
How to Import and Export Gutenberg Blocks
Editor’s note: This article was written by Abbey Fitzgerald a UX software engineer and web designer who loves the art of crafting code.
When it comes to new web design projects, clients always seem to reach out at the same time, creating a wave of new project opportunities. It’s great to be busy, but with the increased workload, it also becomes very important to work efficiently. The good news is that the Gutenberg Editor has certainly made creating content much easier.
In a recent project, I had a chance to give the editor, also called the Block Editor, a go, and found that Gutenberg makes it really easy to create custom content, and really easy to repurpose that content. This was a huge timesaver for me.
When working on the content strategy for one website, you’ll most likely find yourself using the same type of content on another site. The Gutenberg editor allows you to create reusable blocks that are easily exported, so you can repurpose a style for your other WordPress sites.
Working with a Reusable Content Block in Gutenberg
With this powerful feature, content designers can simplify their workflow by repurposing Gutenberg blocks. This is particularly useful when working on multiple WordPress sites, because you save can save block styles instead of recreating them (which will save you a bunch of time).
To get the most out of Gutenberg, it’s important to be familiar with the process of creating a custom Gutenberg block. When working with pages and posts, you’ll use these custom blocks to create the layout of your content. If you need to do some rearranging, they’re easy to add and move around.
When multitasking between different sites, you’ll want a more streamlined experience when creating site content. Things like social media links, pricing tables, contact information, etc. are things that come to mind when thinking of standard elements. The good news is, each content type only has to be created once and then it can be reused on all of your sites!
This became especially useful in a recent project. I found myself needing the same type of company summary information after each blog post.

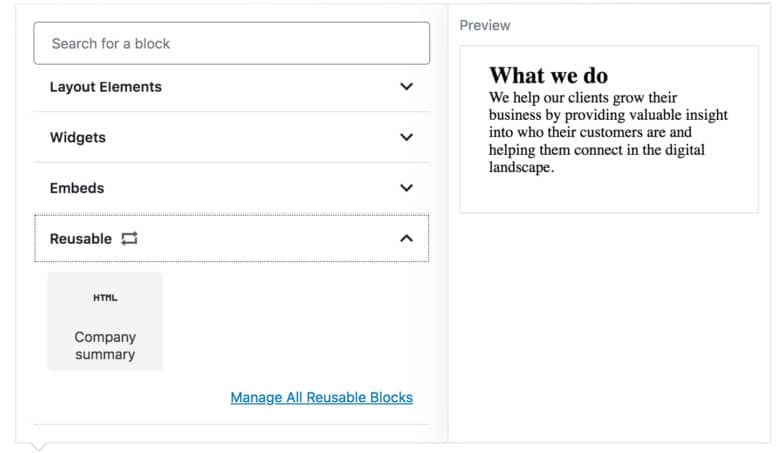
When I was first introduced to the new block editor, finding the reusable blocks was something I didn’t catch onto right away. Go into a Post and click the “plus” sign to add a new block. Search for “Reusable” and you should see a link to “Manage All Reusable Blocks.” This will take you to the block management page, where you’ll see any existing reusable blocks you’ve made and can also create new ones.
How to Export a Reusable Gutenberg Block
It’s pretty easy to work with reusable blocks within a single WordPress site. When you want to use a block on a different WordPress site, you can think of it as a way of creating a template.
Step One: Export the Block
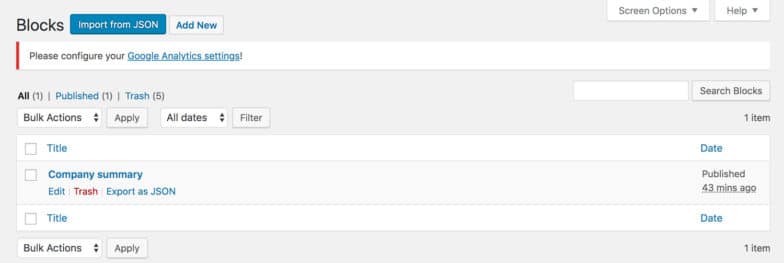
You can access your site’s list of blocks in one central place, on the block management page. (The same page from the last section.) This is where the exporting process will begin.

Click the “Export as JSON” option below the block to get started.
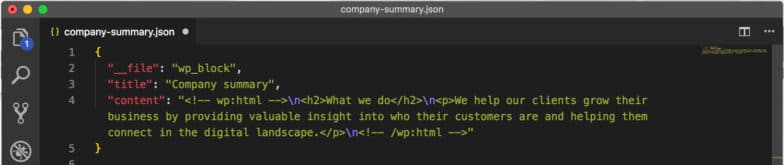
Step Two: Work with the JSON File
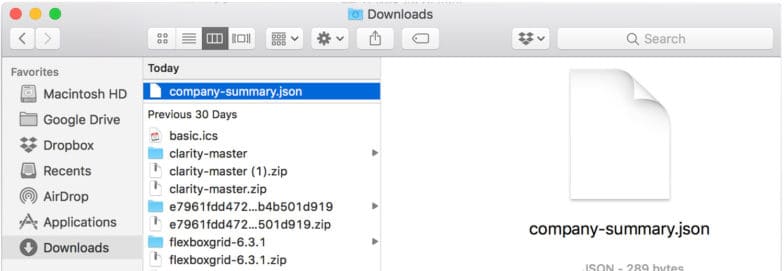
It won’t take long to download your block, which will be in the format of a JSON file. I have it set to go to my Downloads folder, but you can choose whatever location on your computer makes the most sense for you.


Step Three: Use the JSON File on Another Site
Next, log into the WordPress site where you want to import that block. It’s a very quick process to upload this JSON file, so you’ll be using the new block in no time!
Again, navigate to the block management page. In this example, I’m working with a site that didn’t have any existing reusable blocks, so it’s empty.

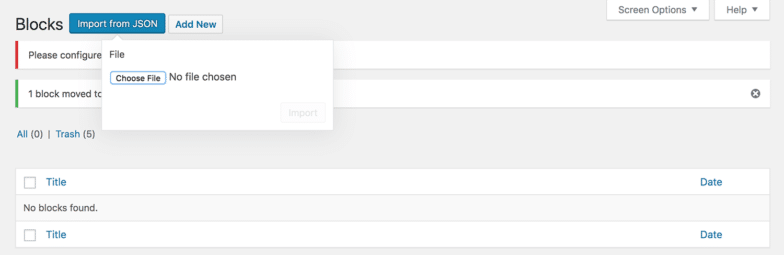
On this block management screen, you’ll see the “Import from JSON” button at the top.
A standard file upload box will pop up. Choose the JSON file that you downloaded in the last step.

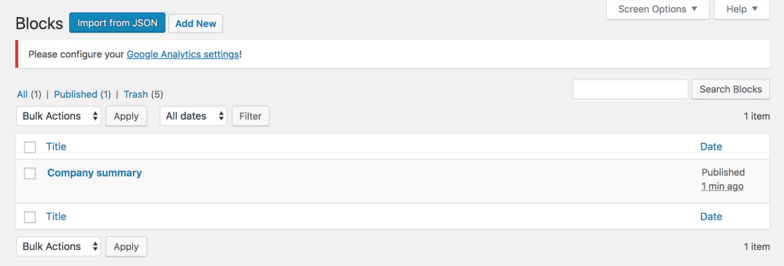
That’s it! The new block has now been imported and saved to the new site’s database. If you can see it in the list, that means it’s ready to use on your site and can now be added to a post or page (or edited).
After doing this a couple of times, I plan on making multiple block templates and saving them in a central spot. Each time I start a new website project, I’ll import these JSON files so I can start repurposing those blocks right away!
It’s great that WordPress’ reusable blocks are not just restricted for the website they’re created on. This example used is a pretty simple content block, but keep in mind that this strategy of repurposing blocks across multiple sites can work for more complex styles as well. Hopefully the quick process of importing and exporting Gutenberg blocks will save you time when creating content for your WordPress sites!
Learn more about creating content with WordPress here, or speak to a WP Engine representative for answers to your questions.












