Video Overview
This overview will explore how to use the fluid spacing and typography features included in the Frost theme to establish an optimal responsive WordPress website experience.
An Introduction to Spacing Presets
With WordPress 6.1, builders can implement consistent spacing of blocks and nested blocks out of the box. This functionality includes preset values of padding, margin, and block gap.
theme.json now supports the definition of custom spacing steps, allowing these preset values to be accessible to users inside the editor.
Like font size, the Frost theme utilizes the t-shirt naming convention (xSmall, Small, Medium, Large, xLarge) for spacing presets, providing a consistent user experience that is easy to understand.
Here is the code that is currently used in Frost to define spacing presets:
{
"settings": {
"spacing": {
"spacingScale": {
"steps": 0
},
"spacingSizes": [
{
"name": "xSmall",
"size": "20px",
"slug": "x-small"
},
{
"name": "Small",
"size": "40px",
"slug": "small"
},
{
"name": "Medium",
"size": "60px",
"slug": "medium"
},
{
"name": "Large",
"size": "80px",
"slug": "large"
},
{
"name": "xLarge",
"size": "100px",
"slug": "x-large"
}
]
}
}
}
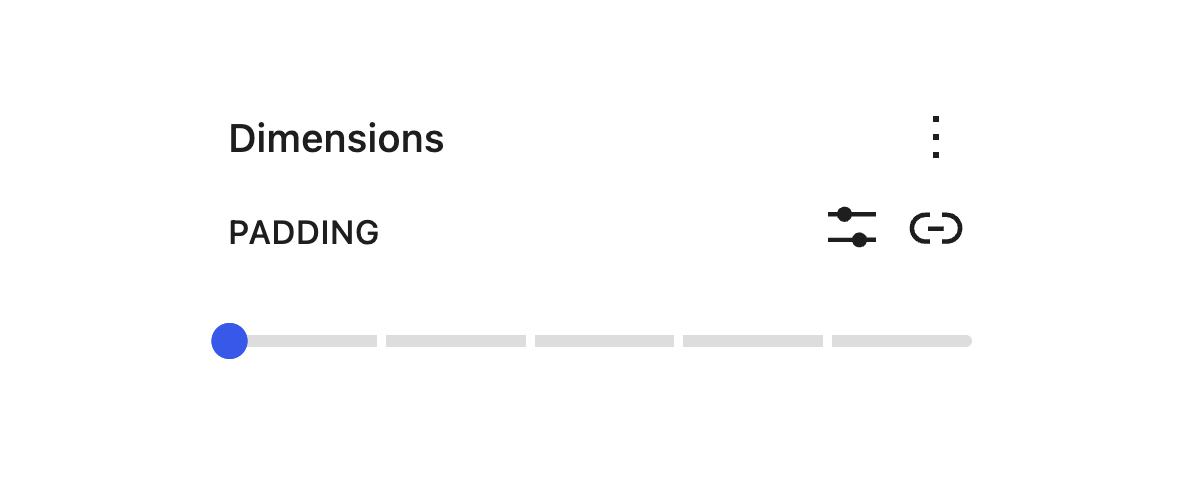
Code language: JSON / JSON with Comments (json)Below is what users see in the editor for blocks that support it. Each gray line represents a step set in the code above. The default value is 0; as you move the blue toggle to the right, an increase of 20px occurs.

By defining these spacing presets in theme.json, CSS variables are created, which are then used to style the blocks in which they are applied.
--wp--preset--spacing--x-small: 20px;
--wp--preset--spacing--small: 40px;
--wp--preset--spacing--medium: 60px;
--wp--preset--spacing--large: 80px;
--wp--preset--spacing--x-large: 100px;
Note: For blocks that support spacing presets, custom values can still be applied by clicking the Set custom size icon to the left of the Unlink sides icon.
Fluid Spacing
We will soon update Frost with a different value for some of the spacing preset values. This update makes the overall experience more responsive and is called fluid spacing. (View demo of fluid spacing in Frost)
Fluid spacing utilizes the clamp() CSS function to define three parameters: a minimum value, a preferred value, and a maximum allowed value. Fluid spacing is applied to four steps: Small, Medium, Large, and xLarge.
Here is the code used to define spacing presets in theme.json:
{
"settings": {
"spacing": {
"spacingScale": {
"steps": 0
},
"spacingSizes": [
{
"name": "xSmall",
"size": "20px",
"slug": "x-small"
},
{
"name": "Small",
"size": "clamp(20px, 4vw, 40px)",
"slug": "small"
},
{
"name": "Medium",
"size": "clamp(30px, 6vw, 60px)",
"slug": "medium"
},
{
"name": "Large",
"size": "clamp(40px, 8vw, 80px)",
"slug": "large"
},
{
"name": "xLarge",
"size": "clamp(50px, 10vw, 100px)",
"slug": "x-large"
}
]
}
}
}
Code language: JSON / JSON with Comments (json)
