Good typography is essential to any design; good web design is no exception. A great selection of fonts can create a cohesive theme or set a stylish and sophisticated tone throughout your website.
WordPress themes have long utilized Google Fonts. Google’s robust catalog of open-source fonts makes it easy to integrate expressive typography seamlessly.
Table of Content
Font Library in WordPress – A Progress Update
The Font Library is targeted to be released as part of the upcoming WordPress 6.5 release, tentatively due on March 26, 2024. The Font Library will allow for a more user-friendly approach to managing fonts within a WordPress site, including adding, removing, activating, and deactivating, and will be theme-agnostic.
Recommending Self-Hosting Google Fonts in a Block Theme
A recent case discussing the legal implications of leveraging externally hosted Google fonts surfaced, which led the WordPress.org Themes Team to revisit and consider modifications to their policies. The current recommendations suggest that it is best to self-host your font files and include them within your theme—which helps avoid the potential for any further GDPR friction in the future.
Let’s dig in on some common considerations of the benefits and drawbacks of self-hosting fonts.
Performance Considerations
The myth of hosting through Google’s services to leverage CDN caching capabilities has been debunked—since most browsers implemented cache partitioning, which requires a font to be re-downloaded for each site. Therefore, assuming a font is cached in the user’s browser after visiting one site with the same font may not be a valid approach.
Tip
If you can avoid an additional external request on your site, then avoid it!
There are further nuances, and mileage may vary depending on features, like whether your site uses a Content Delivery Network (CDN) and HTTP/2 built into WP Engine’s infrastructure.
Similarly, we recommend leveraging techniques like subsetting, proper font format choices (.woff2 is often the smallest), and prioritizing local() user system fonts to offer optimal experiences for your users.
Stability and Security Considerations
Should Google’s services encounter downtime, the fonts would not be accessible. Meanwhile, you only have to worry about your server’s uptime if you self-host your fonts.
Also, you do not have to worry about Google monitoring and possibly storing your users’ IP addresses, which is where most GDPR compliance and privacy concerns begin.
Maintenance and Feature Parity
One drawback is feature parity. Updating a font to use the latest version can be additional maintenance. However, this is a minor drawback for most site builders.
Using Google Fonts in a Block Theme
Let’s look at examples of how to use Google Fonts in a block theme. We’ll look at a few scenarios to help you determine a method that works for you.
Customize Fonts in Twenty Twenty-Four
There are a few ways to add custom fonts to the latest WordPress default theme. We’ll focus on providing the technique we recommend because it allows you to update to the latest version of Twenty Twenty-Four should new versions be released and not lose any of your customizations.
No Code Method
Twenty Twenty-Four is a great starting point, and you can easily add custom fonts by creating a child theme. By creating a child theme, you’re ensuring that your customizations will persist in your child theme, and should you ever need to update the parent Twenty Twenty-Four theme, nothing will get overwritten.
Start by installing the Create Block Theme plugin, which allows us to accomplish two key things: create a child theme of Twenty Twenty-Four and manage fonts installed within the child theme.
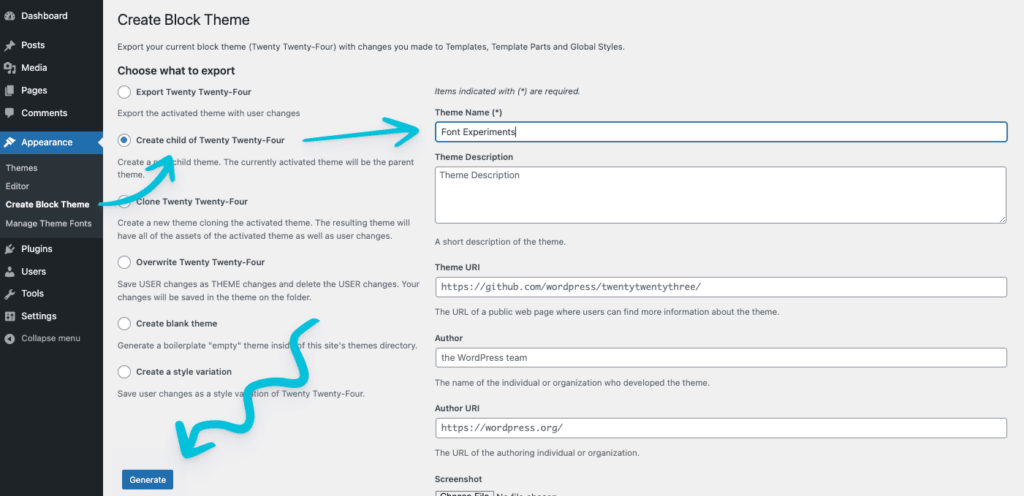
Once the Create Block Theme plugin is installed and activated, we can visit the Appearance > Create Block Theme area to generate our child theme. Be sure you have Twenty Twenty-Four activated as the site’s theme, and then choose the ‘Create child theme of Twenty Twenty-Four’ option, give your theme a name, and click the ‘Generate’ button at the bottom. This should prompt you to download a .zip of your child theme, which you then upload and activate.

Next, use Create Block Theme’s ‘Manage Theme Fonts’ option (under Appearance) to add and remove your Google Fonts. You can even add local fonts from your computer and preview them.
By default, Twenty Twenty-Four registers four font families (Inter, Cardo, System Sans-serif, and System Serif), two of which are available from the Google Fonts library. Feel free to remove the existing families and add your own. Remember, since you’re using a child theme, your updates will not be overwritten if the parent Twenty Twenty-Four receives an update.
Customize Google Fonts in Frost
The Frost theme for WordPress offers designers, developers, and end-users a unique experience using Outfit—replacing ubiquitous and often overused fonts such as Open Sans, Lato, and Roboto.
Outfit is a beautiful geometric sans: The official typeface for brand automation company outfit.io. Inspired by the ligature-rich outfit wordmark, Outfit.io is delighted to release its own type family.
While Outfit is a charming font, projects might require an alternative Google Font. Thankfully, Frost makes it easy to replace Jost, which can be done by following these simple steps.
There is one function in the Frost theme that enqueues Outfit, which will not only output Outfit on the front end of your website it will also output it in the WordPress block editor.
Open the functions.php file inside the Frost theme and look for the two code snippets below. Replace line 74 in both instances with the URL string that Google Fonts provides you for the new font.
// Define fonts.
function frost_fonts_url() {
// Allow child themes to disable to the default Frost fonts.
$dequeue_fonts = apply_filters( 'frost_dequeue_fonts', false );
if ( $dequeue_fonts ) {
return '';
}
$fonts = array(
'family=Outfit:wght@100;200;300;400;500;600;700;800;900',
);
// Make a single request for all Google Fonts.
return esc_url_raw( 'https://fonts.googleapis.com/css2?' . implode( '&', array_unique( $fonts ) ) . '&display=swap' );
}
Code language: PHP (php)Now that you have enqueued your Google Font, open up the theme.json file and look for the code below. Replace Jost with the new font you have selected. This process will output it everywhere—front end and back end.
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "Outfit, sans-serif",
"name": "Outfit",
"slug": "primary"
}
],
}
},
Code language: JavaScript (javascript)And just like that, you have customized your Google Fonts in Frost.
There are further nuances, and mileage may vary depending on features, like: whether your site is using a Content Delivery Network (CDN) and HTTP/2, which are both built into WP Engine’s infrastructure.
Similarly, it is recommended to leverage techniques like subsetting, proper font format choices (.woff2 is often the smallest) and prioritizing local() user system fonts to offer optimal experiences for your users.
Revisiting Font Usage in Block Themes
With all these factors, converting the Frost theme to use self-hosted fonts was deemed necessary. Here is how we did it in theme.json:
{
"version": 2,
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "Outfit, sans-serif",
"name": "Outfit",
"slug": "primary",
"fontFace": [
{
"fontDisplay": "block",
"fontFamily": "Outfit",
"fontStretch": "normal",
"fontStyle": "normal",
"fontWeight": "100 900",
"src": [ "file:./assets/fonts/Outfit-Variable.woff2" ]
}
]
}
]
}
}
}
Code language: JSON / JSON with Comments (json)A few things to note about leveraging this technique:
- You should be utilizing the latest
"version": 2oftheme.json - Be sure to point
"src": []to your font in your theme. - Be sure to include a copy of the SIL Open Font License associated with your font if you submit it to the WordPress.org theme repository. It should ideally be included in a
License.txtalongside your font and referenced in your theme’sreadme.txt.
Examples of these methods can be found in Frost and TwentyTwentyTwo.
Until Next Time
Font choices are crucial to conveying your brand’s tone through style. Ultimately, offering your user a great and fast reading experience is the end game. ✌️

