WordPress Click-To-Call Guide

When actions are made simple and accessible, users are more likely to follow through with a decision. Improving the ease and speed with which mobile users can contact your business can have a huge impact on your conversion rate, simply by encouraging potential customers to get in touch.
‘Click-to-call’ links or buttons are a handy feature for mobile sites that make contacting you fast and simple. Adding one to your WordPress site takes very little time, and can help propel your conversions to new heights.
In this article, we’ll explain why click-to-call links or buttons are essential for mobile sites. Then we’ll show you how to add click-to-call functionality to your site, and how to track success using Google Analytics. Let’s get going!
The Importance of Click-to-Call
A click-to-call feature enables mobile users to simply click a button or link to call you. It skips over the process of dialing to immediately put potential customers in touch with someone who represents your brand. Click-to-call’s ease of use makes it a desirable feature for mobile users.
With nearly half of the world’s internet searches coming from mobile sites, and 70 percent of mobile searchers using click-to-call, it’s a valuable selling point for mobile sites. For eCommerce sites in particular, having a click-to-call feature has been shown to increase sales. Plus, potential customers are more likely to check out your brand if it has click-to-call.
How to Add Click-to-Call (2 Steps)
While there is a plugin to add click-to-call functionality on a mobile site with a responsive theme, this won’t work with unresponsive ones. Thankfully, you can manually make your phone number clickable, so you don’t have to change your theme. Here’s how to do it.
Step 1: Edit Your Page in WordPress
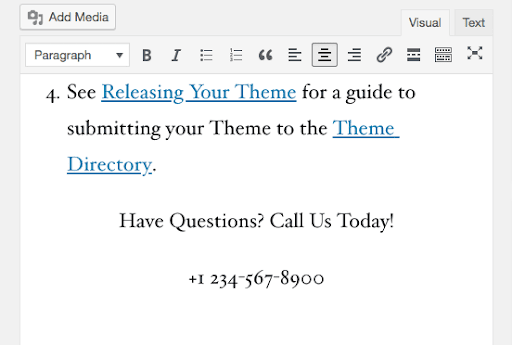
First, you’ll want to edit the page where you want to add your click-to-call link, such as your Contact, About, or home page. You can add your phone number, or some text indicating that mobile users can click to call, such as “Call Today!”

It’s considered a best practice to always use the international dialing format when including a number on a mobile site. Using hyphens to break the number into segments improves readability and makes it easier for phones to automatically detect phone numbers.
Step 2: Add a Hyperlink to Your Text
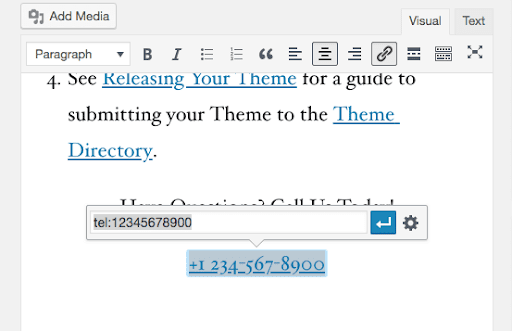
Next, you’ll want to highlight the specific click-to-call text, and turn it into a hyperlink from the editing toolbar. In the resultant box, add tel: and your phone number in the international dialing format without spaces or hyphens.

Save your changes, and once you publish your post, you’ll have a click-to-call link on your mobile site. On desktop sites, this link will start a video chat using FaceTime or Skype.
How to Track Click-to-Call (3 Steps)
Now you’ve added click-to-call functionality to your site, you can track your link’s clicks as an event in Google Analytics. This gives you an insight into your users’ preferences and habits. This metric won’t include other phone calls though, since Google Analytics only tracks how often the link is clicked.
Step 1: Determine Your Event Fields
To track an event in Google Analytics, you’ll have to add a line of code to the click-to-call link we created earlier:
ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject])
eventCategory, eventAction, eventLabel, eventValue, and fieldObjects are ‘fields’, and how you populate them will determine how results are presented in Google Analytics. You will have to fill at least the eventCategory and eventAction fields in order for the code to work. We’ll use “Phone Call Tracking” as the eventCategory and “click-to-call” as the eventAction.
If you’re tracking multiple click-to-call numbers, you can also add eventLabels to distinguish them from one another. Making the eventLabel the phone number itself helps to easily differentiate it from others.
Step 2: Add the Code to Your Site
When you add the code to your site, you’ll have to include an ’event handler’. In this case, we’ll use onclick, since we’re tracking the number of times our click-to-call link is selected. All together, our event tracking code now looks like this:
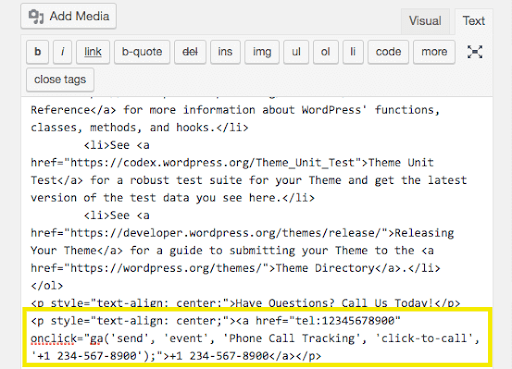
onclick=“ga(‘send’, ‘event’, ‘Phone Call Tracking’, ‘click-to-call’, ‘+1 234-567-8900’);”

Toggling over to the Text editor (or right-clicking and selecting Edit as HTML in the Block Editor), we’ll add the code to our click-to-call link within the hyperlink tag. The link should now be set up to track whenever a visitor clicks to call the number listed on your site.
Step 3: Test Your Click-to-Call Tracking
You can test your event tracking out by logging into Google Analytics, then opening the page with your click-to-call link on your mobile device or in a separate tab. Select the click-to-call link, then check Google Analytics to see if a new event has been recorded.

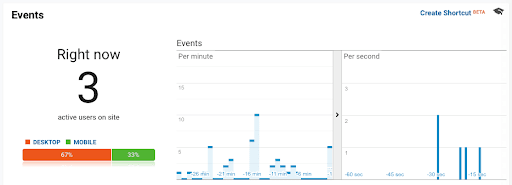
You can see events in real time by navigating to Real-Time > Events in the Google Analytics sidebar. An overview of all your events is also available in Behavior > Events > Overview. In the real-time events bar graph, you can see exactly how many times your click-to-call link has been hit. This data is handy when analyzing how your users prefer to communicate, or how engaged they are on your site.
Continue the Customer Experience Offline
Click-to-call links make it so that users can contact you at practically any time, so you should consider listing your hours on your site and setting up a voicemail box for the number. This will ensure potential customers know the best time to call, and that they can interact with your brand even when you’re not available.
We at WP Engine pride ourselves on helping our customers easily create high performing sites.












