HTML Post-Processing
You may occasionally run into issues where some elements of your site aren’t loading over the desired URLs. This can happen when making changes such as enabling HTTPS on your site. This is a common issue on hosting platforms, but one that we’ve been able to combat with a simple but powerful custom utility called HTML Post-Processing.
While HTML Post-Processing can help with URL replacements on the fly, it is always recommended that these fixes be implemented in your site’s code or database in the long run. Ideally, this tool should be considered a band-aid that merely allows a site to work while a developer creates a long-term solution.
NOTE
While HTML post-processing can be used for a variety of options, it can cause slowness as it loads with every page. Instead of forcing any changes, we recommend using redirect rules and web rules in the user portal where possible, as well as updating any files and database entries directly.
About HTML Post-Processing
HTML Post Processing can be used to replace strings (or regular expressions) in the page source of a site with something else. The tool manipulates the HTML of a page after it has been built by WordPress’® PHP, but just before it’s served to a visitor.1
- Enter only one one find-replace rule per line.
- The search and replaces are based on either literal strings or PHP Regular Expressions (RegEx), or a combination of both.
- Our system will attempt to check the rules for any general syntax errors before allowing the save to complete. However, it is not able to check if your rule has unintended effects, such as a redirect loop.
- Be specific and check your spelling.
- Rules are saved to
regex_html_post_processtable inwp_optionsdatabase table. - What you’re searching/matching is on the left between the symbols
#, and the destination/replacement value is on the right.
Use the following general format:
#match# => replace
Access HTML Post-Processing
HTML Post-Processing is part of the WP Engine must-use plugin, meaning it’s enabled by default on all sites on our platform.
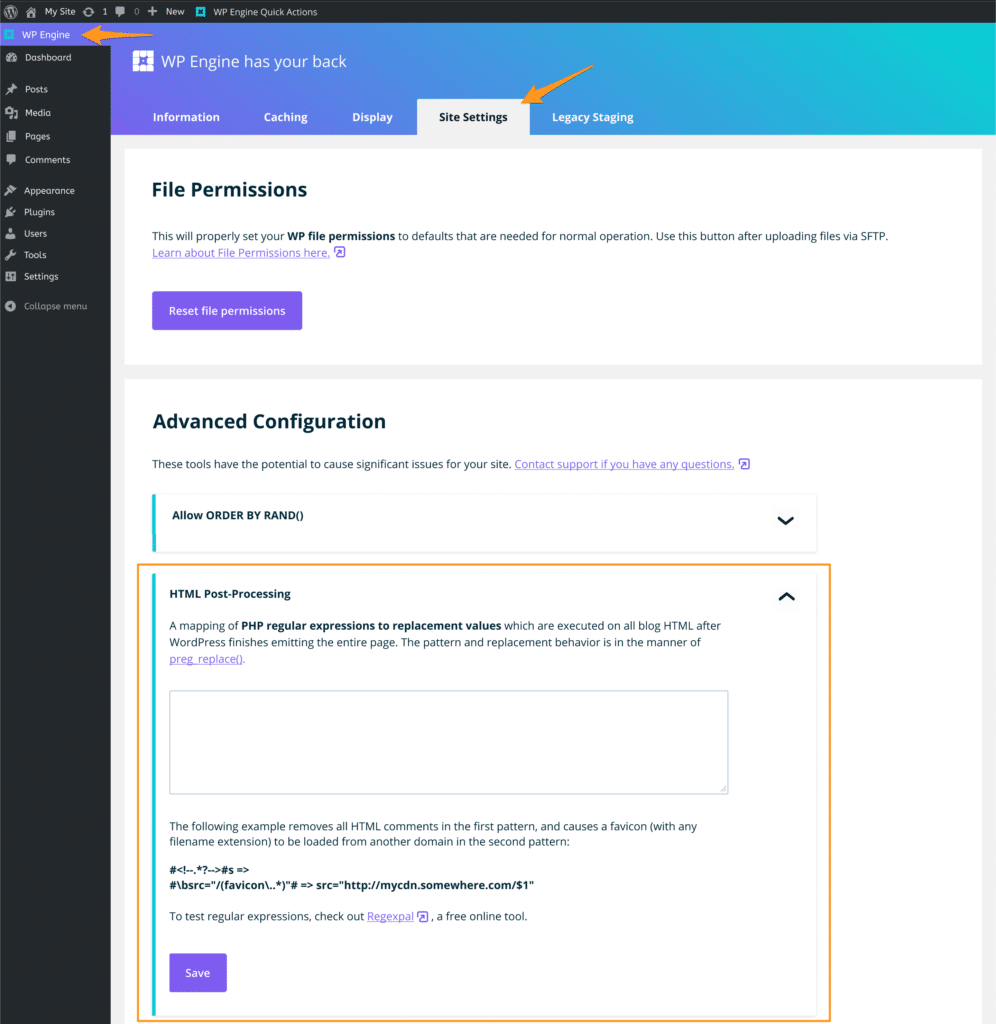
- Log in to the wp-admin dashboard of your website
- Click on the WP Engine tab in the main menu
- Select Site Settings
- Scroll down to the Advanced Configuration fields
- When you see the line titled HTML Post-Processing, expand it
- After entering your rule, be sure to Save

Post-Processing Example
We have included some examples of possible usage below. Be sure to update the rules with your own information as-needed.
Force all references loaded over HTTP to serve via HTTPS for the specified domain
#http://domain.com# => https://domain.com
Caveats and Considerations
The above rules are not guaranteed to work on all installs or in all situations. This tool is extremely powerful, however there are still things that it can conflict with based on other site configurations.
- Plugin or theme functionality can be prevent our mu-plugin from applying the post-processing. If you’re having issues, try disable plugins or changing the theme.
- There could be page elements modified after the page loads by javascript. This could either be due to hard-coded URLs in a .js file, or some javascript doing an ajax call to modify the page after it has loaded in the browser. Post-processing won’t be able to touch those elements.
- You want to be sure to always “escape” all RegEx metacharacters in the source of the rule. The destination of your rule does not need to have these characters escaped.
- Double-check the rules for any potential spelling mistakes before saving.
- These rules can negatively affect third party resources if a domain is not specified in the Post-Processing rule, so be specific!
- You might notice that only some of the links are being replaced. Often this is due to using
(.*)or(.+)in a match when there is more than one instance of the match on a single line. This is common when code minification is involved. - These rules do not affect elements loaded via JavaScript as this happens after page render, and can have unexpected results when used with things such as generated sitemaps.
- If you add https to all links, for example using just
http:// => https://, a domain that doesn’t have an SSL will not load properly. This could be true of 3rd party resources such as javascript or links to other sites in post content. Be as specific as possible with your rules!
NEXT STEP: Common RegEx rules for redirects and SSL












