
WordPress Development: A Beginner’s Guide
Are you a web developer who’s interested in building websites with WordPress? Or maybe you’re just beginning your web development journey and WordPress seems like the best way to start.
In either case, developing websites with WordPress is a great way to bring your digital projects to life. WordPress is renowned for its flexibility and ease of use, and it offers a low barrier of entry for web developers of all skill levels, especially when compared to similar solutions.
WordPress also has a large and active community of users and developers, which means there’s no shortage of resources available for learning about WordPress development, including documentation, tutorials, and forums.
If you’re curious about WordPress development but don’t know where to start, this article was made for you. Keep reading for a closer look at the key features, concepts, and skills that will come in handy as you start creating WordPress sites that are built to your specifications. Here’s what we’ll cover:
- Getting started with WordPress
- WordPress: The basics
- WordPress development essentials
- Keeping up with WordPress development
- Using WP Engine for your next WordPress development project
But before we go any further…
What is WordPress?
WordPress is the most widely-used content management system (CMS) on the planet, and it’s beloved by millions of digital content creators for its easy-to-use interface and flexible codebase.
While many non-technical users prefer to use WordPress because it makes content creation easy, millions of web developers also use and even rely on WordPress to build some of the most popular and dynamic websites on the internet.
One of the reasons WordPress is so popular is that it’s open source, meaning its source code is freely available and can be modified by anyone. This makes it easy for developers to customize WordPress sites and meet the specific needs of any given project.
Additionally, WordPress has a wide range of plugins and themes that can help extend the functionality of a website and make it easier to build (or maintain). This can be especially helpful for developers who are just starting out with WordPress and who may have limited experience working with the CMS.
To recap, WordPress is the most popular CMS in the world because it provides ease and flexibility for non-technical users AND developers alike. It makes content creation and management a breeze while providing more technical users with an open-source canvas where they can build just about any type of website imaginable.
So, how do you start putting WordPress to use?
Getting started with WordPress
If you’re starting your WordPress site from scratch, read on for a quick look at the options you have for getting a WordPress site set up and ready for development.
Managed hosting
There are a few ways to start using WordPress. The first easiest option is to spin up a WordPress site with a managed hosting provider, ideally one that specializes in WordPress.
While there will be some cost associated with this option, it will make the entire process—from setting up a domain name to building, launching, and managing your sites—a lot smoother. You won’t have to do everything on your own and can instead focus your efforts on building and customizing your sites.
How much you will have to do, especially when it comes to site maintenance and performance improvements, will depend on the hosting provider you select.
With WP Engine, for example, you just need to choose a plan (starting at $20/month), set up a domain name, and you can start building your WordPress sites using easy-to-access staging, development, and production environments.
Other hosting providers might require a longer WordPress installation process and may not provide the same robust developer experience for WordPress sites. You can find out more about WP Engine’s managed hosting for WordPress sites here.
Local development
Another way to start using WordPress, and one that’s free of charge, is to use a local development environment that will let you design and build WordPress sites on your own local machine (i.e., your desktop or laptop).
Local, for example, is the #1 tool for local WordPress development, and you can use it to experiment with WordPress site development or start building your first site in the comfort and safety of a local environment (which is not connected to the web).
Local is the #1 local development tool for WordPress sites.
Once you’re ready to push your site live, you can deploy it using a few different options, including manually, or with your hosting provider of choice. Download Local for free today and see how easy it is to start building WordPress sites, locally!
Self-hosted or DIY
If you’re interested in WordPress development but don’t want to explore the options above, WordPress certainly affords you the freedom of doing it all by yourself. You can host a WordPress site on your own server and set up the various needed requirements (such as domain registration, database creation, etc.).
However, this may not be the best option for beginners and will require downloading and installing WordPress, MySQL, PHP, and NGINX, as well as setting up HTTPS, making additional server-side configurations, and maintaining the performance and security of your site.
Using Local or a managed host to set up a WordPress site will allow you to dive into site development a lot faster, and it will free up more time for you to focus on building and customizing your site (as opposed to managing it).
To find out more about getting your first site set up on WordPress, check out this helpful guide, or speak with a WP Engine specialist to start building your first WordPress site today!
WordPress: The basics
Once you have a WordPress site up and running, there are a few basics you should familiarize yourself with before diving in deeper.
The Admin Dashboard
The WordPress Admin Dashboard (or just “dashboard”) is the control panel for your WordPress site. You can access your site’s dashboard by logging into your site using a unique username and password.
Once logged in, you can create and publish content, manage users, and customize your site all from tabs found within the dashboard.
Themes
WordPress themes are templates that determine the look and feel of your site. You can choose from a vast library of free and premium themes to find the one that best fits your needs.
Plugins
WordPress plugins are small bits of software you can install on your site to add new features and functionality. With more than 60,000 free plugins in the WordPress Plugin Repository and a wide variety of premium plugins available, you can find plugins for just about any type of functionality you want to add to your site.
Pages
These are static pages you create for your WordPress site, such as an “About” or “Contact” page, and can serve as anchors for other pieces of content on your site. Unlike posts (below), pages are not displayed in reverse chronological order on the “Pages” tab (via the dashboard) .
Posts
These are the posts or articles you publish on your site. They are usually displayed in reverse chronological order (newest first) on your site’s homepage and can provide content that populates other static pages across your site.
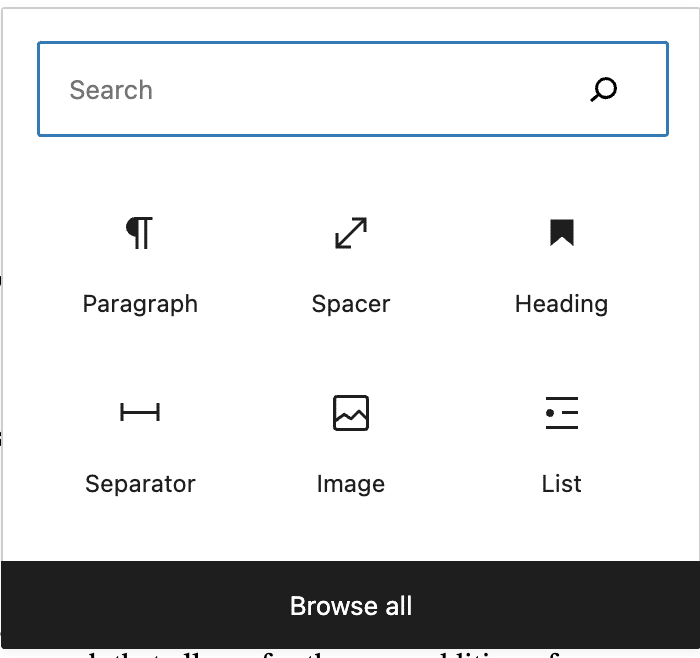
Blocks
While the editing experience in WordPress revolved around the “classic,” WYSIWYG editor for many years, the introduction of the Gutenberg or Block Editor in WordPress 5.0 redefined the way WordPress users can create content. Using a no-code/low code-based approach that allows for the easy addition of templated page components. WordPress Blocks allow users to build posts and pages (and even full sites) with the click of a mouse (instead of writing code).

WordPress now includes a trove of Core Blocks you can use on your site, and there are also many custom blocks built for specific uses. You can even create your own custom blocks for different digital projects. You can find out more about the Block Editor, Full Site Editing, and modern WordPress content creation here.
WordPress development essentials
The basics above are important for any WordPress user, but developing websites with WordPress also requires knowledge of a few baseline areas including coding languages, plugin and theme development, and backend customizations.
Cracking the right code
One of the first things any web developer should familiarize themselves with when working with a new CMS is the coding language(s) it’s written in.
WordPress, for example, is primarily written in PHP, a programming language designed for the web. It also uses a MySQL database to store and retrieve data, and it uses JavaScript for some front-end functionality. HTML and CSS are also used in the development of WordPress websites.
PHP
PHP (Hypertext Preprocessor) is a server-side scripting language designed for web development. It is a widely-used, open-source programming language that is especially suited for creating dynamic and interactive websites.
PHP code is embedded in HTML pages and is executed on the server, so the visitor to a website using PHP will not be able to view the PHP code. Instead, they will only see the resulting HTML output of the code. PHP is relatively easy to learn and use, and it is also very powerful and flexible. You can find more resources for PHP here.
HTML
HTML (HyperText Markup Language) is a standard markup language used to structure and format content, including text, images, and other media on web pages. HTML consists of a series of elements represented by tags and attributes, which provide additional information about the elements.
HTML is used to create the basic structure and content of a web page. It is usually combined with CSS and JavaScript to form the basis of most modern websites.
HTML tags are usually written in angle brackets, like this: <tagname>, and most have an opening tag and a closing tag, which are denoted by a forward slash (/) before the tag name in the closing tag, like this: <tagname>content</tagname>. The content of the element is placed between the opening and closing tags.
CSS
CSS (Cascading Style Sheets) is a style sheet language used for describing the look and formatting of a document written in HTML.
CSS is used to control the presentation of the content on a web page, including the layout, colors, and fonts, and it allows developers to separate the content of a web page from its presentation, which makes it easier to maintain and update the look and feel of a website.
CSS can be applied to an HTML document in a number of ways, including inline styles (which are written directly in the HTML element), internal styles (which are defined in the head of the HTML document), and external styles (which are defined in a separate CSS file and linked to the HTML document). Learn more about CSS here.
JavaScript
JavaScript is a high-level, dynamic, and interpreted programming language that is commonly used to create interactive effects (drop-down menus, form validation, image slider, etc.) within web browsers. It is a client-side scripting language, meaning it is executed by the client’s web browser rather than on the server.
JavaScript is supported by all modern web browsers. It’s an object-oriented language that is based on prototypes rather than classes, and it’s considered both lightweight and efficient. JavaScript is also used to create mobile applications and for building the front end of web applications. You can find out more about JavaScript here.
Plugin development
WordPress plugin development encompasses an entire world of its own and involves creating custom extensions for WordPress that add new features or functionality to a WordPress site.
Plugin development can range from creating simple code snippets that add a specific feature, to building more complex plugins that provide a complete solution for a particular need.
To develop a WordPress plugin, you’ll need to have a basic understanding of PHP and WordPress functions and conventions. You will also need to be familiar with the WordPress Plugin API, which provides a set of functions and actions you can use to interact with WordPress core and extend its functionality.
Developing a WordPress plugin requires an end-to-end approach, beginning with a clear goal or type of functionality the plugin will provide as well as writing the needed plugin code, testing it, and deploying it to the WordPress plugin repository (or if it doesn’t include a free version, distributing it/promoting it through other channels).
Once your plugin is developed and deployed, you’ll also need to maintain it. This includes testing your plugin with each new version of WordPress that’s released and updating it as needed to ensure compatibility while making sure to address any bugs or security issues in the plugin’s updated versions.
Theme development
WordPress theme development is the process of creating custom templates and styles for WordPress websites.
A WordPress theme controls the overall look and feel of a website, including the layout, colors, fonts, and other visual design elements you will use on your site.
To develop a WordPress theme, you will need to have a basic understanding of HTML, CSS, and PHP, as well as a familiarity with WordPress functions and naming conventions.
You will also need to be familiar with the WordPress Theme Developer Handbook, which provides detailed documentation on the WordPress theme system.
Similar to plugin development, WordPress theme development generally involves a few common steps, including a planning phase in which you’ll need to scope out the purpose and design of the theme.
Once you have that in place, you’ll need to:
- Create the necessary files and folders for the theme.
- Create the theme header information in the style.css file.
- Design the theme layout using HTML and CSS. Add custom templates and functions using PHP.
- Test the theme to ensure it’s working as expected.
- Deploy the theme by uploading it to the WordPress theme repository (or, like plugins, promoting it via other channels if there is not a free version available).
Also similar to plugin development, you’ll need to maintain your theme after it’s been deployed by testing it with each new version of WordPress, updating it as needed to ensure compatibility with new WordPress versions, and regularly updating the theme to address bugs or security issues that may arise.
Backend development
While plugin and theme development are specific to either website functionality or design, WordPress backend development spans multiple areas, including the creation of custom features and functionality that are used to manage and maintain a website (often out of the end-user’s view).
This can encompass everything from custom plugins and scripts to custom APIs, and other integrations with additional systems or services.
WordPress backend development requires a strong understanding of PHP and MySQL, as well as a solid familiarity with WordPress functions and conventions. Additionally, a proficient understanding of the WordPress Plugin API is, again, highly important.
Similar to WordPress plugin and theme development, adding customizations to the backend of a WordPress site will likely also includes general planning geared towards ensuring the efficiency and effectiveness of a specific development project
Once your backend development project has been well defined, you may also need to:
- Create a plugin or custom script to implement a specific feature.
- Write code using PHP and the WordPress Plugin API to add the specific functionality needed.
- Test the feature/functionality to ensure it’s working and continue to maintain it after it has been deployed.
While the above is simply a primer on WordPres backend development, there are a ton of helpful resources available on developer.wordpress.org for any type of development project you may have in mind.
Keeping up with WordPress development
WordPress development does involve numerous moving parts, and it’s important to stay on top of all of them, as failure to do so can invite a host of security risks and complications.
While working with a managed provider such as WP Engine will provide you with much-needed support across all of the maintenance and upkeep that goes into a successful WordPress build and launch, here are a few of the key areas you should prioritize when developing sites with WordPress.
Working in a safe environment
No matter where or how your WordPress site is hosted, WP Engine always recommends working in a staging or development environment rather than a production environment that is already live on the web.
This is important for a few reasons, but ultimately, working in a development or staging site is a safety protocol that ensures nothing will happen to your live site should any updates or additions to your staging site break something or generate an error screen.
Think of staging or development environments as the testing ground where you can perfect your WordPress development. Once your site (or changes to an existing site) are ready for prime time, you can push them live using the steps found here.
Keeping track of updates
If there’s one thing to remember when it comes to maintaining your WordPress sites, it’s update, update, update.
While WordPress core itself will need to be updated with new versions from time to time, plugins and themes often require regular updates too (which can become time-consuming as the plugins and themes you have installed on your site add up).
Updating everything from WordPress core and PHP to individual plugins and themes will go a long way in protecting your site against vulnerabilities and other security threats.
That’s because keeping your WordPress website (core, plugins, themes, etc.) up to date ensures you have the latest security and feature updates, and it will also help you maintain compatibility with new versions of WordPress.
WP Engine offers customers a few different ways to stay on top of updates, including assisting all customers with WordPress version updates once a new version has been released and tested against our platform.
WP Engine also provides additional tools like Smart Plugin Manager. which automates plugin and theme updates and uses visual regression testing to ensure they’re completed successfully.
Updating other elements of your website, such as PHP, may cause compatibility issues that require further development or assistance from your hosting provider. In any case, staying up-to-date with the latest versions of your WordPress software (and asking questions of your web host when needed) is key to keeping your sites safe and secure.
Learn other coding languages
In addition to PHP, MySQL, HTML, CSS, and JavaScript, which are the core technologies used in the development of WordPress, there are many other programming languages and technologies that can be used in conjunction with WordPress.
For example, you can use languages like Ruby, Python, or C# to create custom scripts or plugins that interact with WordPress.You can also use popular technologies such as AJAX, XML, or JSON to exchange data between a WordPress website and other systems or services.
As noted above, WordPress is highly flexible and known for its ability to integrate with other technologies and systems. With that in mind, bringing additional programming languages and technologies into your WordPress development projects offers nearly endless opportunities. Depending on the needs and specifications of your projects, you can pick and choose the coding languages you want to use.
Use WP Engine for your next WordPress development project
WP Engine is the industry leader when it comes to the technology and hosting needed for WordPress sites. We’ve fine-tuned our hosting platform for WordPress over more than a decade of in-house development, and we provide a robust developer toolset for WordPress builders of any skill level.
The best part? If you ever run into a snag with WP Engine, our award-winning support team is available 24/7/365, which means there’s alway an expert in WordPress within reach should you need any development pointers of your own.
Find out more about WP Engine’s hosting platform for WordPress here, or speak to a representative today!
{ “@context”: “https://schema.org”, “@type”: “Article”, “mainEntityOfPage”: { “@type”: “WebPage”, “@id”: “https://wpengine.com/resources/wordpress-development-a-beginners-guide/” }, “headline”: “WordPress Development: A Beginner’s Guide”, “description”: “If you’re curious about WordPress development but don’t know where to start, this article was made for you. We offer a closer look at the key features, concepts, and skills that will come in handy as you start creating WordPress sites that are built to your specifications.”, “image”: “https://wpengine.com/wp-content/uploads/2023/01/Shutterstock_1016500210-1.jpg”, “author”: { “@type”: “Person”, “name”: “Abe Selig”, “url”: “https://wpengine.com/blog/author/abes/” }, “publisher”: { “@type”: “Organization”, “name”: “WP Engine”, “logo”: { “@type”: “ImageObject”, “url”: “https://wpengine.com/wp-content/uploads/2025/04/WebsiteLogoNew-Dark.svg” } }, “datePublished”: “2023-01-24T16:56:52+00:00”, “dateModified”: “2025-08-22T13:34:27+00:00” }