The trend of pairing a headless content management system (CMS) with a decoupled frontend JavaScript app is rapidly gaining popularity. It allows developers to source their data from various services, build out static pages that can be hosted “at the edge” for lightning-quick load times, work with cutting-edge frontend tech, and more.
What do you get when you combine that trend with the fact that WordPress now powers over 43% of the web? A market that handsomely rewards those skilled at building headless WordPress apps.
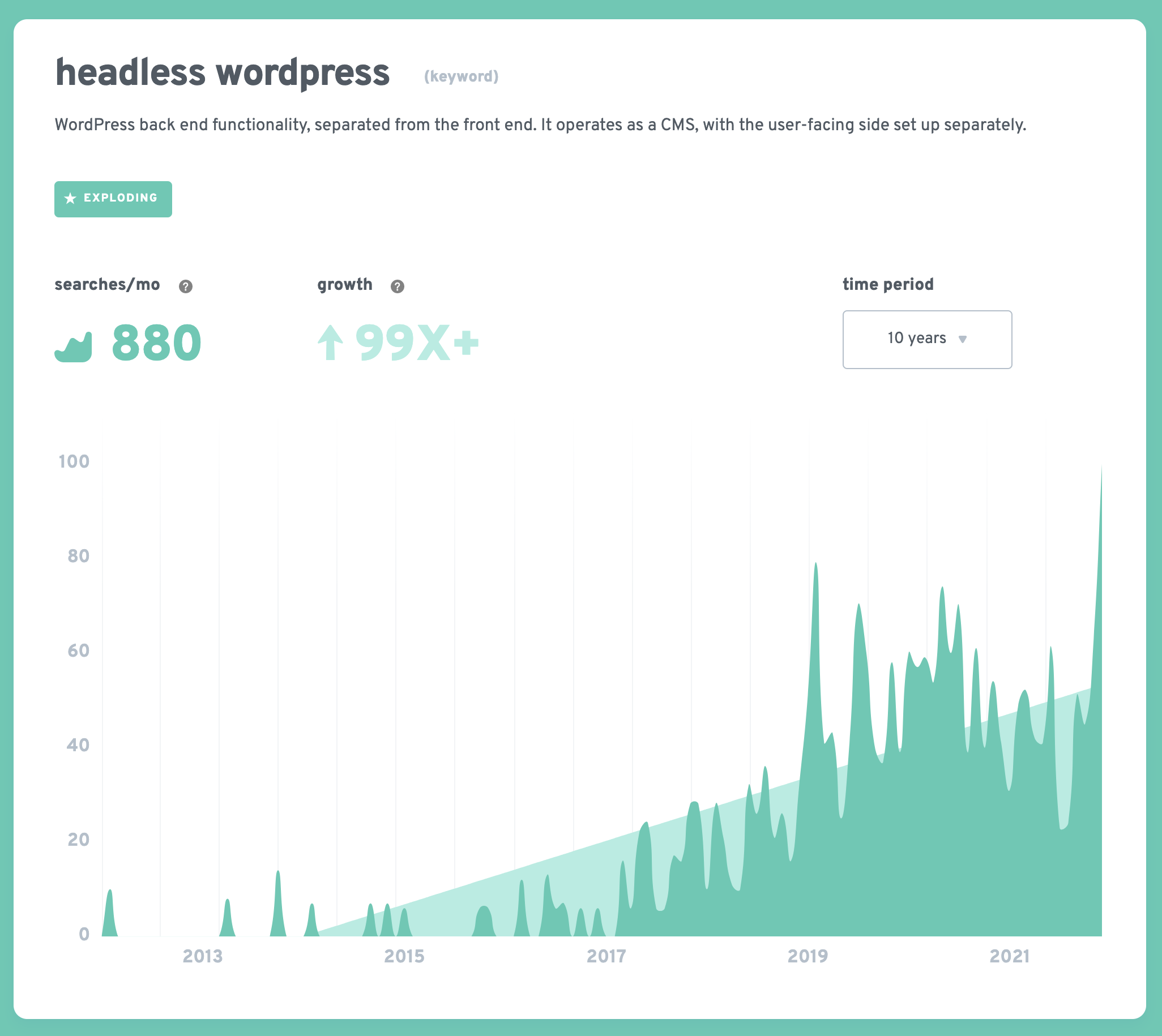
To help visualize this momentum, check out this trend line for the “headless wordpress” keyword on explodingtopics.com, a site that measures trending topics:

Beyond the technical benefits, JavaScript is the most commonly used programming language at 69.7 percent and one of the most in-demand languages in the software engineering job market. It is also increasingly relevant in the WordPress space. In his 2015 State of the Word address, Matt Mullenweg famously gave developers in the WordPress community the homework assignment to “learn JavaScript, deeply.” In the years since, the Gutenberg block editor has been written in JavaScript, merged into WordPress core, and an ecosystem of JS-powered Gutenberg blocks has emerged.
All of that means that if you’re a developer, there’s never been a better time to get familiar with writing modern JavaScript and learn to work with WordPress as a headless CMS.
Headless WordPress Developer Roadmap
If gaining this skill set is something you’ve meant to do but haven’t, I challenge you to make 2022 the year you learn how to build and launch headless WordPress apps! 🚀
To help you achieve that goal, the WP Engine Developer Relations team is introducing our Headless WordPress Developer Roadmap! This resource will give you an excellent foundation. You’ll be able to leverage what you’ve learned to build and deploy real, production headless WordPress applications. We really hope you find it beneficial.
Tech Stack
With headless WordPress, there are many different tech choices you can make. You can choose from various frontend app frameworks, select an API layer (WPGraphQL vs. REST API), select a solution for building content models, choose a hosting platform, and so on. With so many options, even getting started seems daunting. That’s why for our Developer Roadmap, we’re focusing on what we feel to be the “happy path” for doing headless WordPress. We’ll keep things as simple as possible by sticking with this set of consistent tools:
Frontend Framework: Faust.js
Faust is built on top of React and Next.js and is tailor-made to support headless WordPress apps. It supports authentication and post previews out of the box, provides convenient React hooks for accessing WordPress data, and more.
API Layer: WPGraphQL
WPGraphQL provides several benefits over the WordPress REST API for headless apps and is our preferred API layer.
Content Modeling Tool: Advanced Custom Fields
ACF allows developers to easily create custom post types and fields. You can use the WPGraphQL for Advanced Custom Fields plugin to quickly add this data to the WPGraphQL schema. Developers can then start querying for their data immediately.
Hosting Platform: Atlas
Atlas is the only platform on which you can host both your headless WordPress backend and your JavaScript frontend app, and easily manage both from a single dashboard.
Content
We plan to cover topics like these:
- What is headless WordPress, and when does it make sense to use that architecture over traditional WordPress?
- Tools to build apps powered by Faust.js, WPGraphQL and Atlas Content Modeler
- How to implement core website features such as navigation menus, Gutenberg blocks, search, comments, post previews, etc.
- Where to host and deploy headless WordPress apps
What Do You Want to Learn?
Are there specific topics you’d like us to cover in the roadmap? Please reach out to let us know! We’d love to hear your feedback!
