
Achieving Better Core Web Vitals With Headless WordPress
Creating a great user experience (UX) has long been a key element of successful web strategy, but as users’ expectations for digital experiences reach new heights, UX has become more important than ever.
Rapid digital acceleration has led to a growing demand for fast, seamless experiences that load quickly and respond well on any device, and today’s digital audiences have little patience for anything that falls short.
Against this backdrop, Google has launched Core Web Vitals, a set of user-centric performance metrics that allows site owners and builders to gain a better view into the digital experiences they’re creating with a clear focus on the end-user.

Core Web Vitals have also become a ranking factor in Google’s search algorithm, which means faster sites with a better user experience not only benefit from higher user engagement, they’re also now favored in search results.
This drives home just how important the end-user must be across all of the experiences you build, and it has real-world, bottom-line implications: sites with strong Core Web Vitals convert visitors into customers at a higher rate.
While there are a number of ways to optimize for a better overall user experience, a headless or decoupled website architecture offers a clear path for building highly-performant websites and applications that align with Core Web Vitals and provide the seamless, omnichannel experiences today’s digital consumers demand.
In this post, we’ll explain why headless WordPress is the best technology stack for delivering a superior user experience with strong Core Web Vitals—for you and your clients. Here’s what we’ll cover:
What are Core Web Vitals?
Core Web Vitals are a subset of the page experience signals included in Google’s Web Vitals initiative, which provides unified guidance for quality signals that are “essential to delivering a great user experience on the web.” In essence, these metrics help ensure your website is delivering what visitors are looking for: predictable, responsive, and fast content.
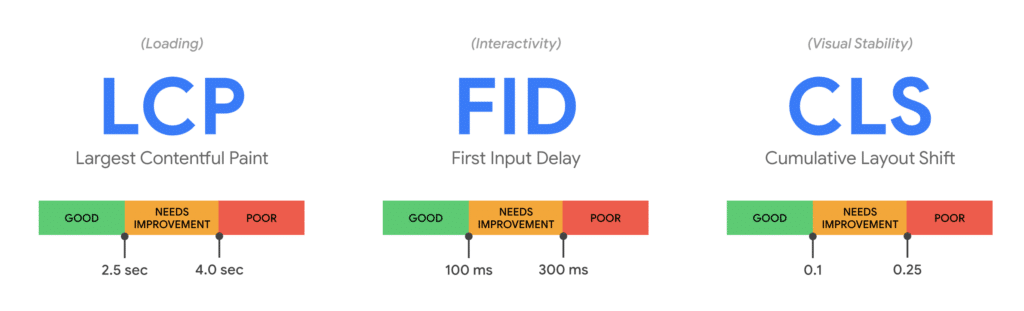
The list of Core Web Vitals is expected to evolve over time, but the current set is focused on three major areas: page load speed, interactivity, and visual stability, through the lens of these three metrics:

- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when a page first starts loading.
- First Input Delay (FID): measures interactivity—how quickly site elements respond to a click or a touch. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability—if site elements shift without being clicked or touched. To provide a good user experience, pages should maintain a CLS of less than 0.1.
As noted above, Core Web Vitals are now a ranking factor in Google’s search algorithm, which means sites with faster speeds and a better user experience are favored in search results. This is not insignificant, as sites with strong Core Web Vitals convert visitors into customers at a higher rate than sites with a poor UX—because they offer an engaging user experience and they are rewarded with more visibility for doing so!
Site owners and builders should take note and can begin measuring Core Web Vitals (if they’re not already) using many of Google’s web developer tools, including PageSpeed Insights, Lighthouse, or the Chrome User Experience Report, which collects anonymized, real user measurement data for each of the Core Web Vitals metrics (and more).
Find out more about measuring for Core Web Vitals with this free ebook!
While factors related to site performance aren’t new to Google’s algorithm—mobile responsiveness and secure browsing (HTTPS) have been ranking factors for years—the introduction of Core Web Vitals as a ranking factor expands Google‘s focus on performance with metrics that represent distinct aspects of the user experience.
In short, user experience has taken center stage, and using Core Web Vitals as a benchmark for your websites is a great way to provide a consistently excellent experience to your site users. That said, measuring for Core Web Vitals is only part of the equation.
The Rise of Headless WordPress
As expectations for digital experiences continue to grow and the need for high-performing websites becomes increasingly critical, new frameworks and solutions are also being adopted to meet these challenges head-on.
Headless WordPress is a prime example, as a growing number of site owners and builders look to marry their favorite front-end frameworks with the world’s most popular CMS.
Headless architecture makes this possible by decoupling a website’s front and back-end and feeding data between them using APIs.
In the case of WordPress, this allows content creators to continue relying on their favorite open source CMS while developers can harness tools like Next.js and their choice of modern front-end frameworks to build incredible websites and applications.

Want to experiment with headless risk-free?
Sign up for a free Headless WordPress evaluation account today!
In today’s fast-paced digital marketplace, the headless model is undoubtedly seeing widespread adoption, especially at the enterprise level, where larger businesses are rediscovering their agility by breaking down traditional silos that have long existed between content creators and web developers.
The walled-off approach to content management is quickly becoming outdated, as it not only slows time to market and weakens ROI, but often results in a less-than-ideal user experience.
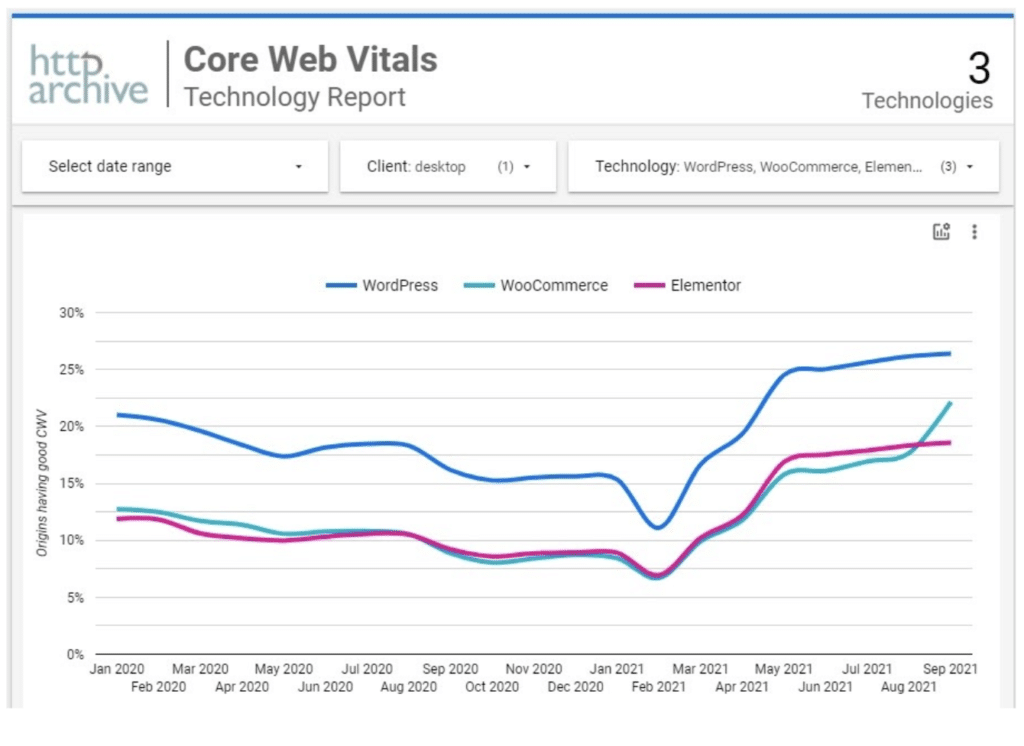
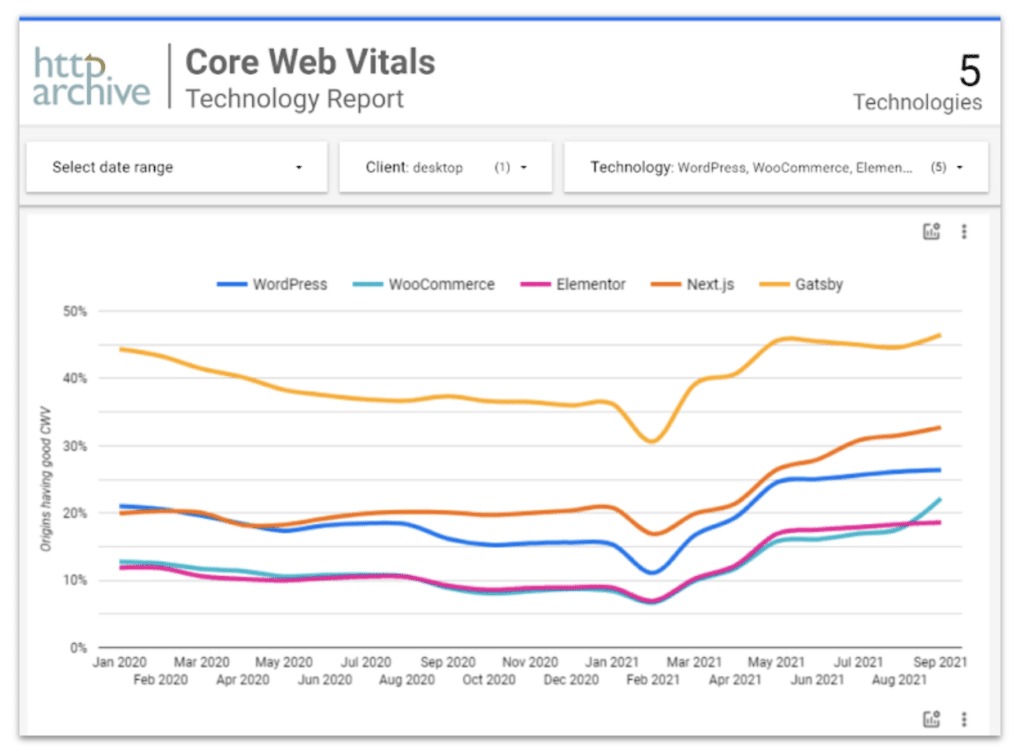
As content creators face tighter deadlines and turn to all-in-one CMS solutions, they’re not always building experiences optimized for the end-user. In fact, less than 30% of websites built on WordPress have optimal Core Web Vitals scores, a number that gets lower as other competitor platforms are evaluated.

Sites built on WP Engine’s platform see an immediate boost—more than 40% meet the healthy Core Web Vitals threshold—but as site owners and builders look for new ways to build better user experiences, headless architecture continues to jump out as the best way to deliver highly performant sites using the tools that both content creators and developers prefer.
In fact, headless websites often crush Core Web Vitals scores right out of the gates, with more than 50% of headless (front-end) frameworks regularly achieving healthy Core Web Vitals scores.

At the same time, building digital experiences with front-end frameworks but without a CMS can be limiting to content creators—a challenge that Headless WordPress solves for all.
Headless WordPress: The Complete Headless WordPress Solution
Headless WordPress is the complete headless solution for WordPress and was designed specifically to achieve peak headless performance while satisfying the requirements of both developers and content creators.
Headless WordPress delivers support for everything the modern developer wants: multiple server-side environments, auto-deployments from GitHub branches, both static and dynamic headless architectures, your choice of JavaScript framework—React, Angular, Vue.js, or any other—and a command-line tool that is 100% scriptable.
At the same time, Headless WordPress pairs that preferred developer experience with WordPress and WP Engine’s technology leadership, making everyone happy—from your developers and content creators to your end-users.
From a performance standpoint, Headless WordPress is transformative. Because WP Engine is already one of the fastest managed hosting platforms for WordPress, adding Headless WordPress and Node.js to the stack increases speed exponentially, executing pages up to 10X faster than traditional WordPress.
The end result? Developers and content creators are able to combine forces and create personalized front-end experiences with Core Web Vitals that are consistently above benchmarks.
Demolishing Core Web Vitals Requirements with Headless WordPress
The performance benefits of Headless WordPress are indeed transformative, and while users will immediately see a difference in the blazing-fast delivery of beautiful pages, that higher performance will also be reflected in better Core Web Vitals metrics across your sites.
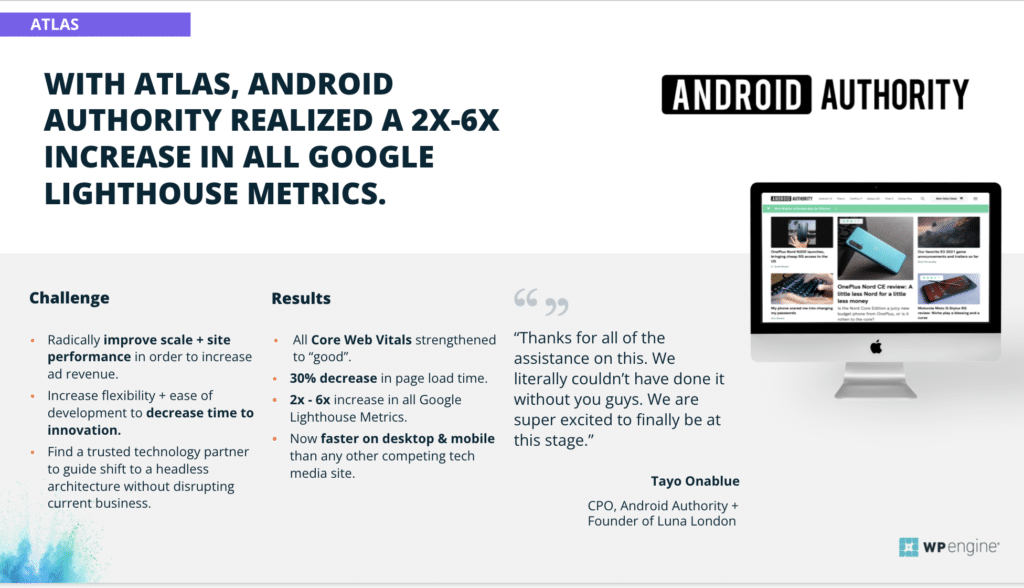
Android Authority, the largest independent publication dedicated to Android OS, came onboard with WP Engine in 2019. As their website continued to grow, Android Authority’s digital teams began evaluating Headless WordPress as a way to ensure they were building for the future with options for scalability and performance that could meet their growing demands.
After upgrading their site with Headless WordPress, Android Authority saw amazing results—a 6X increase in Google Lighthouse metrics, including Core Web Vitals, and faster speeds on desktop and mobile than any of its competitors.

You can take advantage of Headless WordPress too, hands-on, by signing up for a free Headless WordPress sandbox account at wpengine.com/headless-wordpress/.
The sandbox account will allow your development team to dive in with Headless WordPress and it includes a sandbox WordPress site paired with our “no-hosting,” which allows you to build and serve the front-end of your site without opening a WP Engine account.
You’ll also find a wide range of tutorials and documentation as well as additional open source tools including Faust.js and Headless WordPress Content Modeler (more on these below). As always, if you have any questions about accessing Headless WordPress, you can speak with one of our experts at any time.
Setup, Build, and Deploy Your Sites with Faust.js and Headless WordPress
One of the fastest ways you can get started with headless is with Faust.js, an open source front-end framework that makes data fetching, page rendering, and user authentication simple for Headless WordPress.
Faust.js focuses on delivering the best developer experience when building with Headless WordPress while preserving the familiarity of the WordPress publishing experience.
Here are a few of the features Faust.js makes available:
- Static Site Generators and Server Side Rendering: Faust is built on top of Next.js, allowing you to take advantage of SSG and SSR that is already available with Next.js
- GraphQL: Faust uses a bleeding-edge GraphQL client that lets you query the WordPress WPGraphQL API without having to know GraphQL queries ahead of time. The first time you see this in action it feels like magic, and Faust is the first framework to offer this kind of functionality. Never think about writing a GraphQL query again!
- Content previews: Faust solves the nagging challenge of consistent previews for Headless WordPress.
- Authentication: Faust has built-in mechanisms for authenticating with your WordPress back-end so you can easily build gated content, eCommerce experiences, or make other authenticated requests.
- React: Faust enables you to build your entire front-end using the most popular front-end library.
- React hooks: Faust is a natural extension to your WordPress API because it makes getting data from WordPress incredibly straightforward.
- Custom Post Types: Because of the unique way Faust helps you fetch data, adding Custom Post Types to your WordPress site and then accessing them on the front-end is trivial.
- Flexibility: While Faust works best when using Next.js and React, if you want to use other tools such as Gatsby, Nuxt, and SvelteKit you can do that!
Click here to get started with Faust now, or check out this step-by-step webinar for an in-depth look at the tools, languages, APIs, frameworks, and more you’ll put to use as you build out a new front-end experience on top of Next.js and deploy it using Headless WordPress.
Power Your Creativity With Headless WordPress
As digital acceleration continues to fuel the demand for faster, more personalized, omnichannel experiences, Headless WordPress offers a wide and growing list of possibilities for site owners, site builders, and the digital experiences they create.
And as Core Web Vitals continue to play a prominent role in Google’s search algorithm, meeting those metrics head-on with Headless WordPress is a surefire way to not only satisfy the highest standards of page experience but to build better, more pleasant-to-use websites for your end-users.
