
How to Display “Recent Posts” in WordPress
There are plenty of things you need your website to do: sell a product, inform your readers, make them laugh until they snort milk out of their nose. Only you can decide what’s most important—although that milk-snorting thing is pretty hilarious.
Whatever your goals, what you really need is to keep visitors on your website and engage them long enough to learn who you are and what you’re offering. One of the best ways to do this is to give them something else to read after they skim (or hopefully read thoroughly) the blog post that led them to you in the first place.
Displaying “Recent Posts” on your blog and website is a perfect way to do this.
How to Display “Recent Posts”
When it comes to displaying the most recent posts, it all comes down to widgets. Where you get your widget depends on the theme you’re using for your WordPress website.
Some themes—most, actually—will have this built in and “recent posts” will show as a widget in your dashboard. Other themes don’t include the “recent posts” widget, and you’ll need to download a plugin for it.
One recommendation, if you need a plugin, is JetPack because it includes tons of other features. Downloading a separate plugin for each feature you need is time-consuming and can drag down the load speed of your website. If your website can’t load fast enough, people will leave before they read a single word.
Either way, once you’ve got the “Recent Posts” widget, the steps to add it are pretty much the same:
- Log in to your WordPress Dashboard.
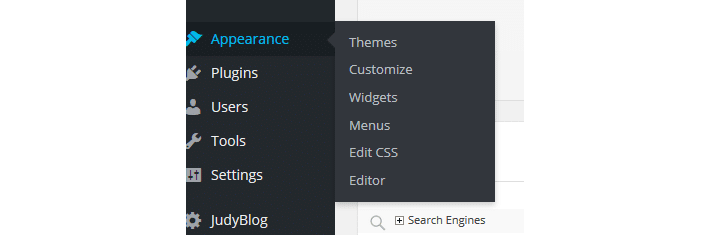
- Scroll to the Appearances tab on the left side of your screen.

- Choose Widgets.
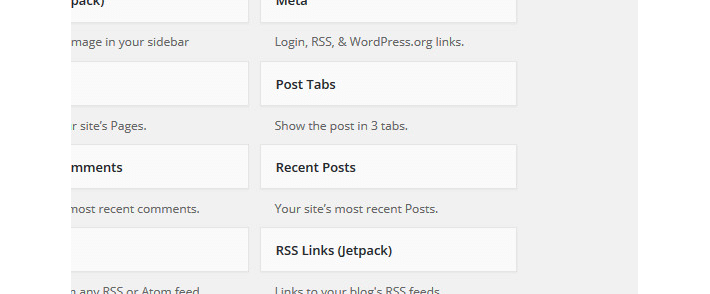
- Find the “Recent Posts” widget; you may have to scroll a bit.

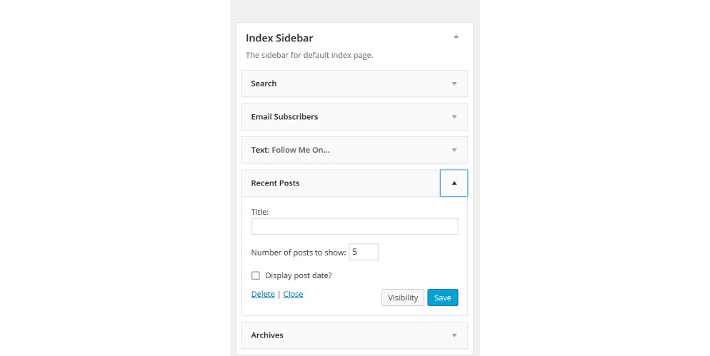
- Drag and drop it into the sidebar, footer, or header section. ( Or some widgets will let you select the location once you click on it, without having to drag and drop.)
- Add a title, if you choose.
- Select how many recent posts to display. Five is often the default and is a good place to start.
- Click Save.

It may take your page a moment to refresh before you see the recent posts widget displayed on your blog posts. Don’t panic. Give it a second or clear your cache.
Because the “recent posts” widget is designed to help visitors stay on your website longer, we don’t recommend burying it. A great place to display recent posts is the sidebar, above the fold if possible, or as close to it as you can get.
Why you Should Display “Recent Posts”
Using a widget to display your more recent posts shows new visitors other potential blog posts they might want to check out, based on what you’ve written most recently.
Let’s say your website is multi-niche, meaning you’re talking about multiple topics. Your “How to Make People Snort Milk Out of Their Nose” post brings a curious reader in. They’re interested in much more than causing people pain through humor, though. You also wrote about “Where to Buy Milk” a few days ago—and maybe they need milk. The “Recent Posts” widget can get them to that post.
Or, most likely, they’ve visited your website a few times, but never consistently. They’re checking out the milk-snorting post and realize they’ve missed a few things you’ve written. Keeping a list of recent posts where your readers can see them means they can go back and find content they’ve missed. Once they realize you’re sharing good information and holding their interest, you might even get them to subscribe and become a loyal follower and user.
Ultimately, keeping people on your website longer is good for business. It’s also good for your analytics. Are people bouncing from your site after a visit to one page or are they hanging out and exploring? That’s what “Recent Posts” can help them do.












