
How to Change Your WordPress Header Logo
Your logo is your first impression. You probably have it prominently placed on your contracts, in your email signature, and, most importantly, on your website.
It’s become common practice for site owners to display their logo in the top left corner of every page on their site, making it easy for users to identify the website they’re on and navigate back to the homepage of that site by clicking the logo.
Because of this, one of the first things you’ll want to set up after creating a new WordPress site (and implementing your chosen theme) is that top-corner logo.
In this article, you’ll learn about:
The importance of a logo for your WordPress site
Logos are the most important symbol representing your visual identity in the minds of your customers. A good logo sets your brand apart and helps you to build trust. When a person sees your logo, they’ll think about their experiences with your company as well as the quality of your work, products, or services, and eventually, they’ll start to correlate those feelings with the visual aspects of your brand.
Whether you just went through a rebranding process and have a new logo or you’re a new business owner setting up your first website, prominent logo placement is one of the best ways to start building brand recognition with your audience.
Your website is the vessel that will carry the bulk of your brand messaging, so high logo visibility is a great way to tie your message to your visual identity.
How to change your WordPress header logo
The process of changing the header logo on your WordPress website will vary slightly depending on the configuration of your website. The inherent flexibility of WordPress means your process may look different than another site owner with different digital architecture, but the basic steps will still look similar.
The following are some quick and easy steps you can take that will help you change your logo in most WordPress environments, including a standard WordPress theme, a non-standard WordPress theme, and a custom WordPress theme.
Note: Remember to always create a backup of your site and use a local development tool, like Local, before making widespread changes to your WordPress site.
Changing a logo on a standard WordPress theme
For most standard WordPress themes, you’ll be able to follow these steps to change your header logo.
1. Log into your WordPress Admin.
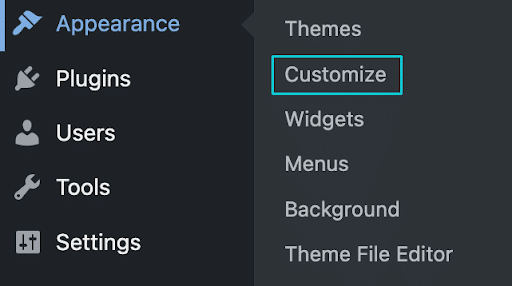
2. Click Appearance > Customize.

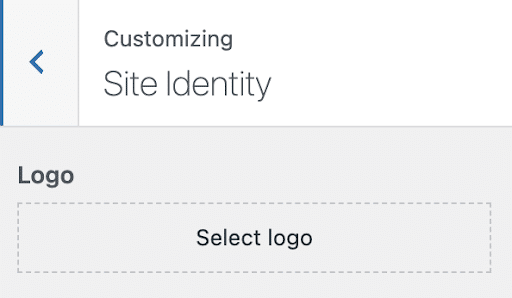
3. Click Site Identity

4. Click Select Logo or, if you already have a logo in place, click Change Logo.
5. Upload your logo file to the Media Library as a .png with a transparent background or choose a preexisting logo file. At this stage, you may be prompted to crop your image, but you can always press “Skip Cropping” if you prefer to keep the image in its entirety.
6. Save your changes and publish to see your new logo!

Changing the logo on a non-standard WordPress theme
If the steps above don’t work for the theme you’ve chosen, the best path forward is simply to search “How to change logo for [your selected theme]” using your favorite search engine or visit the theme’s listing in the WordPress Theme Directory.
Most well-documented themes will have plenty of information available to help you change your WordPress header logo, either directly from the theme creators or from other members of the WordPress community.
Changing the logo on a custom WordPress theme
If you’re working with a custom-built theme, it’s especially vital to start this process by making a backup and testing your changes in a local development environment before deploying your changes live.
- Start by uploading your logo file with a transparent background to the Media Library.
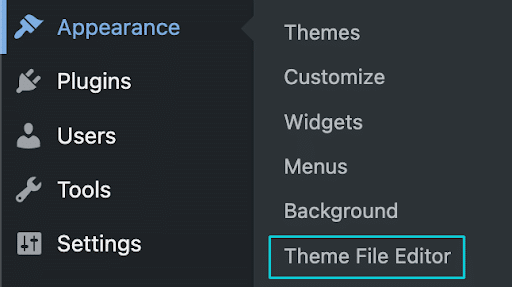
- Access the theme’s code by navigating to Appearance > Theme File Editor.

- Once you’re in the editor, locate the header file. Typically, it’ll be named header.php or something similar.
- Within the file, identify the lines that display the existing icon on your site. This will typically be a few lines of HTML ending in .img.
- Now, grab the URL of your new logo file from the Media Library and replace the “src” attribute with that URL.
- Save your changes and check your homepage as well as a few of your interior pages to ensure the logo looks and fits well within the confines of your theme.
If the logo looks as you intended, go ahead and make these changes on your live site. If not, you may consider hiring a WordPress developer to help you work through these changes.
Common WordPress logo sizes
So, you’re ready to change your logo, you have a file with a transparent background ready to go, and you’re about to export the file. All you’re left to wonder is: What are the common WordPress logo sizes?
The good news is, there is no hard and fast answer to this question. In general, you’ll want to ensure your logo file is large enough to be legible on all devices, especially if your logo employs the use of one or more words, but not so large that it affects, moves, or shifts other elements of your site.
The size required for your WordPress logo will likely depend on the shape of your logo and your theme, so check your theme’s documentation for specifics regarding what will look best for the sites using it.
For a good starting point, try sizing square, triangular, or circular logos to 160×160 px and rectangular logos at 200×100 px. Publish the changes in your testing environment to see how they look, and make any necessary tweaks to your sizing from there.
Make a visual statement with your WordPress header logo
Hopefully, this guide will help you use your logo effectively to build your visual identity across every page of your website.
Visit our Resource Center for additional articles that will help you create and implement a beautiful logo across all your sites! Here are a few to get you started:
