
Designing for Dark Mode
The average American spends more than seven hours looking at screens each day—and that amount is increasing every year. When so much of your time is spent staring at a device, you start to get preferences for the way content is presented.
More and more, that preference is trending toward a darker interface. According to a 2020 Android Authority poll, nearly 82% of participants preferred to use dark mode (or night mode), with another 10% claiming they use it part of the time.
By offering a dark version of your theme when users have night mode enabled on their browser, you can cater more effectively to a large portion of your audience. In this article, we’ll cover the basics and offer some quick tips you can use to optimize your site for dark mode.
What is Dark Mode
Dark mode is simply another way users can view content displayed on their phone or computer. Some users prefer it (including myself) because they say it’s easier on their eyes, causing less strain. Because it reduces the amount of bright light while maintaining readability, it’s also ideal for nighttime use.
Many mobile users have also tapped into the knowledge that their device battery lasts longer when they make the switch to the dark side. Whatever the reason, there’s a good chance that a large portion of your audience wouldn’t mind—and may even prefer—if your content presents to them in dark mode.


Why do I Need to Optimize my Site for Dark Mode
Because a large and likely growing faction of your audience is already apt to choose dark mode where it’s available, take the opportunity to give the people what they want! Users who find your site and have dark mode enabled will be surprised and delighted that you’ve taken their preferences into account.
Making night mode available is especially important for apps, because many have already released dark-mode compatible versions that will automatically match the preferences in a phone’s OS. More and more content is being viewed in dark mode as the default, so you’ll be sure to stand out—and not in a good way—if yours can’t.


Quick Tips for Designing a Dark Mode Theme
Get a Dark Mode Plugin
There are plenty of plugins that make enabling dark mode easy—some of which you can install, toggle on, and simply forget about! If you’re building a larger site and want users to spend lots of time scrolling through content or perusing products, however, the additional settings offered through a paid version may better suit your needs.
Some of the highest- rated plugins include WP Dark Mode, DarklupLite, and Night Mode for WordPress.
Set up Your own Dark Mode Experience
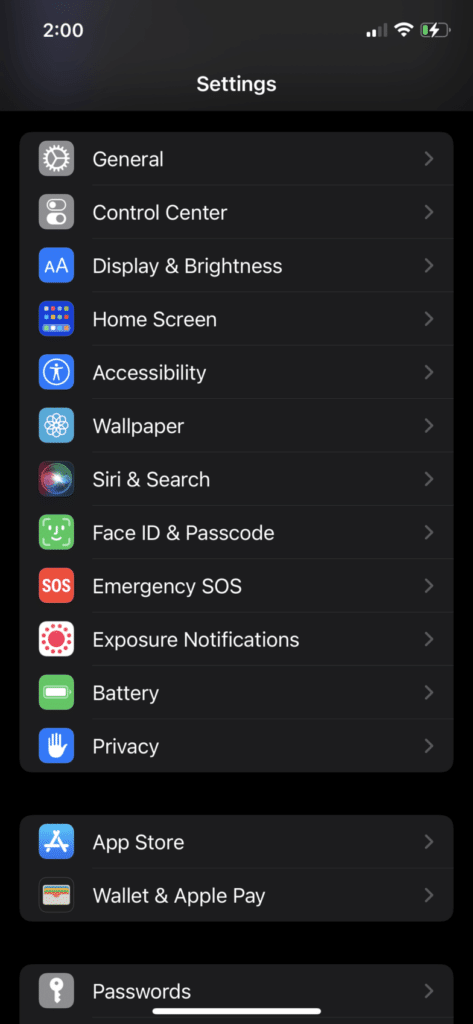
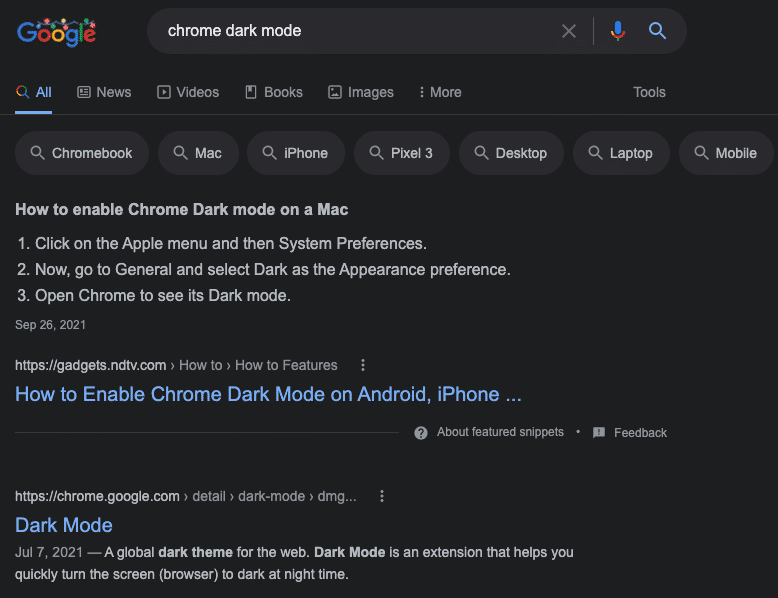
If you’re spending lots of time in front of a screen, set up a night mode interface for yourself! You can easily set your WordPress dashboard to dark mode, and most browsers, operating systems, and apps have a dark mode interface. And exposing yourself to dark mode in your own work can help you create a great dark mode experience for your own users.
It’s Not 100% Black and White
Using 100% black paired with 100% white is actually harder on the eyes and can lead to eye strain. Subdue your color choices a bit to make viewing your content easier. Then, varying shades of gray will help differentiate tiers of content. You can also consider converting the colors of different buttons, links, and headlines to complete your dark theme.
Do Some UX Testing First
Make sure you’re testing these changes in a staging environment to ensure everything looks great and remains AA compliant before launching your new online or mobile experience.
This is where a brand guide comes in handy—use it as your guide to creating a color palette that fits your brand standard while still maintaining clear visuals for all your clickables and call outs.
Don’t get Left in the Dark
Don’t be the last designer left in the dark. As a site designer, your customers will appreciate you asking questions during your early meetings about whether or not they’d like the option to display their site in dark mode, and encouraging them to include the functionality will keep them on-trend into the future.
Check out these resources for some additional ways you can improve your site with users in mind!












