
The Ultimate Guide to Fixing & Preventing WordPress Plugin Conflicts
WordPress plugins can provide essentially any feature or functionality you need, making them a powerful addition to any site. But even though plugins can be incredibly helpful, they’re often at the center of site errors, bugs, crashes, performance issues, and even the dreaded white screen of death.
In fact, if you haven’t yet faced a white screen of death or logged in to see pixelated artwork where your gallery slider or buttons should be (all thanks to a plugin), you should give yourself a well-deserved pat on the back!
The truth is, we all know bad plugins can be problematic. That’s why there are plenty of guides out there to help us choose the right plugins, keep them updated, and learn what to do when plugins stop functioning the way they’re supposed to.
What’s not as straightforward, however, are plugin conflict situations and how to resolve them.
Because plugins are authored by different developers, it’s almost impossible to guarantee that the code behind one plugin won’t conflict with that of another plugin, theme, or WordPress version! As a result, if you work with an arsenal of plugins, it’s almost inevitable that a conflict will end up causing visual or functional errors on your live website sooner or later (if it hasn’t already).
So, even if you’re not in the middle of a disaster right now, it’s in your best interest to adopt both preventive measures and troubleshooting skills to tackle conflicts, if or when they happen.
It might feel tedious to keep up with plugin updates (especially if you’re trying to manage multiple WordPress websites) but those updates are published for a reason—security.
Vulnerabilities are constantly being discovered, and while WP Engine works hard to keep its platform secure, outdated plugins on your site, will leave it vulnerable to attackers. With Smart Plugin Manager, you can offload this tedious task with automatic plugin (and theme) updates, providing peace of mind that your site is up-to-date and in good hands. Learn more here.
In this ultimate guide, you’ll learn:
- What are plugin conflicts and why do they happen?
- How to recognize conflicts: What do plugin conflict errors look like?
- How to fix plugin conflicts when you have access to your admin panel
- How to fix plugin conflicts that make your site crash
- Prevention tips: How to avoid plugin conflicts
What are plugin conflicts and why do they happen?
As the term suggests, plugin conflicts are a result of two or more WordPress plugins clashing with each other. Besides that, a conflict could also surface between one of your plugins and your theme, or sometimes even your version of WordPress.
Typically, the more complex or important the conflicting parties, the more implications that might have on your website. If one of your main plugins or your primary theme gets involved in a major conflict, the aftermath is bound to be visual or functional chaos.
So, why do plugin or theme conflicts happen?
Technically speaking, a conflict happens when both parties try to execute code that either restricts or directly contradicts each other.
Although every plugin and theme is responsible for its own distinctive duties, this could happen for a number of reasons:
- A resource conflict could arise between two major plugins because of their extreme code complexities, like your eCommerce inventory and billing plugin!
- One bad fish spoiled the whole pond, aka the poorly written code behind one plugin might have restricted others, bringing everything down.
- After updating a plugin, the latest version could turn out to be incompatible with your theme.
- A batch auto-update might’ve started a functionality war between two (or more) plugins where both tried to execute conflicting commands affecting the same working part of your live website!
…and the list goes on.
In short, a conflict could happen due to many reasons. It all boils down to the code behind each plugin or theme and the steps their developers have taken to avoid potential conflicts!
Recognizing conflicts: What do conflict errors look like?
Since plugin conflicts can happen due to a number of reasons, the errors they trigger can also take a wide variety of shapes and forms.
From making parts of a website look and act funny to dropping the dreaded white screen of death, plugin conflicts are more often than not the cause behind it all.
Although plugin conflicts are a common cause behind errors on WordPress sites, it can be hard to identify a conflict just by looking at the error!
So instead of focusing on the error as such, for the purpose of troubleshooting, you want to look at the level of access and control you’re left with on your own website.
In other words, conflicts can affect your website in two primary ways. They can:
- Cause errors on your live website but still leave you with access to your admin panel and website.
- Cause the White Screen of Death (WSOD) where your site crashes and you get locked out of your admin panel.
Keep in mind, both of these errors can be caused by other factors. For instance, a masterpiece of visual bugs could be the result of an outdated plugin or incompatible theme. Or a WSOD might have happened because your server reached its memory limit.
Nonetheless, whenever anything breaks on your website and basic troubleshooting doesn’t seem to work, you can be almost certain that a conflict is the real culprit.
How to fix conflicts when you have access to your admin panel
Regardless of the issues you’re facing on your website, if you still have access to your admin panel, then hell is far from breaking loose!
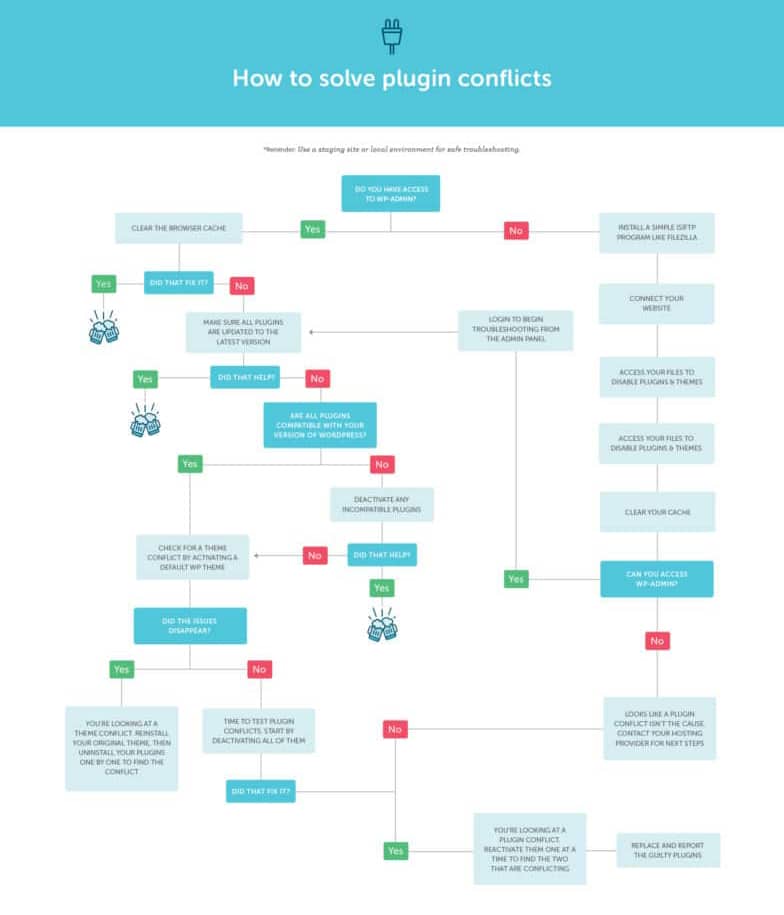
Through the following troubleshooting steps, you’ll learn how to identify conflicts, find the conflicting plugins (or theme), and fix conflict errors—all from your WordPress admin panel. Read on for more detail about each step, but first, here’s a quick summary of what you need to do.
To fix plugin conflicts while you have access to your admin panel:
- Clear your browser cache.
- Make sure your plugins are updated.
- Determine if it’s truly a plugin conflict by ruling out a WordPress version or theme conflict (a staging site is recommended for this).
- Track down the plugins causing the conflict with help from your browser console or, manually deactivate and reactivate each plugin, one by one.
- Replace one or both of the plugins in question, and then report the bug to the developers.
1. Clear your browser cache
It’s common for your browser’s cache to hold on to older code and fail to reflect new code, especially after plugin updates. Clear your cache just to be sure that’s not the case.
If you’re on Chrome, press ‘ctrl+shift+del’ → Select ‘cached images and files’ → Select ‘Clear’. On Safari, press ‘option+command+E’ → Select ‘Empty’.
2. Make sure your plugins are updated
Log in to your admin area and check to ensure all your plugins are updated to their latest versions.
3 Check for plugin vs WordPress version conflicts
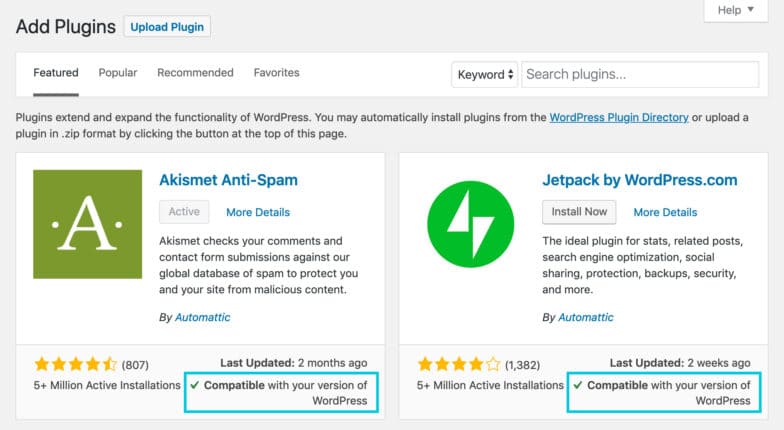
First, you’ll check to see if your active plugins are compatible with your current version of WordPress. You can either do this:
- With the help of a plugin like Better Plugin Compatibility Control which pinpoints compatibility issues, important pending updates, and more.
- Manually by visiting the plugins section in your WordPress dashboard and checking each plugin’s compatibility one by one.

Deactivate the incompatible plugins, if any. Go back to your website and check if everything is back to normal. If yes, clearly a conflict between a plugin and your WordPress version was behind the issues on your website.
If the errors still persist, move on to the next step.
4. Check for plugin vs theme conflicts
Next, you’ll want to make sure everything is okay between all of your plugins and your active theme.
To start detecting a theme conflict, switch your (preferably staging) site’s theme to a WordPress default.
From your admin page, go to ‘Appearances’ → ‘Themes.’ Once there, ‘Activate’ the popular TwentyTwentyOne theme. Now check your website. If the issues disappear with the theme change, then you’ve found yourself in the middle of a theme conflict. For the time being, change your live website’s theme to a default too.
Now to find the conflicting plugin, go back to staging, reactivate your previous theme, and deactivate your plugins one by one until you see the error disappear. If it does, then you will have isolated the guilty plugin, too.
Now it’s your call. You can either keep the plugin or the theme. In either case, get in touch with the developers to report the issue, they might just fix it!
On the other hand, if the errors persist even after a theme change, then your original theme is also not at fault. Your website is most likely experiencing a conflict between two plugins. In this case, reactivate your preferred theme and move on to the next step.
5. Check for plugin vs plugin conflicts
Now that you’ve ruled out possible theme and WordPress version conflicts, you want to dig into your plugins. Start by deactivating all your plugins.
Go to the Plugins page. Select all plugins by checking the empty box next to ‘Plugins’. From the ‘Bulk action’ drop-down menu, select ‘Deactivate’.
Now go back to your website and check if the issues are still there.
If the error disappears with the deactivation of all plugins, then voila! You’ve just isolated and identified a plugin conflict! If not, then it’s safe to say that none of your plugins are at fault. In this case, you might want to check for htaccess errors or contact your hosting provider and in-house developers.
*Note: Don’t feel like you can turn to your hosting provider for help? It may be time to switch to a managed host for WordPress.
6. Find the guilty plugins
If your console isn’t helpful, you’ll have to manually identify the guilty plugins. For this, we will reactivate your plugins one by one to check when the issue reappears.
Instead of starting with a random plugin, either start by reactivating your key plugins first or the plugins that could be directly related to the issue. Reactivate one plugin at a time and keep checking your staging site.
When the issue reappears, you have found one of your guilty plugins.
To find the other, keep the first conflicting plugin activated and deactivate the previously reactivated plugins, again one at a time. In this case, when the issue disappears with the deactivation of another plugin, said plugin is obviously the other conflicting plugin.
7. Replace and report the guilty plugins
Once you’ve found your guilty plugins, you can choose to either deactivate both or the lesser important one. You could also try and find alternative plugins or code snippets to replace either of the guilty plugins.
Meanwhile, get in touch with the developers behind both plugins via email and support threads and share details of the conflict with screenshots of the troubleshooting you just did.
Most plugin and theme developers strive to make their code perfect, so they should be happy to resolve the issue or provide helpful information, at the very least.
How to fix a conflict that causes your site to crash
The infamous white screen of death or a site crash is hands down the most dreaded nightmare among WordPress site owners. Plus, site crashes generally result in losing access to the admin panel, which can be quite scary!
However intimidating, the good news is that there are several ways to access your website and admin panel, even when they’re down!
The following steps will outline one such method: the Secure File Transfer Protocol (SFTP) method, which even amateur users can follow to access their websites and resolve the conflict with ease! Read on for more detail about each step, but first, here’s a quick summary of what you need to do.
To fix plugin conflicts while you do not have access to your admin panel (or see a white screen):
- Install an (S)FTP program, like FileZilla.
- Connect your website.
- Access your files via SFTP to disable themes and plugins.
- If you regain site access, log in to begin troubleshooting from the admin panel.
- If your site is still down, contact your hosting provider.
1. Install a simple (S)FTP program like FileZilla
SFTP clients like the popular FileZilla let you access your site files remotely from your system by simply downloading the standalone software and logging in with your credentials.
Head over to the FileZilla website and install the latest version.
2. Connect your website
As you open the FileZilla program, you will see a QuickConnect option button.
Click on it and enter your site’s credentials to connect your website and get access to its files. Here you will need:
- Your host name
- Your username
- Your password
This information should have been given to you by your hosting provider along with your initial setup document, but if you can’t find it, your hosting provider’s Support Team should be able to help.
3. Access your files to disable plugins and themes
Once you’ve connected your website, you will see the ‘Remote Site’ panel on the right-hand side. Here, navigate to the ‘public_html’ folder. This lists your website’s files and directories on the server you are connected to.
Under that, find ‘wp-content.’ Here’s where you will find both your plugins and themes files.
Simply rename the plugins folder to anything you wish like plugins-deactivated or plugins-renamed to deactivate all your plugins at once. Do the same with the themes folder.
Your website will automatically roll back to your default theme and zero activated plugins.
Clear your cache and check your website again. If a conflict was behind the site crash, then your website and admin panel should be back up!
Once you regain access into your WordPress admin area, troubleshoot like you had access all along by following the steps discussed in the previous section.
If in spite of deactivating your plugins and themes, your site is still down, then something else is behind the site crash. Contact your WordPress hosting provider as you might have saturated your server’s memory limit.

Prevention tips: How to avoid plugin conflicts
Now that you know how to troubleshoot your way out of a plugin conflict, you likely also want to prevent it from rearing its ugly head again!
If you’re working with a ton of plugins, it might be difficult to avoid conflicts entirely, but there are basic preventive measures you can adopt to keep conflicts to the bare minimum.
To prevent WordPress plugin conflicts and the white screen of death:
- Take regular backups of your website (or make sure your hosting provider does this).
- Never make changes to your live website. (Use a staging or local site instead).
- Keeps plugins updated and avoid outdated ones.
- Avoid batch or auto-updates.
- Limit the number of plugins you use to number of plugins you truly need.
1. Establish a healthy backup practice
Think of backups like fail-safes against any kind of disaster on your live site. The moment you decide to get into the habit of creating regular backups of your website, you automatically give yourself a huge advantage over any potential conflict error.
As a backup solution, you can choose to:
- Pick a reliable backup offering by your hosting provider.
- Install a third-party backup plugin.
- Manually backup your files.
Needless to say, if you have a backup handy, you can easily restore it whenever anything does break on your website.
2. Never make changes to your live website
When it comes to installing or updating plugins, themes, or your WordPress version, it can be tempting to do it directly on your live website, especially if nothing has gone wrong, yet!
However, to truly avoid conflicts, you should consider setting up a staging or local site, aka a clone of your live production site where you can safely make changes and test them out before pushing them to your live site!
Doing this is much simpler than it sounds and like backups, should be enabled by your hosting provider.
3. Stay updated and avoid the outdated
While new updates do cause the rare bug (that’s what staging is there to detect!), it’s much worse to run older versions of your plugins, theme, or even your WordPress version!
Not only for the general health of your site but also to avoid bugs and conflicts, make sure everything is updated.

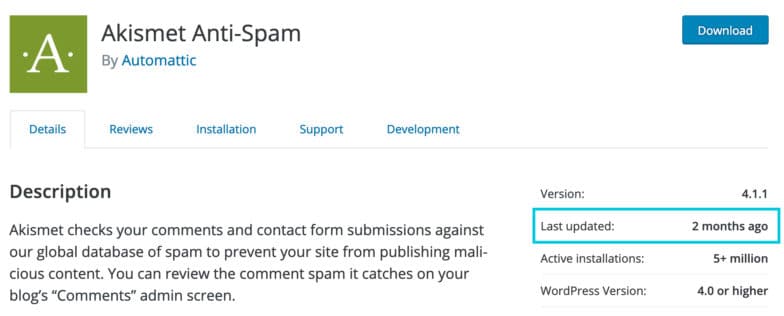
This also means that you should steer clear of outdated plugins or plugins that have not had any recent updates in say, the past six months.
4. Avoid running batch and auto-updates
Sure, automation has its appeal and undoubtedly scheduling or selecting a batch of plugin updates to run simultaneously can save you time, but it has its own pitfalls!
For starters, conflicts most frequently follow batch updates. Plus if they do, then you have to go through the time-consuming ordeal of finding the conflicting plugins.
To keep conflicts to a minimum, update each plugin individually and check for any signs of errors after each update. This way, you will immediately know which plugin is causing conflict, if at all.
5. Less is more
One of the best ways to avoid plugin conflicts is of course, to avoid plugins all together! This might not be entirely possible, but you should only consider keeping plugins that you absolutely need.
In most other cases, plugins can be replaced by snippets of code and it’s advisable to sit down with a developer to get the job done rather depending on third-party plugins.
Wrapping up!
Long story short, plugins can be life-savers but they bring their own baggage. Hopefully this article has not only helped you successfully isolate and resolve a plugin conflict on your website but also understand them a bit better.
Beyond that, as long as you keep growing your troubleshooting skills and stick to best practices, you should consider yourself one step closer to an error-free website!
This article was written by Nidhriti Bhowmik and originally published in April 2019. It was last updated February 2023.
