
Customizing WordPress Themes with CSS
Themes are one of WordPress’ biggest selling points. The right theme can make your website really stand out. However, you’ll usually want to make at least a few custom changes to whatever theme you use, in order to get everything just right.
In most cases, you’ll need to use Cascading Style Sheets (CSS) to customize the style of your theme. With WordPress, there are several ways you can do this. Even if you don’t have any experience dealing with code, you can easily add your own CSS tweaks to the WordPress theme.
In this guide, we’ll take a look at three methods you can use to add and edit custom CSS in WordPress. We’ll walk you through the entire process, and talk about when it makes sense to use each technique. Let’s get started!
Add Custom CSS with Theme Customizer
Experience Level: Beginner
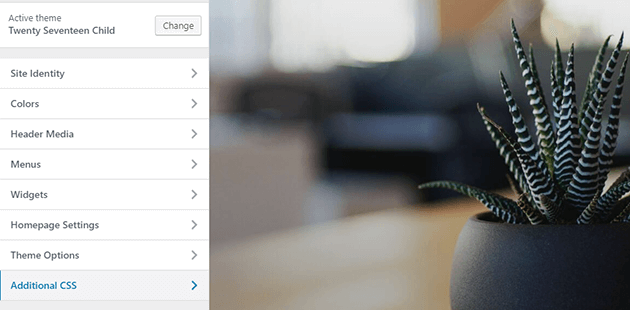
The WordPress Customizer enables you to make changes to your website’s design, and preview them in real time. To access it, log in to your WordPress dashboard and navigate to the Appearance > Customize tab:

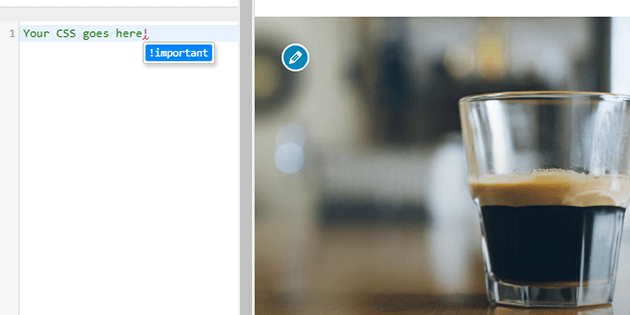
There are a lot of settings you can play around with here. However, right now look for the Additional CSS tab. Once you click on it, a new section will open, with a field where you can add custom CSS:

If you’re new to CSS, you can read more about how to use it with WordPress in the official Codex. There are also a lot of other excellent resources on the basics of CSS, and we recommend checking out a few of them.
CSS can get a little complex, but there’s plenty you can accomplish just by knowing the basics. The great thing about using the WordPress Customizer is that it enables you to instantly preview any changes you make using CSS. That means this approach is perfect for learning how CSS works.
Note: The changes you make using the Customizer won’t persist if you change themes. Plus, updating your current theme may wipe out your custom CSS. So we don’t recommend this approach if you intend to make a lot of changes or in-between theme options.
Add Custom CSS with a Plugin
Experience Level: Beginner to Intermediate
The above method works well, but you can expand your options by using plugins. In the following sections, we’ll explore three plugins that enable you to customize your WordPress theme.
Note: The experience level for editing WordPress CSS using plugins will depend on which tool you use. We recommend testing them all out, and seeing which one feels the most comfortable.
Advanced CSS Editor

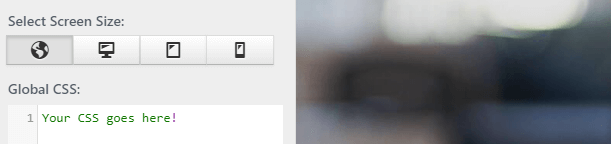
If you like using the WordPress Customizer, but you wish it offered more options, this plugin is worth a look. With Advanced CSS Editor, you’ll be able to add custom CSS for desktops, phones, and tablets. This way, you can fine-tune the way your website looks on each type of device.
After installing the WordPress plugin, navigate to the Appearance > Customizer tab in your dashboard. You should see a new Advanced CSS Editor option, providing you with access to multiple editors for each type of device:

All you have to do is add the custom CSS you want, test to ensure that it’s working correctly, and save the changes to your theme.
Pros:
- You get full control over how your website looks across all devices.
- You can still edit your theme through the Customizer.
Cons:
- Adding custom CSS for multiple types of devices can be a lot of work.
Average Rating: 4.5/5
Note: This plugin also includes an option to minify your CSS, which can help decrease your site’s loading times.
Modular Custom CSS

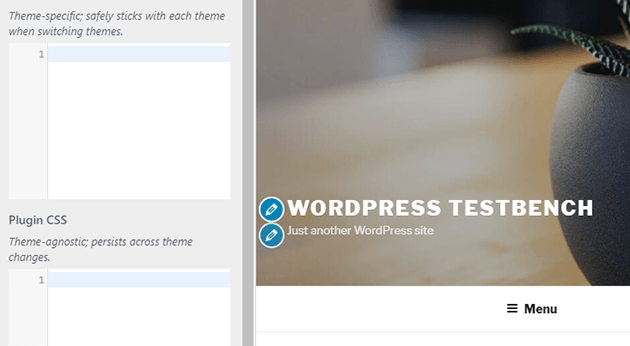
Modular Custom CSS enables you to add CSS to your theme through the WordPress Customizer. However, it also adds a few very welcome features to the default CSS editor. To be more specific, this plugin lets you create custom CSS for individual themes, and make global changes that persist across any theme you set up:

To access these fields, you need to return to the Appearance > Customizer > Additional CSS section. Once you’re there, you can start making changes.
Pros:
- You can add custom CSS for specific themes only, and make changes that will persist even if you switch themes.
Cons:
- ‘Global’ CSS may not play nicely with every theme, so you need to be careful when you switch to a new one.
Average Rating: 5/5
SiteOrigin CSS

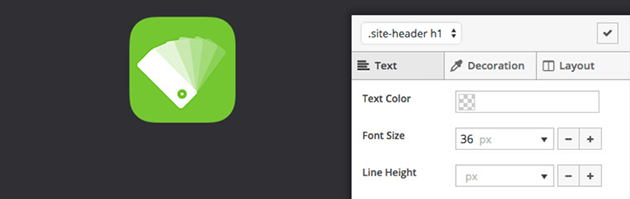
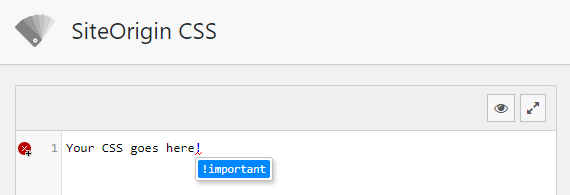
SiteOrigin CSS is a departure from the plugins we’ve talked about so far. Instead of adding new features to the Customizer, it offers a standalone WordPress CSS editor. You can access this new editor by navigating to the Appearance > Custom CSS tab after installing the plugin:

At first glance, this CSS editor doesn’t look like much. However, if you click on the eye icon, you’ll launch a visual editor. Here, you can click on any element of your theme and easily edit it using CSS:

The SiteOrigin CSS plugin can be a bit overwhelming at first. However, it can also save you a lot of time, since you won’t have to hunt around for the correct selectors. All you have to do is click on the element you want to modify, and then add whatever CSS code you like.
Pros:
- You can edit any element you want on your website by clicking on it.
- This plugin enables you to change some simple aspects of your theme without having to use CSS, such as its fonts.
Cons:
- It can be hard to keep track of all the custom CSS you add to your theme if you tweak multiple elements.
Average Rating: 4.9/5
Edit CSS with Child Theme Stylesheet
Experience Level: Advanced
A child theme is a copy of an existing theme (known as the ‘parent’). Child themes enable you to make changes to your WordPress website safely. That’s because you can still update the parent theme, without losing any of your custom CSS tweaks. Plus, if you add any CSS that impacts your site negatively, you can simply disable the child theme.
Any custom CSS you add to a child theme will override its parent’s styles. However, for this to work you’ll need to know how to create a child theme in the first place. Once your ‘child’ is ready, you can access its files using an FTP client such as FileZilla.
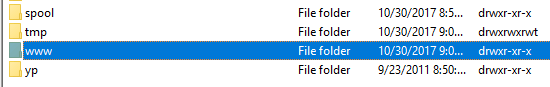
After you connect to your website via FTP, you’ll want to locate your root folder, which is often called public_html or www, or is named after your website:

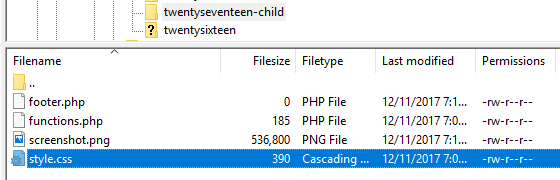
Next, navigate to the wp-content/themes directory. There, you’ll find individual folders for all of your themes, including the child you set up. Open the child theme’s folder, and look for the style.css file within:

Right-click on the theme file, and select the View/Edit option. This will open the file using your default text editor, enabling you to make changes to it. That means you get to add custom CSS to your theme, only now you’re using a full text editor instead of the WordPress Customizer.
When you’re done, save the changes to the file and close the editor. Then, you can visit your website to see if the changes you made worked as intended. If they didn’t, you can return to your style.css file and keep tweaking its CSS.
Note: This is a high-level overview, and there’s a lot more to setting up and using a child theme. We’d suggest proceeding carefully if you’re new to this process.
Custom CSS with Theme Customizer vs. CSS Plugins vs. Child Theme Stylesheet
As you can see, you have a lot of options when it comes to adding custom CSS to WordPress. However, choosing the right approach can be a challenge. Let’s break down the choices, according to your experience level with the platform and with CSS in general:
- You’re new to WordPress and not accustomed to using CSS. In this scenario, your best bet is to stick with the WordPress Customizer. With it, you’ll be able to preview changes instantly and get used to using CSS.
- You have some experience with WordPress and CSS. At this stage, you’ll want more options than the default Customizer provides. Therefore, we recommend using plugins that improve its functionality to edit custom CSS in WordPress.
- You’re a WordPress veteran who’s comfortable using CSS. If you’re not intimidated by CSS and code snippets, you’ll probably want to set up a child theme and edit its stylesheet manually.
Keep in mind that these are just guidelines, and you should feel free to use whatever approach feels most comfortable to you.
Enhance the Digital Experience with a Great Design & Top-Notch Hosting
Your website’s design plays a significant role in what visitors think about it. With WordPress you get access to thousands of themes, and you can edit any of them using custom CSS.
However, running a successful website isn’t just about looks. You’ll also need WordPress web hosting that provides excellent performance, security, and support. With WP Engine, you’ll get access to all those features with every single one of our plans!
