
How to Use Photoshop’s Match Font Tool in Four Easy Steps
In the past, matching a font found in an image with one on your computer required tedious searching through your font list to find the best approximation. While that’s not the worst system in the world, we’re guessing it’s not exactly how you’d like to spend your time.
Thanks to a 2016 Photoshop update in which a feature called Match Font was released, this long, annoying process is now a thing of the past. Match Font does exactly what it sounds like it does: it matches a font in your library with a font from a photo.
So instead of manually searching to replicate a font, Photoshop now allows users to use this simple tool. This makes an often needlessly complicated task much simpler for designers, freeing you up for more important creative time!
And the best part? Match Font is incredibly easy to use and master. Just follow these four simple steps!
1. Upload the Image to Photoshop
Be sure to choose an image that has the font you’re looking for and is relatively easy to read. There are some tricks you can do if the image is a little distorted (we’ll get to those in the next step!) but the clearer the image, the better your results will be.

2. Straighten Out Your Image
If the font in the image is distorted, it’s smart to stop here and fix the issue. Use the Edit > Transform > Distort function to adjust any issues you may have noticed with the font initially. Simply drag the corners to “straighten” out the font as much as possible. Guides can also help you standardize the font during this step.
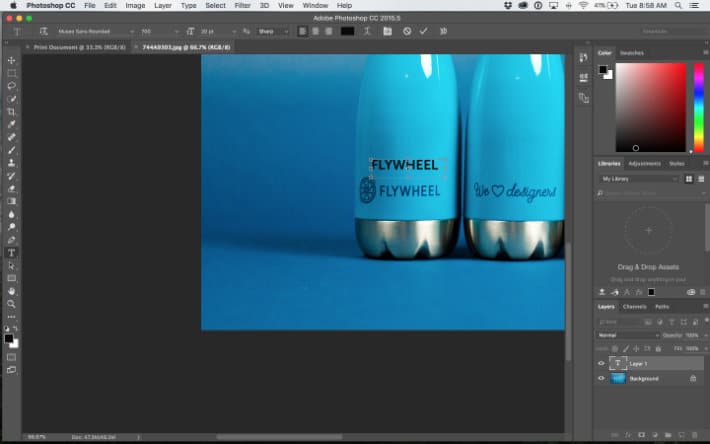
3. Select the Font you Want to Match
Once the font is clean and normalized, use the Selection tool to make a box around the type. It is important to make this selection as tight as possible to the content, as it enhances the abilities of the tool. Additionally, the lasso tool can be used to select irregularly shaped sections, such as elaborate flourishes or descenders.

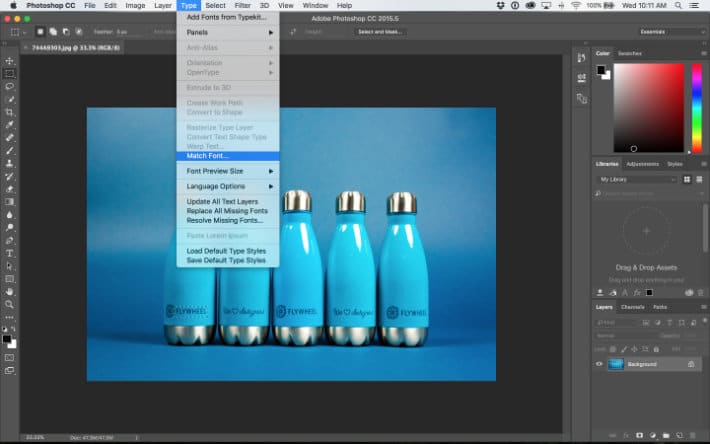
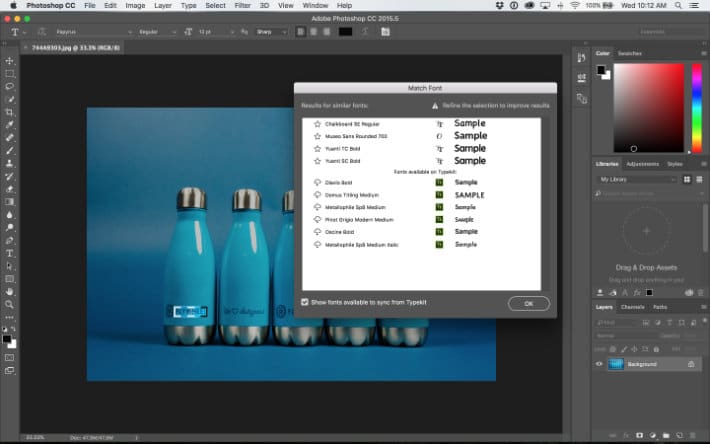
4. Match the font
When the area you need is highlighted, go to Type > Match Font.

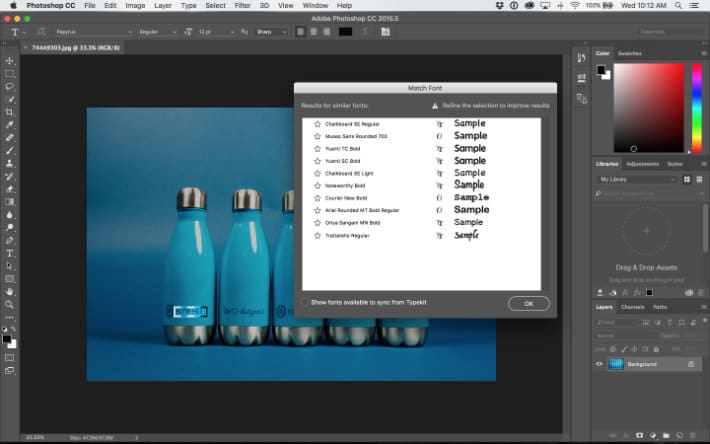
A dialogue box will pop up with suggested options based off the downloaded fonts on your computer.

If none of these match, or if you think there might be a closer match somewhere out there, don’t fret! When the box in the lower left of the Match Font pop-up is checked, Photoshop will also compare the selected font to those in the Adobe Typekit. (Note: you must be signed into Adobe Typekit for this to work!)

Select the option you believe matches your font closest and click OK. That font will immediately become the selected font, so you can create a textbox and be on your merry way!
If you’re looking for an exact match, it’s a good idea to check the font against itself by creating a text layer overlapping the image, retyping the reference word, and directly comparing the two.

Photoshop’s Match Font feature not only helps designers better match fonts, but is also a fantastic time saver!
Another great time saver? Using WP Engine’s premium WordPress hosting to keep your sites running smoothly! Check out our plans to learn more.
