
How to Create a Pricing Table in WordPress
Pricing tables are one of the most popular elements for service websites. However, creating a WordPress pricing table for your own site requires you to either code one by hand or use a dedicated plugin.
There are pros and cons to both approaches. As is almost always the case, plugins offer a simpler and more user-friendly solution. On the other hand, creating a pricing table from scratch gives you more control over its features and design.
In this article, we’re going to talk about the different ways you can create a pricing table. Then we’ll introduce you to three of our favorite WordPress pricing table plugins, and show you how to use one of them. Let’s build some tables!
Coding a Pricing Table vs. Installing a Plugin
When it comes to implementing new features or elements in WordPress, you’ll always have to decide on the best approach. Usually, your primary two options will be coding the element manually or installing a plugin. If you need to create a pricing table, there are advantages and drawbacks to both methods.
The Pros & Cons of Coding a Pricing Table
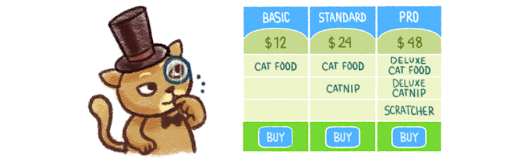
Pricing tables are highly complex elements from a marketing standpoint. However, they’re not all that difficult to put together. In fact, you can create stylish tables using just HTML and CSS.
So you don’t need advanced knowledge of web development to create pricing tables of your own. If you decide to go with the manual approach, you’ll have full control over your table’s design. However, there are some downsides to coding a table manually:
- You need to create a mobile-friendly design from the ground up.
- Coding and testing your table can take a while.
- You have to worry about cross-browser compatibility.
To be fair, an experienced developer will be used to dealing with these considerations. However, if you’re new to HTML and CSS, you might want to consider using a plugin instead.
The Pros & Cons of Installing a Plugin for Pricing Tables
As you might imagine, there are a lot of plugins you can use to create stunning WordPress pricing tables. The primary upside to using a pricing table plugin is that most of them provide you with templates you can use to kickstart your designs.
With a plugin, all you’ll generally have to do is fill out some fields, and tweak your table’s design using predetermined settings. However, just as with the manual approach, using a plugin comes with its own set of downsides:
- Often, if you uninstall your pricing table plugin, the elements you created will cease to work.
- You can only configure whatever settings are included in the plugin, so you don’t have full freedom over your table’s style.
It’s worth noting that plugins also make it easier to build multiple pricing tables and store them on your site. You can also use shortcodes to add the same table to as many pages and/or posts as you’d like, which can come in handy.
WordPress Pricing Table Plugins & Templates
To help you decide if using a plugin is the best choice for your site, let’s look at some of the top options available.
Plugin 1: Pricing Table by Supsystic

Pricing Table by Supsystic is one of our favorite options, because it’s all about ease of use. With this plugin, you can choose from multiple pricing table templates to get started quickly, or use a drag-and-drop builder to put together your own layout.
Whichever approach you choose, the plugin enables you to configure every aspect of your table’s design. Plus, you can add in animations, icons, and videos.
Plugin 2: Easy Pricing Tables

The Easy Pricing Tables plugin works very similarly to our previous pick. Its free version doesn’t include table templates, but it does feature a builder that enables you to create your own table in a matter of minutes.
If you like, the plugin also enables you to use custom CSS to tweak any aspect of your table’s design. That makes this option perfect you have some web development knowledge, but you still want to speed the process up using a plugin.
Plugin 3: Storefront Pricing Tables

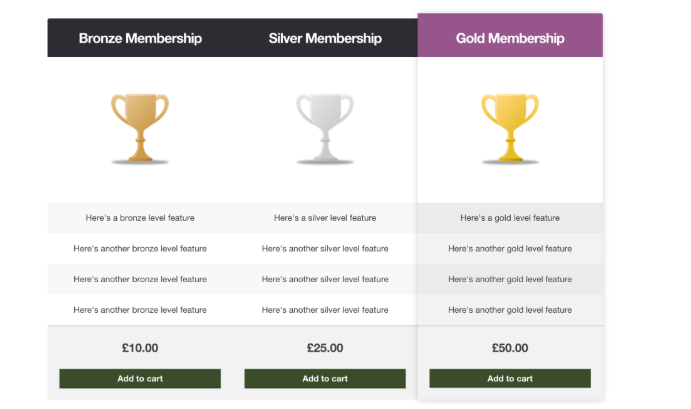
Storefront is a WooCommerce-centric theme created by the eCommerce plugin’s developers. It’s packed with functionality designed for online stores, but if you need more options, there are also plenty of extensions for it.
One of those extensions is called Storefront Pricing Tables. It enables you to generate and customize tables on the fly, and add them to any of your pages. If you’re already using Storefront or creating a new eCommerce site, this is a tool worth checking out.
How to Create a Pricing Table in WordPress With Plugins (In 3 Steps)
Before we wrap things up, let’s see just how easy it is to create a WordPress pricing table. For this tutorial, we’ll use the Easy Pricing Tables plugin, so install and activate it if you want to follow along.
Step 1: Create a New Pricing Table
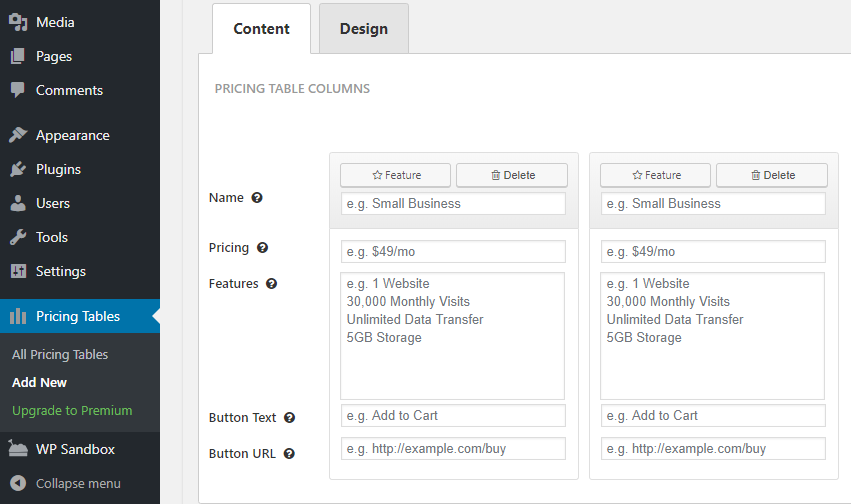
Once the plugin is activated, head to the Pricing Tables > Add New tab in your dashboard. There, you can set a name for your pricing table and save it. Then, you’ll see two columns you can begin to populate:

To add more columns, you can click on the New Column button to the right. For now, go ahead and fill out the provided fields with your information, leaving any blank that you don’t need.
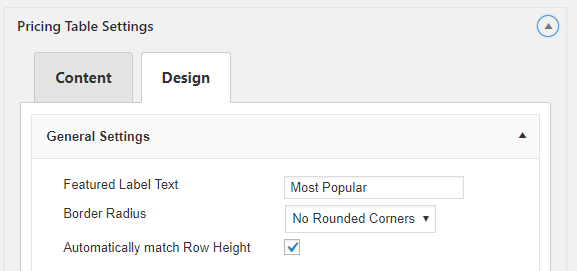
Step 2: Configure Your Pricing Table’s Design
Once your pricing table is filled, you can move on to its Design tab. There, you can tweak your table’s border radius and adjust the height of its columns:

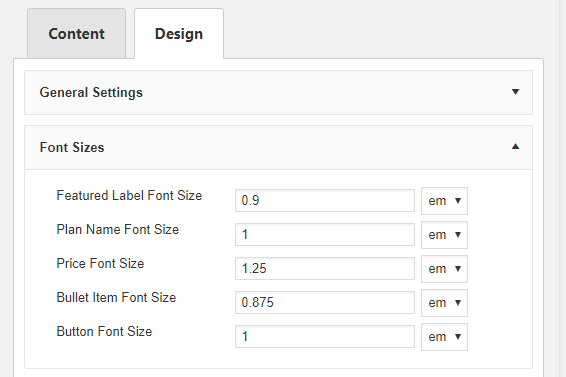
There’s also a section where you can tweak your table’s font sizes. In addition, you can use the Save & Preview button at the bottom of the screen to see how changes in size affect your table’s look:

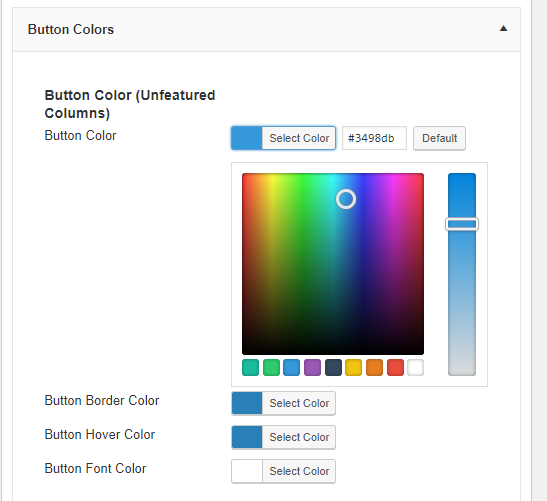
If you open the next tab, you’ll see that the plugin also enables you to change the colors of your table’s buttons:

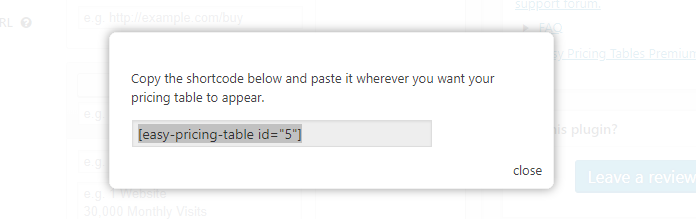
When you’re done, remember to save your design. Then you can hit the Deploy (Get Shortcode) button at the bottom of the screen.
Step 3: Place Your Table
Once you select Deploy (Get Shortcode), you’ll be provided with a unique shortcode:

Copy this code, and open up the Block Editor for the page where you’d like to place your pricing table. You can then add a simple Code block, and paste in your table’s shortcode:

This particular plugin also includes its own custom block, called Pricing Tables. If you choose that instead, you’ll see a drop-down menu including all of your saved tables:

Either way, when you’re done, you’ll be able to preview your pricing table within the editor and make changes to it if necessary.
Ease Customers’ Purchasing Decisions With a Pricing Table
If you’re encouraging visitors to buy a service from your website, you’ll have to provide them with all the data they need to make an informed decision. By using a pricing table, you can enable visitors to compare all your offerings at a glance, and determine which is the best option for them.
WP Engine’s WordPress hosting platform supports all of the most popular pricing table plugins, which gives you a lot of options. Plus, all our plans can handle massive amounts of traffic, so you’ll never need to worry about your site’s growth!












