

Improve WordPress Speed and Performance
The Key to Maximizing Value for Your Clients
Your client’s website is a key tool in their marketing arsenal. Empower them to make the most of it.
It’s never a great feeling when you realize an avoidable mistake led to a frustrating, buggy experience on a client’s website. And as upsetting as it may be for you—just imagine what their customers are thinking.
77% of consumers
say loading speed impacts purchase behavior.
One study found that at least 77% of consumers acknowledge a page’s loading speed can influence their pre- and post-purchase behavior—whether it’s their decision to buy, return for repeat business, or recommend a brand to a friend.
As an agency, your clients count on you to provide reliable, sturdy, and flexible web experiences that meet the rapidly changing demands of the digital marketplace. Providing that level of assurance is a big part of the value you bring as an agency—if not the largest.
Thankfully, the versatility of WordPress can make this endeavor relatively straightforward, with a few minor tweaks, plugins, and other freely available tools. Below, we’ll review some results-driven best practices that any agency can implement to ensure they get the most from their WordPress builds.
ABT: Always be testing

Managing load times can involve a considerable amount of experimentation. That’s why it’s always a good idea to develop initial benchmarks, which can then serve as a comparison point for future changes.
Benchmarking is a crucial step before making any changes to your WordPress site. Never skip it!
One particularly helpful set benchmarking metrics is Google’s Core Web Vitals, which are three key metrics that provide insights into aspects of site and page performance that affect user experience, such as page loading speed, interactivity, and visual stability. Striving for improvement with these elements will not only boost the load time of your clients’ websites, but their overall search ranking.
The three Core Web Vitals metrics are:
- Largest Contentful Paint (LCP): LCP measures the time it takes for the largest content element visible in the viewport to load—this is typically the main content of the page, such as an image, video, or large block of text. Google recommends striving for a score of less than 2.5 seconds, with 2.5 to 4.0 seconds indicating room for improvement. Anything above 4.0 seconds is considered “Poor.”
- Interaction to Next Paint (INP): INP tracks the time it takes for a webpage to respond visually to user interactions, such as clicks, taps, or key presses. Ideally, reactions like these should take less than 200 milliseconds, with anything more than 500 considered “Poor.”
- Cumulative Layout Shift (CLS): CLS records how often elements on a page unexpectedly move, which can be jarring and frustrating for some users. Google recommends striving for a score of 0.1 or less. Note: CLS is a unitless measure that reflects the combined movement of all unstable elements during the page’s lifetime.
You can use tools like the Google Search Console to measure and track these benchmarks, reflecting data mined from actual user experiences in the field. You’ll not only get deeper insights into how visitors are interacting with your site, but likely identify areas for potential improvement.
If you’re troubleshooting your site, Google PageSpeed Insights is another essential resource that can provide diagnostic feedback via a simulated build of your website.. Rather than relying solely on field data, PageSpeed Insights allows for dynamic testing for optimization, without any changes going live before they’re ready.
After documenting the present state of the site’s performance, obvious areas for improvement will likely be apparent. Whatever the results, this data empowers your agency to make informed changes as you optimize your clients’ sites.
Plugins: Helping or hurting?
Plugins are one of the standout elements of WordPress, supported by a vibrant community of open-source developers dedicated to enhancing the platform with a wide range of flexible, third-party tools.
Thatsaid, given the vast array of options, administrators can often find themselves slipping into a “kid in a candy store” mentality. While it’s easy to understand why a user may want to employ as many pluginsas possible, this can quickly lead to its own set of problems. Just one bad apple can cause significant lag time.
It’s why performance should always be a primary focus when determining which plugins to incorporate into a build. Always run tests against your benchmarks when adding new plugins, and consider whether any existing plugins may be dragging the client’s site speed down to suboptimal or unacceptable levels.
Of course, none of this is to say you should avoid plugins entirely—far from it. Many of them are capable of delivering significant improvements to both your site performance and user experience. Query Monitor—an essential tool that analyzes each plugins’ individual impact on loading times—should be a cornerstone of every build.
At the same time, stay alert for any creeping negative impacts from the plugins you already use, and act accordingly when making new changes in the future.

If plugins are dragging down site performance and your client simply can’t live without them, don’t worry—all hope is not lost. Contact your hosting provider to discuss increasing server memory, or other WordPress optimization packages they may have available.
Monitor your cache settings
Both server- and client-side caching can drastically improve your site’s load times, so make sure you’re taking full advantage of their capabilities.
- Client caching: When the user loads your site for the first time, their browser will download your static assets to their local system. Users will now have these files loaded and ready to go during any subsequent visits, leading to a speedier experience.
- Server caching: Rather than processing a PHP script, querying the database, and assembling your site each time a user logs on, this approach allows the server to instead load and send a pre-assembled copy of your page. This reduces the strain on your system resources, while expediting load times for your users.
Since both methods provide a speedy edge to your site, it’s crucial to keep an eye out for any plugins or third-party themes that may alter your server’s default cache settings. It’s not always obvious when a plugin or theme disables caching, so connect with your hosting team to determine which caching options will work best for your clients’ sites.
If you use a managed hosting provider, consider asking what kinds of cache optimizations they may have available. For example, WP Engine provides all customers with proprietary frontend caching via EverCache, as well as the ability to create custom page variations within a page cache, allowing users to see unique content dynamically.
Finally, in an eCommerce context, caching can entail an artful balance between offering a dynamic experience for your shoppers, while retaining the performance benefits that caching can provide. Assets like product descriptions or price—which are less likely to change—can be cached for speedy load times. Other security-sensitive or personalized assets—the checkout page, product recommendations—will then load from the server (EverCache is perfect for addressing these kinds of issues).
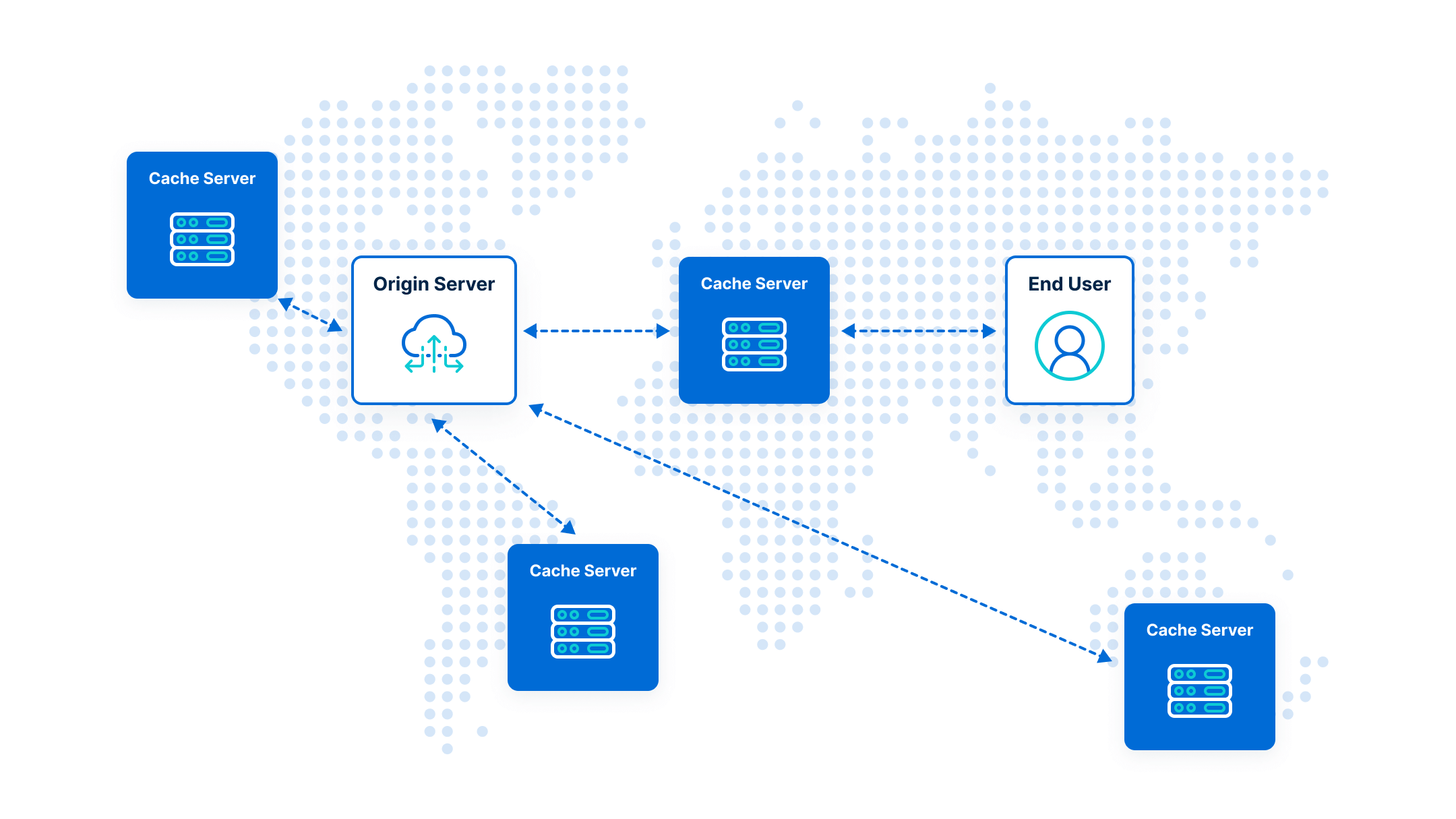
Use a content delivery network

When ordering a package online, would you prefer they shipped the item from a warehouse 300 miles away—or 3,000?
The same question applies to your clients’ digital properties and their global audience. A content delivery network (CDN) is a network that automatically delivers a site’s assets from different locations, based on the user’s location. For example, a CDN could connect a visitor from Barcelona to a datacenter in London or Paris, instead of San Francisco.
Some of the most popular CDNs include Amazon Web Services, CloudFlare, and MaxCDN, with most offering free versions of their services. At WP Engine, we offer CDN services bundled with all of our plans, including tools like Page Speed Boost, which can significantly leverage the power of your content distribution network.
Optimize your static assets
Jumbo-sized photos, verbose code, and other clunky assets can sadly turn your website’s performance into a sluggish mess. Let’s take a look at the best ways to address some common culprits.
Images
While they tend to be the largest files on any page, most browsers will load images asynchronously with the rest of your assets. While that can help with the perceived performance of your website, it’s still important to ensure they are optimally compressed and minimally used. Additionally, transitioning from legacy image formats like JPEG and PNG to next-gen formats such as WEBP and AVIF can significantly improve your page load times (and even image quality).
While external tools to do this are available, installing a program directly into your CMS can help your team avoid common headaches, while keeping this critical process as automated as possible. WP Engine’s Page Speed Boost is a great way to not only automate the compression of images, but all three assets mentioned in this section—and also update your image formats to conform with present best practices.
CSS
Don’t lose sleep if you’re not using the latest and greatest methodology, but do establish standards—and stick to them—when writing or updating your CSS code. In particular, always compress these files before taking them live, including the removal of any unused sectors that may bog down load times.
Establishing a good development workflow when designing sites can make this process easy, especially if you’re using a pre-processor like Sass.
We also recommend PostCSS, a JavaScript utility for transforming CSS. Three helpful plugins include postcss-cssnext, postcss-import, and postcss-preset-env —these can help you provide browser support, concatenate files, and minify CSS based on your environment. There is also a postcss-sass plugin which will let you use the Sass language.
Don’t forget to lint your styles though—Stylelint is a great tool for monitoring the quality of your CSS, especially when paired with the stylelint-sass plugin. If you feel it’s easier to manage these tasks with a task runner, we recommend Gulp, where you can choose gulp-sass, gulp-postcss, and gulp-stylelint plugins, and more.
JavaScript
The ideal: Serve modern, minified JavaScript that supports the site’s necessary level of interactivity, while avoiding the delivery of any excess code that will slow down your users.
To achieve this, think about the order of your JavaScript files. If possible, consider adding critical library and framework JavaScript in the <head>, before any files that may depend on them to run. Non-critical scripts, on the other hand, can be placed at the end of the <body>, or tagged with “async” or “defer” attributes.
Google Chrome’s Lighthouse can also act as a guide for monitoring the performance of your JavaScript, identifying issues like calling too many files, ineffective files, or dragging your rendering speed.
Bear in mind: Third-party WordPress plugins can also bloat your document with unminified blocking JavaScript files, so regularly evaluate plugins and use Lighthouse to find any files that are hurting your performance.

Keep it simple: Writing effective theme logic
IF you keep your theme logic simple and “to the point,” THEN you should see a significant increase in your backend performance. Excessive logic loops (if, else, etc.) can consume a great deal of memory, and will slow your pages to an unsatisfying crawl. One tool we’ve found useful for minimizing these effects is the Transients API. WordPress transients store temporarily cached data, which means your logic only has to run once (i.e. upon a first visit) with the results then stored in your database for future use.
Select the best host for the job
Finally: Does your hosting package align with your clients’ need for speed?
While commodity hosting plans may seem like an upfront bargain, the approach can often lead to hidden drawbacks: namely, the risk of either slow, irregular performance with increased periods of downtime or spending too much time managing the server or hosting account to avoid these issues. Not to mention all of the associated opportunity costs along the way.
By opting instead for a managed hosting platform built for WordPress, like WP Engine, users get top performance for even the highest-trafficked websites. Servers custom-tailored for WordPress include features like:
- robust caching,
- content delivery networks,
- one-click staging,
- free automated migrations,
- expert customer support
- and other built-in features laser-focused on optimizing your build’s performance
In fact, managed hosting for WordPress can significantly enhance your speed and reliability by as much as 50%.
Ready To Get Started?
If you’re an agency juggling dozens, if not hundreds, of different client websites, you likely know just how important it is to get these optimizations right—on the first try, no less. And getting it right at scale? Not always easy.
That’s why a partnership with a managed hosting platform like WP Engine can not only significantly improve the performance of your client sites, but empower your team to focus on what they do best: delighting your clients, not the ins-and-outs of web caching.
We also offer extensive benefits to our agency partners, including a dedicated partner success manager for members in need of more specific assistance or solutions. If you’re trying to improve your clients’ web experience while streamlining your backend workload, we’re here to help.
Interested in learning more? Chat directly with a dedicated agency specialist to get started.

