
Full Site Editing: What Does it Mean for Web Designers?
If you’re tapped into the world of WordPress, you may be familiar with Full Site Editing—a new approach to site building that’s gradually finding its way into WordPress Core.
But if you’re unfamiliar with this new editing model, or it’s something you’ve been curious about as the conversation has picked up in recent months, you’re certainly not alone.
The aim of Full Site Editing is to build upon block functionality that was introduced with the Gutenberg editor and extend it across the larger site editing experience. It represents a major shift in the way WordPress sites can be created, and web designers are naturally eager to learn more.
In this article, we’ll dive deeper into Full Site Editing, what it means for WordPress overall, and how it can benefit web designers specifically. We’ll also show you how to start experimenting with the new editing model right now. Here’s what we’ll cover:
The “Building Blocks” of WordPress
With the launch of Version 5.0 in December 2018, WordPress (unofficially) became “block country.”
The major release, named for Cuban jazz pianist Bebo Valdés, saw the block-based Gutenberg editor replace the Classic Editor as the default WordPress editing experience.
While some have continued to use the Classic Editor as their preferred method for content creation, Gutenberg is very much the WordPress many of us know today (and if you’re among the ~90% of WordPress sites now using Version 5.0+, it’s likely the current back-end editor you have in place).

Even with major updates and additions, the Classic Editor remained a consistent, albeit basic HTML experience from 2003, when WordPress first launched, until 2018, and it provided a solid foundation for millions of websites throughout that duration.
But the introduction of Gutenberg was a game-changer—it charted a new course around HTML and shortcode with a block-based, modular approach that simplified content creation. Suddenly, WordPress users were able to add text, headers, images, videos, and a wide variety of other rich content elements to their web pages…with the click of a button.

As pre-launch FUD gave way to steady Gutenberg adoption, the library of free and premium or custom blocks began to proliferate, with everything from advanced layout features to social media integrations becoming available in block form.
Fast-forward to 2021 and the block-based approach to content creation has become widespread. Gutenberg is now relied on by millions of designers, developers, marketing professionals, and WordPress users of every skill level for fast, convenient, and repeatable content creation. And because it replaces the need for custom code with a menu of blocks you can choose from as you build your content, it’s winning over more users every day.
As that momentum continues to build, Full Site Editing has arrived to expand on it.

What is Full Site Editing?
Full Site Editing is an emerging WordPress editing model that extends Gutenberg’s block-based functionality beyond page or post content to include all parts of your website.
With options for customizing headers, footers, sidebars, and other site-wide content elements, Full Site Editing can be viewed as a WordPress theme made up entirely of blocks.
While not dissimilar to the functionality found in popular page builder plugins like Beaver Builder, Divi, or Elementor, Full Site Editing is baked directly into WordPress, and once it’s fully available, it won’t require additional plugins or other integrations to use.
That said, the new editing model isn’t fully available, yet, and unlike Gutenberg, it won’t become the default editing experience for your WordPress site once it is. Currently, most users probably won’t even notice that Full Site Editing has been enabled in their WordPress admin.
How Will Full Site Editing Affect WordPress Users?
As noted above, Full Site Editing may be available on your site (depending on your current version of WordPress) but you have to opt-in to use it. We’ll dive into how you can do that below, but given the voluntary nature of Full Site Editing, it will only affect your site directly if you want it to.
Again, this is a different scenario from the launch of 5.0, which prompted WordPress users to plan for the introduction of Gutenberg and decide if they were going to use the new editor or not. Full Site editing should be viewed as a new approach that’s available for you to adopt, but only if choose to do so.
That said, there are definitely benefits to diving in with the new editing model. Overall, it aims to replicate the Gutenberg model of circumventing (manually-added) code beyond the post and page level, which means it can provide you with an incredibly fast and agile way to create and customize websites.
In that regard, Full Site Editing has the ability to affect the overall WordPress user workflow, it can have an effect on agencies and the way they build WordPress sites for clients, and it can become an incredibly powerful tool for freelancers who need to maximize every ounce of time they put into a project.
But going beyond the ability to quickly create sites and replicate those efforts at scale, how might Full Site Editing affect the purely creative side of web design?

What Does Full Site Editing Mean for Web Designers?
While everyone from developers to content creators can find excellent use cases for adopting Full Site Editing into their workflows, web designers have a ton to gain from this new model for website creation.
That’s certainly true for designers who already rely heavily on WordPress for the sites they create, but even those who don’t use WordPress might just be swayed by the new flexibility.
On the whole, gaining block-based access across the sites you build will allow you to streamline your design workflow. And with the ability to create customizable templates specific to unique design requirements, you can set up repeatable client projects and then use them at scale.
Clients can also edit blocks and templates without affecting the brand or design guardrails you put in place. This not only empowers clients to make small updates without breaking important style settings, it frees you up from the busy work that comes from constantly making minor site changes.
Here’s a look at the major pieces of Full Site Editing for a better idea of the specific elements you’ll be able to control. You can check on the current status and availability of each here.
- Site Editor: just as the Classic or Gutenberg Editor allows you to control page and post content, the Site Editor allows you to directly edit and navigate between various templates, template parts, styling options, and more.
- Template Editing: a scaled-down direct editing experience that allows you to create, edit, or change the template a post or page uses.
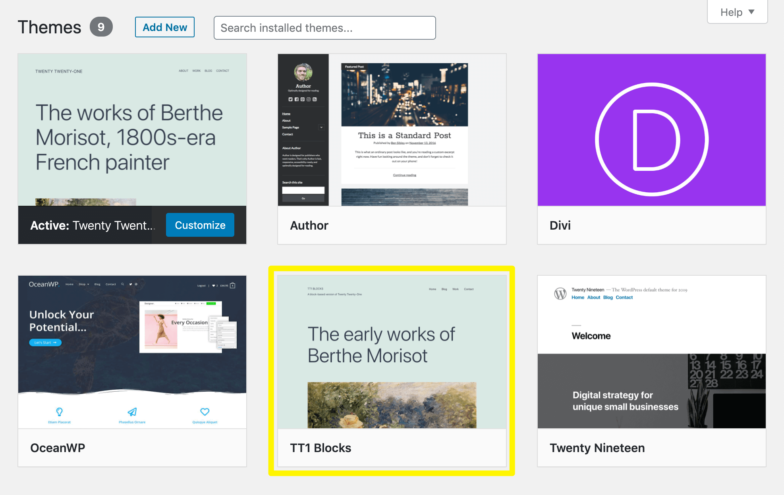
- Block Themes: think of these as your go-to Full Site Editing compatible themes, with templates composed of blocks you can use to customize the different design and layout elements across your site.
- Styling: this feature enables styling modifications across three levels (local blocks, theme defaults, and global modifications), allowing more granular control over everything from color palettes and gradients to fonts and content width.
- Theme Blocks: new blocks that bring the functionality of traditional templates into the new editing experience using template tags (e.g. Site Title Block, Post Author Block).
- Browsing: the feature allows users to easily navigate between various parts of the new editing experience including templates, pages, etc.
- Navigation Block: a new Gutenberg block that allows you to edit a site’s navigation menu, both in terms of structure and design.
- Query Block: a new block that replicates the classic WP_Query function with the ability to add further customization and functionality.
How to Start Using Full Site Editing Right Now
With the launch of WordPress 5.8, you can now begin experimenting with Full Site Editing via the Template Editor, which gives users the ability to create their own custom Page Templates without editing their theme directly.
If 5.8 is installed and running as your current version of WordPress, you can find the Template Editor under Appearance > Templates.
Once you’re in the Template Editor, you can begin building out the entire page, starting with simple elements like a Header block and a Post Content block. From three you might try using a columns block with a 20 / 80 split to add a left-hand sidebar to the template.
You can save and reuse whatever you create to build your own custom Page Template using blocks, and it really will provide you with a blank canvas where you can bring your site design to life.
As development continues on this project, you’ll begin to see and hear more about the features listed above. This includes the Site Editor, which is currently available if you’ve installed and selected a compatible Block Theme, as well as the other Full Site Editing Blocks that are optimized for the new editing model.
Plans for the Future
Full Site Editing is still technically in beta, due in no small part to the extensive testing WordPress Core contributors are completing to carefully check against a comprehensive set of requirements: performance, native mobile support, security, responsiveness, comprehensive accessibility, and more.
But with the project now more than a year old, it is starting to roll out at a faster pace, even if it continues to be gradual.
The next release of WordPress is set to include foundational back-end support for Full Site Editing, but it won’t include all the features that are currently being tested in the Gutenberg plugin. Crucially, the Site Editor itself is not expected to ship with this release, which means even if you’ve selected a compatible Block Theme, the Gutenberg plugin still needs to be active on your site if you want to move blocks around.
With much work left to do, but an increasingly excited user base adopting these features, it’s unclear exactly when Full Site Editing will be fully available. That said, it appears that the coming months will see plenty of activity.
