Welcome to part two of a three-part series on advanced block patterns. Patterns are central to how we build modern WordPress websites, and understanding the nuances of pattern development can help you take your next theme or client project to the next level.
In part one, we discussed ways to improve user workflow with contextual patterns. This article will teach you how to help users build pages quickly and consistently with “page creation” patterns. Let’s dive in.
Feel free to watch the video version of this article or continue reading.
Table of Contents
Overview
Designing a page or post from scratch can be daunting, especially for new WordPress users. Block patterns shine in these situations. By offering preconfigured designs that match the current theme or a brand’s aesthetic, users can confidently get started more quickly.
That said, you are still presented with a blank canvas when designing a new page in WordPress. But what if the page creation process began with selecting a pattern? What if you could easily pick from an About, Contact, or Portfolio pattern layout before you even started adding your own content?
Introduced in WordPress 6.0 (May 2022), page creation patterns allow you to do just that. Below is a look at the Twenty Twenty-Two theme after modifications were made to enable this functionality, which will be detailed later in this article’s examples.

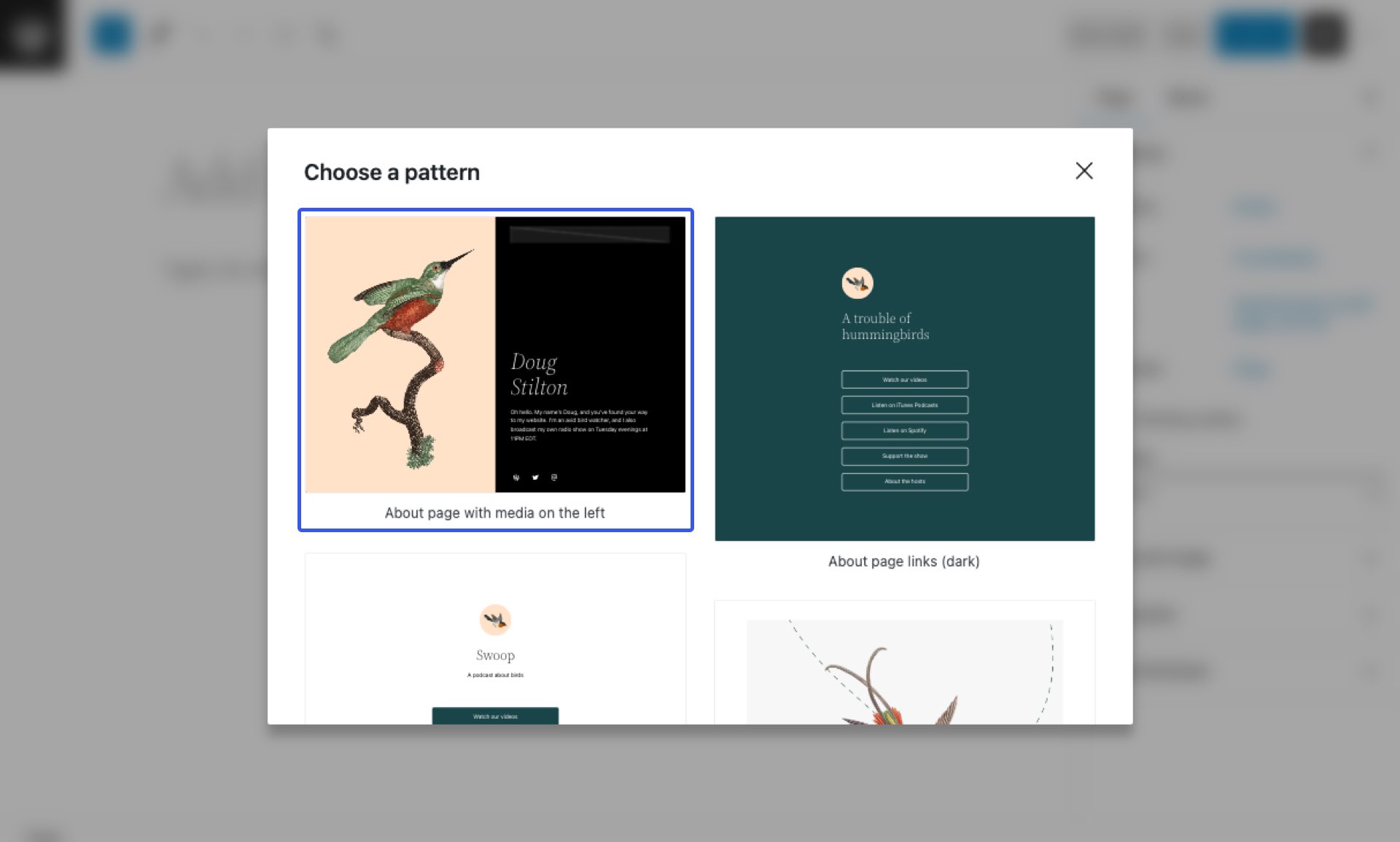
When creating a new page, you are presented with a modal of all configured page creation patterns. From the modal, you can choose a pattern as a starting point for the page’s design with a single click. Don’t need a pattern? Close the modal, and you are back to a blank canvas.
While WordPress 6.0 first introduced page creation patterns, the implementation was incomplete. They were only available to pages, not posts or custom post-types. WordPress 6.1 expanded this functionality to all post-types and lets you specify which patterns should be displayed based on the content being created.
We will explore this expanded functionality, but first, we must discuss how to register this type of pattern.
Pattern Registration
This article does not cover all the nuances of pattern registration, only those specific to page creation patterns. For general information, you can learn more by visiting the Block Editor Handbook.
Registering a page creation pattern is virtually identical to any normal block pattern. You just need to apply an additional property. However, there are two ways to register patterns in WordPress, and the implementation of pattern properties is slightly different depending on your method.
Function Method
The first method uses the function register_block_pattern() and can be applied in both themes and plugins. To build a page creation pattern, you must include the property blockTypes, which accepts an array of block names. As discussed in the contextual patterns article, the blockTypes property tells WordPress that the pattern is associated with the provided blocks.
In the case of page creation patterns, we need to use core/post-content. The Post Content block outputs all post content on the front end of any block theme. It’s not directly insertable from the page/post Editor, only in the Site Editor. Below is an example implementation.
functions.php
register_block_pattern(
'example-theme/page-creation-pattern',
array(
'title' => __( 'A page creation pattern.', 'example-theme' ),
'blockTypes' => array( 'core/post-content' ),
'content' => '<!-- Insert Pattern Content -->',
)
);
Code language: PHP (php)Folder Method
The second method is explicitly designed for block themes where patterns can be automatically registered by WordPress if placed in the patterns/ folder in a theme’s root directory. With this implementation, you represent each pattern by its own PHP file, and the property syntax is slightly different.
Instead of an array structure, we use the property Block Types and a comma-separated list of block names that the pattern is used with, for example, core/paragraph, core/header. Again, for page creation patterns, we only need to specify core/post-content.
patterns/page-creation-pattern.php
<?php
/**
* Title: A page creation pattern.
* Slug: example-theme/page-creation-pattern
* Block Types: core/post-content
*/
?>
<!-- Insert Pattern Content -->
Code language: HTML, XML (xml)Both methods of pattern registration are valid and will be used throughout this article. That said, if you are building a block theme, the second method is generally preferred. You might as well let WordPress handle the registration for you.
Example: Pages
Now that we know how page creation patterns are registered, we should build a couple. Let’s start by looking at the patterns included with the Twenty Twenty-Two theme. The screenshots below show that there are quite a few patterns in the “Pages” category.

Each pattern is designed to encompass an entire page and would be a perfect candidate to become a page creation pattern. Unfortunately, Twenty Twenty-Two was built before WordPress 6.0 when this functionality did not exist. We can now fix that.
Twenty Twenty-Two uses the original method of registering patterns, and therefore each pattern file is located in the inc/patterns/ folder. All patterns are then registered programmatically in the block-patterns.php file using the register_block_pattern() function. The folder structure looks something like this.
twentytwentytwo/
twentytwentytwo
├── assets
│ └── ...
├── inc
│ ├── patterns
│ │ ├── ...
│ │ ├── page-about-large-image-and-buttons.php
│ │ ├── page-about-links-dark.php
│ │ ├── page-about-links.php
│ │ └── ...
│ └── block-patterns.php
└── ...
Code language: CSS (css)The theme designers conveniently used prefixes, making it easy for us to identify patterns in the “Pages” category. All we need to do is open each pattern file with the page- prefix and add the appropriate blockTypes property. See the example below.
twentytwentytwo/inc/patterns/page-about-links.php
<?php
/**
* About page links
*/
return array(
'title' => __( 'About page links', 'twentytwentytwo' ),
'categories' => array( 'pages', 'buttons' ),
'blockTypes' => array( 'core/post-content' ),
'content' => '...',
);
Code language: HTML, XML (xml)Then we need to repeat the same process for each other pattern with the page- prefix.
Now when a user creates a new page in WordPress, every pattern in the “Pages” category will now show up in the pattern modal. No more blank canvas.

Note that you can simply dismiss the pattern modal, but this interface provides users with a great starting point for page design. But what about post and custom post-types?
Example: Additional Post Types
As mentioned in the overview, page creation patterns are only available to pages as of WordPress 6.0. The modal will not appear on newly created posts or custom post-types. However, the implementation was expanded and is available in the Gutenberg plugin.
To apply a page creation pattern to a specific post-type, you need to add the property postTypes or Post Types, depending on how you are registering the pattern. So, if you created a design that should only be displayed on posts, you would add Post Types: post. If the pattern should be displayed on both pages and posts, you will set Post Types: post page.
Let’s consider the example where we have the custom post-type book. We have created a few patterns, and using the folder registration method have added them to the Twenty Twenty-Two theme. The folder structure looks something like this.
twentytwentytwo/
twentytwentytwo
├── assets
│ └── ...
├── inc
│ └── ...
├── patterns
│ ├── book-multiple.php
│ ├── book-single.php
│ └── ...
└── ...
Code language: CSS (css)In each pattern designed for books, both the Block Types and Post Types properties have been set like so.
twentytwentytwo/patterns/book-multiple.php
<?php
/**
* Title: Multiple book pattern.
* Slug: twentytwentytwo/book-multiple
* Block Types: core/post-content
* Post Types: book
*/
?>
<!-- Multiple Book Pattern Content -->
Code language: HTML, XML (xml)Now when a user goes to create a new book, they are presented with the modal featuring only the page creation patterns designed for the book custom post-type. Notice how the page creation patterns set in the previous example are not shown.

No blank canvas and no fumbling through the Pattern Explorer to find the patterns designed for books. The correct layouts are immediately at the user’s fingertips.
Conclusion
Page creation patterns are simple to implement and can be an extremely valuable addition to a theme or client site. They make content creation easier, and page creation patterns encourage consistency. Rather than designing from scratch or choosing from a broad library of patterns, users are presented with specific layouts crafted for the post-type they are creating. Combine this functionality with block locking, and you could present users with an extremely curated editing experience.
If you have designed a theme with patterns but have not employed the Block Types property, consider if any can become page creation patterns.
External links referenced in this article and other related resources are listed below. In part three of this article series, we will cover semantic patterns, and if you missed it, be sure to check out part one, which covered contextual patterns.
That’s all for now. If you end up designing a page creation pattern for a future project—tag me on Twitter @nickmdiego, and I would love to take a look!

