
How To Add jQuery to Your WordPress Theme
jQuery is a very popular, if not the most popular, Javascript library. It’s a clear, concise library, and more importantly, it’s fast. Being relatively small in size, in most cases, it works well without slowing load time down. It simplifies a lot of the complicated things from JavaScript, like AJAX calls and DOM manipulation, event handling, and animating. It allows you to add this interactivity to your site quickly, without the need to write vanilla JavaScript.

Why is jQuery so great?
- It’s lightweight compared to most other JavaScript frameworks.
- It has a wide range of plugins available for various needs.
- It is easy for designers and developers to learn.
- It’s included with WordPress.
jQuery is so popular that WordPress automatically comes with it loaded. (This started in WordPress 3.8.1.) Just because WordPress comes with jQuery, however, does not mean it is ready for use right out of the box. If you are using or creating a theme where jQuery is not called yet, you will have to do a couple of things before you can start utilizing it.
How to add jQuery functionality to your WordPress theme
While WordPress comes with jQuery, you still have to make sure that you are actually adding it to your theme so you can use it. This is done by enqueueing the script and then specifying and adding to a file with the jQuery code snippets. This can be done in two simple steps.
First, make your script file and put it in the theme folder
Create a new JavaScript file and place it in the desired theme folder. Most often, designers create a js folder to keep things organized. For this example, I’ll add a file called custom_scripts.js, which is placed in a subfolder of the theme folder. The path would look like this: mytheme/js/custom_script.js. With jQuery, the file extension will have a .js on the end, just like we do with regular JavaScript files, so there is nothing new there.
Below is an example of a simple jQuery script that could go into the custom_script.js file. This is a good way to test things out.
[javascript]
jQuery(document).ready(function(){
jQuery("#test-script").html("jQuery says Hello World");
});
[/javascript]
In your page content, make a div with an id of #test-script and you will be able to test that jQuery is loading properly.
[html] <div id=”test-script”> </div> [/html]

If you’ve worked with jQuery in the past, you may be used to seeing a lot of $ signs. This became quite common because it serves as a function or variable name. If you’re looking at the example above and wondering where the dollar sign is, there is a reason why it’s not shown. WordPress uses jQuery in no-conflict mode. Instead of the dollar sign, you will see “jQuery.”
Second, find or create a functions.php file
If you are creating a theme from scratch, you may need to add a functions.php file. If it is an existing theme, chances are there is one already, so you’ll simply add to it. Copy and paste the code below into the functions.php file.
If you’re creating a child theme, keep in mind that it’s a good idea to check the parent theme to see if jQuery has been added already. If this is the case, you do not need add anything to the functions.php file.
[php]
<?php
function add_custom_script() {
wp_register_script('custom_script', home_url() . '/wp-content/themes/mytheme/js/custom_script.js', array( 'jquery' ));
wp_enqueue_script('custom_script');
}
add_action( 'wp_enqueue_scripts', 'add_custom_script' );
?>
[/php]
Now the jQuery library and custom_script.js will be loaded in the header of every page, with the exception of the admin pages. If you prefer jQuery to be loaded in the footer, it requires some additional registering and deregistering. You can read about how to do that in the Codex.
Troubleshoot if necessary
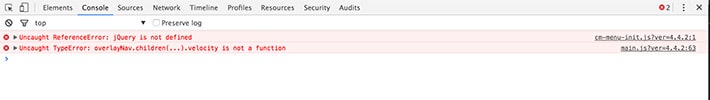
Even if jQuery seems to be working just fine, it is good to become acquainted with developer tools to help with troubleshooting. Chrome Developer Tools are great and can save a lot of headaches. If you find that things are not behaving with jQuery, pinpointing the error is always the first step.

Accessing Chrome Developer tools is easy. To see this, right-click anywhere on the page and select ‘Inspect Element.’ When the Developer toolbar opens, click on the ‘Console’ tab. You’ll see any JavaScript errors there. For example, if jQuery was not loading, there would be a message stating something like “(Uncaught ReferenceError: jQuery is not defined).” Once in awhile, the message might be confusing. Copy, paste, and do a little Googling to find out more about the problem. Chances are, someone else has had the same problem and may have found the solution.
With just a few additions to your WordPress site, you will be utilizing the jQuery library. With the ability to write custom scripts quicker than traditional JavaScript, you will love the efficiency it offers. To learn more about jQuery and other helpful plugins, visit the official jQuery site.
