WordPress Video Themes

WordPress is a flexible and fully customizable Content Management System (CMS) with thousands of themes to choose from. However, the majority of themes are tailored to written content and photography.
Although you may need to seek them out, WordPress video themes are available. They offer a seamless way to incorporate your multimedia content into various areas of your website (including the background, header, and blog). Even better, many of these themes can be put to use with very little experience required.
In this post, we’ll introduce you to WordPress video themes and the unique features they offer. Then we’ll highlight some free and premium recommendations. Let’s get started!
What Is A WordPress Video Theme?
Simply put, a video theme is one that lets you incorporate video into your WordPress website and make it prominent. Of course, any theme can display video if that content (from YouTube, Vimeo, Wistia, and similar platforms) is embedded. However, only a theme optimized for video will offer crucial features such as automatic video importing, playlist creation, and easy video alignment.
When looking for a video theme, there are a few design and development elements to keep in mind. These will ensure – even if you choose a theme not focused on video – that you have everything you need to embed high-quality videos on your site. These elements include:
- A mobile-friendly design. This enables visitors to view your site (and video content) on any mobile device with ease.
- A fast-loading display. The longer your content takes to load, the less visitors will stick around.
- Flexible layout customization. The way your videos are displayed on your site is important for viewing experience. As such, any theme you select should be flexible enough to support various media sizes in a visually-appealing way.
- Integration with video sharing sites. While not a necessity, this feature makes it possible to upload your videos directly to your website with one click.
We’ve kept these elements in mind when picking out the seven themes below, but feel free to search for your own solution with the help of the above checklist.
Free WordPress Video Themes
One of the great things about WordPress is the array of free themes available. However, it’s important to understand that free themes do have limitations. These can include limited application integrations (such as automated import from YouTube and Vimeo) and restricted customization options.
Even so, free WordPress themes can still be a good option for many website owners. This includes those who are just getting started, as well as those looking to create a simple, yet functional site. Let’s take a look at seven different options covering both free and premium options.
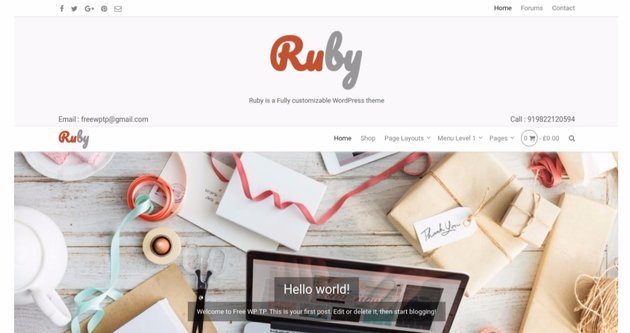
1. Ruby

As we’ve outlined, video is an excellent way to catch the attention of website visitors. With Ruby, you can do just that (and more!).
This theme incorporates a video header and fully responsive design, but you can also carry out a number of customizations by changing the background image, layout, font, and widget areas. What’s more, the full-screen slider offers another way of displaying your videos and other content.
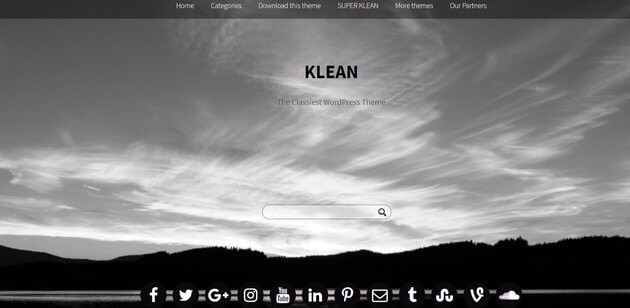
2. Klean

Incorporating a full-width header and smooth visuals, Klean isn’t your typical video theme. However, it does offer a way to add full-sized videos to your website with just a few clicks.
With Klean, you can use feature areas and sliders to display your best video content. Additionally, you can add your own social icons (including ones for Instagram and YouTube). The grid blog layout adds an even more sophisticated look, and offers a unique way to display your videos.
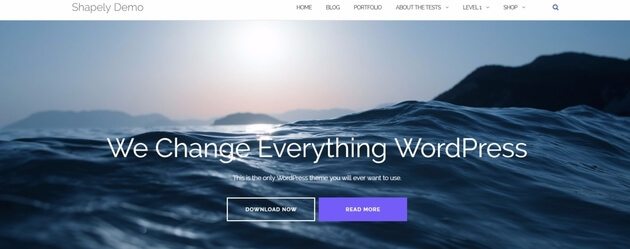
3. Shapely

Full-width web page design is increasingly popular among website owners. With Shapely, this trend can extend to video-based websites, too.
Shapely comes with many customizable widgets, including those supporting portfolios, testimonials, parallax sections, and more. You can even highlight featured content – in this case, videos – with the use of such widgets on your own home page. This theme also comes with extensive documentation – a rarity for free theme options.
Premium WordPress Video Themes
The free themes above are good options to begin with, but they may not have all the features you’re looking for. With this in mind, here’s a look at four premium themes we also recommend.
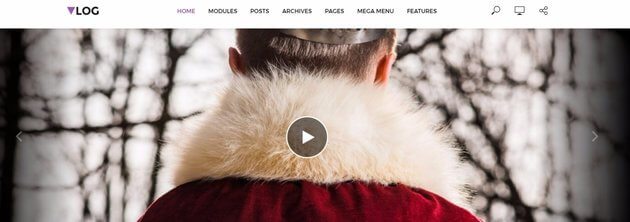
1. Vlog

Vlog is a video-focused theme that includes features such as automatic video importing from YouTube, auto detection of video thumbnails, playlist grouping, and the option to add videos to a ‘watch later’ playlist. With this theme, you can incorporate your video projects – including those originally uploaded to YouTube, Vimeo, and Dailymotion – as you’d like.
Even better, Vlog offers over 200 post layout combinations, meaning you have plenty of choice for creating a unique WordPress website.
Cost: $69
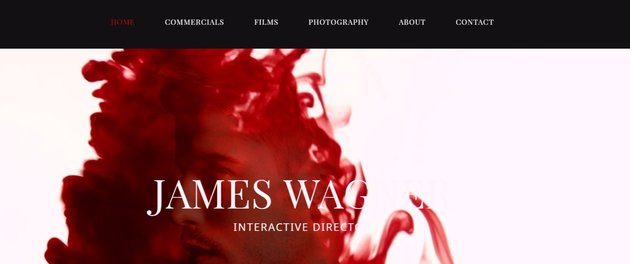
2. Reel Story

Reel Story enables you to show off your latest and greatest videography projects or collections in a neat portfolio style. The theme includes built-in page layouts and a drag-and-drop page builder, meaning you have almost everything at your fingertips to create stunning video displays.
In addition, the theme is responsive, which means visitors can view your videos on their laptop, tablet, or mobile device without any layout or design issues.
Cost: $45
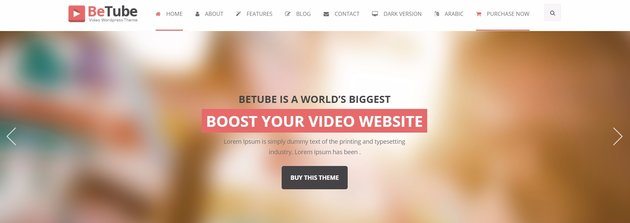
3. BeTube

Whether you’re a professional videographer or news aggregator, the way you display your work is important. With BeTube, you have multiple display options at your fingertips, making it easy to create a stunning and effective video website.
Including over ten home page designs, full- and fixed-width page templates, and even full page sliders, you have almost endless website design options. Of course, as a video theme, you also have the ability to embed videos from many popular platforms, including YouTube, Vimeo, Dailymotion, and Hulu.
Cost: $49
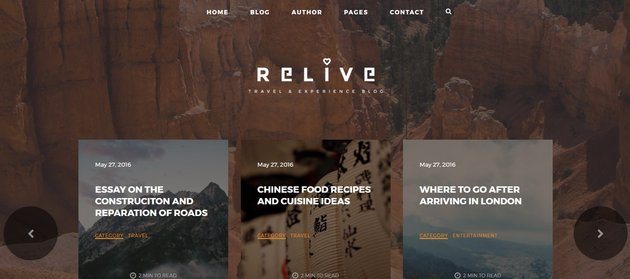
4. Relive

Storytelling – whether with words, photography, or videos – is an important part of the human experience. Relive is a premium theme with this in mind, and it will give you the ability to share your own stories in the format most comfortable to you.
With Relive, you can create stunning galleries and portfolios to highlight your videography. There are also many customization options at your fingertips – including the bundled Visual Composer plugin, which enables you to create or modify your layout. This means you can easily add video backgrounds, headers, and more!
Cost: $58 per year.
If you’re ready to get your own video-based website off the ground, you’ll need a powerful host to do so. Learn more about how WP Engine can help by checking out our managed hosting plans, and find the one that’s right for you!
