
How to Enable Twitter Website Cards for More Social Traffic
Almost every tweet with a link looks the same.
“Headline + link + via @handle + #hashtag.”
And that link? It’s completely unoptimized. Boring. You click on the tweet, and nothing happens. All the user knows about the link is what the person sharing chooses to include. That doesn’t give you much control over how people are discovering your website.
Most marketers want Twitter users to know what to expect when they click a link to their site; to be excited to experience it. And how can they do that when they know nothing?
Thankfully, Twitter needs to keep websites and brands happy. So they created an answer to that issue: Twitter cards.
Twitter cards are an easy way to add media to tweets. Examples include photos, videos, and gifs that are supported and expanded in your timeline.
Here’s an example of an image card:
And for website owners, there’s the Twitter website card. It pulls in content from the link shared and includes your Twitter handle. Here’s what that looks like:
Types of Cards
There are two types of Twitter cards that will help drive more traffic to your website: the summary card, and the summary card with large image.
- A summary card is what’s shown in the New York Times example above. It includes the page title, description, and thumbnail, and includes your Twitter handle with a quick follow button.
- A summary card with large image is more visual. Instead of showing several pieces of info about the page, it pulls in a large thumbnail from the page, and nothing else.
Whichever you decide to use, your content will be taking up more timeline real estate.
Two Main Benefits of Website Cards
- It will help you earn followers. If you go with the regular summary card, anyone sharing your content is promoting your handle. Whether they include it in the text of their tweet or not.
- You’ll get higher click-through rates. It’s no secret we all like rich media and engaging content. Plain links are old and boring. Giving users “a little something else” in the tweet can help persuade them of its value, until they’re clamoring to see your site.
How to Enable Twitter Website Cards in WordPress
There are two ways to enable Twitter website cards: via a plugin or adding the code yourself.
Using the WordPress SEO Plugin
Quite a few plugins can get Twitter cards on your site, but there’s one you might already have: WordPress SEO.
Here’s how to get it set up:
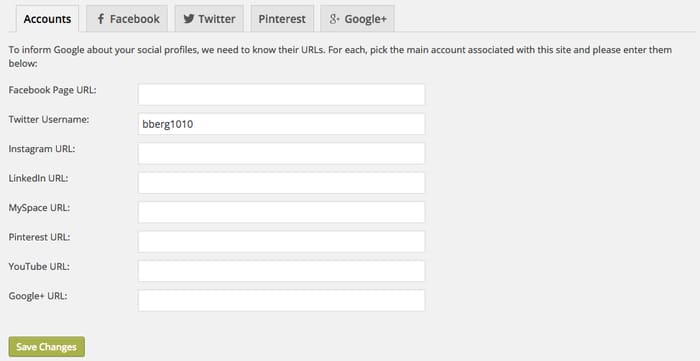
- In your WordPress dashboard, navigate to the Social section of the WordPress SEO settings.
- In Accounts, enter your Twitter handle (don’t include the ‘@’) in the appropriate field.

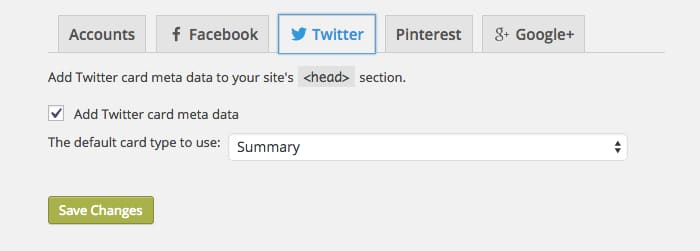
- Head on over to the Twitter tab.

- Check the box to enable Twitter card metadata.
- Select the type of card to use: either the regular website card or the large image card.
- Save changes.
Isn’t that easy? Man, that plugin rocks for so many reasons.
Using Jetpack
Publicize by Jetpack will have Twitter website cards (without a large image) enabled by default. You just need to apply through Twitter’s validator. For Jetpack users, there’s really no way for it to be easier.
However, if you don’t already use WordPress SEO or Jetpack, you definitely don’t want to install them just for this feature (major overkill). So there are also plugins just for Twitter cards.
Using JM Twitter Cards
JM Twitter Cards is a standalone plugin that gives you advanced control over your page cards. You have more options to choose from than just the two website cards, and you can customize the info for each post or page right from the editor.
Once you’ve downloaded the plugin, you’ll want to enable site-wide settings to set defaults for when you haven’t customized the info.
To get going:
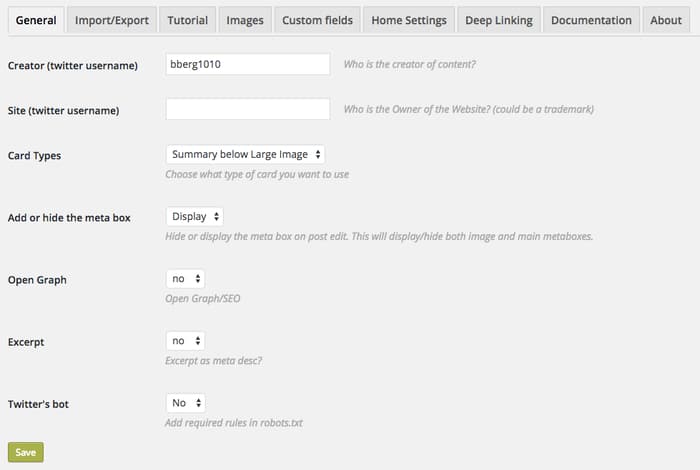
- Fill out your Twitter handle(s) (you can include separate handles for the publication and post author) and card type in the general settings.

- Under the Images tab, select a fallback image for the plugin to use if it can’t find another on the page.

- That’s all you really need, but you can dive into the more advanced settings if you’re feeling fancy.
Adding HTML Yourself
Alternatively, you can add the meta tags to your site yourself. Here’s an example of what you’d add to the <head>:
&amp;amp;amp;lt;meta name=&amp;amp;amp;quot;twitter:card&amp;amp;amp;quot; content=&amp;amp;amp;quot;summary_large_image&amp;amp;amp;quot;&amp;amp;amp;gt;
&amp;amp;amp;lt;meta name=&amp;amp;amp;quot;twitter:site&amp;amp;amp;quot; content=&amp;amp;amp;quot;@nytimes&amp;amp;amp;quot;&amp;amp;amp;gt;
&amp;amp;amp;lt;meta name=&amp;amp;amp;quot;twitter:creator&amp;amp;amp;quot; content=&amp;amp;amp;quot;@SarahMaslinNir&amp;amp;amp;quot;&amp;amp;amp;gt;
&amp;amp;amp;lt;meta name=&amp;amp;amp;quot;twitter:title&amp;amp;amp;quot; content=&amp;amp;amp;quot;Parade of Fans for Houston’s Funeral&amp;amp;amp;quot;&amp;amp;amp;gt;
&amp;amp;amp;lt;meta name=&amp;amp;amp;quot;twitter:description&amp;amp;amp;quot; content=&amp;amp;amp;quot;NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here.&amp;amp;amp;quot;&amp;amp;amp;gt;
&amp;amp;amp;lt;meta name=&amp;amp;amp;quot;twitter:image&amp;amp;amp;quot; content=&amp;amp;amp;quot;http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg&amp;amp;amp;quot;&amp;amp;amp;gt;That would be for a website card with a large image. You can find further info about customizing the meta tags here for large image cards and here for website cards.
For most methods, applying using the validator is no longer necessary. But if you’d like to use it to get previews and double check values, you can do so here.
Make Twitter Work for You
Changes like these take five minutes to implement. Forever and ever. And in exchange? Your site is way more optimized for social media. And when other people can drive traffic to your site as well as you can, your focus can move elsewhere.












