
How To Add CSS Variables to Customize WordPress Child Themes
CSS Variables, also referred to as CSS custom properties, allow for easy reuse in your CSS stylesheets.
If you’ve done work with WordPress child themes, you probably find yourself doing a lot of styling and overriding on things like color, padding, etc. If you’re new to web design, it’s worth mentioning that there’s nothing wrong with using plain CSS. CSS Variables are optional and as you get more advanced, you’ll begin to see how variables will benefit you.
These are not intended to replace CSS preprocessors, the most popular being SASS. Many builders specifically use SASS for larger projects, and along with CSS Variables as a core piece, it offers many advanced options.
If you’ve worked with preprocessors before, however, you know that they need to be compiled to output the CSS. For that reason, this tutorial will focus on CSS Variables, and won’t dive into details about preprocessors.
CSS Variables are a happy medium, and fortunately, there’s strong browser support. Before committing to using CSS Variables in production, be sure to check Can I Use to make sure they have the support you need.
CSS Variables are more efficient than working with plain CSS but don’t require an advanced setup like SASS. The browser does the “compiling,” and you’re not dependent on setting up and environment that outputs the compiled CSS.

This approach is a good project fit for things like styling simple WordPress child themes. For projects like this, there tends to be a need to make styling updates to create a branded theme. CSS Variables can help, as they provide a manageable list of styling overrides and don’t require a special environment for compiling SASS to CSS.
Get Genesis Framework & StudioPress Themes for Free!
WP Engine customers gain access to a suite of premium WordPress themes that comes standard with every plan! You can get started building your next site for just $20/month! Learn more here.

How to Use CSS Variables
When using specific colors to stay on brand, one common requirement is having a brand color palette that can be used over and over again. It gets redundant to type the same color value each time. Plus, what if you want to make a change to one of the color values in the set?
For example, maybe a blue needs to be slightly darker. This happens all the time. Yes, of course, there’s the trusty find and replace. Adjusting the value in one place, however, is more efficient when making this global change and as variables are reused.
Here’s what a CSS Variable looks like:
[css]
:root {
--text-black: #232525;
}
header {
color: var(--text-black);
}
[/css]
As I’m streamlining the workflow for styling a WordPress child theme, I’ve added the variables to my styles.css file. This is just the “short list” and as more are added, efficiently naming each variable becomes important.
[css]
:root {
--white: #ffffff;
--black: #232525;
--mid-gray: #eeeeee;
--brand-red: #e50000;
}
[/css]
The var() Function
How are variables actually used? It’s pretty simple. First, the variable is declared and then it’s used in the needed CSS rule-set.
Scope is an important thing to be aware of. Variables need to be declared within a CSS selector that’s within its intended scope. In many cases, you’ll need variables to be available in the global scope, that way they’re accessible to everything. You can use either the :root or the body selector for the global scope. There may be instances where you need to limit the scope, however, and want to work with a locally-scoped variable.
It’s easy to spot variables; they have two dashes before them. The two dashes (–) need to be included.
The syntax of the var() is pretty straightforward:
var(variable-name, value)
[css]
:root {
--light-gray: #eeeeee
--text-black: #434344
}
.sidebar {
--background-color: var(--light-gray);
--color: var(--text-black);
}
[/css]Instead of adjusting the color in multiple places, the variable value is adjusted in once place.
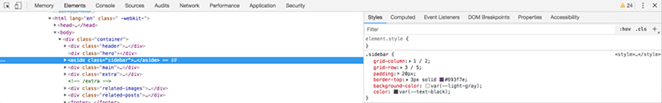
The web inspector (Chrome in this case) allows you to inspect and see which variables are being used.

The following example first defines global custom properties named --light-gray and --text-black. The var() function is called, which inserts the value of the custom properties later in the stylesheet:
[css]
:root {
--light-gray: #eeeeee;
--text-black: #434344;
}
.sidebar {
background-color: var(--light-gray);
color: var(--text-black);
}
[/css]
It’s worth mentioning that variables can be very useful when working with CSS breakpoints. By using globally scoped variables in different breakpoints, things like padding and other useful styling can be customized for various sizes.
[css]
:root {
--gutter: 5px;
}
section {
padding: var(--gutter);
}
@media (min-width: 600px) {
:root {
--gutter: 15px;
}
}
[/css]
Here’s an example of variables that can be found in the local scope. We’ve only touched on the global scope so far, so you’ll notice that things are not in the root. These are styles for a warning message. There’s a warning text color declared here that is only useful for this class. Also, it’s worth noting that calc can be utilized also.
[css]
.warning {
--warning-text: #ff0000;
--gap: 20;
color: var(--warning-text);
margin-top: calc(var(--gap) * 1px);
}
[/css]
The examples above cover the basics of CSS Variables. These concepts can be applied to custom WordPress themes or any other custom CSS that you write. Variables have advantages over just plain CSS and will help you work more efficiently when making site-wide changes. They allow for better-organized stylesheets without the need for a preprocessor.
Fuel the Freedom to Create With WP Engine
WP Engine powers the freedom to create on WordPress. The company’s products, the fastest among all WordPress providers, power 1.5 million digital experiences. More of the top 200,000 sites in the world use WP Engine to power their digital experiences than anyone else in WordPress. Find our more about our world-class WordPress hosting or speak to a representative today!












