
Anatomy of a WordPress Theme
This is a chapter from “Up and Running: A Practical Guide to WordPress Development,” a multimedia guide to WordPress development. The complete package includes a full-length e-book, 50+ theme and plugin development tutorial videos, and code walkthrough interviews with 13 expert WordPress developers. Available now at upandrunningwp.com.
Key Takeaways:
- A WordPress theme is made of a set of consistent parts. The crucial parts of a non-child-theme include
style.css,functions.php, and several kinds of PHP template file (such asheader.php,footer.php, andindex.php). - As the theme’s main source of CSS styling,
style.cssdictates the theme’s visual appearance. A comment section at the top ofstyle.cssis also where the theme name, author, etc., are registered. functions.phpis where you add presentational functionality to your theme. Throughfunctions.php, you’ll add CSS stylesheets, JavaScript files, nav menus, widget areas, and other functionality.- Template files can be informally divided into: “always-used” template files (
header.phpandfooter.php, andsidebar.phpif applicable); files in the WordPress template hierarchy (such asindex.php,single.php, andpage.php); and “template parts” (incomplete snippets pulled from other template files to reduce repetition). - Themes can be arbitrarily large and complex; but these are the pieces that are most important and predictably there.
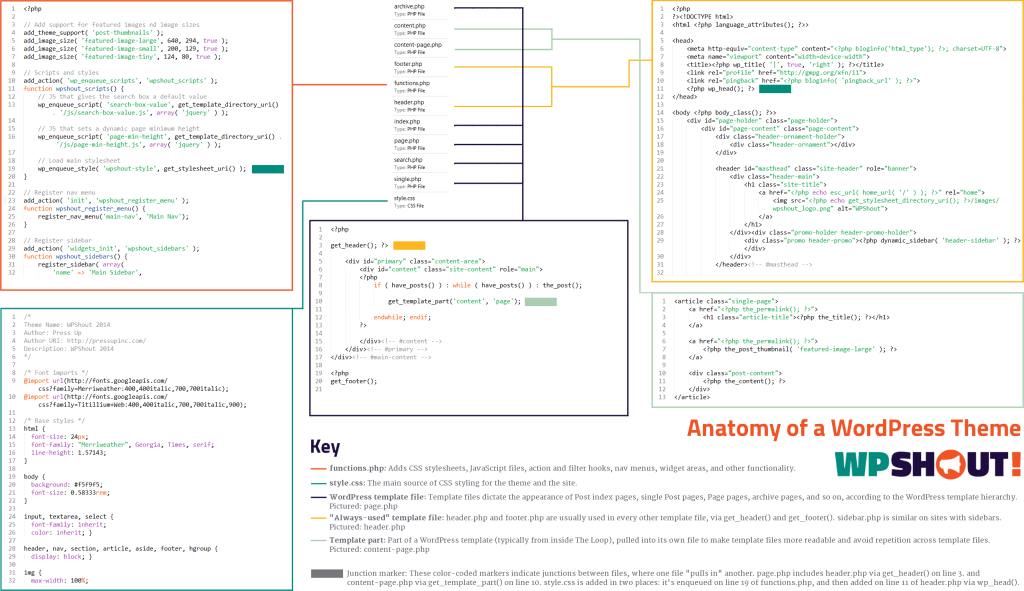
This short chapter revolves around a big diagram. Why wait? Here it is:

Don’t panic! You’ll understand this soon enough. In the rest of this chapter, we’ll be explaining each part of the diagram in more depth.
What’s in a Name?
WordPress decides how to treat theme files based on their name.
The first thing to notice is that every file in the diagram has a special name. functions.php, style.css, index.php—none of these files are named by accident, and none of their names are arbitrary.
WordPress decides how to treat theme files based on their name. It has a special treatment written out for functions.php, but none at all for functionz.php. So if you upload a set of instructions as functions.php, WordPress will interpret them; but if you upload those same instructions as functionz.php, WordPress will, by default, just ignore that file and its instructions completely.
style.css
style.css is the main source of the theme’s visual appearance.
style.css is the theme’s main source of CSS styling. As such, it is the main source of the theme’s visual appearance—everything from the choice of fonts and colors to whether the theme operates on a responsive grid.
So, for example, if you enter the following CSS into your theme’s style.css:
p {
color: blue;
}…then anything that’s in a paragraph, anywhere on your site while it’s running your theme, will turn blue. Really cool, right?
style.css is where you’ll be doing the bulk of your work to make your themes look the way you want.
This kind of visual control means that there’s lots of work to do in style.css—it’s where you’ll be doing the bulk of your work to make your themes look the way you want.
style.css is Also how you Register Your Theme
style.css also houses a comment section in its header, which is where theme data—the theme name, author, parent theme if any, and so on—are registered. That looks as follows:
/*
Theme Name: Pretend Theme
Author: WPShout
Author URI: http://wpshout.com/
Version: 0.1
Description: A very pretend theme for WordPress learners
[Other comment-block information goes here, too]
*/WordPress reads these comments to get its information about your theme. So the little comment block above—and nothing fancier or more technical—is what causes your theme to appear in your site’s list of themes in Appearance > Themes in the WordPress admin area:

You can see an example of a theme’s real registration data on lines 1 through 6 of style.css in that large graphic, Anatomy of a WordPress Theme.
functions.php
functions.php is where you add custom functionality to your theme. This could be an awful lot, including:
- Adding CSS stylesheets (including
style.cssitself) and JavaScript files - Registering nav menu areas and widget areas
- Defining which custom image sizes you want to be available on your site
- Filtering your page content
functions.php “talks to” the rest of WordPress primarily through WordPress hooks (also called action and filter hooks), which let it add functionality at just the right places. We get deeper into the workings of functions.php in Core Concepts of WordPress Themes: 3. Adding Functionality with functions.php, and we get way more into hooks in WordPress Hooks (Actions and Filters): What They Do and How They Work.
PHP Template Files
A WordPress site’s template files determine the site’s markup. Without them, there’s literally nothing on the page.
The main bulk of a theme’s files are its PHP template files. If functions.php is a theme’s brain, and style.css is its clothes, and template files are its actual body.
Template files are ,code>.php files that contain a mix of HTML markup and PHP code. (Check that graphic and you’ll see how they look.)
Template Files Create Markup in Two Ways
Together, these files determine the site’s markup: the actual HTML that the browser displays when it visits your site. They do that in two ways.
1. HTML
First, template files do print HTML directly to the browser, just like a regular .html file would. Anything not inside <!--?php?--> isn’t PHP: it’s just plain HTML that goes straight onto the page. So if a theme’s header.php includes a bit of HTML such as the following:
&lt;body class=&quot;site-body&quot;&gt;That’s exactly what a browser will see on every WordPress webpage that includes header.php, which should be all of them.
2. PHP
Template files really work their magic using PHP, which compiles to, or turns into, HTML. As a simple example, our same header.php file could instead contain the following code:
&lt;body class=&quot;&lt;?php echo 'site-body'; ?&gt;&quot;&gt;The added PHP simply echoes (prints) the string site-body right onto the page. So the server did extra PHP processing on its end, but the browser still sees the same old HTML.
As you can imagine, a theme’s template files are utterly crucial: without them, there’s quite literally nothing on the page.
“Always-Used” Template Files
header.php and footer.php are usually used everywhere in a theme, because most sites want a consistent header and footer across different pages.
Some template files are used on every webpage on a site. The major examples are header.php and footer.php.
These files are used so often that WordPress has special functions for including them in other template files: get_header() and get_footer(). Called this way, without parameters, those functions simply grab header.php and footer.php, and drop them in where the function was called.
Why are these files used everywhere? It’s because most sites want a consistent header and footer across different pages. If one page has your company’s logo and primary nav menu, it’s a good bet that you’ll want other pages to do the same. The same is true for your footer at the bottom of the page.
As a note, sidebar.php is also sort of this kind of file, because it’s often the case that most types of webpages on a site will share a single sidebar—maybe with the exception of full-width pages dedicated to displaying Page-type posts. sidebar.php has its own function as well, get_sidebar().
Files in the WordPress Template Hierarchy
The real excitement happens in files like index.php, single.php, and page.php. These files dictate what markup will appear for different kinds of post data.
To rephrase that, WordPress knows which page to use for which kind of post data. For example:
- If the webpage being requested involves a Page-type post (for example, your About page), WordPress will likely use
page.phpto build that webpage. - If the requested webpage is an individual Post-type post (for example, you’re viewing a particular blog post), WordPress will likely use
single.phpto build it. - If you’re looking through all the Post-type posts you wrote in 2014, WordPress will likely use
archive.phpto build that webpage.
This is the magic of the WordPress template hierarchy, which we cover in depth in Core Concepts of WordPress Themes: 1. The Template Hierarchy.
These Template Files are Based Around the Loop
These “in-the-template-hierarchy” template files all share something very important: They’re build around The Loop, one of the absolute core principles of WordPress development.
We go deep into The Loop in Core Concepts of WordPress Themes: 2. Processing Posts with The Loop. The Loop is really cool, so if you’re new to it, hold onto your socks so The Loop doesn’t blow them off!
Template Parts
Let’s say there’s a section of both index.php and page.php that’s exactly the same. Should we repeat that code in both those files?
Actually, DRY—”Don’t Repeat Yourself!”—is a battle cry for good programmers. Repetition causes all kinds of problems. What if you want to change something about the repeated section? Now you’ve got to change it in two places. What if you forget to change it in one place, or make a mistake in one file but not another? Now your code is out-of-sync and your site is buggy. (Now: what if you repeat the same code twenty times? You’ve got to repeat every change you make times twenty, and hope that you “caught them all.”)
Template parts take a likely-to-be-repeated part of a template file, and move them out into a new file. This way, both index.php and page.php can both simply refer to the same template part, rather than individually writing it twice; and if you want to change that section you only change it once.
Now you Know Your Theme Anatomy
These are the things to really understand about a WordPress theme. Even a way-too-big ThemeForest theme will be built around this core skeleton, so understand how these pieces interlock and you’ll have a lot of power to understand WordPress themes.
With that anatomy lesson concluded, the next three chapters dive into four of the crucial programming principles that explain how a theme does its work:
- The WordPress template hierarchy
- The Loop
- functions.php
- WordPress hooks
