
Adding & Embedding Instagram Content With WordPress
An Instagram profile can serve as an extremely useful aspect of cultivating an audience. You can use it to showcase your products, build interest in your brand, and simply make your content stand out from the crowd.
By adding and embedding Instagram content on WordPress, you can further increase your exposure (and potential conversions). It offers also offers an easy way for followers to interact with you on both platforms, and it streamlines the process on your end.
In this post, we’ll show you various ways to add Instagram to WordPress. These include manual methods, as well as using WordPress plugins. Let’s get started!
The benefits of embedding Instagram content on your WordPress site
Before we jump into the how-to, here’s the why: Adding an Instagram feed to your WordPress site will boost your brand and your business by showing site visitors the latest photos you’ve uploaded to Instagram. The primary benefit of incorporating this type of feed on your site is increased brand exposure. However, there are a number of other notable benefits.
By regularly updating your feed with enticing, shareable images (complemented with searchable hashtags), you can keep engagement levels high, and potentially develop long-lasting customer relationships.
Finally, adding an Instagram feed to your site helps you establish a greater sense of trust with your customer base. By regularly updating your feed, you can continuously demonstrate how your company is relevant, innovative, and able to respond to trends.
How to embed Instagram content on your WordPress site: A step-by-step guide
Fortunately, there are various ways to add Instagram to WordPress. First up, we’ve outlined a simple and popular method—let’s take a look!
Gutenberg and Instagram
Do you want to embed an Instagram feed to your WordPress website? With the Gutenberg editor (found in WordPress 5.0+) embedding an Instagram feed or post to your site is easier than ever. Simply use the Embed block and link directly to your post. Check out this quick video tutorial:
Adding an Instagram widget to WordPress
Outside of the Gutenberg example above, using a widget to add an Instagram feed to your site is another option. A WordPress widget is a modular element that enables you to add a particular feature—such as a newsletter signup form or a search bar—to your WordPress website. They can be added to different areas of your site, though sidebars and footers are the most common.
Using an Instagram widget in WordPress, you can directly add your live Instagram feed to your website. It can be displayed on all pages, or you can set it only to appear on certain ones.
To add an Instagram widget, we recommend you use a WP Instagram widget plugin such as Instagram Feed WD. This plugin actually includes its own Instagram Widget feature:

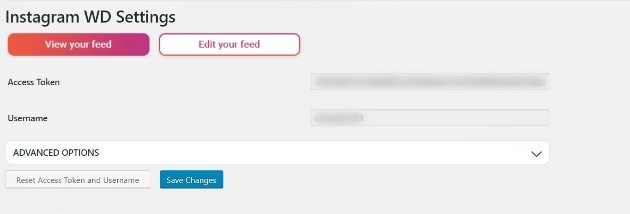
Once installed and activated on your website, go to Instagram Feed WD > Settings within WordPress. Here, you’ll need to log into and connect with your Instagram account:

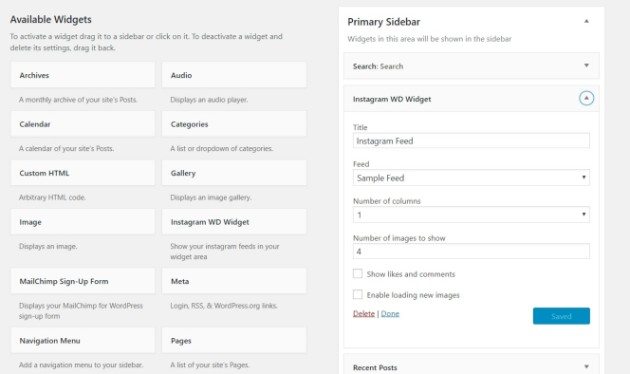
Next, navigate to Appearances > Widgets, then scroll until you find the Instagram Widget section. Click it, then drag it over to your WordPress sidebar on the right:

You can also adjust your feed’s exact location by moving other widgets around, giving you a quick and simple way to customize how your sidebar or footer appears.
Should you use a widget or plugin to embed Instagram content on your WordPress site?
It’s important to understand the difference between widgets and plugins. Plugins add a new feature to your WordPress website that may or may not be visible. However, when you activate a WordPress plugin, it may install a widget on your behalf—which is where the confusion can begin. Unlike plugins, widgets are always visible, often in the footer or sidebars.
When it comes to choosing between a widget and a plugin for Instagram, everything depends on your desired features. If you just want to display your Instagram feed or add social icons, a simple Instagram widget works well. Businesses that don’t rely on visuals or want the fastest site possible may prefer widgets.
For more control over appearance and functionality, a full-fledged plugin is best. eCommerce businesses, artists, and restaurants can all benefit from an Instagram plugin.
Because visuals are such a powerful tool for conversions, we always recommend using a plugin for Instagram.
What are the best plugins for embedding Instagram content on WordPress?
Here are our top Instagram plugins for WordPress:
Spotlight
With Spotlight, you have a code-free solution to Instagram integration through widgets or blocks. The powerful free version includes four sophisticated templates (and the ability to create your own), “Follow” and “Load More” buttons, a popup lightbox feature, and so much more.
Juicer
Juicer.io is a leading social media aggregator used by top U.S. universities such as Princeton and Penn State, brands like Porsche, and artists like Bon Jovi. Juicer.io lets you create a single, beautiful social media feed on your website by aggregating all of your brand’s social media posts and hashtags, allowing you to easily moderate and curate your content.
The best part? The Juicer WordPress plugin is completely free, forever. If you just want a great-looking social media feed for your website, then Juicer.io’s free account is a great solution. There is a paid account which gives you access to Juicer’s awesome added features (like adding more social media accounts, creating multiple feeds, and getting detailed social media analytics).
WPZOOM Social Feed
WPZOOM Social Feed is a free, no-nonsense plugin that helps you quickly display your Instagram feed. All you have to do is sign in to your account.
Using the Instagram Widget, WordPress allows you to show off your photos anywhere on your site. A lightbox function and a customizable avatar and bio make this lightweight plugin a top pick.
Smash Balloon Social Photo Feed
The free version of Smash Balloon Social Photo Feed comes packed with limitless customizations, multi-feed displays, and “Load More” and “Follow” capabilities. But the affordable pro version shines with video support, the option to display posts by hashtag, and more. For a professional-looking, easy-to-use Instagram feed, look no further.
Feed Them Social
Feed Them Social comes with many of the same must-have features as the above options—it’s customizable, accepts multiple feeds, and is easy to place anywhere on your WordPress website. The key difference here is versatility. Feed Them Social can also integrate your Facebook and Twitter feeds into the mix (and the paid version adds YouTube, too). This is your one-stop-shop for social integration.
How to embed Instagram photos on WordPress
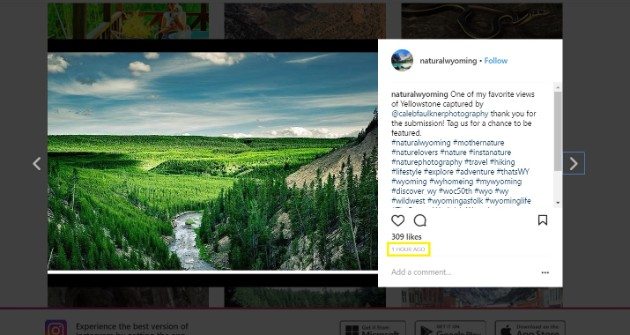
There are two ways to manually embed Instagram photos on your WordPress posts and pages. First, head to Instagram and log in to your account. Next, find the image you want to embed and open it in a new tab. To do this, click the timestamp that indicates how long it’s been posted:

On the new page, select the URL from the address bar of your browser, and copy it. To embed the photo on your WordPress website, navigate to Pages or Posts on your WordPress dashboard. Next, select the page or post you want to add the photo to.
From here, simply paste the URL into your desired location within the WordPress editor, and you’ll see the image appear automatically.
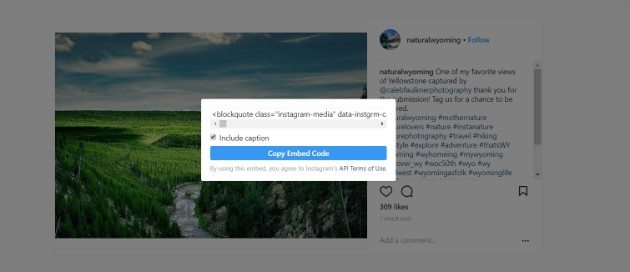
Alternatively, you can use an Embed Code. Back in Instagram, and at your chosen image, click the ellipsis icon next to the Add a comment section:

Choose Embed, and copy the code provided. You can also remove the caption from the embed if you’d like, by unchecking the relevant box:

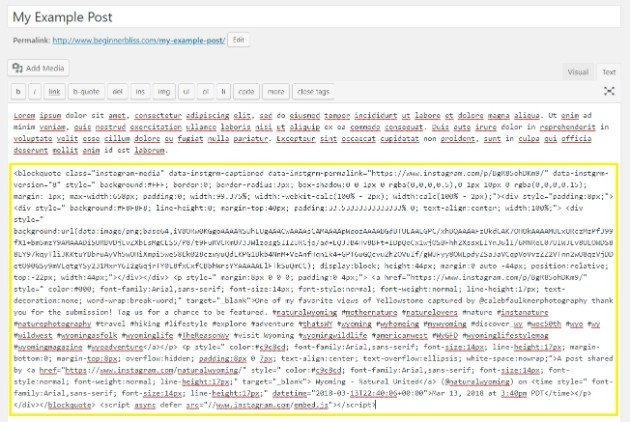
Finally, return to your WordPress page or post, but make sure you select the Text editor before pasting your code wherever you’d like:

Using the Embed Code approach takes a little bit longer than the widget method, but is a great choice for those with coding experience, as it has the potential to be more flexible.
How to embed Instagram videos on WordPress
Similar to image embedding, there are also two manual ways to embed videos. The first is the easiest, and requires only the Instagram post’s URL.

To do this, find the video you’d like to embed from Instagram, and click the timestamp at the bottom to open it in a new tab. Then, simply copy the URL from the address bar, and paste it into the WordPress editor. The video should automatically appear.
You can also embed the video using Instagram’s own Embed Code that’s generated for each post. As with images, simply click the ellipsis icon next to the Add a comment section, select Embed, then copy and paste the code into WordPress’ Text editor.
If you know your way around HTML, you can also tweak a few of the video embed’s attributes. For example, you can set the video to start at a specific time, or adjust the width and height of the post to better fit your website.
How to add an Instagram feed to WordPress
As outlined above, it’s easy to embed photos and videos on your WordPress website. However, you can also add entire feeds. This is a great way to keep your readers updated, but it can also be used within pages and posts to embed the feeds of others.
The best way to add an Instagram feed to WordPress is with a dedicated plugin. We recommend the one mentioned above, Instagram Feed WD, or another favorite of ours, Spotlight.

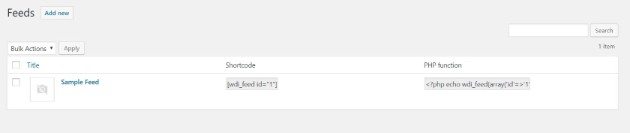
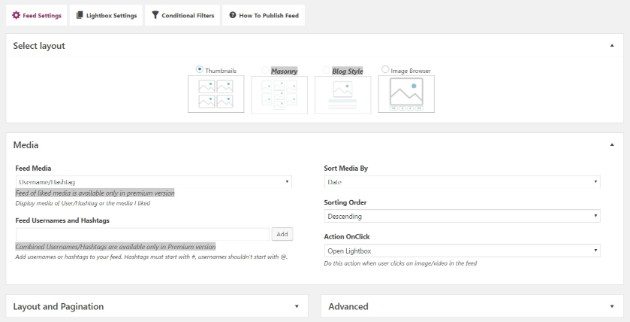
To start, go to Instagram Feed WD > Feeds within WordPress. Here, you can create custom feeds for different areas of your website:

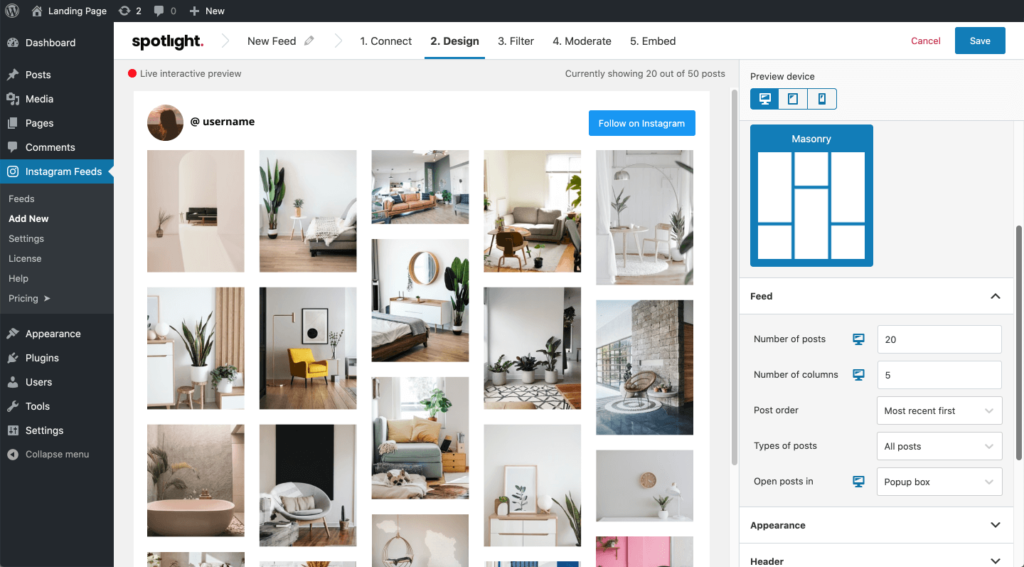
To create a new one, click Add new. You can choose your Layout, determine which Media to display, and even assign Conditional Filters:

Once you’re done, you can Publish the feed. Then simply copy the shortcode from the Feeds page, and paste in the Text editor of any page or post.
If you’d like to automatically share your latest WordPress posts with your Instagram followers, WordPress plugins once again come to the rescue.
Blog2Social’s Social Media Auto Post & Scheduler is a plugin that automatically pushes blog posts to your connected social media profiles. These include Facebook, LinkedIn, Twitter, and Pinterest, as well as Instagram:

You can set the WordPress plugin to default, which automatically shares posts. You can also customize the settings, so you can select certain times to share.
Using the WordPress plugin, you can even repost older content. This brings it to the attention of your new Instagram followers, and it can be great for driving website traffic.
Do you want to learn more WordPress-specific tips and tricks? Subscribe to the WP Engine blog. You can also find out more about WP Engine’s hosting for WordPress sites and our flexible plans—there’s bound to be one that fits your needs!












