
7 Best Practices for Designing Mobile Navigation
Mobile usage is growing at an astronomical rate, and one thing is clear: ignore it and you’ll lose visitors.
Mobile users now outnumber those accessing the Internet via their desktops, but mobile users and desktop users are very different beasts. Mobile users are, well, mobile. Which means they’re seeking instant gratification, whether that’s to browse your store, purchase your services, find out some information, or read the news. Time is of the essence; if they can’t find what they want immediately, they’ll disappear to the website of your main competitors.
For this reason, it’s more important than ever for designers to work with a mobile-first mentality to provide the best possible experience for their mobile users.
And navigation is at the heart of achieving a smooth mobile user experience.
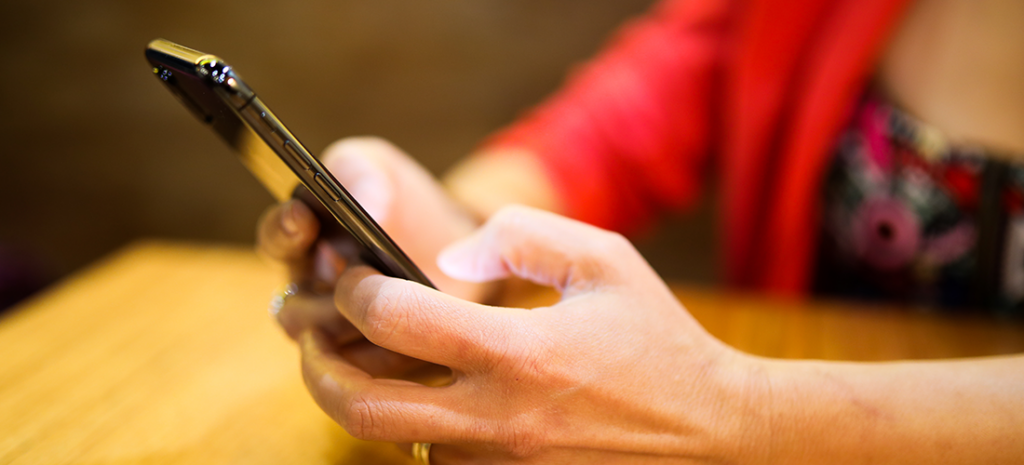
Mobile Navigation
Mobile navigation should be intuitive, easily accessible, and, with real estate at a premium, it shouldn’t take up too much screen space. Simplicity is the name of the game here. While eight points of navigation may be perfectly acceptable for a desktop, it’s overkill on a mobile—it will clutter the screen and confuse the end user.

However, most mobile users migrated to mobile from their desktops, and they still expect a certain standard when it comes to site navigation and appearance. In other words, you don’t want to mess with their expectations too much. While mobile navigation will generally be different from that found on desktop sites, it should replicate the basic conventions.
Here are seven best practice tips for effective mobile navigation.
1. Keep Menus Short and Sweet
When it comes to menus on mobile websites, less really is more. If you overload the menu options, users will be faced with decision paralysis as they try to decide which option they require. Remember, they’re after instant information. If they have to trawl through lots of options they will simply disappear in search of a better-designed site. So ensure your menus are short and sweet.
The exception to this is eCommerce stores, because users want quick and easy access to different purchase categories. But while you can’t reduce the product categories, there is an argument for removing some of the standard pages—such as home, contact, and about—from the mobile menu, as users will prioritize shopping.

2. Include a Prominent Search Button
Simplicity and minimalism are key words in mobile design. But with reduced space and short menus, there is a danger that users may not be able to find what they want quickly. For this reason, having a prominent search button, in the form of the established looking-glass icon, is critical.
Ideally, you want to place the search icon at the top of the screen so if a user lands on your site seeking a particular piece of information, they can search and find what they want with the minimum of hassle.
3. Ensure it’s Easy to Return to the Homepage
One familiar convention to all Internet users is the concept of a homepage, and this is equally important for mobile. It’s easy to land on a site, follow a few clicks, and suddenly lose track of where you are, or take a phone call and forget what you were doing when you return to browsing. The home icon is a familiar sight to all users and gives them an easy way to return to the homepage.
The homepage is also a useful point of reference. It should have an overview of the most useful information on your site, so users can reorient themselves and instantly discover the most important content.
4. Make CTAs Obvious
Each page on your website should have a call to action, making it obvious what you want your visitors to do after landing there. In the minimized browsing environment of a mobile, it’s essential that your calls to action are emphasized at all times.
Follow the basic conventions for CTAs—clear, contrasting colors, distinctive, persuasive text, and ensure they stand out visually—and place them front and center, where they can’t be missed.
If you have an eCommerce store, consider adding your ‘Add to Cart’ or ‘Buy’ button as a sticky button, so it’s always on the page when your users are scrolling.
5. Consider Whether you Need Share Icons
This may seem like a no-brainer; after all, social media usage on mobile devices is at an all-time high, with over half a billion people using Facebook solely on their mobiles. Yet a recent study by Moovweb revealed that only 0.2 percent of mobile users ever click on a mobile sharing button, which is 35 percent less than they do on desktops. Indeed, the study showed that mobile users were 11.5 times more likely to click on an ad than to share content via their mobiles.
The study also revealed that if you want to implement social sharing as part of your marketing campaign, Facebook is the leading network to target. To have the best possible chance of success, in addition to including a share icon that’s been optimized for mobile, you should include a CTA asking your users to share the information, and possibly even offer some kind of incentive.

6. Keep Promotions to a Minimum
As mentioned in the above survey, mobile users are much more likely to click on an ad than to share information from their mobile devices. But that doesn’t mean you should litter your mobile website with ads.
On the contrary, with real estate at a premium on mobile screens, cluttering up the screen with ads is a surefire way to ensure your visitors depart with a grimace. Promotions, whether your own or paid advertising on your site, can easily overwhelm even the best content and most important information on a screen, and make navigation tough for users. If you do want to include promotions and ads, be careful not to let them take over.
7. Make the Site Touch-Friendly
Finally, make sure the act of navigation is simple for your users by ensuring your mobile site is touch-friendly. Remember, instead of a precise mouse, users will be using their larger, somewhat clumsier, fingers for navigation. Your design should include plenty of white space, and your links should be both obvious and easy to tap with a finger – the target size is 44px by 44px.
In addition, avoid effects that don’t translate well to mobile, such as hover effects, and try to avoid using pop-up messages—they’re irritating enough on a desktop, but can be especially cumbersome to navigate on a mobile site.

There’s little denying that mobile is big, and it’s vitally important to all website owners. Ensure you know your clients’ main aims, and design with precision and purpose, using a minimalist outlook and a mobile-first mentality. You don’t want to overwhelm users with choices and distractions that could paralyze them and drive them away.
You’re aiming for a seamless, intuitive navigation, to heighten visitors’ user experience. With a top-notch user experience, the site will attract more visitors and make more conversions.
To ensure that user experience is lightning fast and loads perfectly, check out WP Engine for a solid, fully managed WordPress hosting solution!












