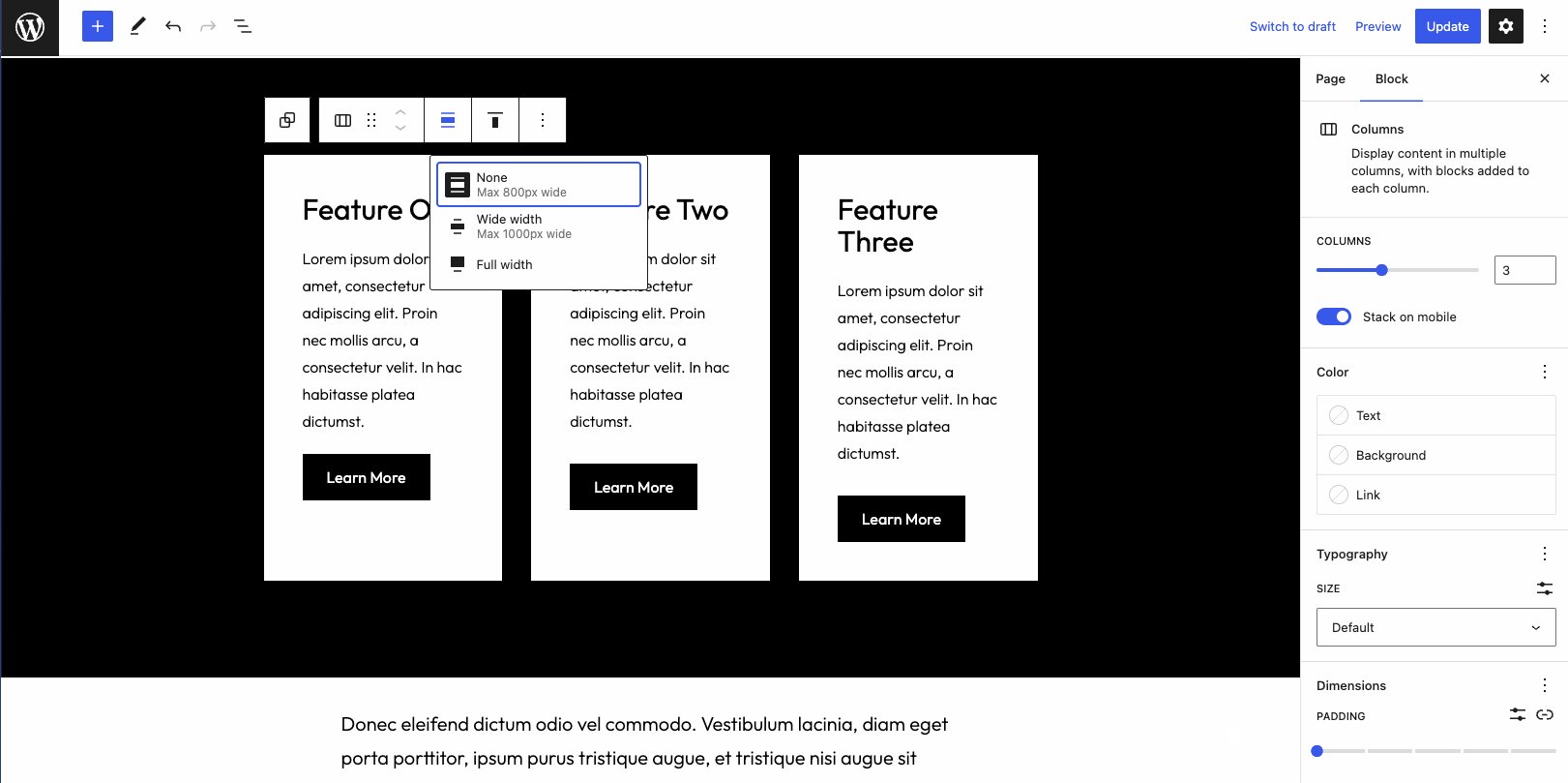
For many blocks, this dropdown includes the options for None, Wide width, and Full width, allowing you to configure the block’s width. Notice the pixel values provided for None and Wide width. The theme author sets these values in the theme.json file in the layout subsection of settings and they are applied site-wide.
frost/theme.json
{
...
"settings": {
"layout": {
"contentSize": "640px",
"wideSize": "1200px"
},
...
},
...
Code language: JavaScript (javascript)Note that None, or the default content width, is controlled by the contentWidth parameter.
Based on the layout settings in Frost’s theme.json file, any block added to a page or post will be 640px wide. But what about blocks placed inside container blocks, like Groups?
This is where things get a bit tricky.
The site-wide layout settings are applied to blocks at the root level. In other words, blocks that are not contained within other blocks. However, certain container blocks allow you to pass the layout settings down to the blocks within. Any block with this functionality will feature a Layout panel. The Group block is the most common example and the one you will likely use the most often.

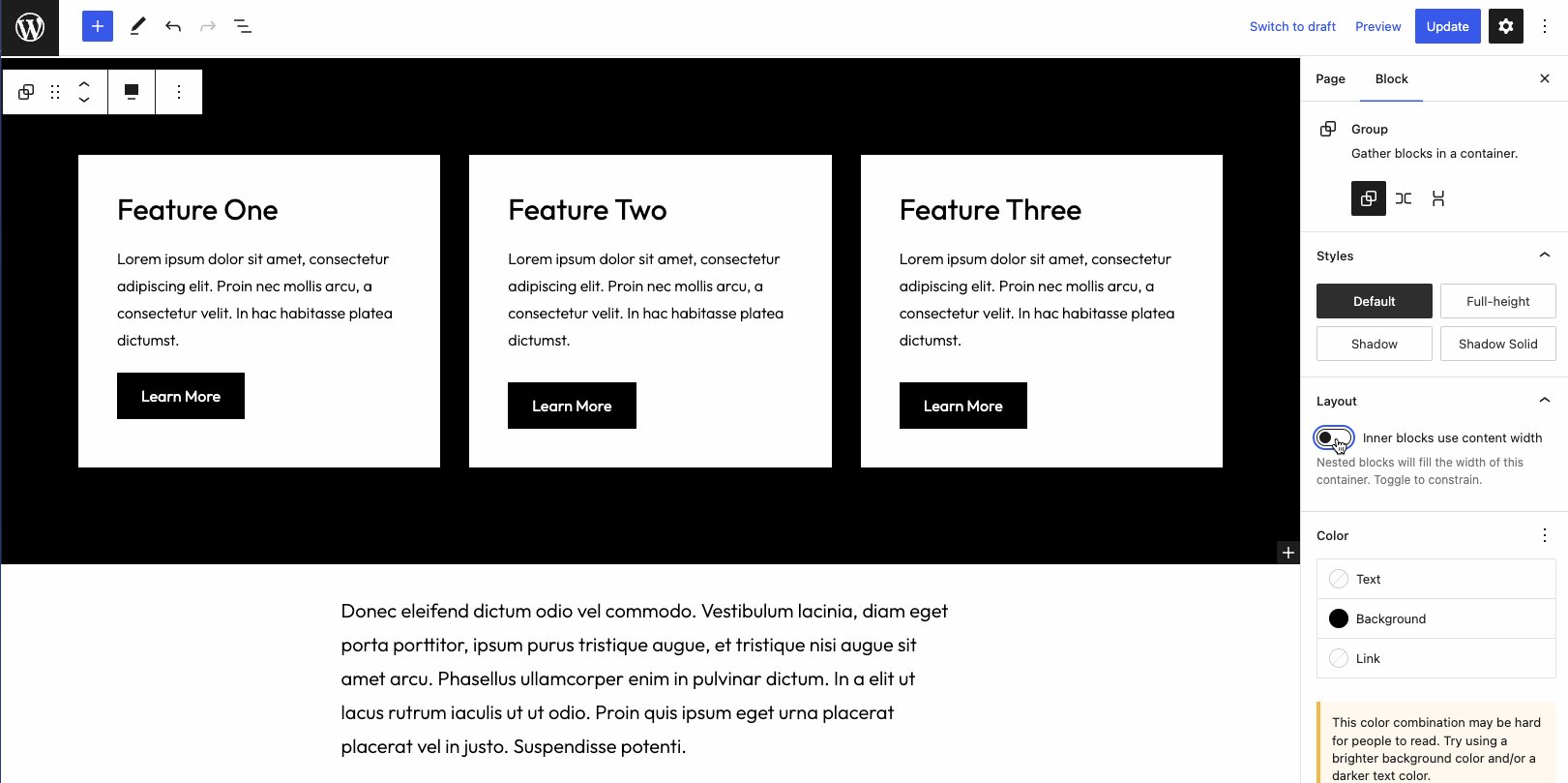
When you toggle “Inner blocks use content width, ” the blocks within the Group will receive the layout settings from theme.json. This then allows you to configure the alignment of each child block. Note that regardless of the alignment setting, the actual width of a child block will be restricted by the width of the parent.
One common application of this technique is to apply a background color to a full-width Group block and then place other blocks within, creating a banner effect. In such a design, we want the site-wide layout settings to apply to the children inside the Group. The example below demonstrates how toggling “Inner blocks use content width” enables this functionality.

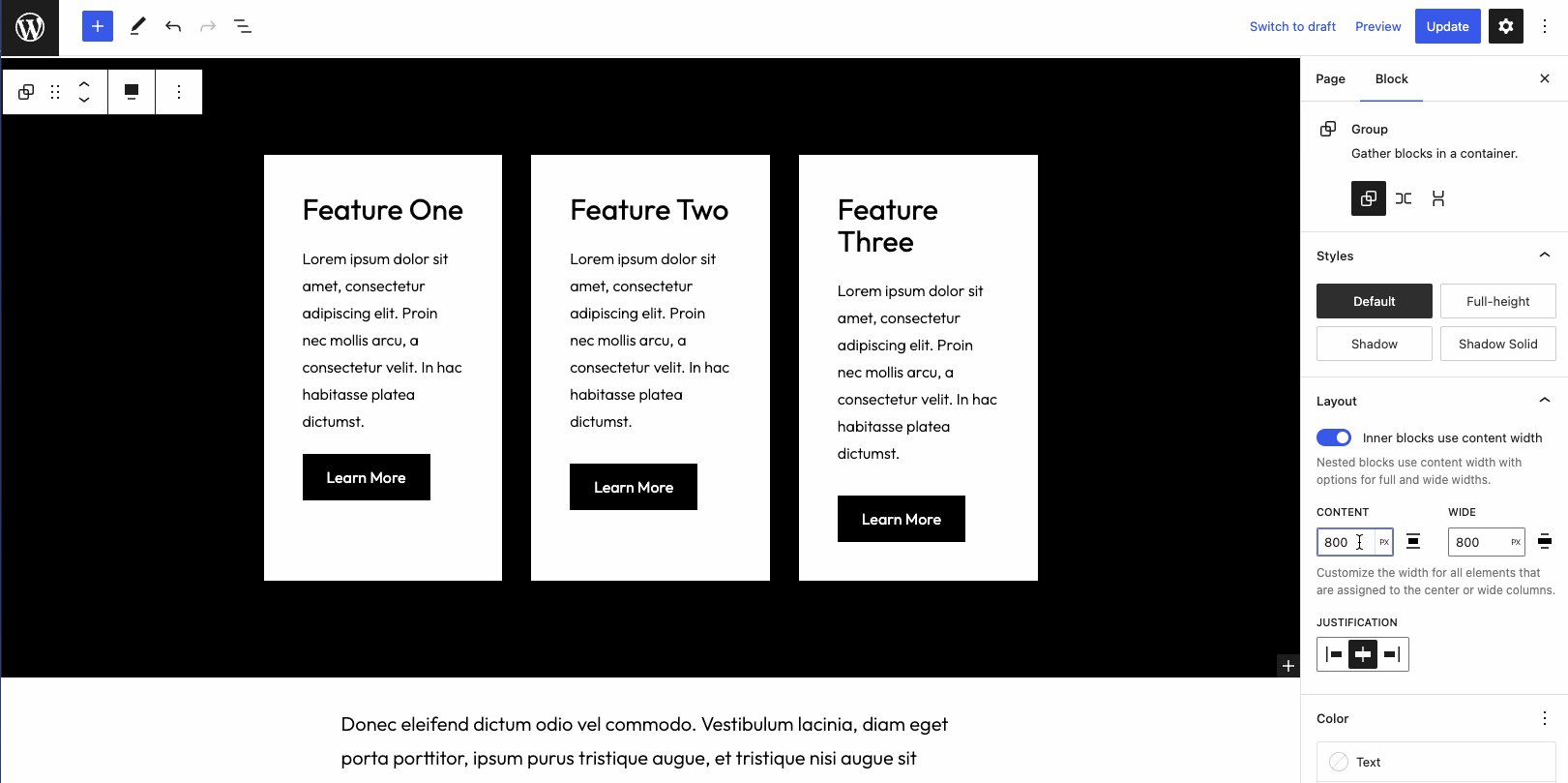
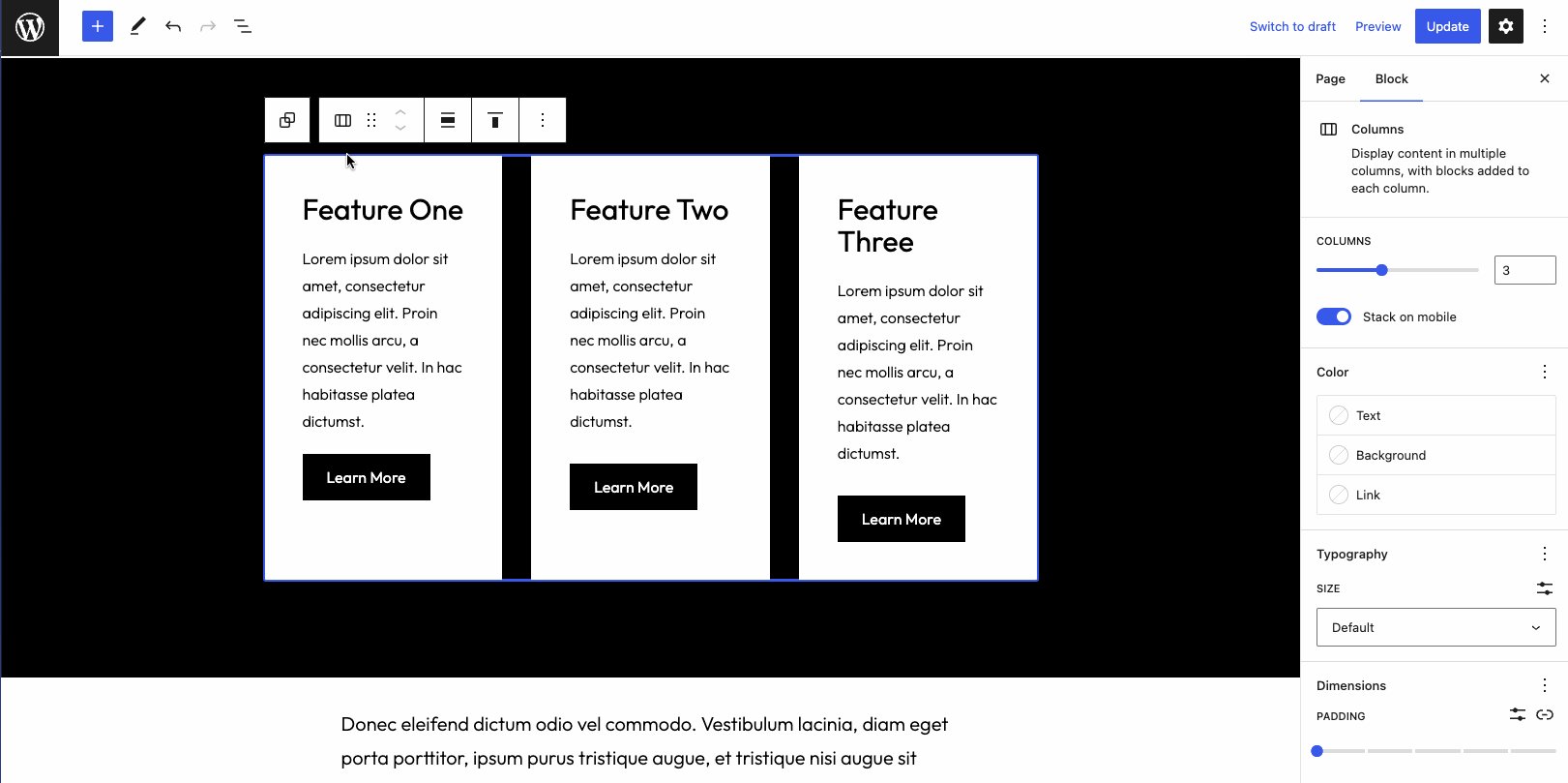
When “Inner blocks use content width” is enabled, you can also manually set content and wide width settings specifically for the container block. These “local” settings will override the site-wide defaults on every block within the container, which is handy when specific block designs call for unique layouts.
In the gif above, notice how the pixel values in the alignment dropdown of the child Columns block are updated to reflect the Group’s custom layout settings.
For a more visual explanation of block layout, I encourage you to check out the companion video, which provides additional examples.
Alignment and Justification
Block “alignment” encompasses many different controls depending on the block type. For example, text-related blocks generally include text alignment settings. Blocks that are flex containers often have several justification settings. Work was done in WordPress 6.1 to expand and standardize these controls across similar block types.

Given the variety of alignment settings, many of which are block-type specific, we will mainly discuss some alignment tips and tricks in this section. Frankly, these tools are relatively intuitive and just require experimentation to achieve your desired block layout.
Group Justification Tip
In the section above, you likely noticed the justification setting inside of the Layout panel. This functionality is brand new in WordPress 6.1.
Before 6.1, all content was center-justified within blocks that supported layout. This is a reasonable default for most use cases, but there are specific designs where being able to justify the content to the right or left is helpful. Consider the example below.

Here we have a container Group block and manually set the content width 500px for all children blocks, which are then justified to the left. A simple and unique layout that was not possible before without custom CSS.
Row Alignment Tip
Rows blocks have some of the most alignment and justification settings, and you can use them to create quite sophisticated layouts. Take a look at the following example.

Inside the Row block, we have a Group and Paragraph block. The Paragraph contains the “View all” link. Inside the Group, we have a Heading and Paragraph block. We want the Group to be on the left and the link on the right, so we use the “Space between items” justification settings. Finally, we want the “View all” link to be horizontally aligned with the description Paragraph block in the Group. To do so, we set all blocks within the Row to “Align bottom”.
Image Alignment Tip
One common question regarding block alignment is how to align an image such that text wraps around it. This is easy to do in the Classic Editor but becomes a bit more tricky with blocks, especially in block themes like Frost and Twenty Twenty-Three.
If you align an Image block to the left in Frost, the image will float to the screen’s left. Depending on the screen size, it will look something like this.

We just discussed how layout works in block themes. By default, blocks are constrained to the content width, which is 640px in Frost. Without getting too technical, when the image is floated, it’s no longer constrained and floats to the edge of the nearest container.
While this might sound abstract, it’s key to the solution. The floated Image block needs a container to butt up against. So all you need to do is wrap the Image block and the text in a container block. Usually, I would use a Group.

As you can see, the floated Image block is now restricted within the Group block, and the text wraps as you would expect.
Block Spacing and blockGap
Much like layout, block spacing is a fundamental component of block themes. Block spacing, denoted as blockGap in theme.json, provides a site-wide default for the amount of spacing (gap) between blocks. In Frost, all blocks are separated by 30px.
frost/theme.json
{
...
"styles": {
"spacing": {
"blockGap": "30px",
...
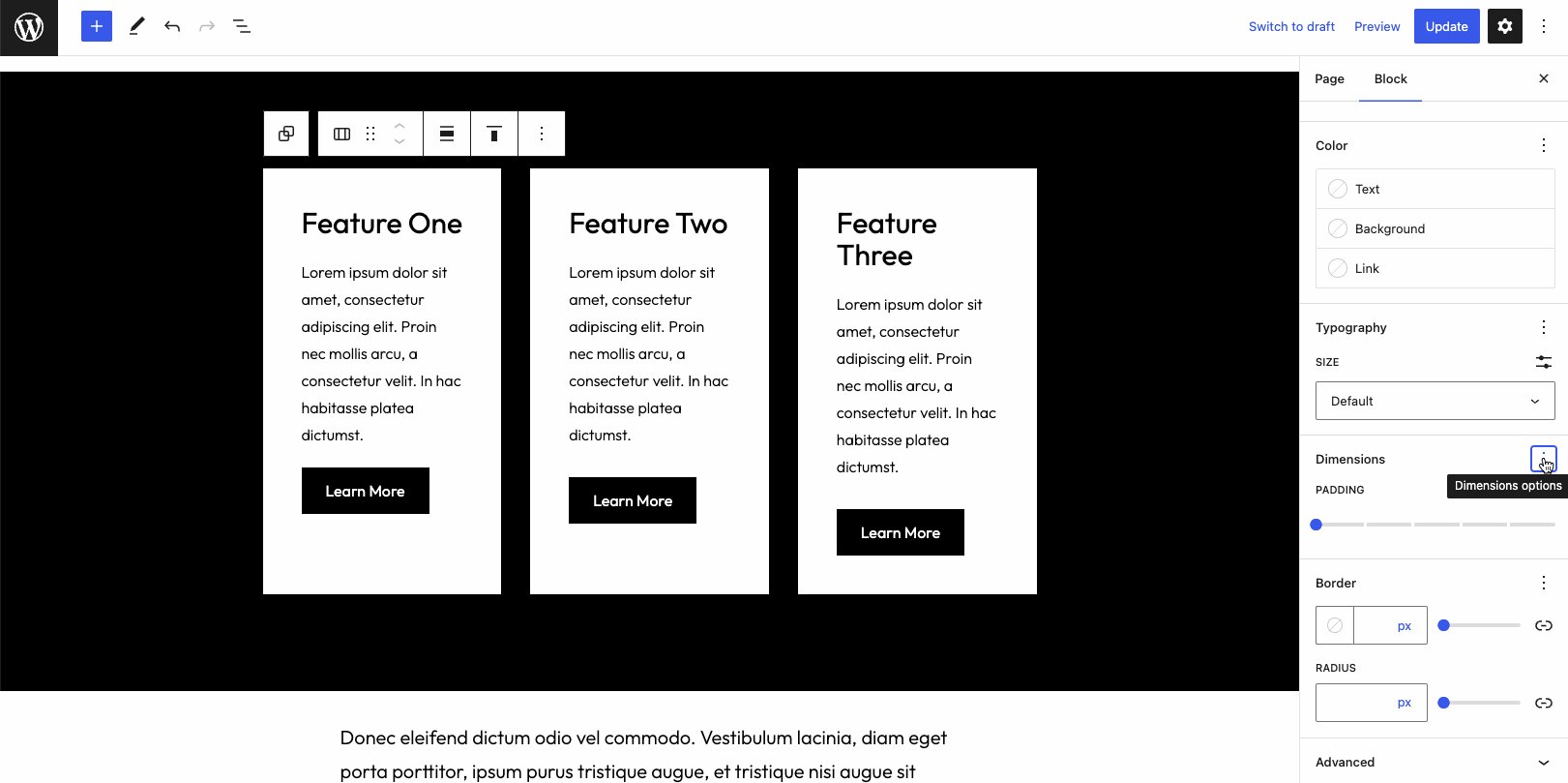
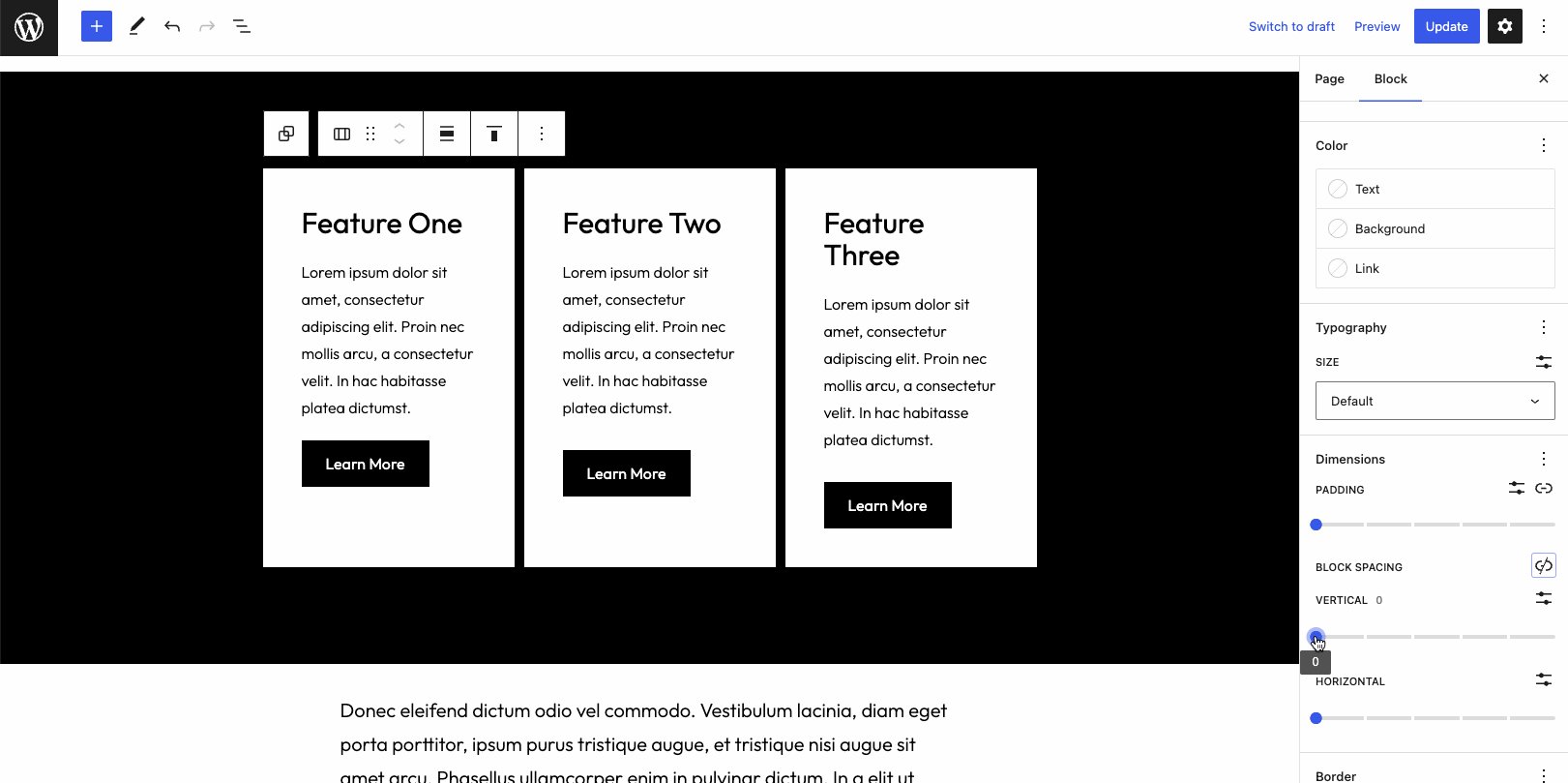
Code language: JavaScript (javascript)However, like layout, block spacing can be manually set within the Editor and configured by block type in theme.json. We will save the theme.json discussion for another article, but below, you can see the block spacing settings in the Dimensions panel.

Block spacing is more broadly available than layout settings and is supported in nearly every block that contains children. Whether you want to adjust the gap between buttons, the space between columns, or the distance between blocks within a Group, block spacing is one of the most useful Dimension controls.
Block Spacing Tip
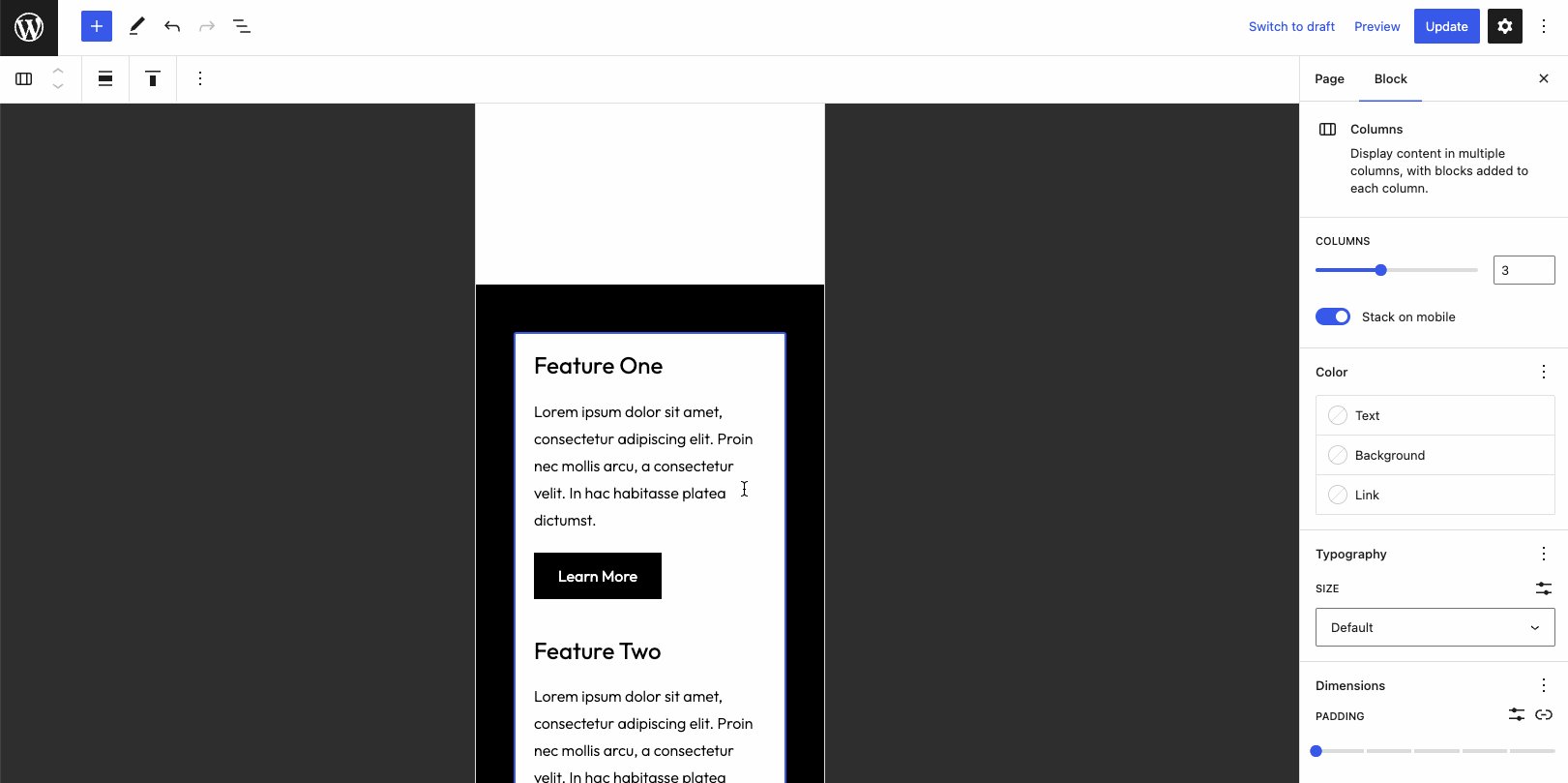
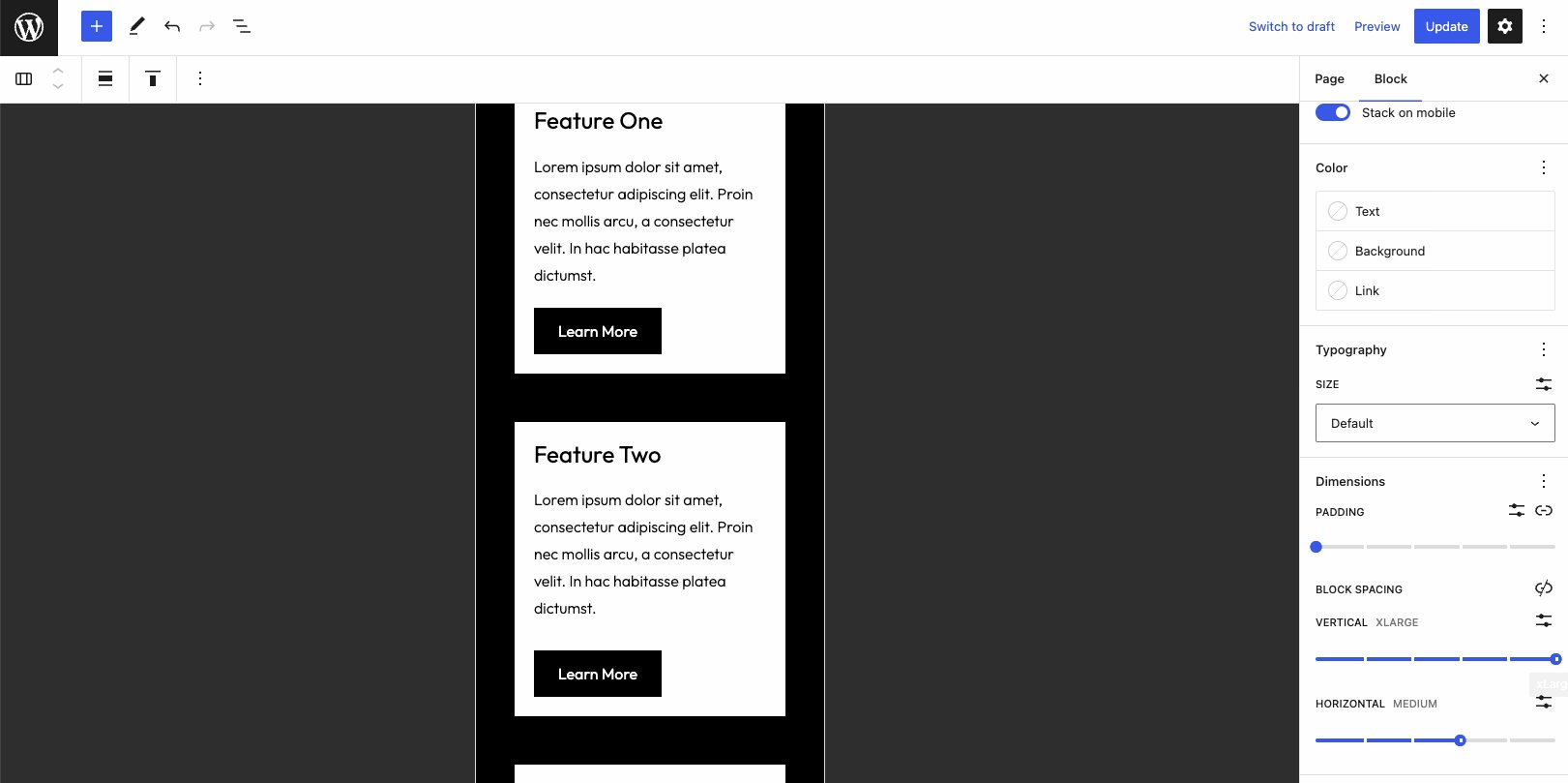
Most blocks only support one value for block spacing. However, there are certain situations where you may want different values for horizontal and vertical spacing, especially for designs that adapt responsively to different devices.
Consider the Columns block, which includes a toggle to stack the individual columns on mobile for a better visual presentation. On desktops, you might want a lot of space between each column. But this might not look very good once the columns are stacked on smaller screens.
Luckily the Columns block now supports horizontal and vertical (axial) spacing in WordPress 6.1. Set one value when the columns are displayed horizontally and another when they are stacked vertically.

As of WordPress 6.1, this functionality is only available on Columns, Gallery, and Social Icons. Future releases of WordPress will likely expand this functionality to other block types that support block spacing.
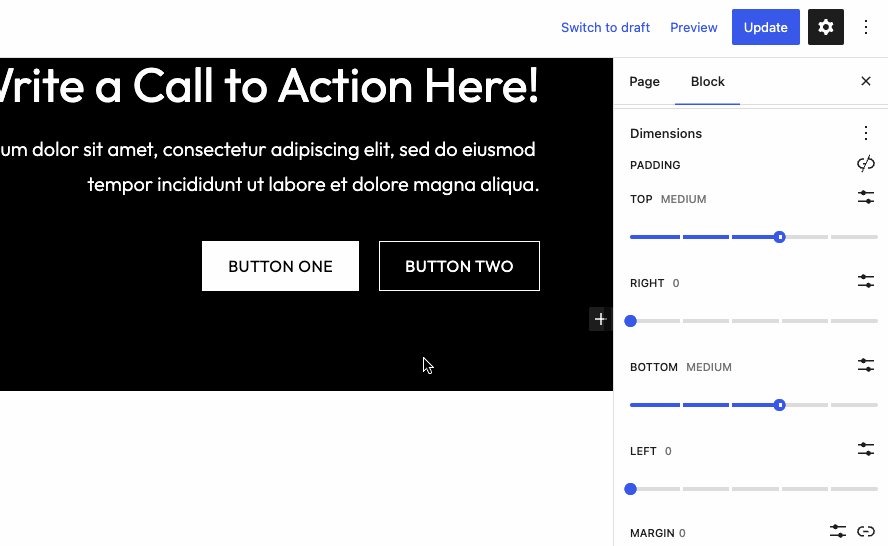
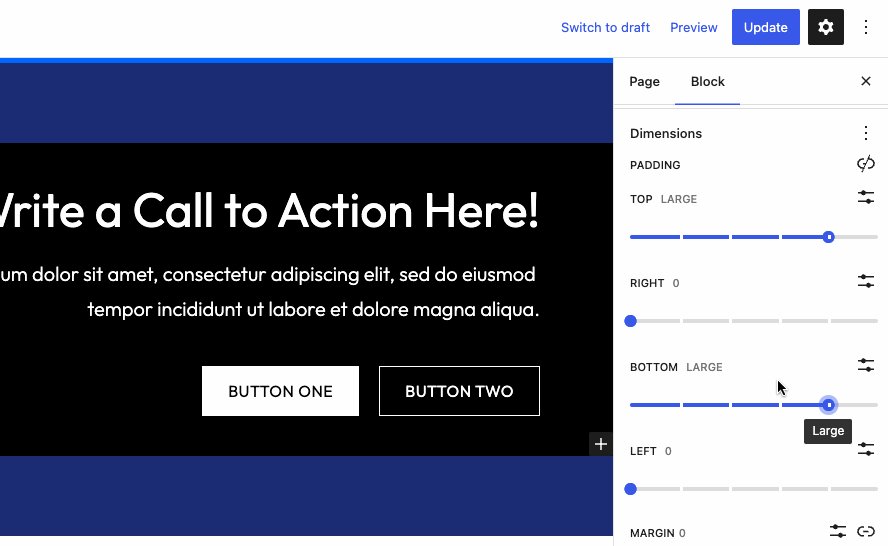
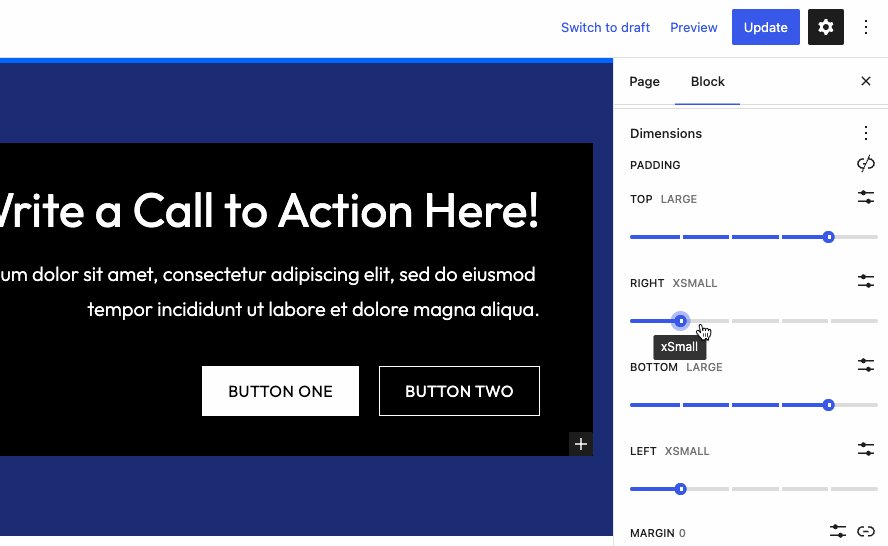
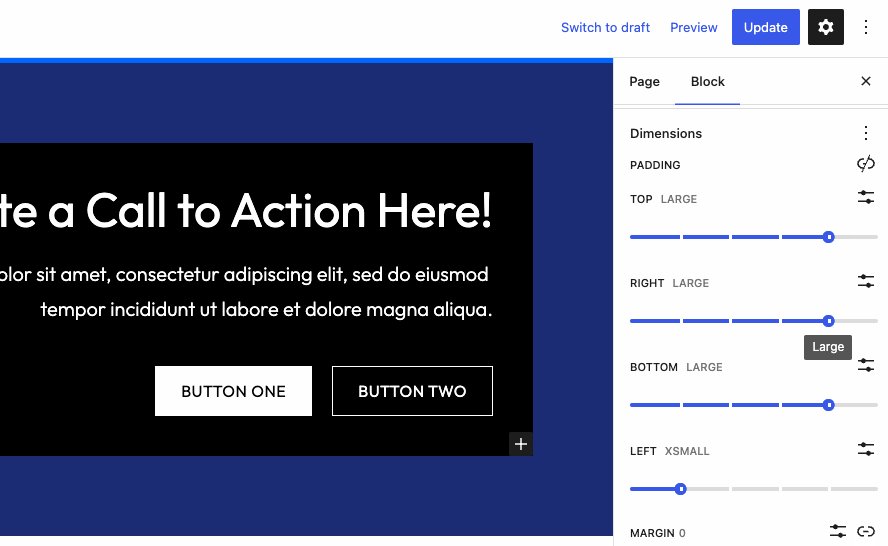
Margin and Padding
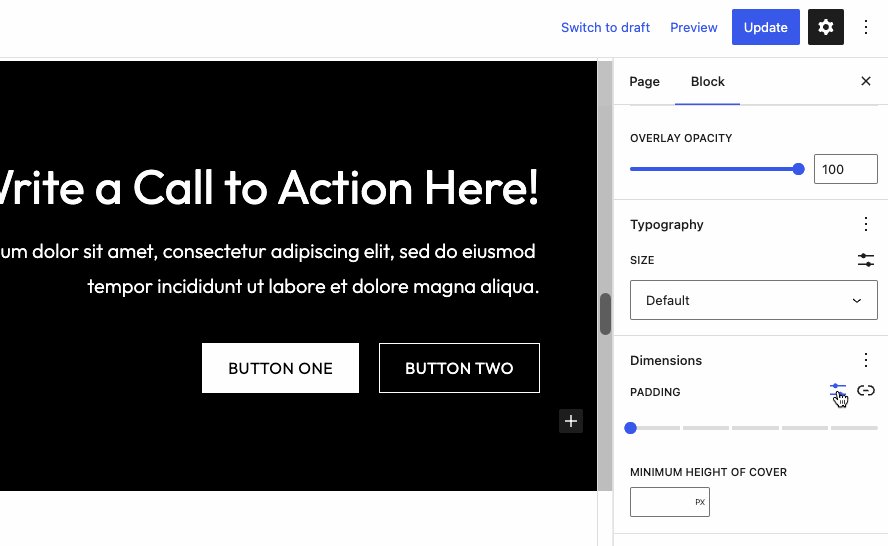
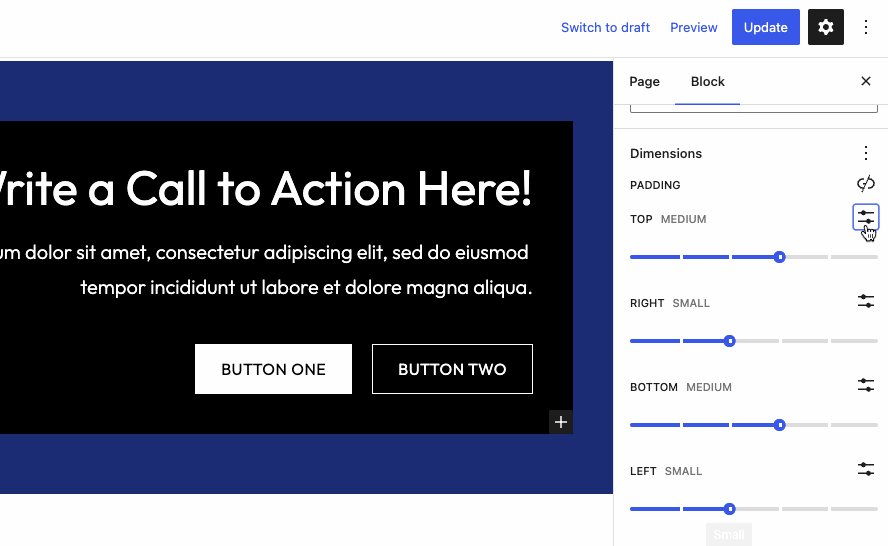
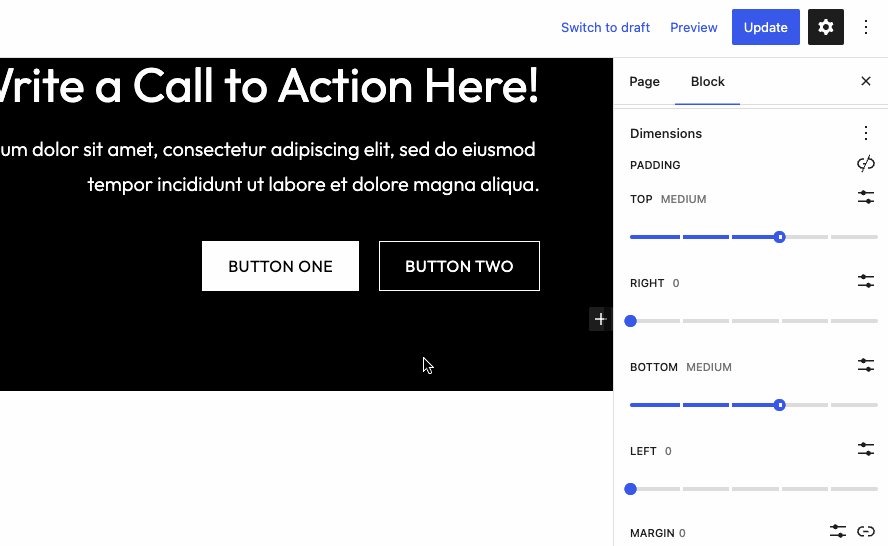
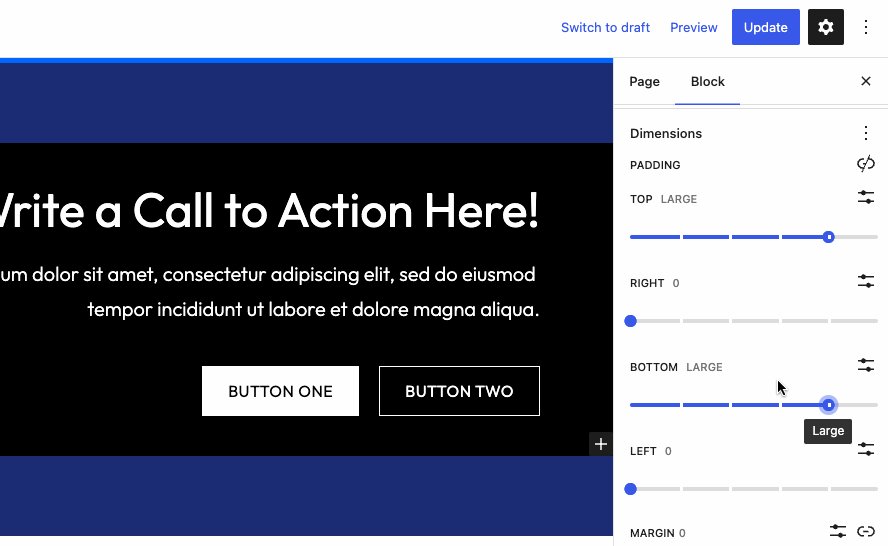
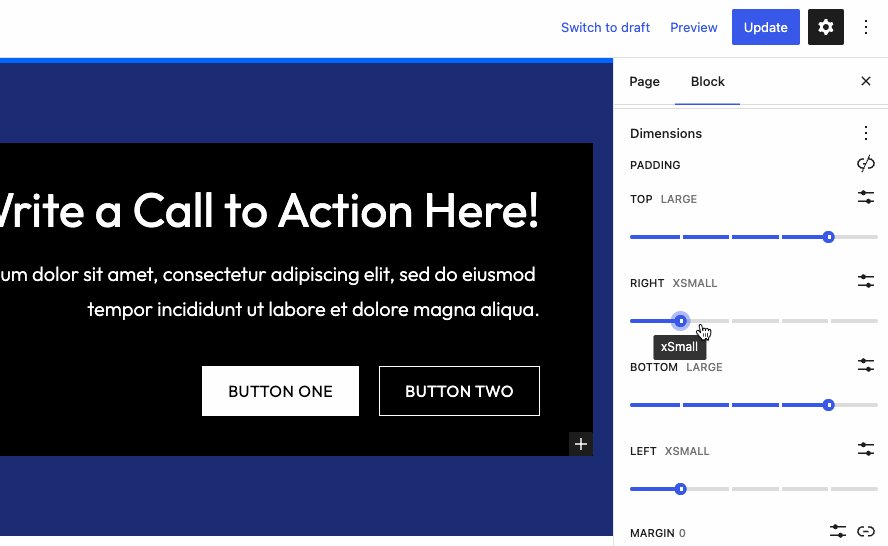
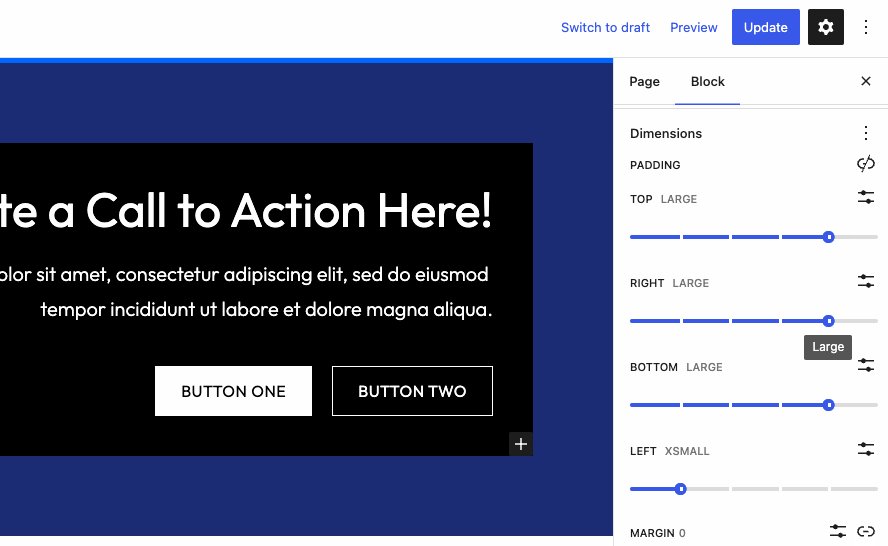
Margin and padding controls are located in the Dimensions panel, along with block spacing. Before WordPress 6.1, few Core blocks supported padding, and only a handful supported margin. There was a concerted effort to expand these design tools to most Core blocks in 6.1, and the result is profound. You can now easily control margin and padding at the individual block level allowing for sophisticated layouts without needing third-party plugins or custom CSS.

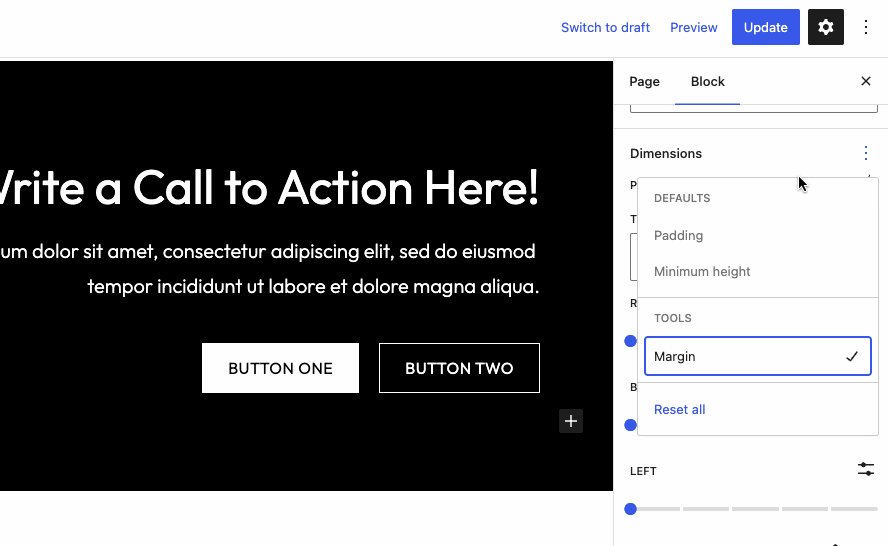
Note how toggling the link icon allows you to edit the individual sides. The slider icon enables manual unit input and dimensions can be reset by toggling them on and off from the dropdown menu.
Continual work is being done to improve the editing experience, especially for new users that might not be familiar with the concepts of margin and padding. Spacing visualizers and presets are central to this effort. We will discuss spacing presets in more detail below, but here’s a quick look at how visualizers help you “visualize” your dimension edits.

Margin Tip
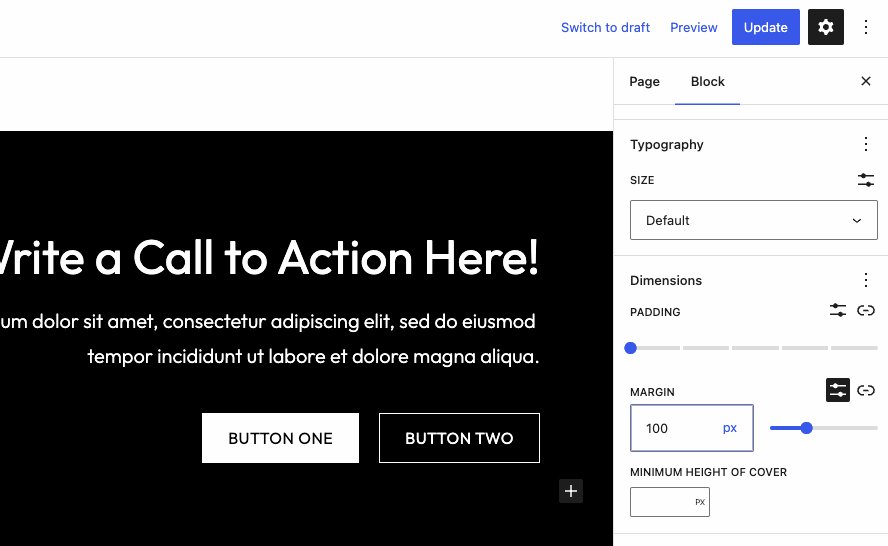
In the section above, we discussed blockGap and how this theme.json value defines the default space between all blocks. There are certain situations where you might want to modify or remove blockGap. Knowing that this value is applied to the margin-top of each block allows us to achieve block designs that previously needed custom CSS.
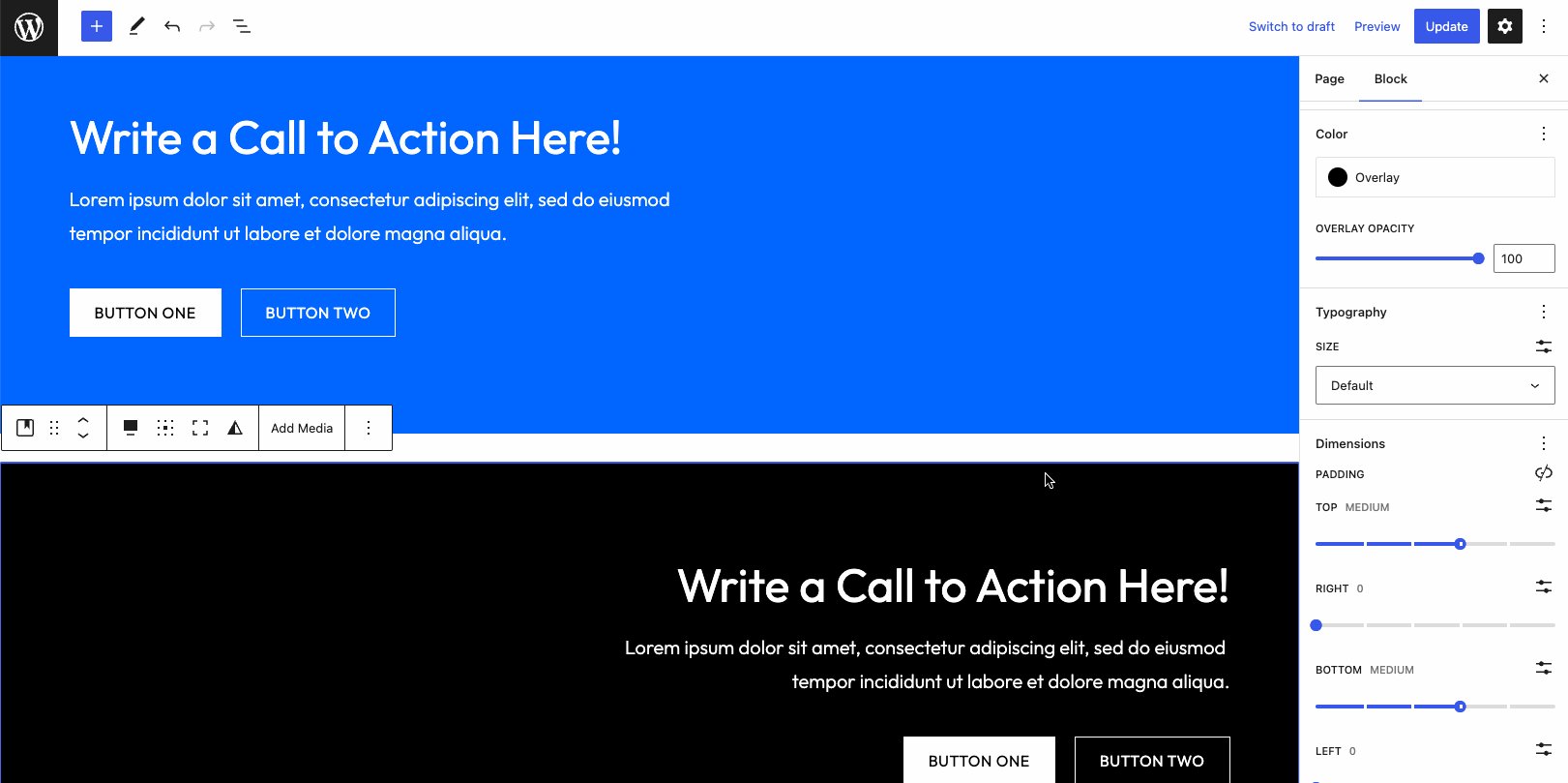
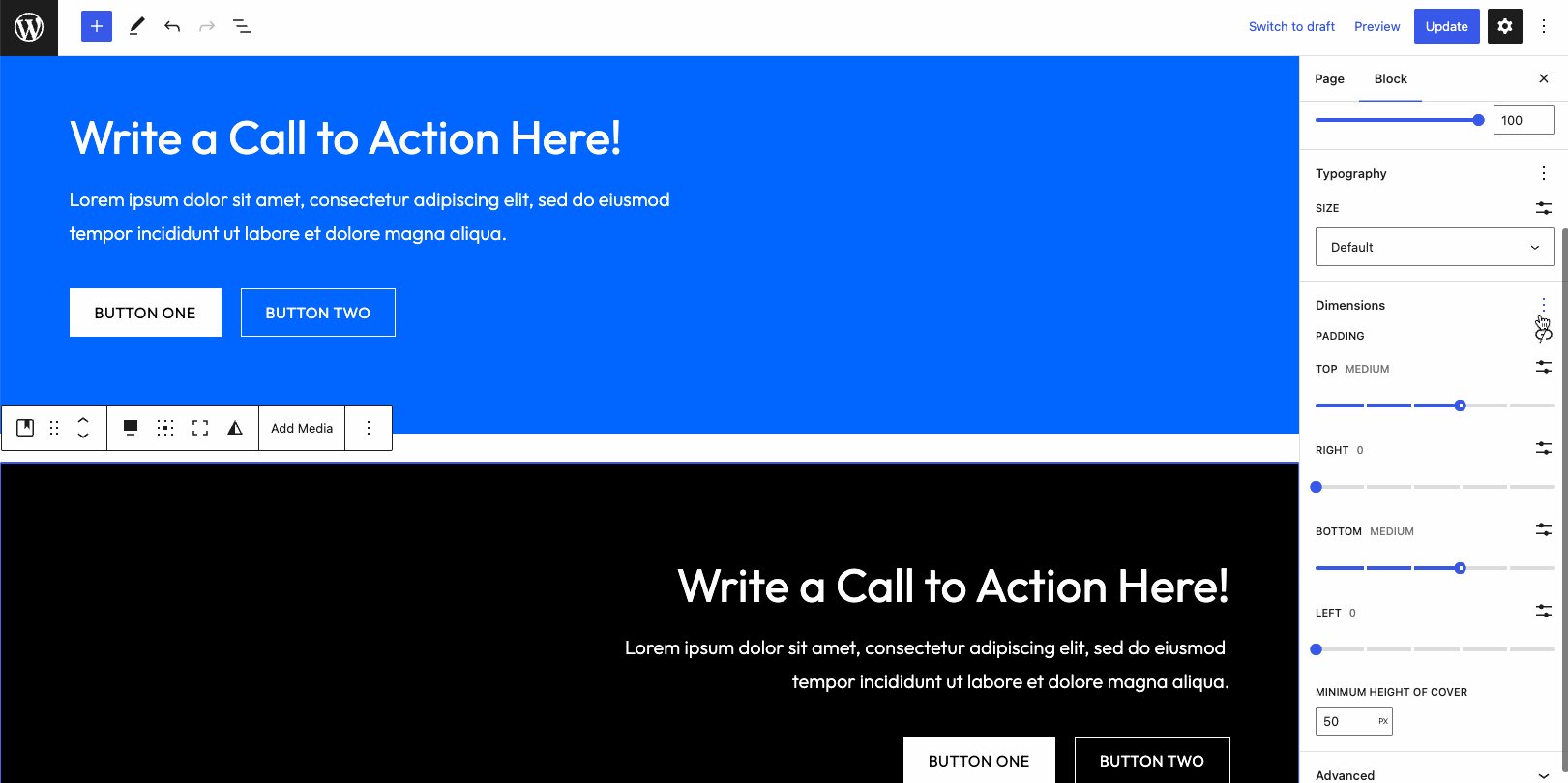
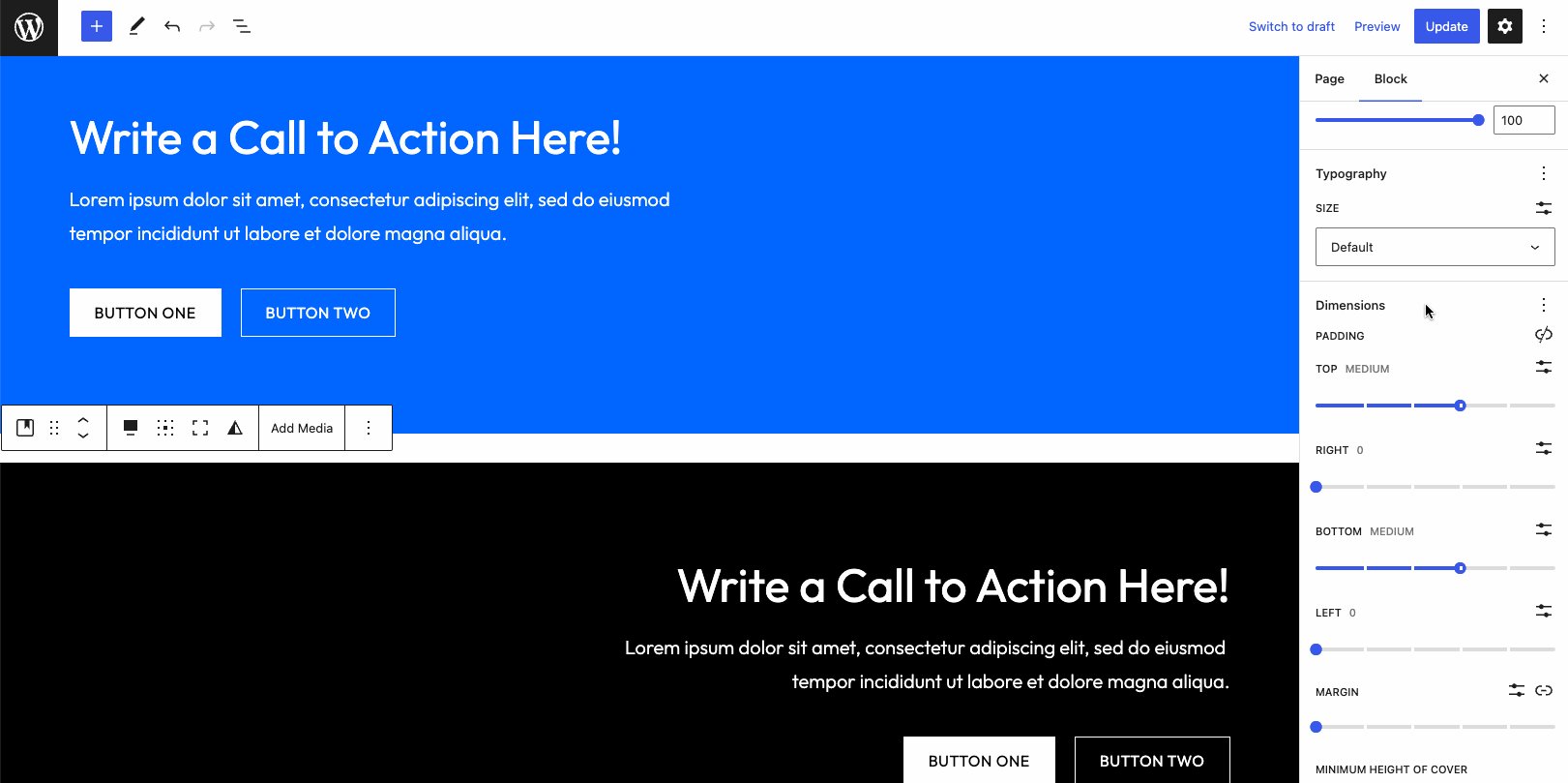
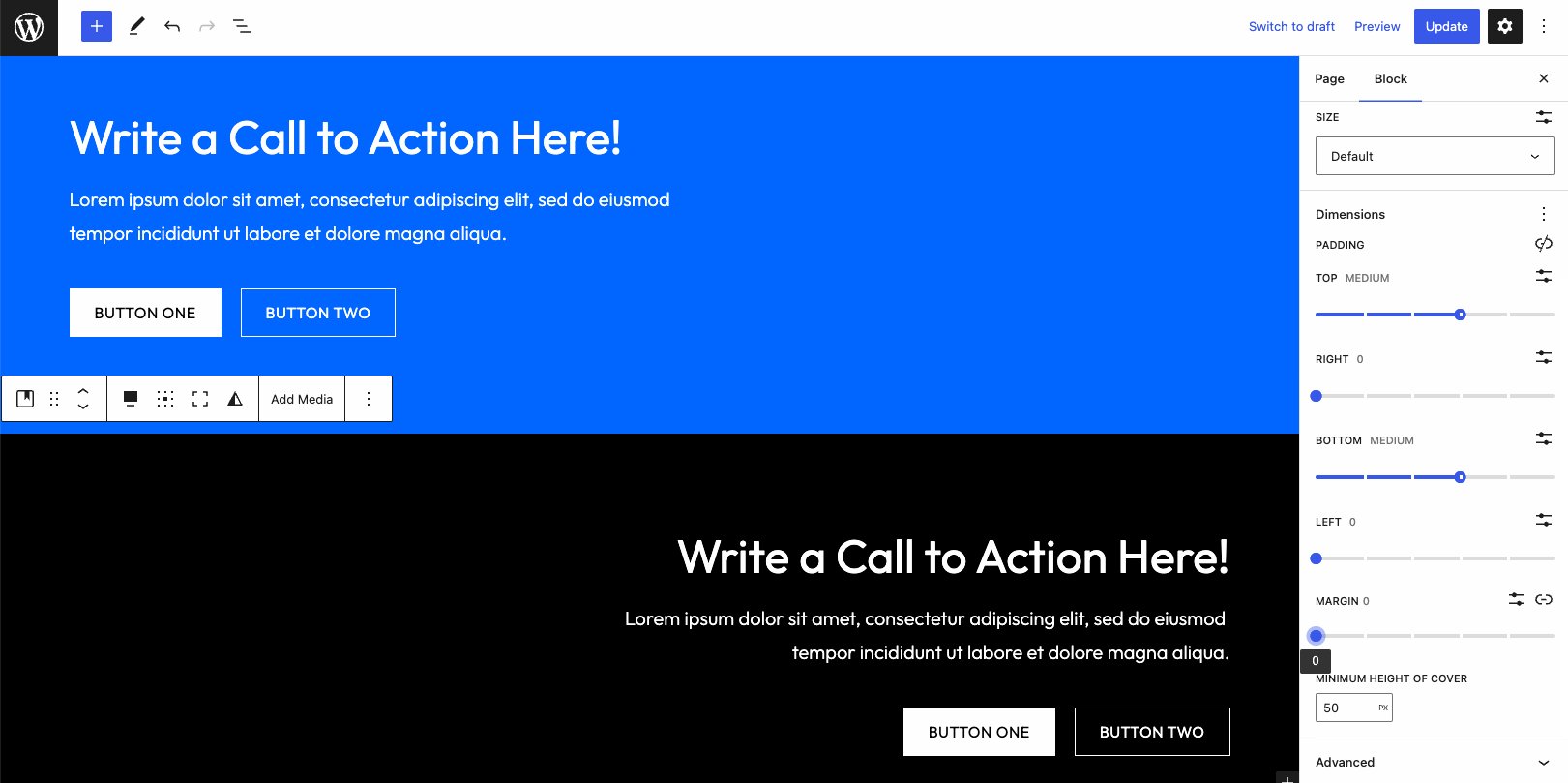
Consider the example of two Cover blocks. By default, there will be a space between each equal to the blockGap. Let’s assume that we want to remove this space so the Covers butt against each other.
Since blockGap is applied to margin-top, set margin-top to zero in the Dimensions panel of the second Cover block, and you are good to go.

Spacing Presets
You might have noticed that we configure dimensions using stepped sliders in many screenshots in the sections above. Newly introduced in WordPress 6.1, this functionality allows theme authors to configure default options for margin, padding, and block spacing in the theme.json file. Rather than setting a specific unit value, the user chooses from the set of spacing presets.
Such an approach makes configuring dimensions easier for users and helps establish consistency across a website. That said, users can still manually set unit values for dimensions, as seen in the screenshot below.

Spacing presets is such a cool new feature that it deserves its own article. Luckily, An Introduction to Spacing Presets has already been written. If you are interested in learning more, that article also details how to implement “fluid spacing” using this functionality.
Conclusion
WordPress gets more and more powerful with each release. WordPress 6.1 was no exception. From expanding dimension controls across most Core blocks to spacing steps and justification controls, sophisticated block layouts are now possible without third-party plugins or extra CSS.
Have you begun implementing these new features on your website or in a new project? I’d love to hear about your favorites. Feel free to reach out on Twitter.
And if you’re looking for more modern WordPress development techniques, check out our other posts here on WP Engine Builders. Until next time.

