
Core Web Vitals: Optimizing for the Page Experience Update
Algorithm changes focus on site performance and overall user experience
By now, you’ve probably seen some of the buzz around Google’s page experience update, often referred to as “Core Web Vitals,” which favors sites with faster speeds and a better user experience.
It’s certainly not the first time Google has updated its algorithm, but this round of changes is significant in that it’s tied directly to Web Vitals, an initiative Google launched in 2020 to help site owners better understand the “quality of experience” they’re delivering to users.
WP Engine provides solutions for all Core Web Vitals.
While the update rolled out gradually in the summer of 2021, that roll-out is now complete and site owners, developers, and marketers should all take note of the user-centric metrics that play a larger role in Google’s ranking systems.
If this is your first time hearing about “Core Web Vitals,” or if you’re aware of the update but still unsure of how to optimize, keep reading.
This article will dive into the details surrounding the coming changes and offer tips on how you can get ready. Here’s what we’ll cover:
- What are Core Web Vitals?
- What should you expect?
- Optimizing your sites for Core Web Vitals
- WP Engine and Core Web Vitals
What Are Core Web Vitals?
Core Web Vitals are a subset of the page experience signals included in Google’s larger Web Vitals initiative, which launched in 2020 and aims to provide unified guidance for quality signals that are “essential to delivering a great user experience on the web.”
While factors related to site performance aren’t new to Google’s algorithm—mobile responsiveness and secure browsing (HTTPS) have been ranking factors for years—the introduction of Core Web Vitals as a ranking factor expands the focus on performance with additional metrics representing distinct aspects of the user experience.
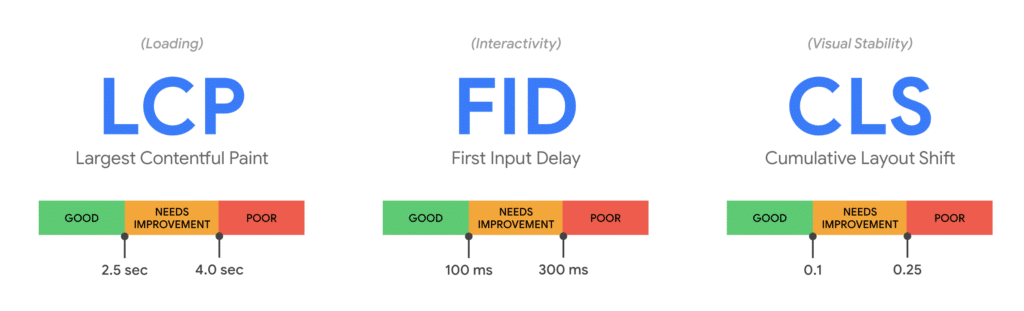
The list of Core Web Vitals is set to evolve over time, but the 2021 update focused on three areas: load speed, interactivity, and visual stability, with the introduction of these metrics:

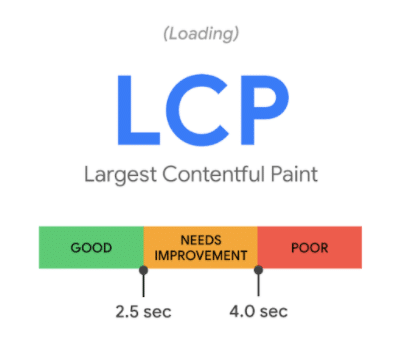
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when a page first starts loading.
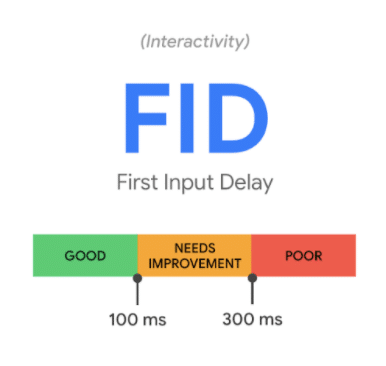
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Site owners can already measure these Core Web Vitals using many of Google’s web developer tools, including Lighthouse and PageSpeed Insights, or the Chrome User Experience Report, which collects anonymized, real user measurement data for each of the above metrics (and more).
One important note: make sure you’re viewing the “Mobile” results when measuring Core Web Vitals, as those are the results Google will use for ranking purposes. Check out this article for more information on the various measurement and tracking options you can put to use.
What Should You Expect?
As noted above, the page experience update (which introduced Core Web Vitals as a factor in Google’s ranking systems) rolled out gradually, beginning in mid-June 2021 and completed by the end of August.
Since the update, site owners may have seen some change in their rankings, although sites that were already optimizing user experience were unlikely to be caught off guard.
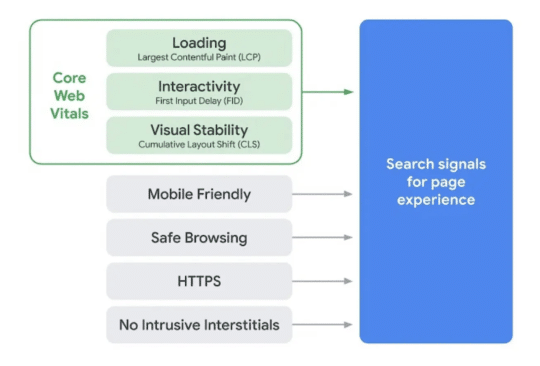
Overall, Core Web Vitals should be viewed as three specific factors that have joined Google’s larger list of page experience search signals with the ultimate goal of optimizing that experience for a website’s end-user.

While LCP, FID, and CLS will continue to play a growing role in user experience metrics, mobile responsiveness, site security, and other user experience factors will remain as important as ever, culminating in the larger ”page experience” that affects a site’s Google ranking.
Core Web Vitals also sits alongside mobile responsiveness, safe browsing, HTTPS, and no intrusive interstitials to inform the way Google rewards sites based on page experience.
If you’ve already focused on providing a great user experience across the sites you’ve built, optimizing for the page experience update shouldn’t be a huge departure from the efforts you already have in motion.
But if your sites are suffering from ongoing performance issues, or you’re building a new site and you’re not sure what to focus on, Core Web Vitals should be the spark you need to begin prioritizing user experience, and all the ingredients it requires.
Optimizing Your Sites for Core Web Vitals
Google recommends targeting the 75th percentile for LCP, FID, and CLS (for both mobile and desktop) to ensure an optimal experience for site users. If your sites aren’t hitting that threshold, or you’d like to do more to improve your Core Web Vitals scores, here are a few tips for optimizing each metric:
Largest Contentful Paint

LCP is based on the amount of time it takes to render the largest element on your page. Some of the most common causes of poor LCP include:
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow resource load times
- Client-side rendering
Sites with a lot of heavy elements, such as uncompressed images or unutilized plugins, may indeed experience less-than-ideal LCP. While the above areas offer plenty of opportunity for optimization and further research, you can typically improve each of them with these recommendations:
- Use a quality web host (with server resources capable of handling peak traffic)
- Utilize a global scale CDN
- Implement lazy loading
- Minify scripts and styles
- Compress images
There are also numerous plugins available that address each of these issues separately, For example, Smush is a popular plugin for compressing and lazy loading images (WordPress Core also supports lazy loading natively) and Autoptimize is a widely used plugin for minifying and lazy loading scripts and styles.
Local Pro, the #1 local development tool for WordPress which offers priority support and powerful pre-launch tools, also offers options for image compression. There are also some all-in-one plugins, such as WP Rocket, which provide a full suite of performance optimization tools, including caching.
One note of caution: If you’re using a combination of plugins to address performance issues, it’s important to ensure you’re not overlapping efforts (i.e. have two different plugins compressing images).
First Input Delay

FID measures the amount of time it takes for a browser to respond to a user action, such as clicking or tapping a link or button.
While Time to Interactive (TTI) is a similar metric, it measures the entire time it takes for a page to become fully interactive, whereas FID measures that first user interaction.
JavaScript is the number one cause of slow FID, and according to web.dev, a Google Developer resource site, you can undertake the following steps to try and improve it:
- Reduce the impact of third-party code
- Reduce JavaScript execution time
- Minimize main thread work
- Keep request counts low and transfer sizes small
Additionally, addressing some of the issues that cause slow LCP, such as image compression and script and style minification, will likely improve your FID as well.
The other big factor related to FID is third-party scripts running on your site. Similar to the warning about plugin overlap above, it’s important to make sure your plugins are only running code on the pages they need to run code on, and not loading scripts and styles on every single page of your site.
You can use Chrome or Firefox web developer tools to identify everything that’s loading on a specific web page. In doing so, you may find unnecessary code (or code that’s not important for your site). When you do, get rid of it!
Cumulative Layout Shift

A layout shift occurs when a visible element changes position from one rendered frame to the next. While it’s a bit of a departure from the emphasis on speed seen with LCP and FID, layout shifts are responsible for their fair share of frustrating user experiences.
Given the notoriety of layout shifts, CLS measures the total of all unexpected layout shifts on a page, which can be caused by resources being loaded asynchronously or DOM elements being dynamically added to the page above existing content.
This could include an image or video with unknown dimensions, a font that renders larger or smaller than its fallback, or a third-party ad or widget that dynamically resizes itself.
To fix those issues (which should help reduce layout shifts) and you can do the following:
- Include size attributes on images, videos, and iframes. This will “hold the space” required for an element while it’s loading.
- Reserve space for ads. This is basically the same as the bullet point above, but it’s worth a specific mention as ad injections can be a major contributor to CLS.
- Be careful with dynamically-injected content, such as email opt-ins and GDPR/cookie notices, etc. If you need this kind of content on your pages, you should dynamically inject it below the fold.
While the above are all common methods for improving CLS, you should also leverage PageSpeed Insights (or another Google assessment tool) to identify specific areas for improvement on your site.
Make sure and check out this helpful article for a ton of additional information about optimizing your sites and pages for Core Web Vitals.
Other Important Metrics
While LCP, FID, and CLS will be the focus of this summer’s update, they’re not the only metrics site owners should be aware of.
Even though they’re not directly included as Core Web Vitals, Time to First Byte (TTFB) and First Contentful Paint (FCP) both directly affect LCP and can help diagnose issues with your loading experience, including slow server response times or render-blocking resources.
Additionally, Total Blocking Time (TBT) and Time to Interactive (TTI) can help identify and diagnose interactivity issues that will impact FID.
WP Engine and Core Web Vitals
If you’re looking for a high-level view of what your WordPress site needs to ensure it’s delivering an optimal Core Web Vitals experience, the following three areas are key:
- Fast hardware and up-to-date software to provide better overall speed and uptime, as well as needed resources to handle uncached hits.
- A fast network that delivers page content quickly, ensuring optimal load times.
- Clean front-end code to reduce unwanted layout shifts and ensure a smooth user experience.
WP Engine provides solutions at all three layers, as well as the fastest TTFB on desktop and mobile among all WordPress providers. We’ve also been making a ton of improvements to those layers over the last year, including:
- Fast hardware: all WP Engine customers benefit from the latest version of PHP (7.4 or 8.0), WordPress-specific server configurations, and leading cloud solutions from Google Cloud Platform and Amazon Web Services. WP Engine also offers access to Google’s next-gen C2 hardware, which provides a more than 40% drop in server execution time and a powerful boost for both LCP and FID.
- Fast network: an integrated global CDN powered by Cloudflare, which is standard with every WP Engine plan, ensures WP Engine customers have a fast network that reduces LCP by reducing protocol overhead and bringing content closer to visitors. Our advanced security offering, Global Edge Security, further improves LCP with Argo smart traffic routing, and DDOS protection insulating your site from unwanted load.
- Clean front-end code: from our suite of StudioPress themes (also standard with every WP Engine plan), which are currently being optimized for Web Vitals, to headless front-ends, WP Engine offers solutions for both small and large sites, all built with Web Vitals and other user-centric metrics top of mind.
Our list of Genesis tools has also been geared specifically for the page experience update, including recent improvements to the Genesis Blocks plugin and Genesis Block theme, which help the Genesis Site Template achieve green LCP, FID, and CLS scores right out of the box.
In addition to all of the above features and tools, WP Engine provides a Technical Health Assessment (THA) for every new Dedicated WordPress Hosting customer. Along with other factors, this initial health assessment focuses on front-end performance, specifically looking at Google PageSpeed Insights.
While the assessment is designed to look at sites holistically and ensures customers are following best practices across their front-end, back-end, and database, specific callouts tied to Core Web Vitals will soon be included in the THA process as well.
Building a Seamless User Experience
Regardless of its immediate effect, Core Web Vitals and the page experience update represent a significant, ongoing change to Google’s ranking systems and a larger, rapidly growing focus on user experience.
Google rankings are a huge factor for websites, but beyond that (and truly the larger point Google is driving home with its Web Vitals initiative), sites that provide a smooth, seamless user experience are now the industry standard, and outside of rankings or metrics scores, your sites—and your business—will benefit from building with your end users in mind.
From higher conversions and stronger engagement to better overall SEO, optimizing for Core Web Vitals is a great way to get there. If you’re struggling with site performance or simply want to make sure you’re ready for this coming change, WP Engine is here to help. Speak to a representative today if you’d like to find out more.
Speed up Your Website with WP Engine
Ready to ace Google’s Core Web Vitals assessment? Put an end to performance issues with the world’s fastest managed hosting platform for WordPress. Learn more about WP Engine and the ways we can help power all your digital ambitions.
Start the conversation.