
How to Add Facebook Likes and Reactions to a WordPress Post
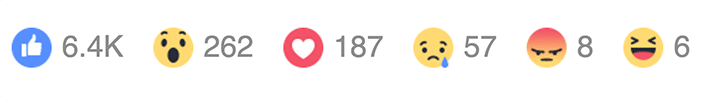
Facebook’s reaction system is nothing new; we all love liking and commenting on posts. But what if you wanted to offer that functionality to your WordPress site? Rather than just “liking” things, Facebook has made putting emotion into social media mainstream, and now it’s also available to you as a WordPress designer to add more user engagement on your site. Readers can choose from options such as “like,” “love,” “haha,” “wow,” “sad,” or “angry.”
Note: These are often referred to as emoticons, not to be confused with emojis.

Plugins can help you get this functionality all set up. Just wait and see how they compare to Facebook—you’ll be pleasantly surprised!
With that said, I have to give my standard advice about trying this, or any customizations, in your test environment first.
Before we dive into the “how,” first let’s talk about why you might want to add Facebook Likes and Reactions to your WordPress post.
Why are “Reactions” a Good Thing?
You may think this is just an attempt to replicate Facebook. To be honest, in a lot of ways, it is. If you think Facebook is the sole user and inventor of emoticons, however, you may be interested to know that emoticons were around in the days of AOL, long before Facebook began using them. They may not have looked as fancy, but the idea was the same: they conveyed emotion in communication.
There is a benefit to using emoticons on your site, besides just the visual flair. You’ll get more feedback on your work, and that feedback will be more specific. For example, if a lot of people choose “haha,” you’ll know that the content is funny. If there is a lot of “angry” emotion chosen, you’ll know it struck a chord with the audience, and maybe not the kind you want. The more feedback you get, the more you’ll know for your future content development and can plan accordingly.
There are users that leave comments, but many don’t take the time to type out a full response. Users are more likely to “like” or choose another reaction because it can be done with a single click of a button.
Now that you know why Reactions are so useful, let’s dive into the a plugin that can help you add them to your site!
Feelback Reactions

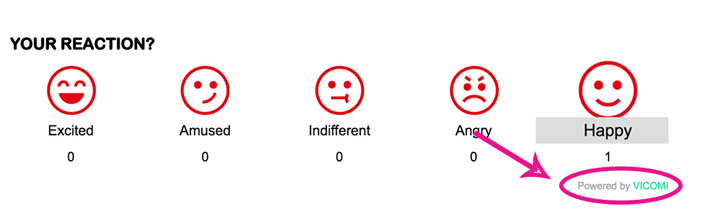
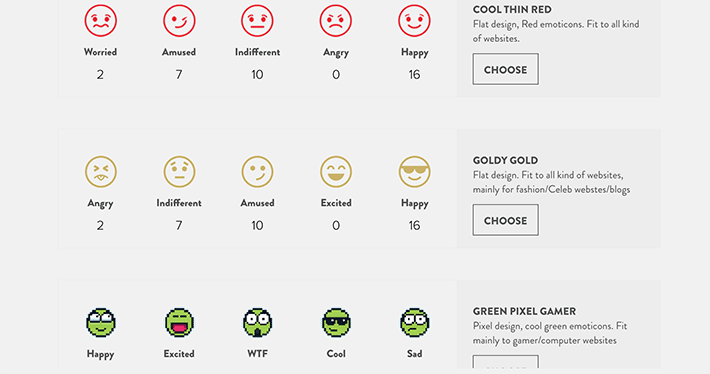
Feelback Reactions is a lot like DW Reactions, but the look and feel can be customized while still being mobile friendly. The idea of emoticons is definitely still the focus, but there is the opportunity to have it look different than what Facebook uses. There are nineteen different themes to choose from, including an option to display emotions as text. It also includes a visible count showing how many people have selected any given option on each page.
This plugin is more of an out-of-the-box solution than DW Reactions, but there are definitely some trade-offs. It can be configured to only show on pages you want, but it takes some digging in the Dashboard to set that up. The location is also pretty much defined at the moment, shown after page and post content, so there aren’t really options on where it should be displayed on the page.
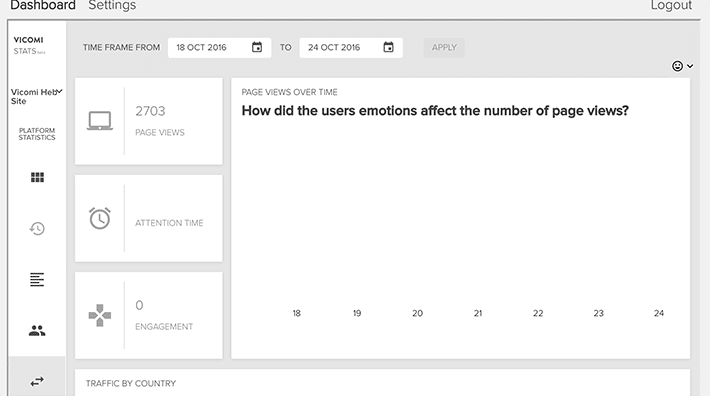
Feelback Reactions does offer a good analytics tool for the reactions system, though. There is a separate area for analytics, keeping the design and data separate. Go to the Dashboards tab to take a look around at the detailed analytics. This will allow you to visualize data within a specific time period and also view other important information. You can see things like pageviews, engagement, and referrals. A valuable insight can be found within the Article tab, which provides insight into which timeframes are better for posting content. You’ll be in the know about which articles have worked well with your audience by seeing how “emotionally engaging” they were by using a unique reactions total. If you want to know which author is getting the most (and best) reactions, you can also see author performance information.


Before you decide to install Feelback Reactions, there are a few things worth mentioning. You have to register with Vicomi to use this plugin. You’ll notice that their branding is included, so you’ll have to be cool with having that shown on your site or do a little CSS magic to hide it. To see the stats, you will have to join the VICOMI community.

How to Use Feelback Reactions
1. Download and install plugin

Start by installing the Feelback Reactions plugin. Like the example above, this plugin can be activated right away after the installation or by going to Plugins > Installed Plugins > Activate.

2. Configure settings
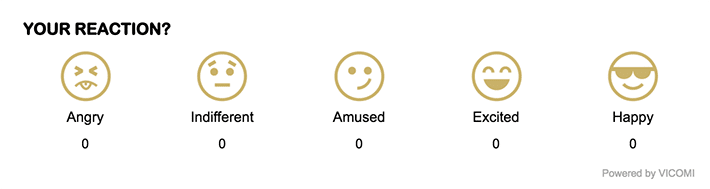
Go to Settings > Vicomi to see the different display options. There isn’t a lot to configure; you basically choose a design (or text) and that is how the emoticons will display. Be sure to Choose and Save.

As far as the reaction location, they will be displayed after content and above the comments section, so there are not any placement settings to choose from.
3. Preview
Previewing is important. With so many designs to choose from, you’ll want to double check that the ideal one was chosen to go along with the look and feel of your site. A good way to do this is to choose a post (or create a new one if needed) and choose View. You should see the chosen design. If you need to go back and change it, just go to Settings > Vicomi (and make sure you are on the Settings tab).

It’s okay to get emotional. These are great plugin options to gather more user feedback and allow them to provide emotional insight. With these two plugin options, emotions can get the best of you and your posts.












