
9 eCommerce Website Design Trends for 2021
Having a functional, beautiful eCommerce website is more important than ever in the age of the coronavirus. In fact, eCommerce sales are predicted to climb 18% this year, meaning the pressure is on to make sure you’re designing your clients an exceptional online shopping experience that keeps their business booming.
In order to do that, you’ll want to think about some of the technical aspects of the site, such as making sure it loads fast and is supported by a reliable hosting provider like WP Engine. You’ll also want to think about the design, however, to make sure your client’s site continues to stand out as more retailers optimize their online presence.
To provide a little inspiration, here are some trends that are worth exploring for online stores (and that are easy to build thanks to tools like WordPress, WooCommerce, and page builders)!
9 eCommerce website design trends to create a higher-converting online store:
- Treat product pages like landing pages.
- Use visuals. Lots and lots of visuals.
- Tell the story behind the product.
- Create a “link in bio” landing page for Instagram users.
- Add contextual product placements throughout the site.
- Let users view their cart from the menu, instead of opening a new page.
- Add a countdown timer for sales.
- Optimize the mobile shopping experience.
- Focus on site performance for fast load times.
A quick note before we dive in: If you’re setting up a brand new eCommerce store, feel free to proceed and start experimenting with these trends!
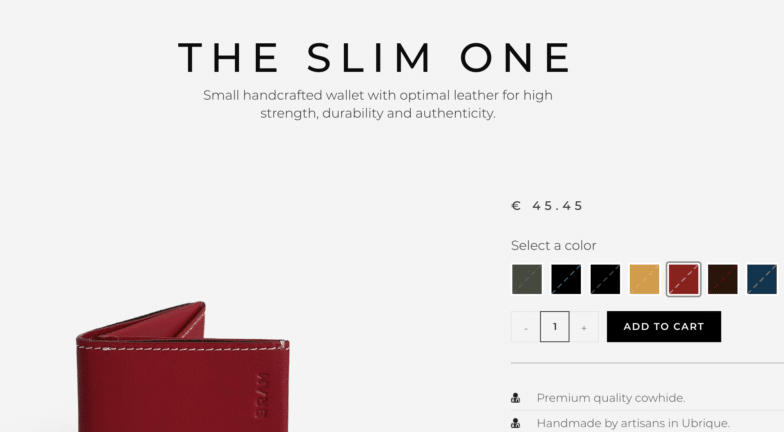
1. Treat Product Pages Like Landing Pages
There’s a reason marketers create specific landing pages for specific campaigns, and it’s because the focus on a single topic, product, or action converts better than a page with lots of different CTAs.
You can apply this same line of thinking to eCommerce sites in order to drive site visitors toward the one action they should take on a product page: Add to cart.
Think about these things in order to transform your product pages into high-converting landing pages:
- Is the product name clearly stated at the top of the page?
- Is there a compelling description that explains both the product and the value it provides?
- Are there accurate product images, so shoppers know exactly what product they’re looking at?
- Is the price easy to find, and if there’s a discount, is the amount of savings easy to see?
- Is the “Add to cart” button above the fold (meaning users don’t have to scroll to find it?)
- Is there social proof (user reviews, social media posts, testimonials, etc.) to establish trust with shoppers?
- If the page is long, is there another “Add to cart” button later on the page (so shoppers don’t have to scroll back up to find it)?

Each and every store is different, but asking these questions will help point you in the right direction when it comes to the design of the product pages.
2. Use Visuals. Lots and Lots of Visuals
Shoppers like to see what they’re buying, and the more visual information you can give them, the better. While taking product photos and uploading them might fall on your client’s plate instead of yours, encourage them to embrace the camera and upload several shots (and build the design of the site to accommodate that).
With eCommerce images, it’s helpful to see:
- The product from different angles
- The product next to something (for size comparison)
- The product being used or in a lifestyle photo
- The product on a plain background (no distractions)
Some stores display all the product images in a grid, others show a primary image with a gallery below, and some focus on one image at a time with options to scroll through the rest. As long as you set your client up for success to give shoppers a few visual options to look at, you’ll be in a good spot.
3. Tell the Story Behind the Product
While it’s possible your client is literally just running their online store to make money, I’m guessing that’s more rare than a store with a story behind it. If you haven’t gotten this out of your client yet, encourage them to open up and be vulnerable with their mission—shoppers, especially if they identify as Millennials or Gen Z, want to support a store with a cause.
You can incorporate this story into the homepage, about page, and even product pages of the site. All you really need is the story from your client and probably some paragraph blocks throughout the site so you can type up the body copy.
If your client’s brand has been in a business for a while, you might try to extract the impact their store has had on their cause, as well. For example, if your client donates 10% of sales to a local non-profit, how much have they donated to date? Sharing the impact with site visitors brings them into the mission and helps them get involved, which will in turn promote more sales (and more money that can be donated!).
4. Create a “Link in Bio” Landing Page for Instagram Users
If your client runs a fashion, beauty, or home good store, there’s probably a good chance they’re using Instagram to drive traffic and sales. One of the best things you can do as a web designer for them is to set them up for success for the “Link in bio” headache.
If you’re not familiar with this, when you post on Instagram, you can’t add a URL to an individual post; you can only change the URL in your bio. If your client’s account has more than 10,000 followers, they’ll have the coveted “Swipe up” feature when posting on their Stories, but this still doesn’t help the dilemma of getting shoppers from the grid to their site (and more importantly, to the correct product page).
A popular design trend to solve for this is a “Link in bio” landing page. Essentially, this page mimics your client’s Instagram feed, that way they never have to change the URL in their bio. Then when shoppers click from Instagram, they’ll see all the grid posts and can click the one they’re interested in learning more about.
While it’s a little clunky, this has become a standard design pattern for getting users from Instagram to a specific page on a website, so if social media marketing is a key part of your client’s strategy, make sure to build this page into their design.
5. Add Contextual Product Placements Throughout the Site
If part of your client’s marketing strategy involves content marketing (running a blog or creating pages on their site about related topics) determine if there’s a way you can help them place their products on those pages.
For example, let’s say your client runs an online clothing store and publishes a blog article about 2021 fashion trends (which highlights a few of their products). Think about how your client could display this information. You might build in the option for them to add images, a stylized button to go to the product page, or maybe even an “Add to cart” option right from the blog post, so shoppers never even have to visit the product page.
Adding contextualized product placements throughout the site creates a smooth user experience for shoppers, and can increase the number of sales for your clients.
6. Let Users View Their Cart From the Menu, Instead of Opening a New Page
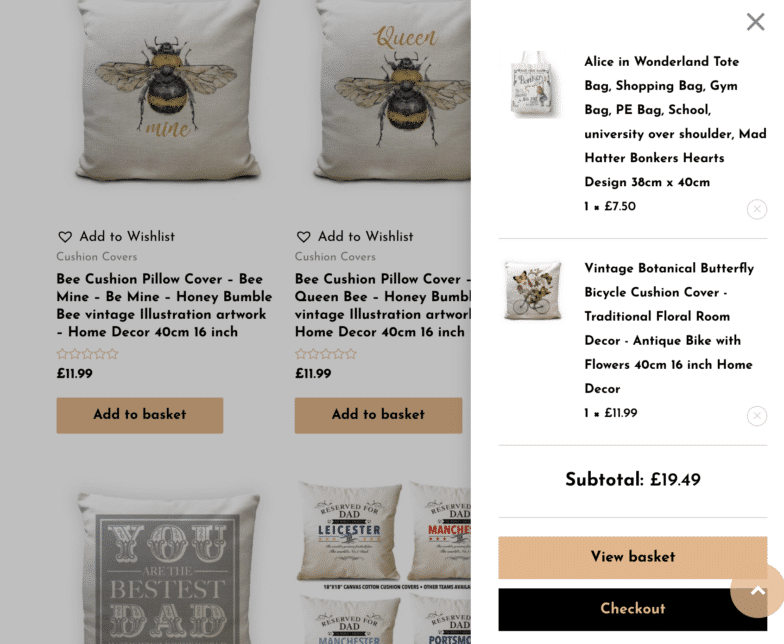
When it comes to eCommerce, the easier you can make the checkout process, the better. One way to do that is with a menu cart, or an option to view a preview of what’s in the cart right in the menu of the current page (instead of having to click to an entirely different page).
It’s common for buyers to add something to a cart, full well-knowing they’re still looking at similar products. In these situations, it’s incredibly helpful to be able to see a preview of a product in the cart while looking at a different one, in order to compare price, color, shape, etc.

There’s usually still a way to fully click to a cart page that shows more details, but this option to conveniently preview the cart has become a popular design trend for eCommerce sites, as it helps make the checkout process super simple.
7. Add a Countdown Timer for Sales
If your client has a big sale coming up, empower them to use marketing tactics like a countdown timer! This trend is effective in increasing sales, and easy to implement thanks to WordPress page builders, plugins, and other marketing tools.
Popular countdown timers include:
- OptinMonster
- Countdown Timer Ultimate
- Evergreen Countdown Timer
- Elementor’s WooCommerce widgets
- Hurrytimer
If your client is interested in using a countdown timer, I’d just encourage them to be strategic in how often / when they display it. For example, if there’s always one turned on, recurring shoppers are going to catch on that there’s always a sale happening (and that may encourage them to come back later instead of buying now).
The best way to use a countdown timer is in moderation for specific sales. Black Friday, holiday sales, or limited releases are all great examples. When you use it sparingly, a countdown timer helps create urgency around the purchase, encouraging shoppers to buy now (otherwise they might miss the sale)!
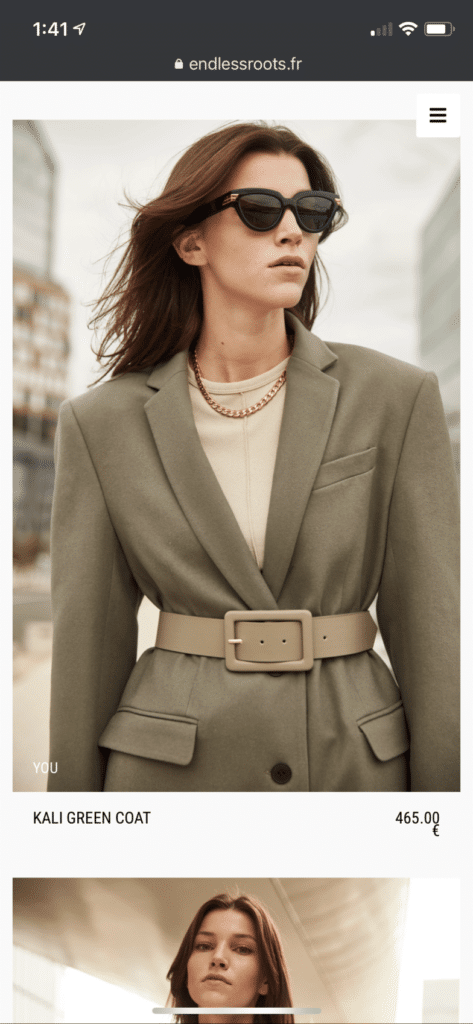
8. Optimize the Mobile Shopping Experience
Perhaps the most important design trend for eCommerce sites is an effortless mobile shopping experience. In fact in 2021, 53.9% of all eCommerce sales are expected to take place on mobile devices.
It’s no longer an option for your client’s store to work well on a phone; it’s a requirement for a successful online shop.
When building a mobile-friendly eCommerce site, think about things like:
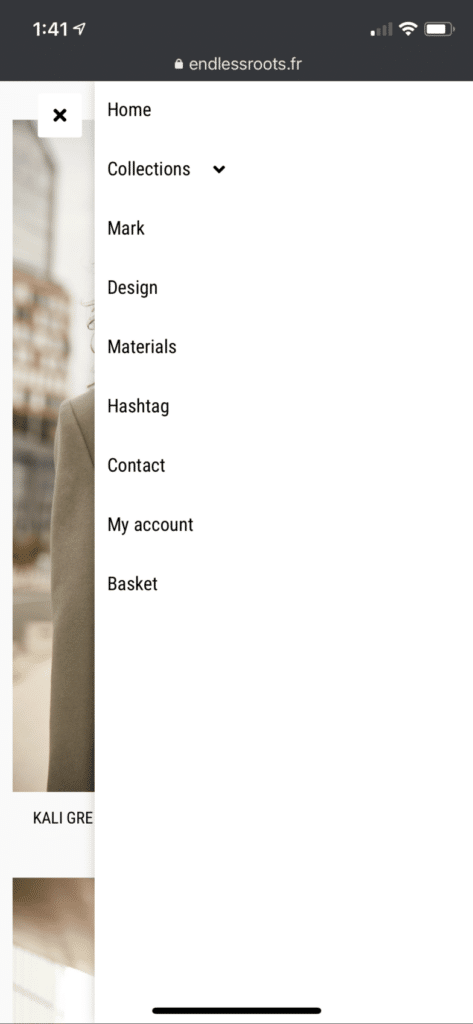
- Using hamburger and accordion menus to keep the navigation clean
- Disabling pop-ups (or anything that covers too much of the primary content)
- Optimizing images for smaller screen sizes
- Stacking page content instead of maintaining two (or more) column layouts


9. Focus on Site Performance for Fast Load Times
This one is less of a trend (because it’s never going out of style), but is absolutely critical to consider when building or updating an online store: Site speed.
When shoppers pull up a website, especially on mobile devices, they expect results fast. And if the site or product pages take too long to load, they’re at a high risk for bouncing and finding someone else’s store instead.
Some aspects of performance will fall on you as the web designer behind the site. This includes things like minimizing code, optimizing images (or teaching your clients to upload optimized images), and keeping the theme or plugins updated.
Other elements of performance fall on the tools you’re using, such as your theme or page builder and hosting provider.












