
How to Make Content Pop with Embedded Content from Twitter
It’s never been harder to get noticed on the internet. Your website is battling with millions of others, along with social media, images, videos, and a plethora of other content. It can be terrifying, actually.
But the best way to deal? Try to capitalize instead of compete.
Instead of trying to create content that competes with content on social media, take that social content and repurpose it on your site. You’re taking stuff that you know is engaging and successful, and incorporating it into your own content. Smart and easy—the best combination.
Twitter is a great example—they make it really easy to embed several types of content on your own properties.
About Embedded Content
You have two options for embedding content from Twitter:
- Embedding individual tweets (along with any cards/media attached to them).
- Embedding custom timelines, which is a stream of curated tweets.
Here’s how an embedded tweet works:
As you can see, the tweet appears just like it would in a timeline or third-party Twitter app. Visitors can engage with the tweet as normal too. With the ability to reply, retweet, or favorite, your website becomes awesomely interactive—completely beating the status quo screenshot.
You can also choose to show the full conversation, showing replies to the tweet and anything that came before it in the conversation.
And a major bonus? Any Twitter cards or rich media included in the tweet, like photos, videos, or website cards, will automatically be expanded, just like in the timeline. this makes it an easy way to add new types of media to your content.
How to Embed a Tweet in Your WordPress Site
Using HTML
Embedding a tweet using HTML will allow you to style it to match the rest of your site, and it takes about two minutes, tops:
- Find the tweet you’d like to add to your website.
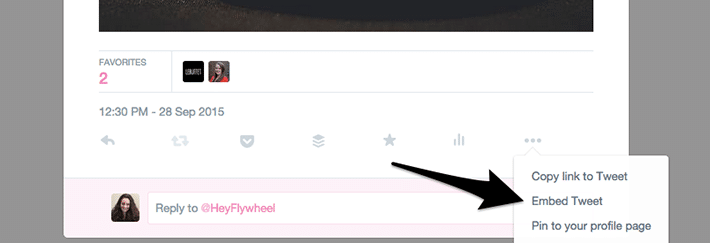
- In the list of icons to engage with a tweet, select the ellipsis to the far right.
- Select “Embed Tweet.”

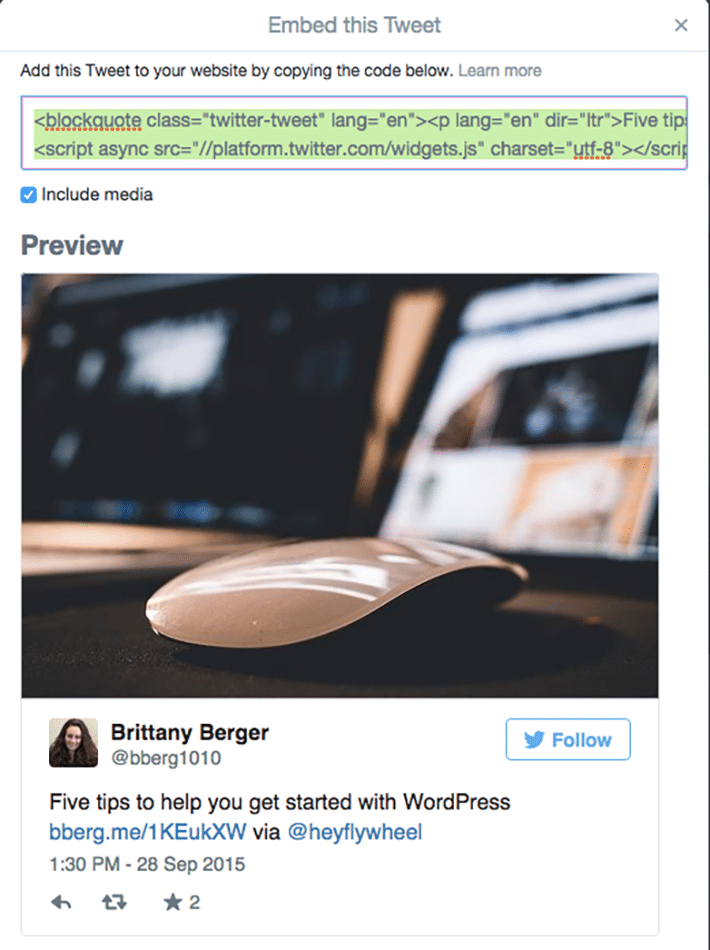
- Decide whether or not you’d like to include any media attached to the tweet (photo, video, gif, Twitter card, etc.) using the designated checkbox.
- Copy the customized embed code.

- In your WordPress editor, paste the embed code where you’d like the tweet to appear.
Embed Shortcuts
Embedding the tweet via HTML gives you control over the appearance. But if you’re looking for quick and easy, WordPress makes that very possible. Starting with WordPress 3.4, Twitter is an oEmbed provider, so all you need to do is paste the tweet’s permalink into the visual editor.
How to Embed a Timeline on Your Website
If you’re looking to display several tweets, you may want to use a custom timeline instead of adding them all individually. This allows you to embed a stream of tweets, either from one account or several.
You have four options for embedding timelines:
- Displaying tweets from a certain user.
- Displaying the latest tweets from a public Twitter list.
- Displaying all recent results from a hashtag or keyword search.
- Displaying a custom stream of tweets.
And here’s how you create these timelines:
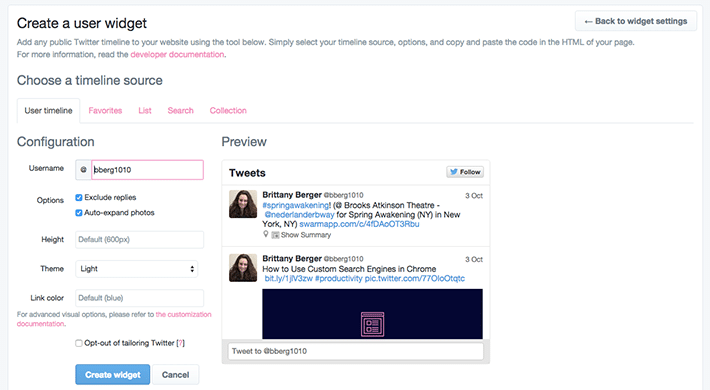
- Go to your Twitter settings and create a new widget.

- Configure the timeline’s settings—what that involves depends on the type of widget you choose. It’s very self-explanatory except for the collection widget, where you need to curate the tweets you want to use into a TweetDeck collection first.
- Select “Create Widget.” If you want to further customize the display, now’s the time for that.
- Paste the embed code into your post or page editor.
Ways to Use Embedded Content
At first it seems weird to use tweets on a website. It can seem a little corny when they try to incorporate them into the local news, right? Like as a teenager when your parents tried too hard to be cool.
But we’ve become so social media-oriented that there are a lot of uses that will feel completely natural to both you and your visitors.
Add Social Proof
Have clients ever tweeted out a recommendation about how much they love you? A shout-out after you handed off a completed project?
Use it as social proof by embedding the tweets on your home page, services page, or a collection of testimonials.
Expand on Conversations
If you blog, Twitter is a landmine for new post ideas. Some of our favorite articles have come from questions we’ve seen thrown around on social media.
As a way to credit the tweeter who inspired you, as well as to add a unique way to introduce the post, embed the tweet that sparked you to write about your topic.
Curate Insights
Do you ever publish any recaps or roundups? Most weekly update features have an area where you share content (usually blog posts) that you’ve found interesting since the last update.
Adding conversations from Twitter will help you stand out and give you a bottomless pool of interesting conversations to include.
Recap Events and Chats
If you host or participate any webinars, hangouts, Twitter chats, or conferences, “archive” its social conversations on your own website to make yourself an authority.
It’s a shame how quickly Twitter content basically disappears – the network has a faster pace than any other. Repurposing your tweets on your website extends your words’ shelf-life.
Repurpose Social Content
To expand on that last sentence, any content you create just for social media should be considered for repurposing on your website.
Social media posts aren’t long-lasting, but your website is. For any original social content (images, tips, questions) you create, think about working it into your website somehow.
Moving Forward
Like we said, there’s no use competing with social media. But there are a lot of ways to work with it instead of against it, and your site will be better for it.
