Page Speed Boost (PSB)
Page Speed Boost (PSB) is a powerful optimization tool that will help speed up a WordPress® site on WP Engine.1 With just a few clicks, it enhances the website’s performance by compressing, caching, and optimizing resources.
Page Speed Boost can be purchased for most Shared and Premium plans from the Modify Plan page. At this time it cannot be added to WP Engine Headless Platform plans. PSB product pricing is based on number of licenses.
About
Page Speed Boost is a performance WordPress plugin that automatically handles cloud-based optimization of the frontend of your website through:
Caching
- Advanced Caching – Advanced caching involves storing pre-rendered or optimized versions of your website’s pages and assets, allowing for faster delivery to visitors. This helps reduce server load and improve page load times.
- Smart Cache Invalidation – Smart cache invalidation automatically clears and updates cached content that is related to a page that you have just purged. It ensures that visitors always see the latest version of your site without manually purging caches.
- Cookie and Device Aware Caching – Page Speed Boost (PSB) creates separate cache files for versions on your site on mobile and tablet, to offer optimal speed and performance regardless of the device of your site visitors.
- Browser Caching – Browser caching stores frequently used website resources (e.g., images, scripts) in a visitor’s browser, Page Speed Boost (PSB) will set the appropriate caching headers for you automatically, so the browser caching occurs without any problems and users are served with content faster within the session.
- Automatic Cache Warmup – Automatic cache warmup ensures that caches are pre-filled with the most important content, improving the initial loading speed of your website.
- Ignore Standard Parameters – Page Speed Boost (PSB) will ignore your UTM parameters by default, utilizing your optimization resources in the most efficient way.
CDN
- GZIP and Brotli Compression – GZip and Brotli are compression algorithms that reduce the size of web resources (e.g., HTML, CSS, JavaScript) before they are sent to the browser, resulting in faster load times.
- Global CDN – A global CDN distributes your website’s content across multiple servers worldwide. This reduces latency and ensures fast content delivery to visitors, regardless of their location.
- HTTP/3 Compatibility – Page Speed Boost (PSB) optimizes your website to take advantage of the HTTP/2 protocol, which enables faster and more efficient communication between the browser and server.
Fonts
- Optimized Font Rendering – The browser initially displays the text using a fallback font. Then, as soon as the web font is fully loaded, it swaps the text to use the desired web font. This approach is designed to reduce the time users spend looking at either an unstyled text or a blank space.
- Deferred Font Loading – Deferred font loading delays the loading of non-essential fonts until after the main content has loaded, improving initial page load times.
Image Optimization
- Lossy Compression – The images are compressed, keeping 80% of its quality so that the visual quality of the image is preserved, while it greatly decreases the size of the image.
- Lazy Loading of Images – Lazy loading prioritizes the images you are currently viewing, saving up bandwidth and improving content delivery.
- Lazy Loading of iframe – Lazy loading delays the loading of iframes, and videos (automatically detecting YouTube videos) until they come into the viewport, saving bandwidth and improving page performance.
- Lazy Loading of Videos – Lazy loading delays the loading of videos (automatically detecting YouTube and Vimeo videos) until they come into the viewport, saving bandwidth and improving page performance.
- Lazy Loading for Background images – Delays the loading of background images until they come closer to the viewport, which gives you an additional boost in performance.
- WebP Conversion – WebP is a modern image format that offers better compression and quality than traditional formats like JPEG and PNG. Page Speed Boost (PSB) converts images to WebP for faster loading.
HTML
- HTML Minification – HTML minification removes unnecessary code and whitespace from HTML files, reducing their size and improving page load times.
- HTML Compression – HTML compression uses compression algorithms to reduce the size of HTML files for faster delivery to the browser.
- Preloading and Prefetching – Upon hover on a link on an already optimized page, Page Speed Boost (PSB) preloads the page for optimal speed performance.
CSS
- CSS Combining – CSS combining merges multiple CSS files into a single file, reducing the number of HTTP requests and speeding up page loading.
- Generate Critical CSS – Above-the-fold critical CSS is the CSS required to render the visible part of a webpage. Page Speed Boost optimizes the delivery of critical CSS for faster rendering.
- CSS Minification – CSS minification removes unnecessary characters and whitespace from CSS files, reducing their size and improving load times.
- CSS Compression – CSS compression further reduces the size of CSS files using compression algorithms like GZip or Brotli.
JavaScript
- Advanced Resource Loader – The resource loader rearranges the way resources are fed to the main thread. This is done to take advantage of modern CPU’s multi-core nature by offloading tasks away from the main thread.
- Deferred Loading – Deferred loading delays the loading of non-critical JavaScript files, allowing the main content to load first for a faster initial page rendering.
- JS Compression – JS minification is the process of removing unnecessary characters and whitespace from JavaScript code without altering its functionality. This results in a smaller file size, which can significantly improve the load time of web pages.
- JS Minification – JS compression is a technique that further reduces the size of JavaScript files by applying data compression algorithms, such as GZip or Brotli, to the code. Unlike minification, which focuses on removing unnecessary characters, compression reduces the file size by encoding the code in a more compact format
After purchasing and enabling on the environment of choice via the User Portal, the WP Engine Page Speed Boost WordPress plugin will be installed automatically.
Enable
NOTE
After purchasing a license, we highly recommend enabling and testing in a Staging or Development environment first. This will be used to test compatibility rather than performance scores.
To enable Page Speed Boost on an environment:
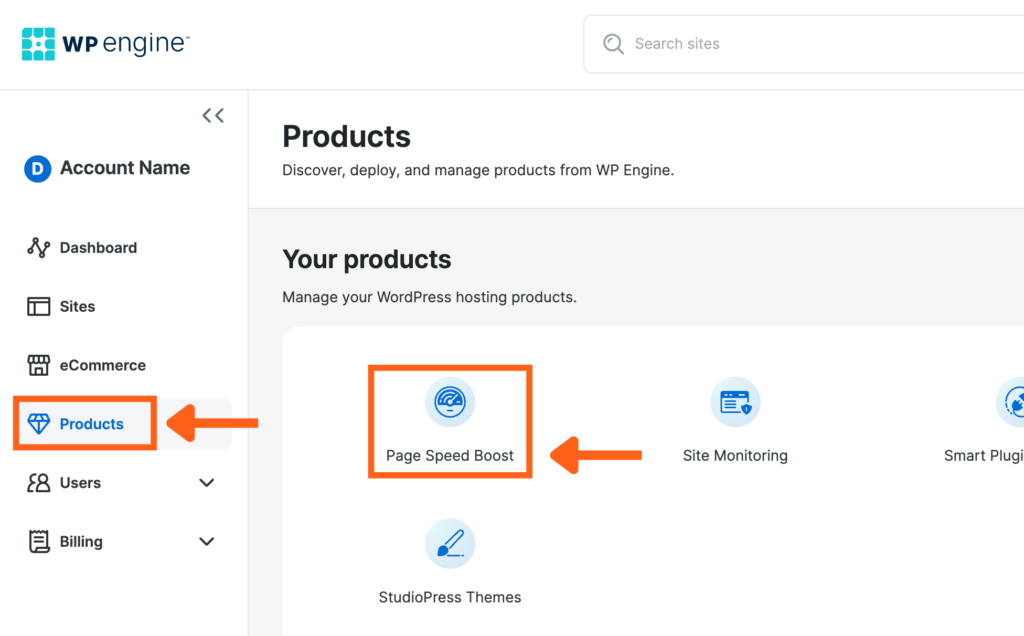
- From the User Portal, choose Products in the main sidebar menu
- Click Page Speed Boost under Your products
- Access this page directly at: https://my.wpengine.com/products/page_speed_boost

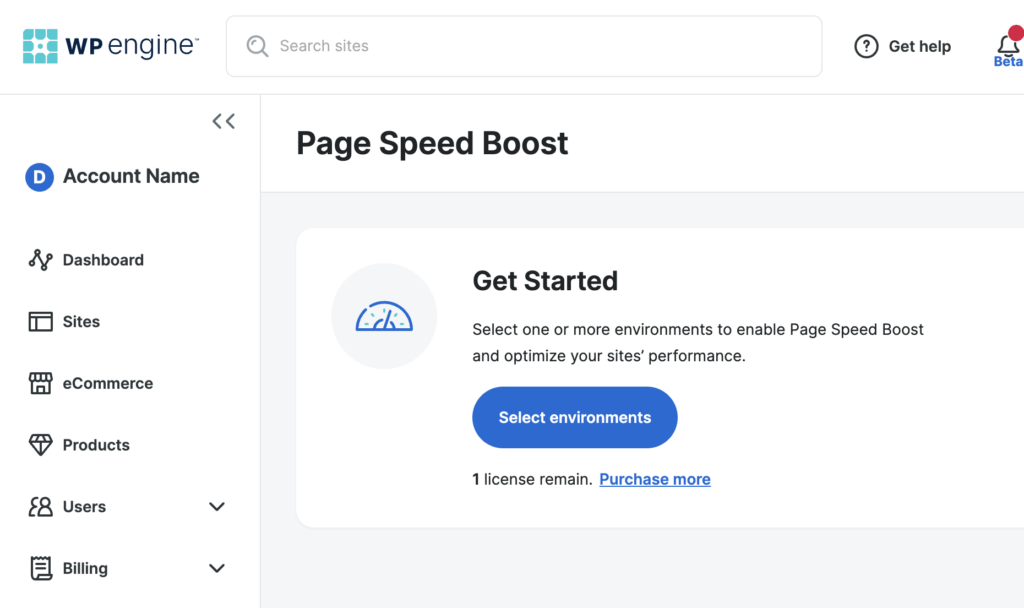
- Click Select environments

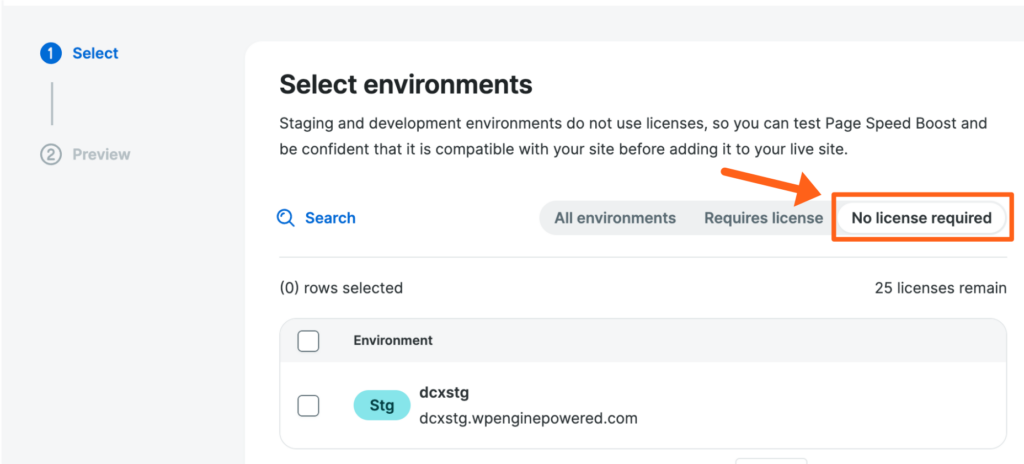
- (Optional) It’s recommended to test Page Speed Boost on a Staging or Development environment before applying it to Production. Click No license required to view Staging and Development environments. Note that the performance benefits on Stg/Dev will not be as great, and testing here should simply be done for overall compatibility with the Production environment. Page Speed Boost must be purchased for the account before the No license required option will be available.

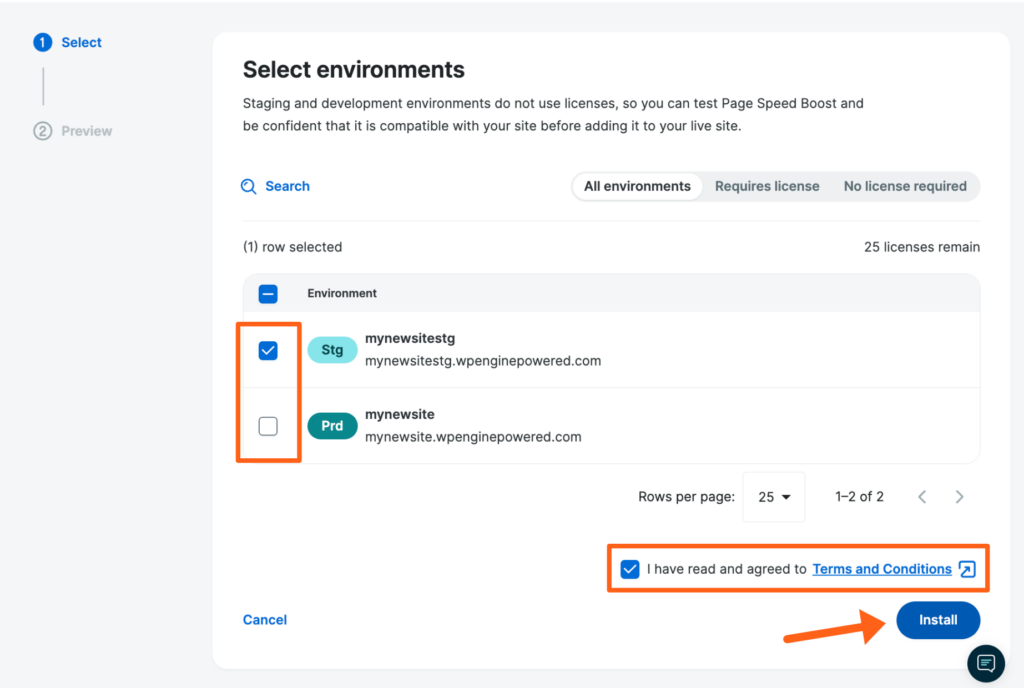
- Check the box(es) of the environment(s) to enable Page Speed Boost on, read and agree to the Terms and Conditions, and click Install
- You will see a popup progress bar while the Page Speed Boost plugin is being installed on the selected environments. Wait for this to finish to see the next steps.


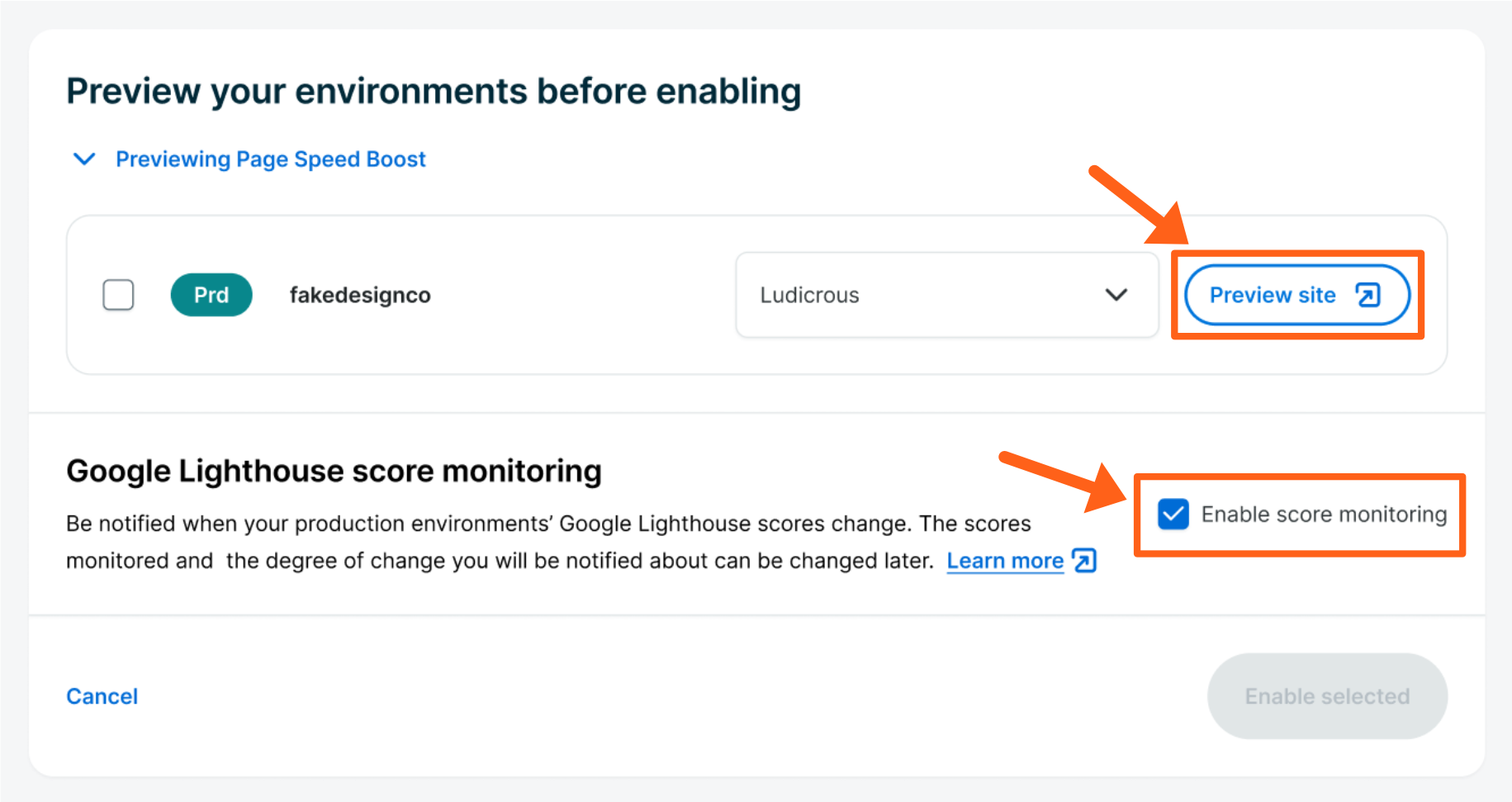
- Click Preview Site next to an environment name to preview how the site will display when Page Speed Boost is enabled.
- This will open the environment’s url for previewing with the
?testnitro=1query string appended to it.- example: https://mynewsite.wpenginepowered.com?testnitro=1
- This will open the environment’s url for previewing with the
- You also have the option to choose whether you want to enable or disable Google Lighthouse score monitoring during this step also. You can change this later for each environment from the Page Speed Boost product page later if you change your mind.

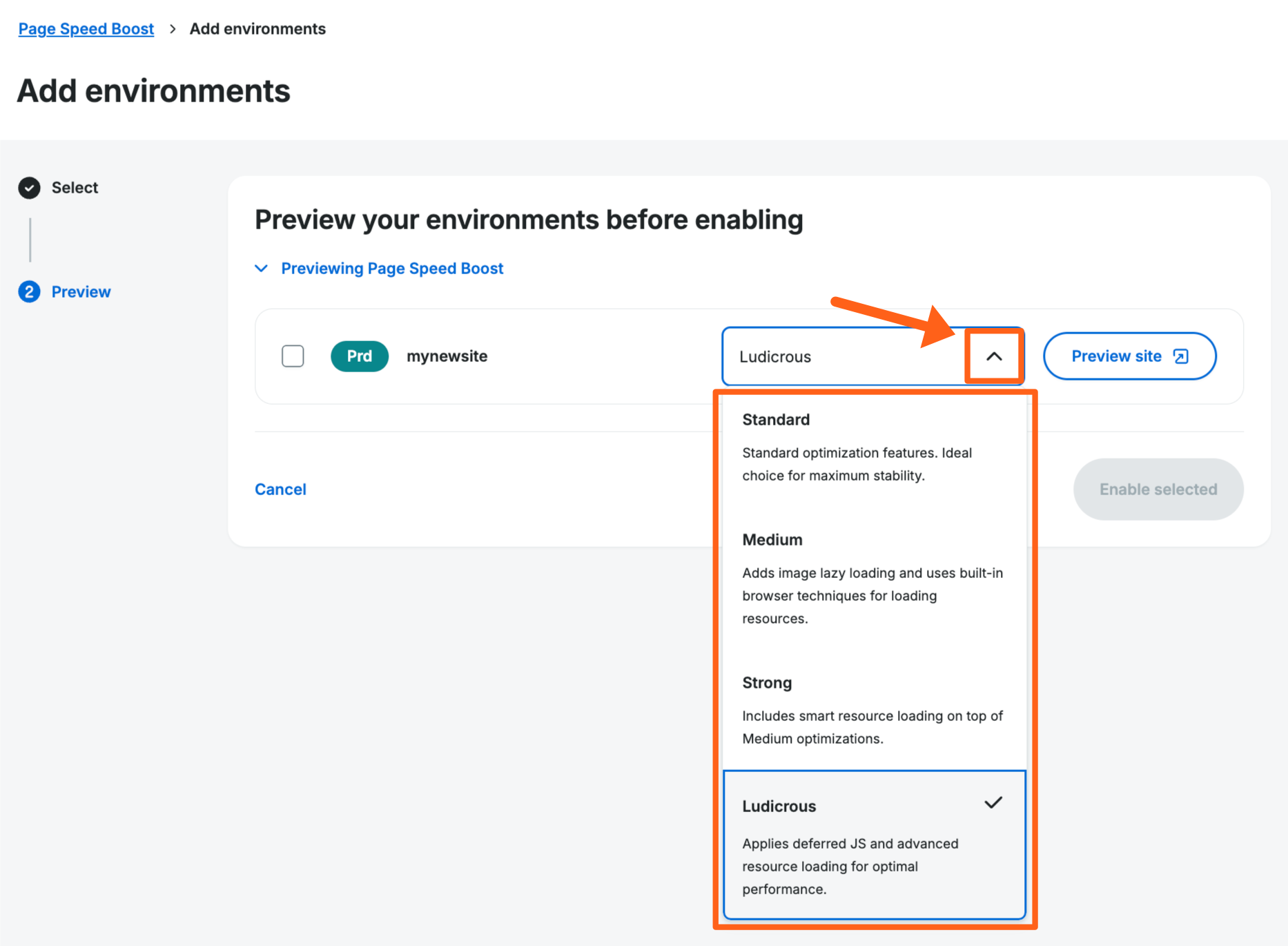
- If there are no issues on the preview, continue to the next step. If there are issues on the site preview you can choose a different Optimization Mode with the directions below or enable Page Speed Boost and then try Custom Settings.
- Expand the dropdown to and select one of the other optimization modes. This will make some changes that might work better for the site.
- Optimization Modes (view table under Optimization Mode Settings below for more details):
- Standard: Standard optimization features. Ideal choice for maximum stability.
- Medium: Adds image lazing loading and uses built-in browser techniques for loading resources.
- Strong: Includes smart resource loading on top of Medium optimizations.
- Ludicrous: Applies deferred JS and advanced resource loading for optimal performance.

- Click Preview Site again. (If the site preview is still open, refresh the page to see the changes.)
- This process can be repeated through the available configurations until the site displays properly. Once satisfied, proceed to the next step.
- Optimization Modes (view table under Optimization Mode Settings below for more details):
- Expand the dropdown to and select one of the other optimization modes. This will make some changes that might work better for the site.
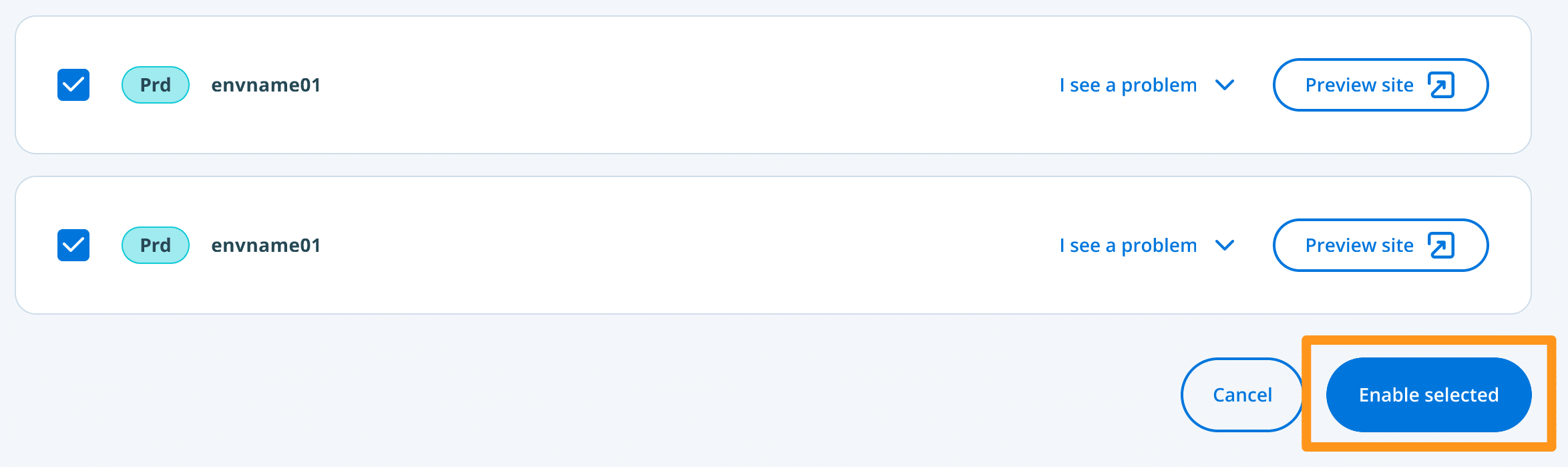
- Click Enable Selected

The plugin will be automatically installed on the selected environment(s) and no further configuration is required. Performance improvements may take some time before becoming visible.
Page Speed Boost Statuses
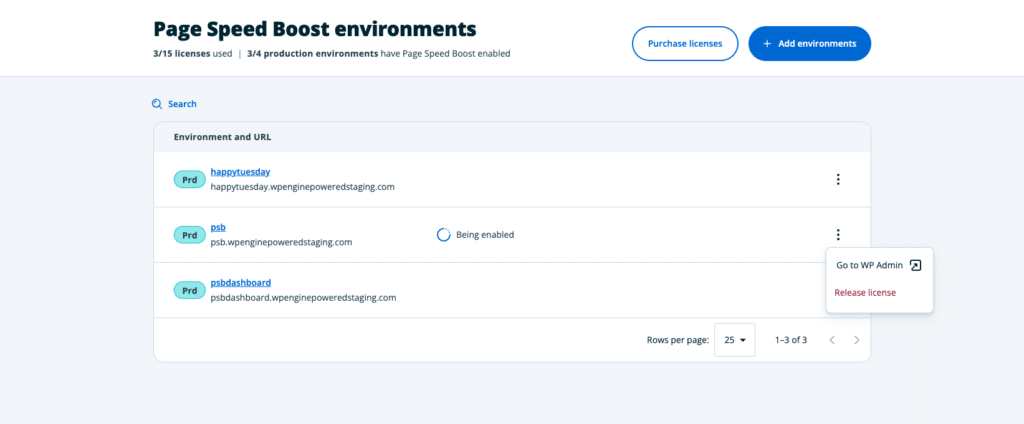
Being enabled – Page Speed Boost is currently being provisioned for this site. This environment counts toward the account license limit.
Failed to enable – Page Speed Boost failed to be installed on the environment. This environment is not counted towards the account license limit.
Being disabled – Page Speed Boost is currently being removed from this environment. This is typically faster than enabling. This environment counts toward the account license limit.
Failed to disable – Page Speed Boost is not currently installed on the environment. This environment does not count toward the account license limit.
Missing or inactive – Page Speed Boost is active but Smart Plugin Manager has not yet detected the plugin. Click Refresh to update plugin information.
Syncing plugin data – Page Speed Boost shows this message during the enabling process and is related to the missing or inactive section above. After the PSB installation, we schedule the SPM sync to update information about the plugins status. This will take some time before the sync finishes.
Page Speed Boost Cache
Page Speed Boost compresses and optimizes files, then stores those in an independent cache. Purging this cache can help with visual discrepancies and displaying recent updates.
To purge Page Speed Boost cache when logged into your website:
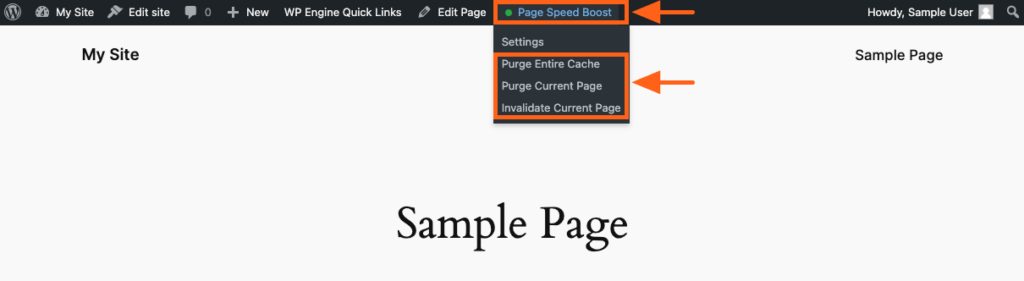
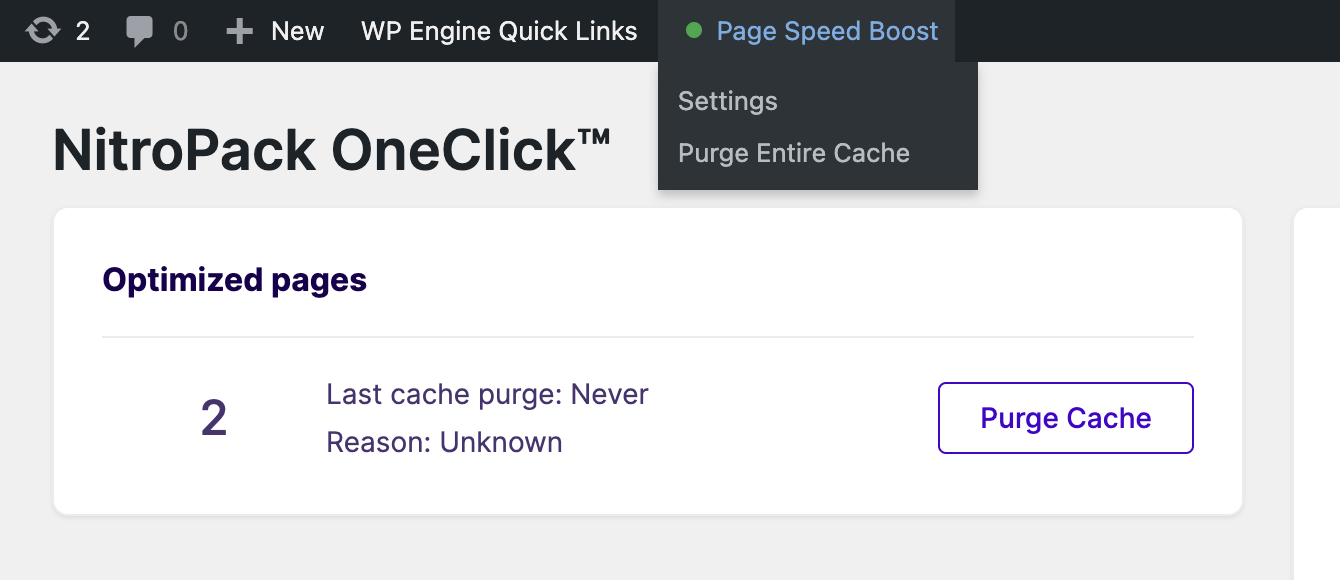
- Locate Page Speed Boost in the top menu bar of the wp-admin
- Select the option you would like to use:
- Purge Entire Cache: Select this option to purge the cache for the entire website. This option is visible from both the front end and the wp-admin area of your website.
- Purge Current Page: Select this option to delete the page you are currently viewing from the cache. This means your website visitors will immediately see the updated content, however, it will not be optimized until Page Speed Boost prepares the newly optimized content. Usually, this takes between a few seconds to a few minutes. This option is only visible from the front end of your website.
- Invalidate Current Page: Select this option to mark the cached content on the page you are currently viewing as “stale,” but keep serving it until newly optimized content is available. As a result, visitors will always see optimized content, even though it may be outdated for a short while. This option is only visible from the front end of your website.

Page Speed Boost cache can also be cleared from the User Portal:
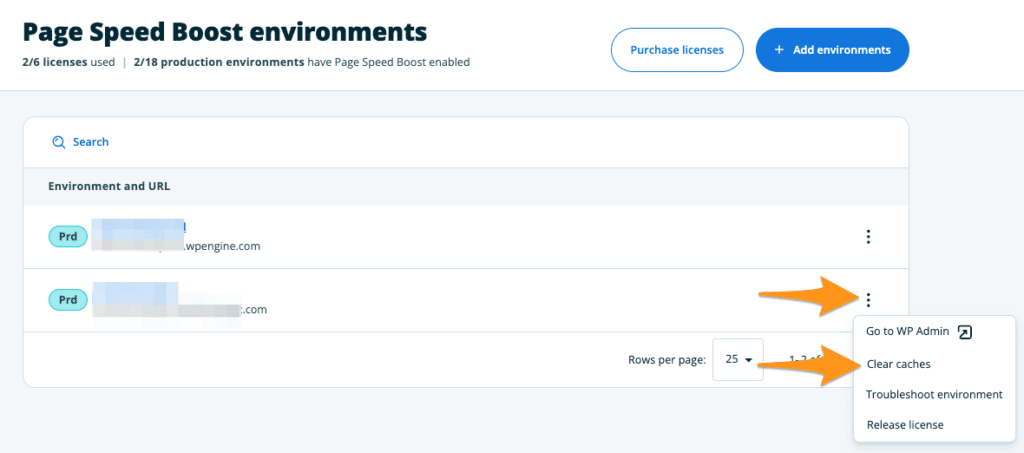
- From the User Portal, choose Products in the main menu
- Click Page Speed Boost under Your products
- Access this page directly at: https://my.wpengine.com/products/page_speed_boost
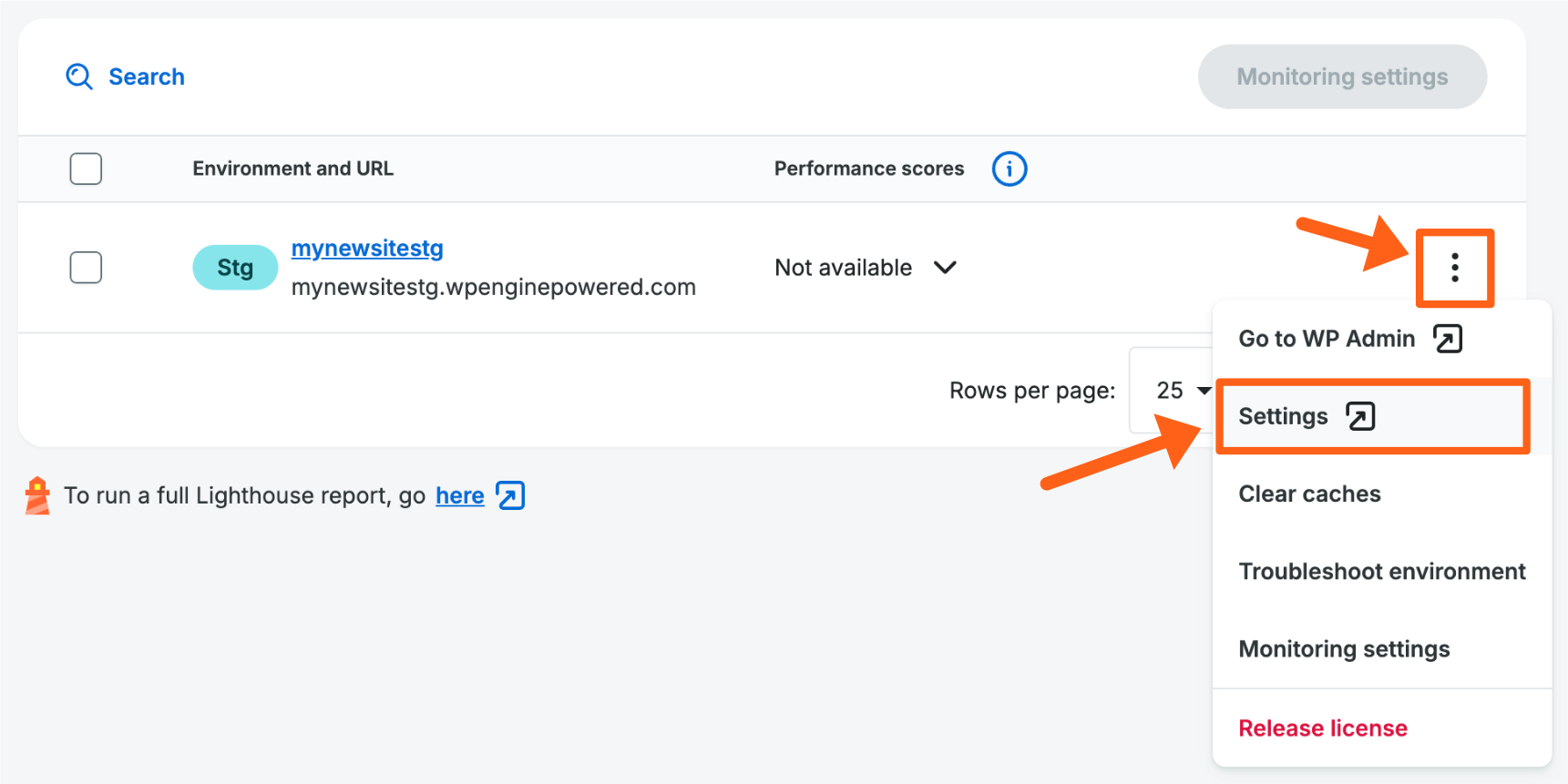
- Next to the environment, click the 3 dot menu icon
- Select Clear caches

NOTE
Page Speed Boost cache is included when using the Clear all caches buttons on the Cache page. Learn more here.
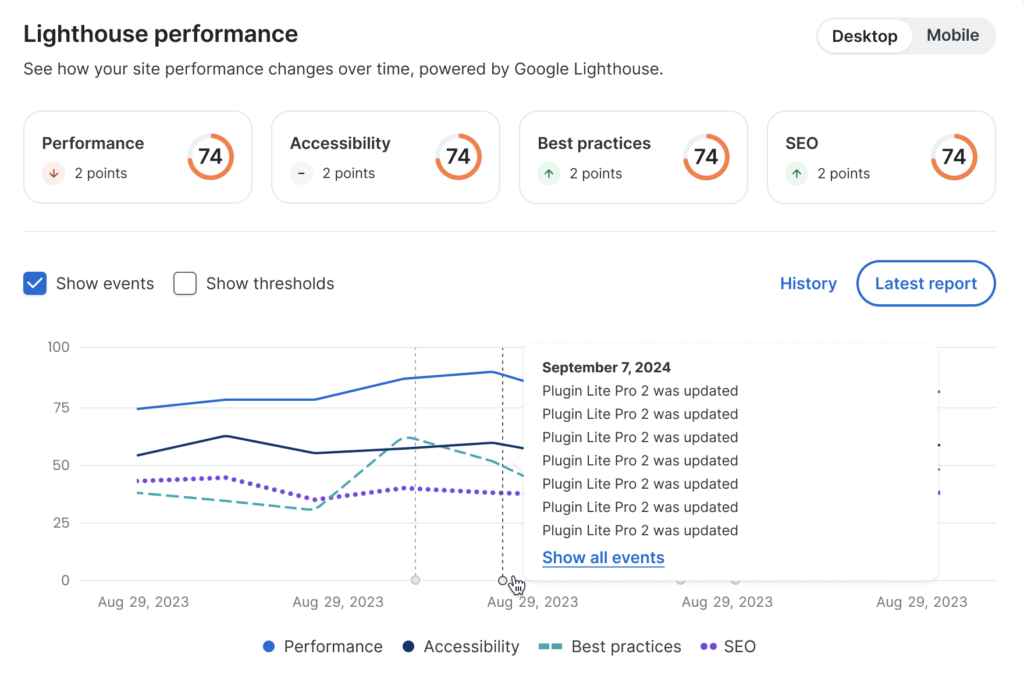
Lighthouse Events
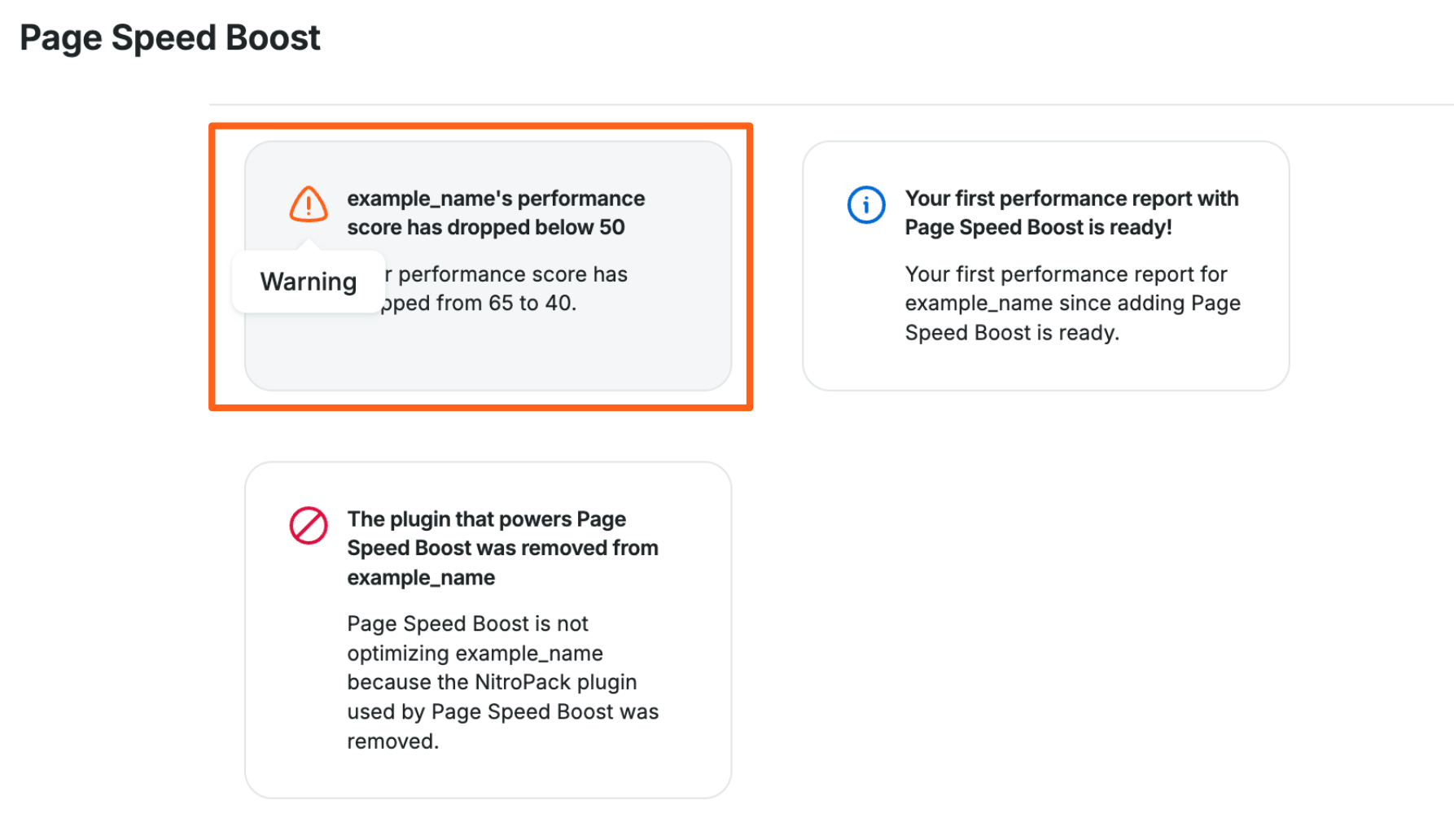
We’re now showing Events on the Lighthouse Performance graph. The graph shows on the Performance page for an environment. The Events will show for an environment if you have our Page Speed Boost product, and Lighthouse Monitoring both enabled for the environment.
The Events are updates to the site which you can take into consideration when investigating score changes on a specific day. Also consider reviewing Events on days prior to a score change to account for the timing of the daily score measurement and different types of cache, etc.
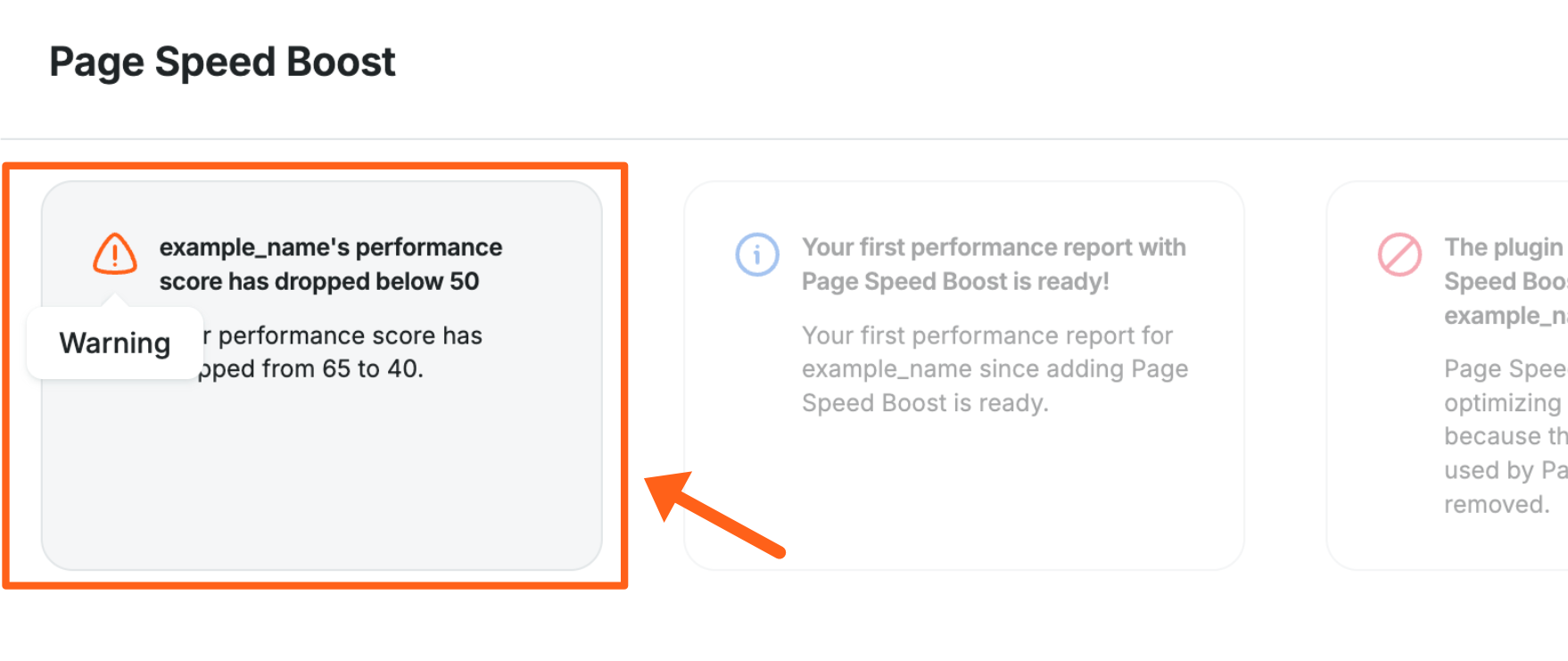
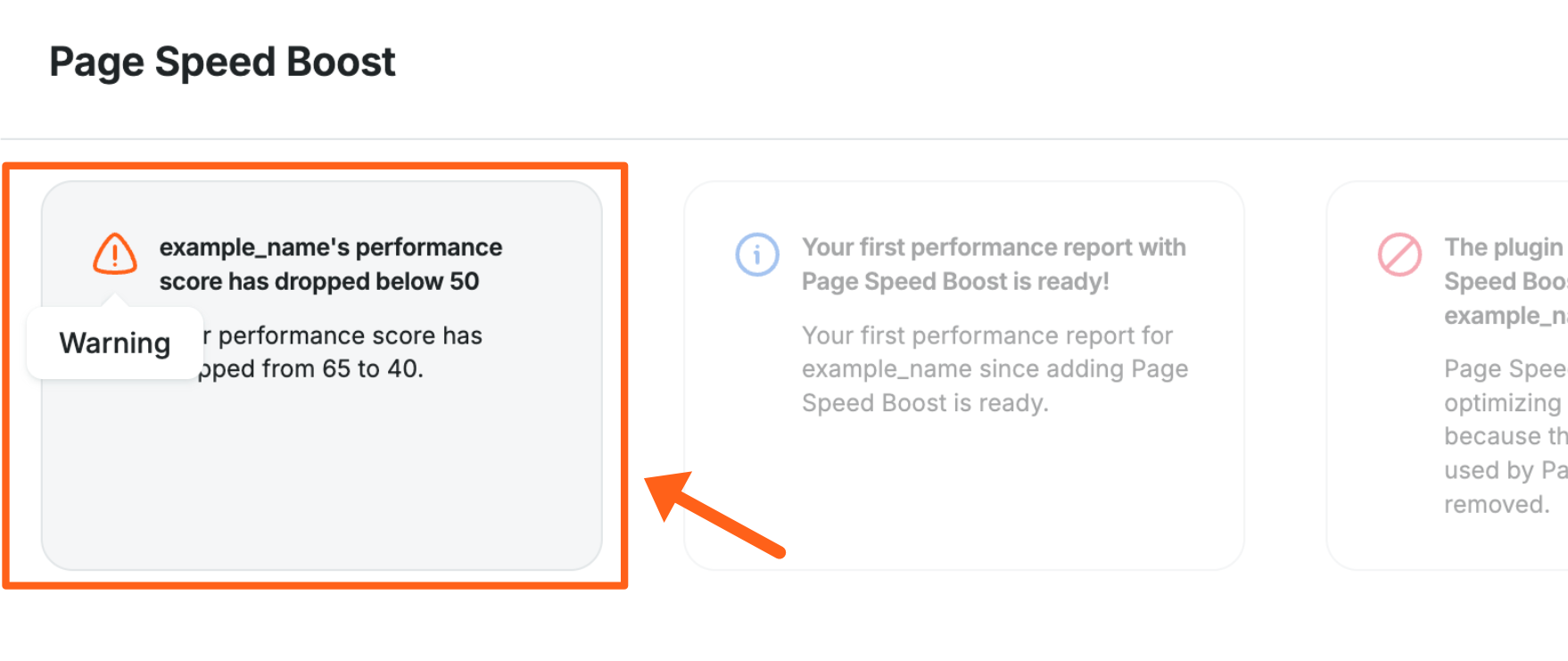
You’ll see a dotted vertical line with a small circle at the bottom, when there is a day with Events on the graph. If you hover on the circle you’ll see the hover card with the list of events as shown below.

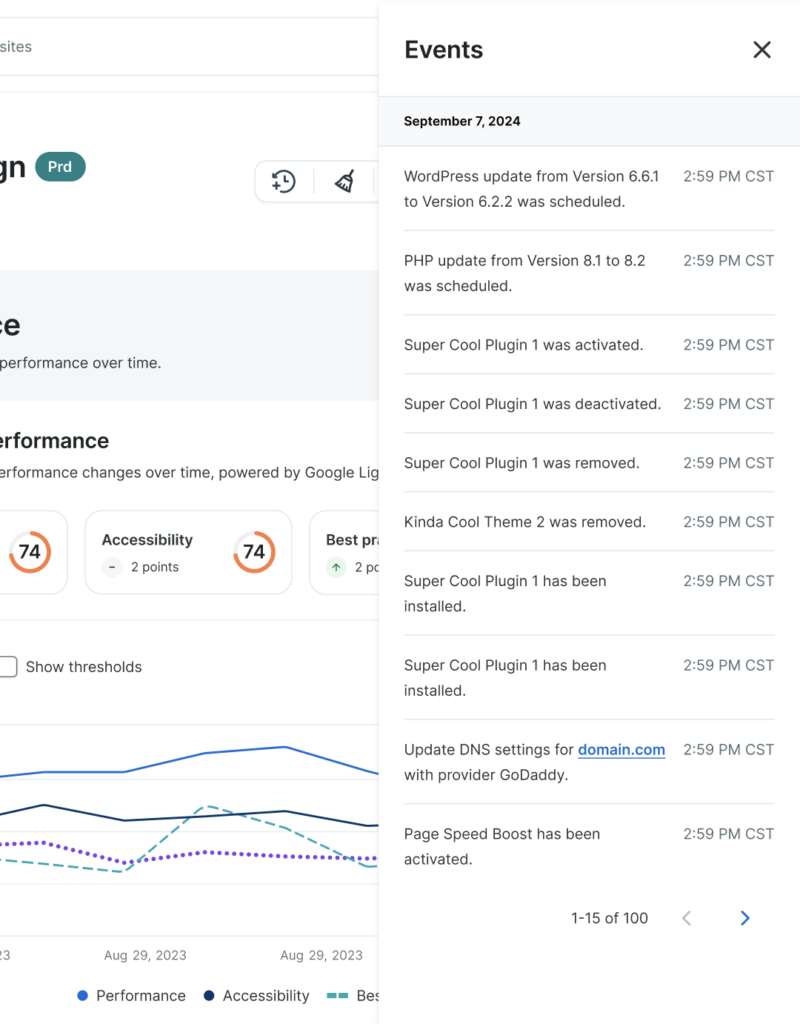
If there is a long list of Events, you can click Show all events to get a pop-out sidebar with the full list.

Monitoring Settings
You can now get notifications when your Google Lighthouse scores change. You can customize the notifications by environment or in bulk for multiple environments, and receive notifications through the WP Engine User Portal, email, or the Slack app.
The two thresholds you can choose from are the score dropping by a number of points, or the score dropping below a number. You can customize each threshold for all of the Lighthouse score categories (Performance, Accessibility, Best practices, SEO). You can also choose which of the 4 categories you want to track.
Default Settings
Score drops by a specified number of points
- Performance – 6
- Accessibility – 3
- Best practices – 4
- SEO – 5
Score falls below a specified score
- Performance – 50
- Accessibility – 50
- Best practices – 50
- SEO – 50
Customize Settings
- In the User Portal go to the Products page in the left sidebar
- Click on Page Speed Boost under Your products
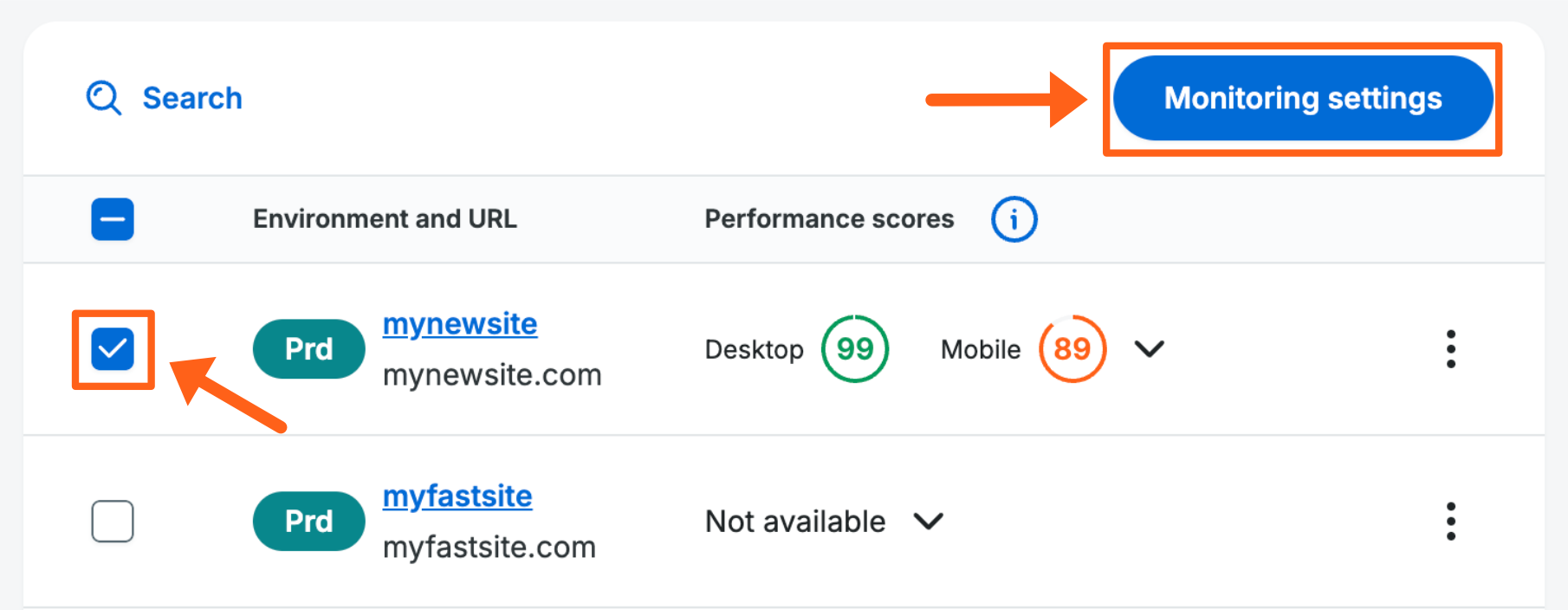
- Check the box next to one or more environments that you want to share the same monitoring thresholds
- Click the Monitoring settings button in the top right of the table

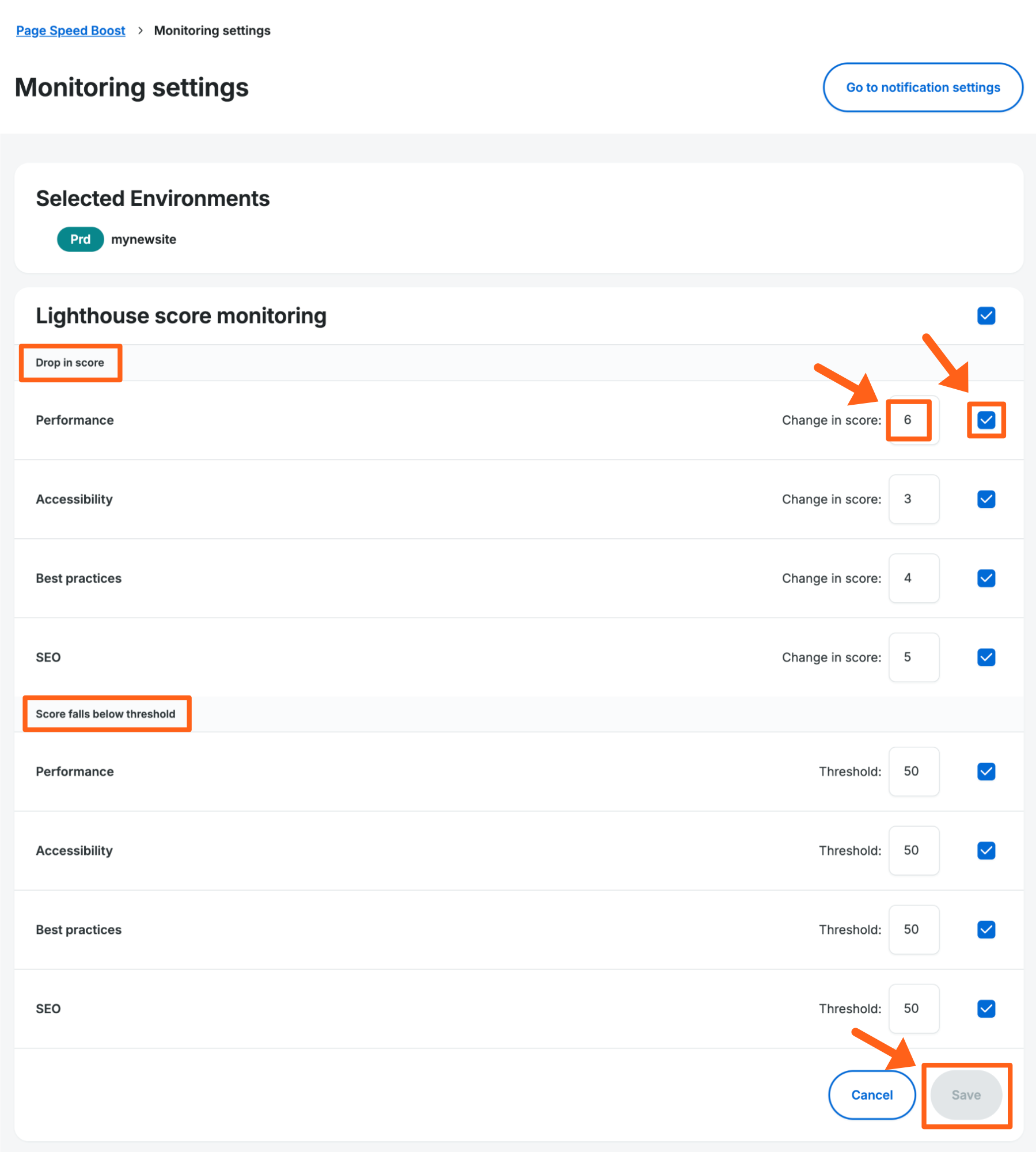
- Review the Drop in score and Score falls below threshold sections
- Check the box next to each score category that you want to monitor in each section
- Adjust the numbers from 1-99 for each score category
- Click the Save button in the bottom right

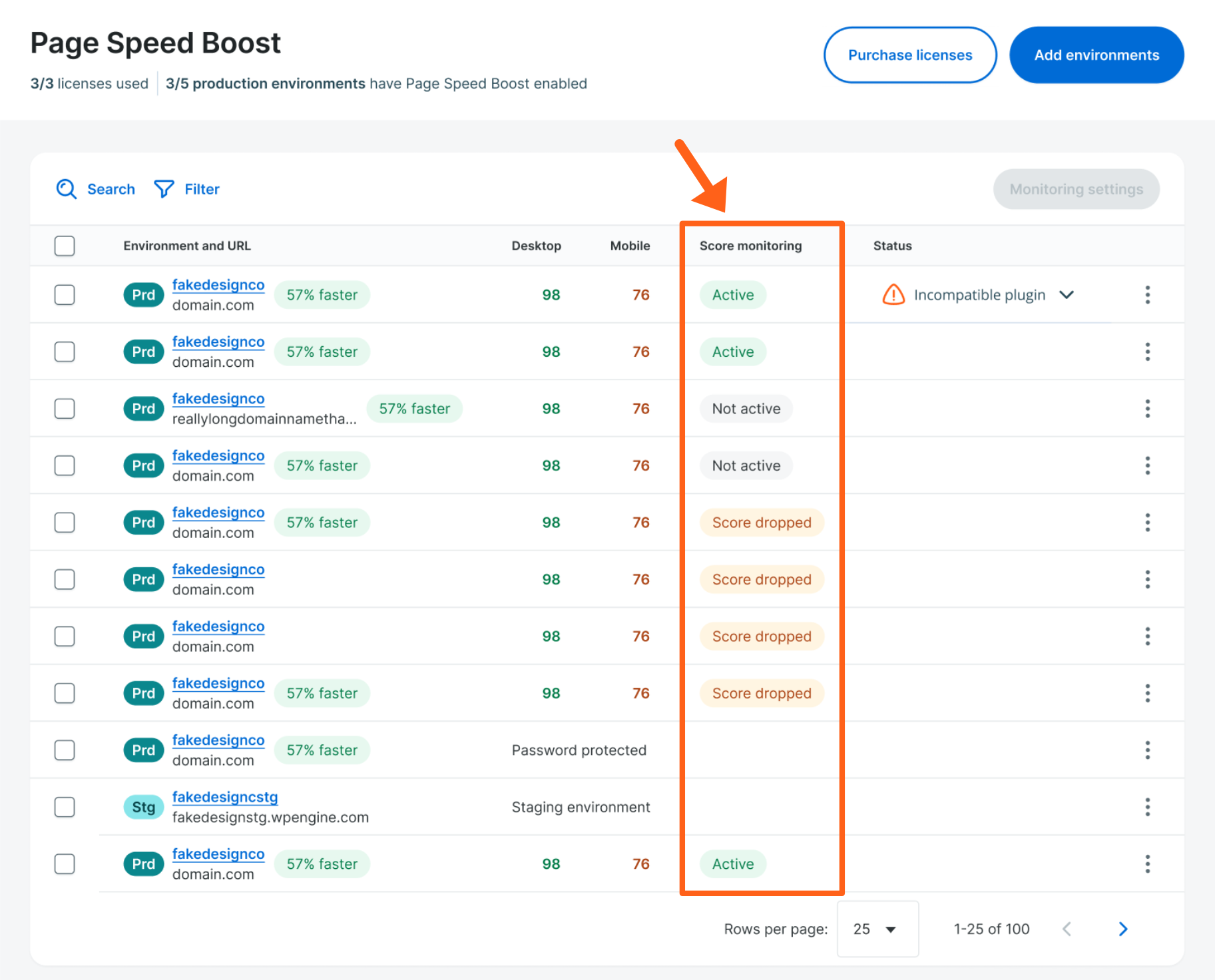
Lighthouse Score Monitoring Column
We’ve added a new Google Lighthouse Score monitoring column to the main table view of the Page Speed Boost products page. This lets you see an overview of which environments have monitoring enabled and statuses of score changes. You can also get more details in a tooltip when you hover on the status for each environment.
- In the User Portal go to the Products page in the left sidebar
- Click on Page Speed Boost under Your products

Set Notifications
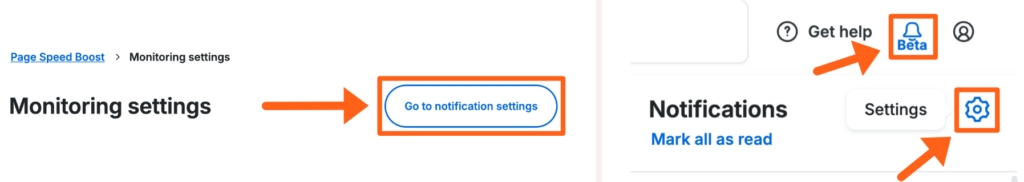
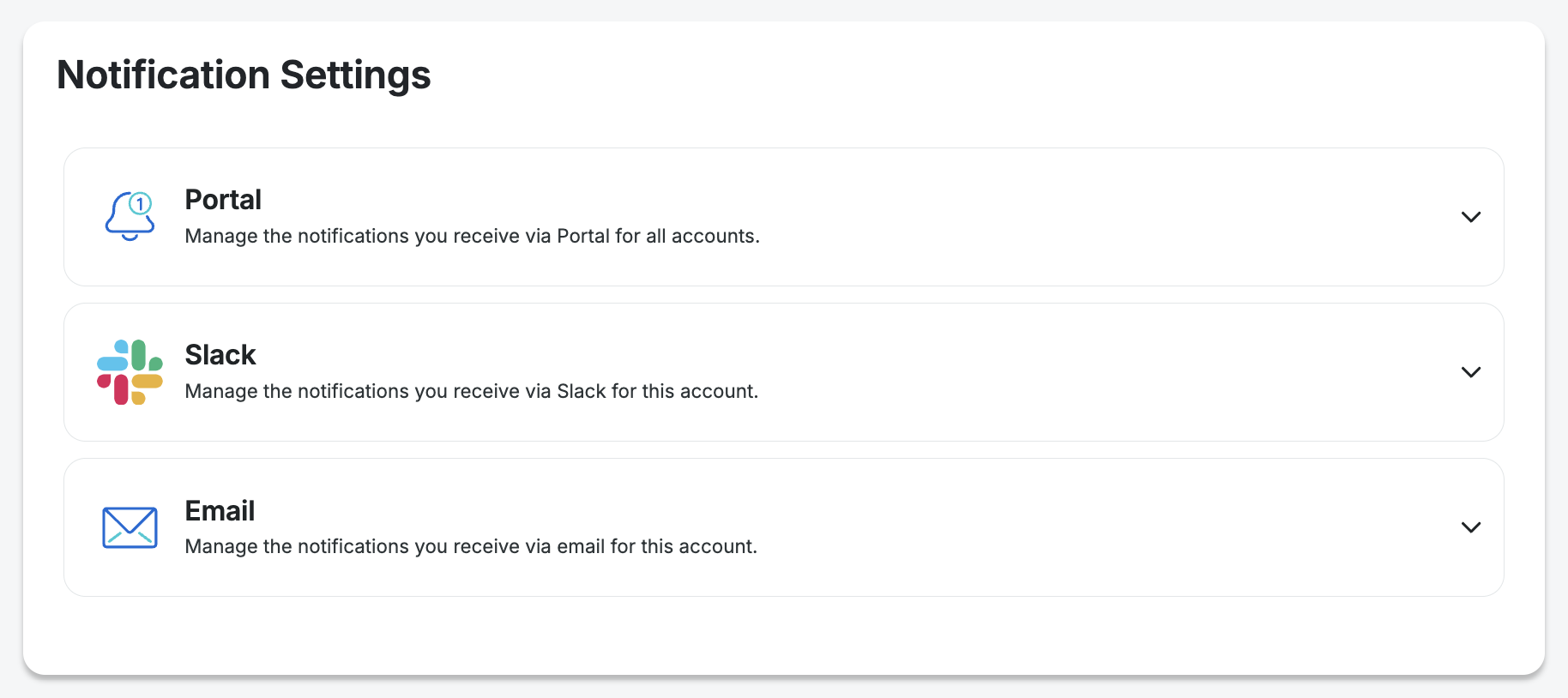
To choose your notification method you can navigate to the Notification Settings page. In addition to using the link you can also navigate there by using the Go to notification settings button on the Monitoring settings page, or click the Bell icon in the top right of the Portal, and then click the Gear icon.

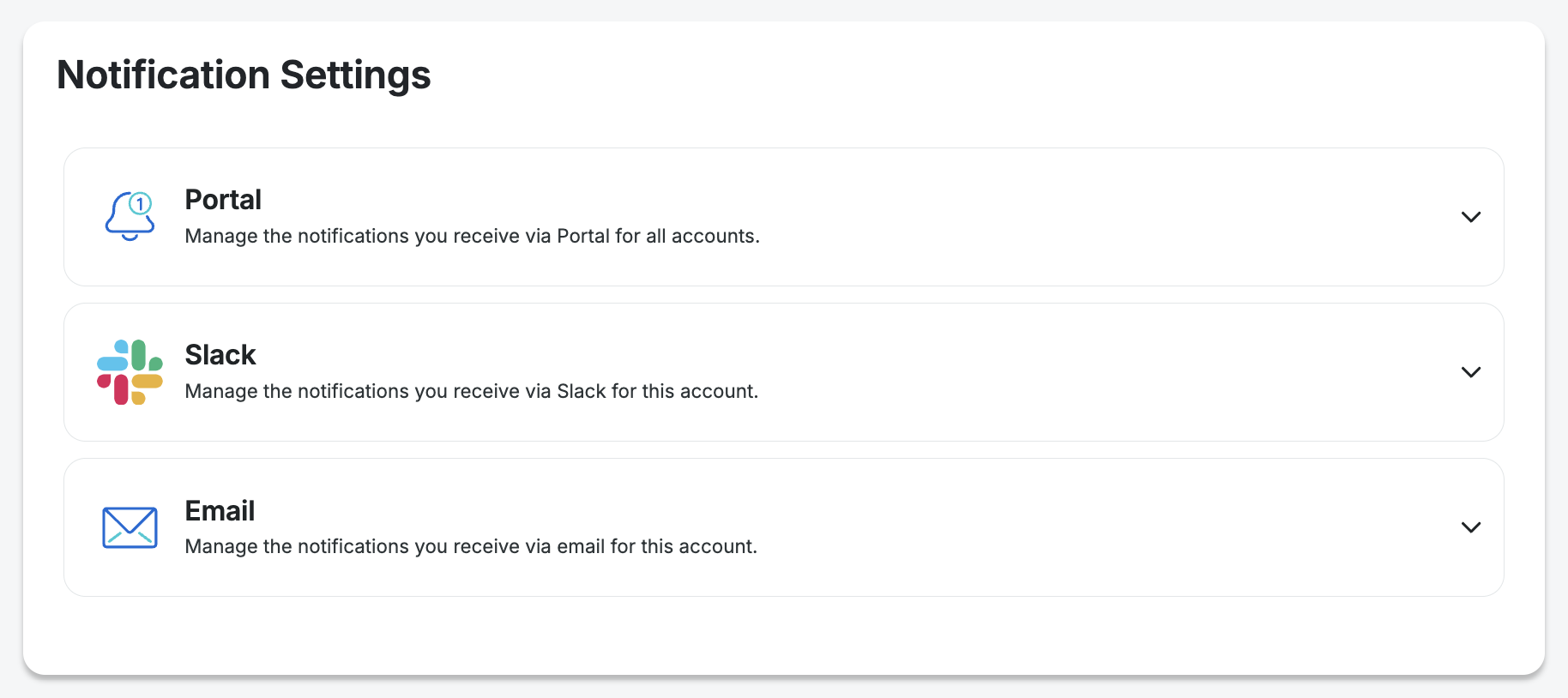
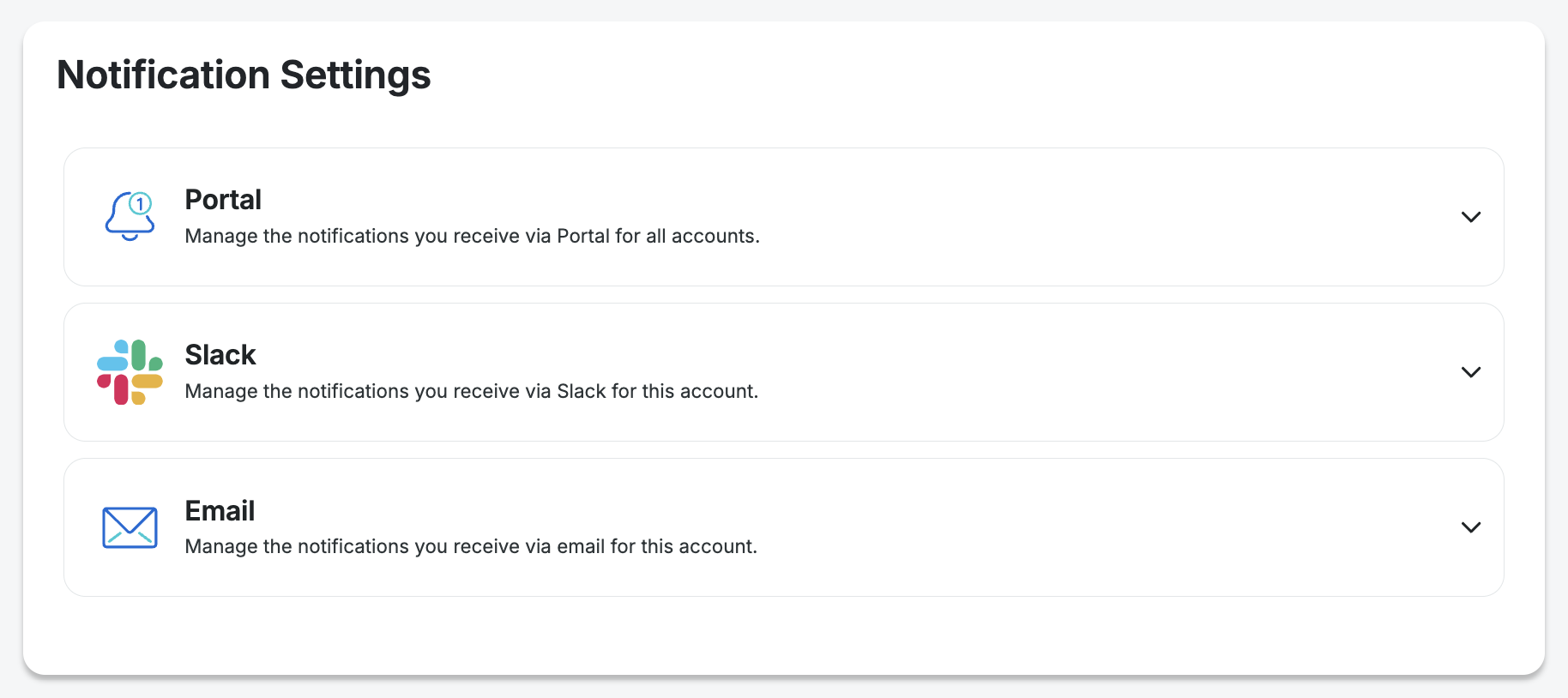
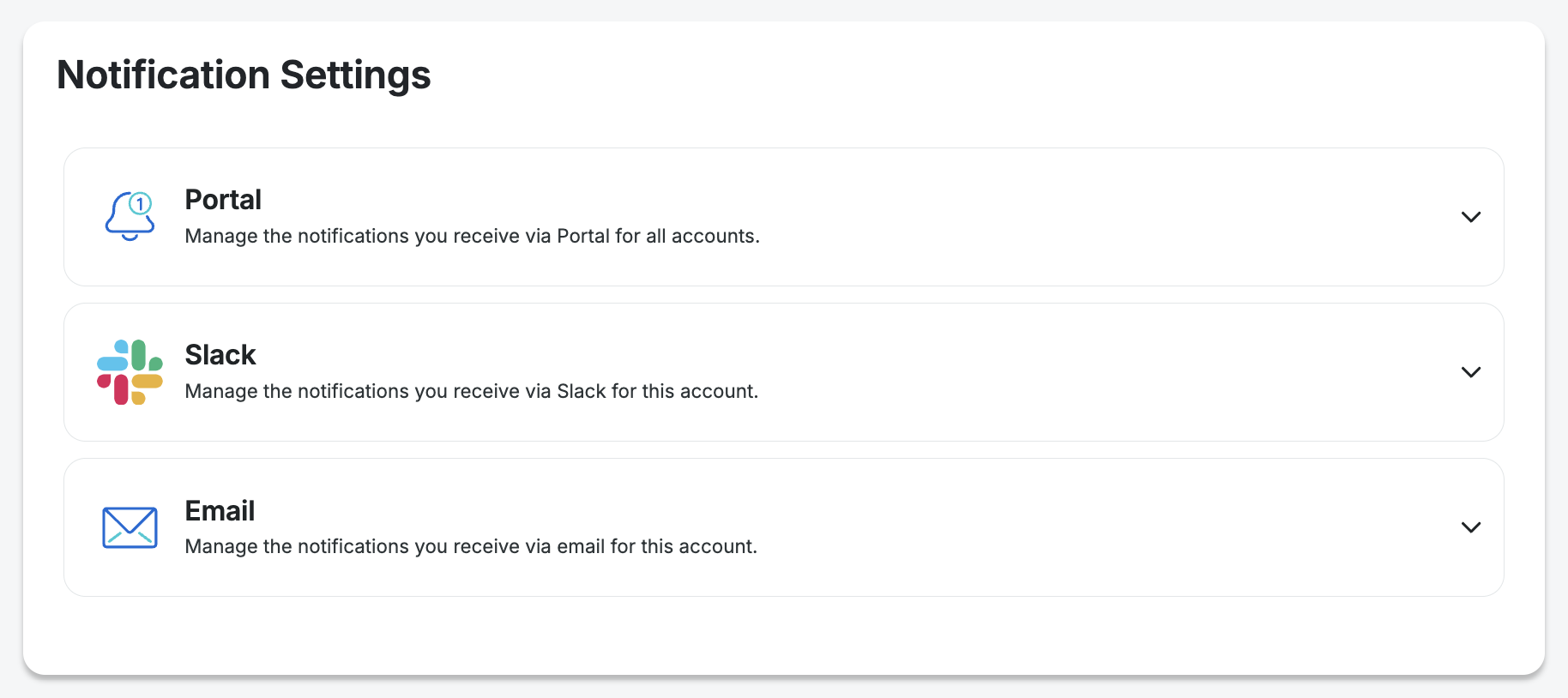
Then choose any of the 3 types of notifications outlined below, Portal, Slack, and Email.
Add Portal Notifications
- Click the dropdown arrow to the right of the Portal option

- Scroll down to the Page Speed Boost section
- Click the Warning notification type to get notifications about score changes
- Notification choices will be grayed out when they are not turned on. Clicking the box will enable it.

- Notification choices will be grayed out when they are not turned on. Clicking the box will enable it.
Add Slack Notifications
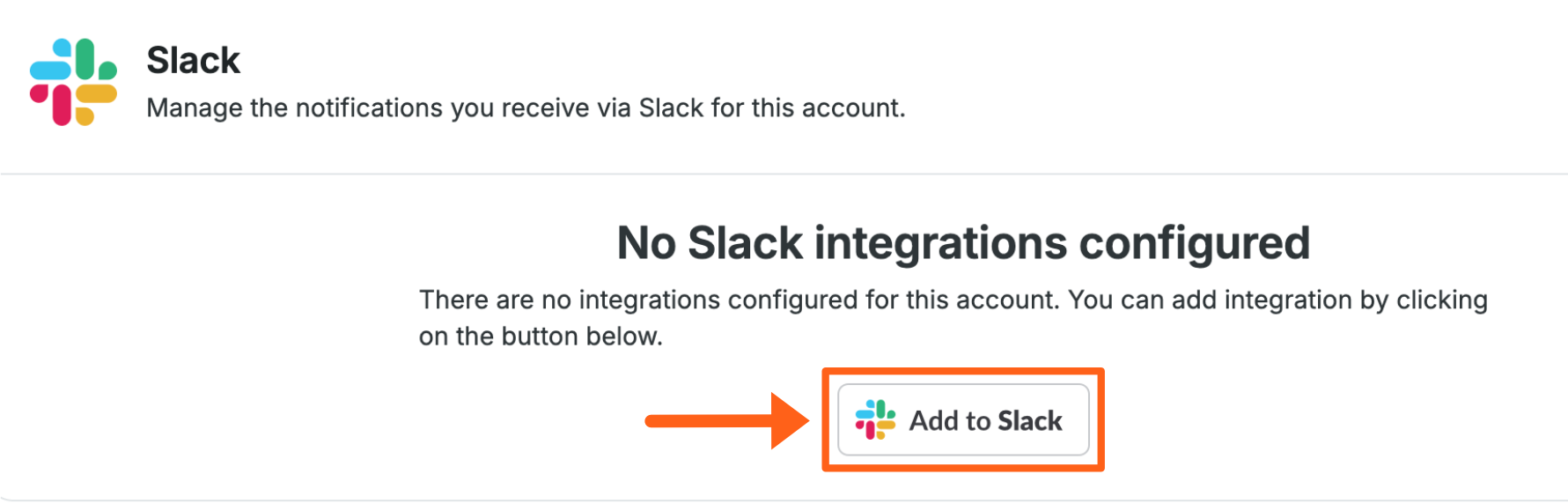
- Click the dropdown arrow to the right of the Slack option

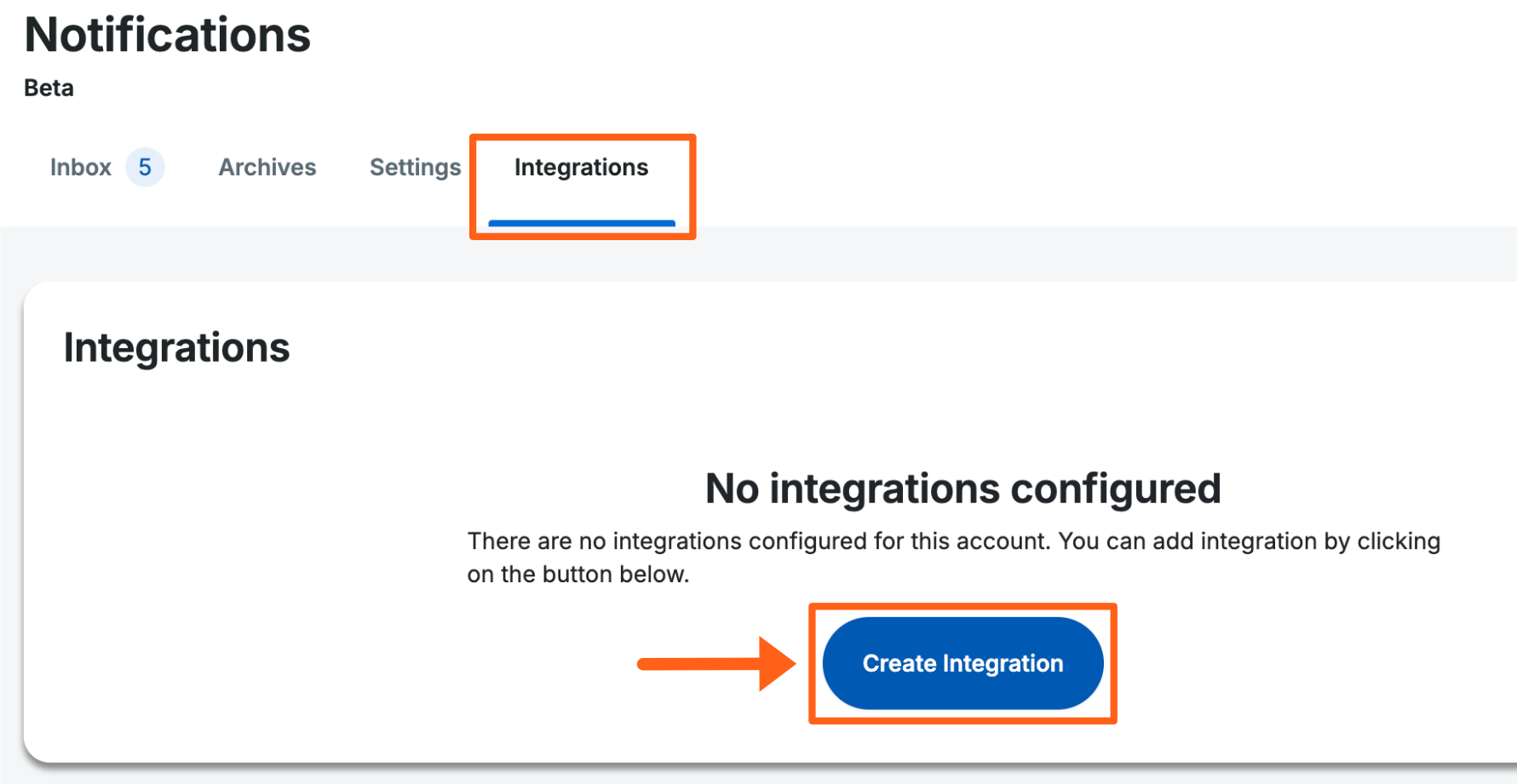
- If you have not yet connected Slack, click the Add to Slack button and you’ll be taken from the Settings tab to the Integrations tab. If you have connected Slack already then you can skip to step 7 to Create Policy.

- Click Create Integration

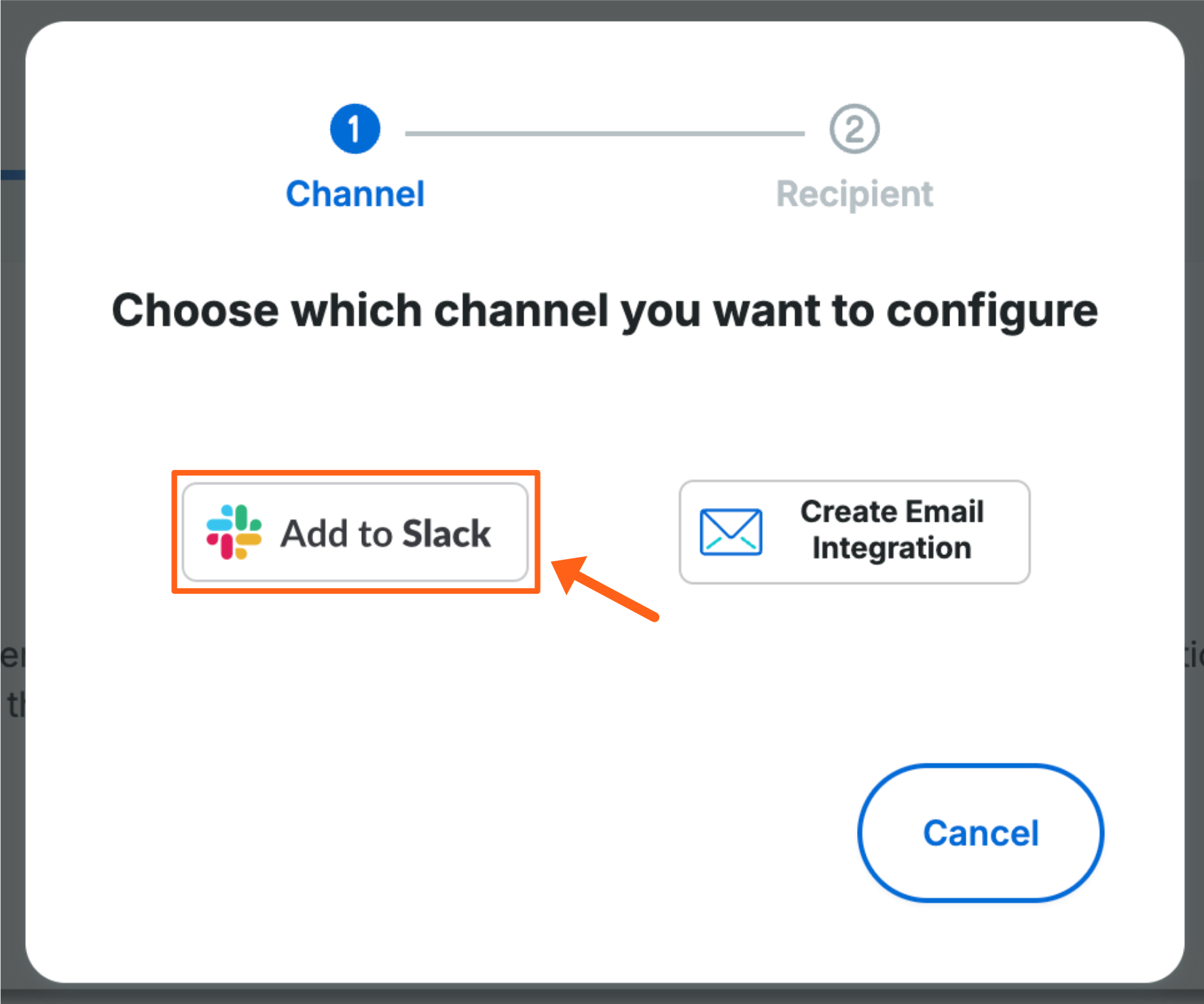
- Click the Add to Slack button again in the popup window

- Then in the next window, approve the permissions to connect to Slack
- Then return to the Settings tab and click the dropdown arrow to the right of the Slack option again

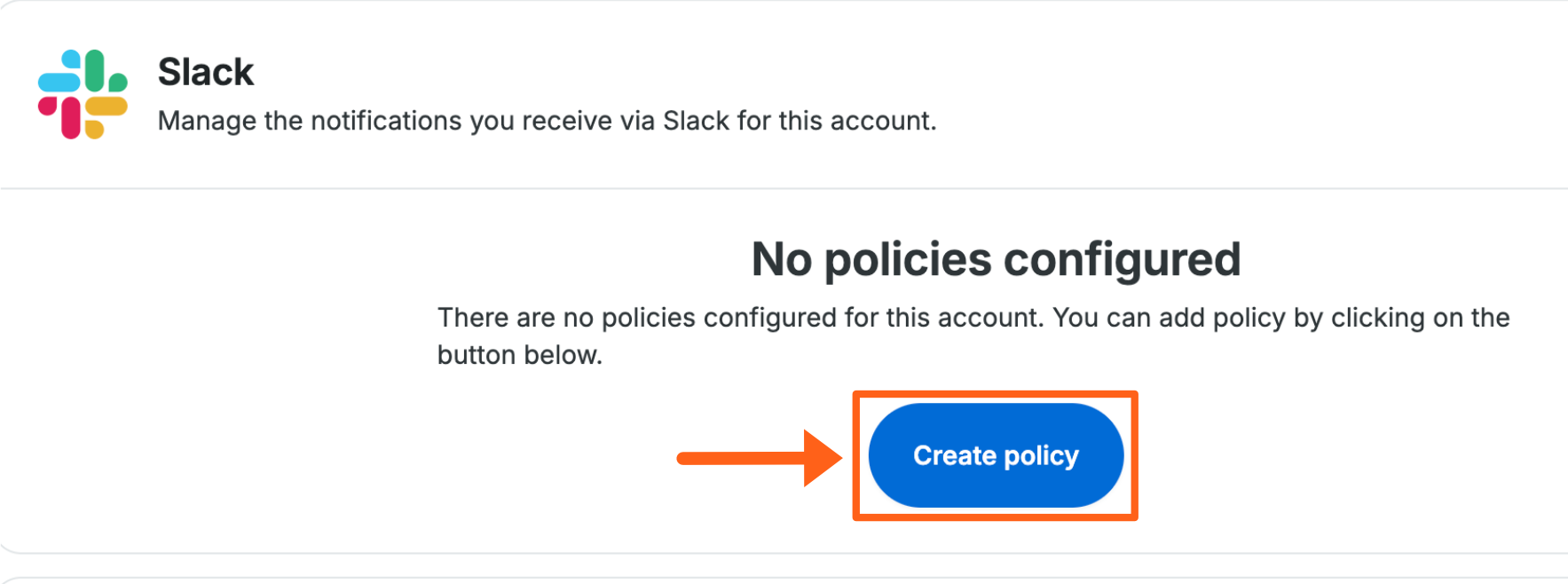
- Click Create policy

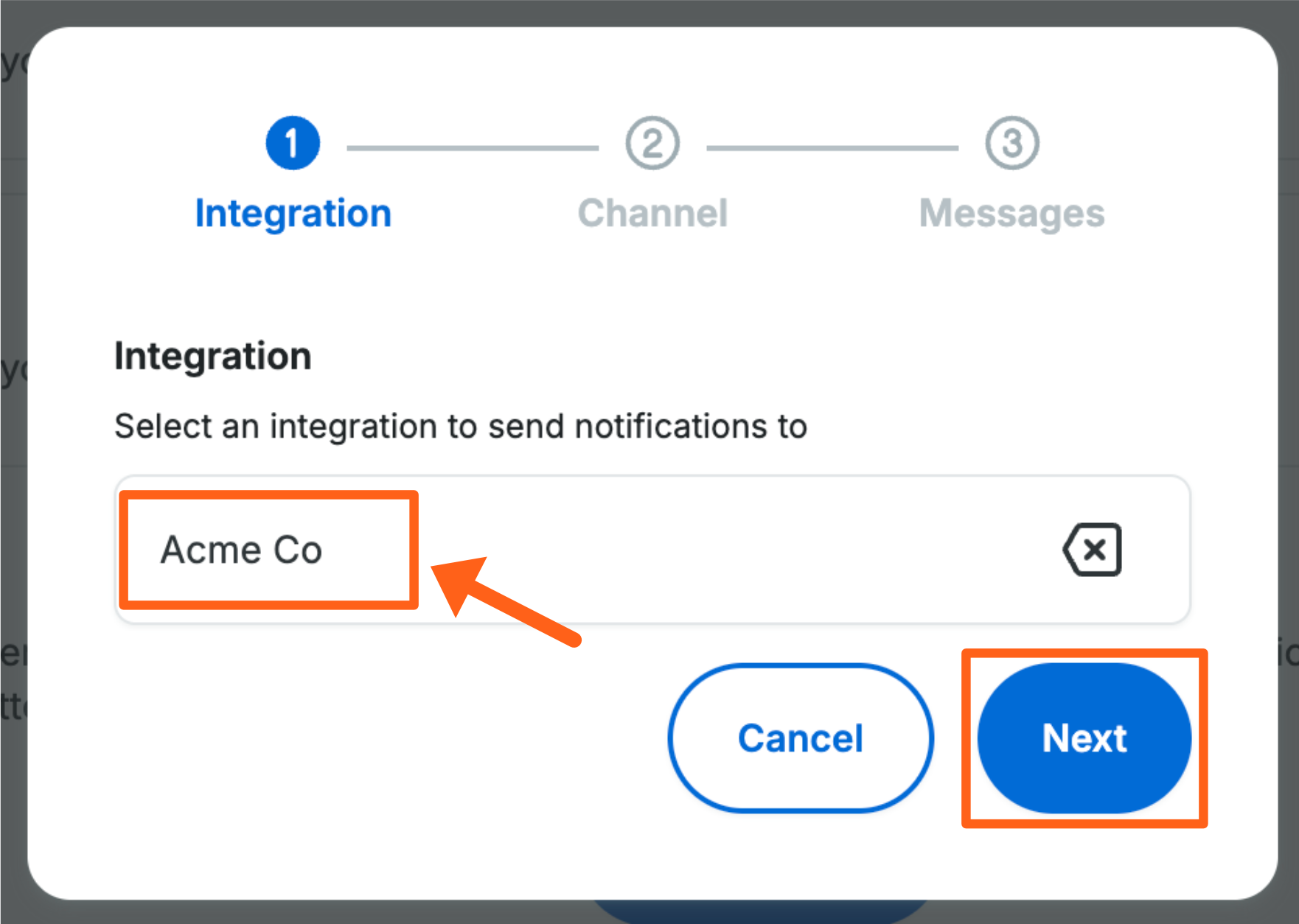
- Choose the Slack group that you want to send notifications to and then click Next

- Choose a public Slack channel to send notifications to and click Next
- Scroll down to the Page Speed Boost section
- Click the Warning notification type to get notifications about score changes
- Notification choices will be grayed out when they are not turned on. Clicking the box will select it.

- Notification choices will be grayed out when they are not turned on. Clicking the box will select it.
- Scroll to the bottom of the popup window and click Create Policy in the bottom right
Add Email Notifications
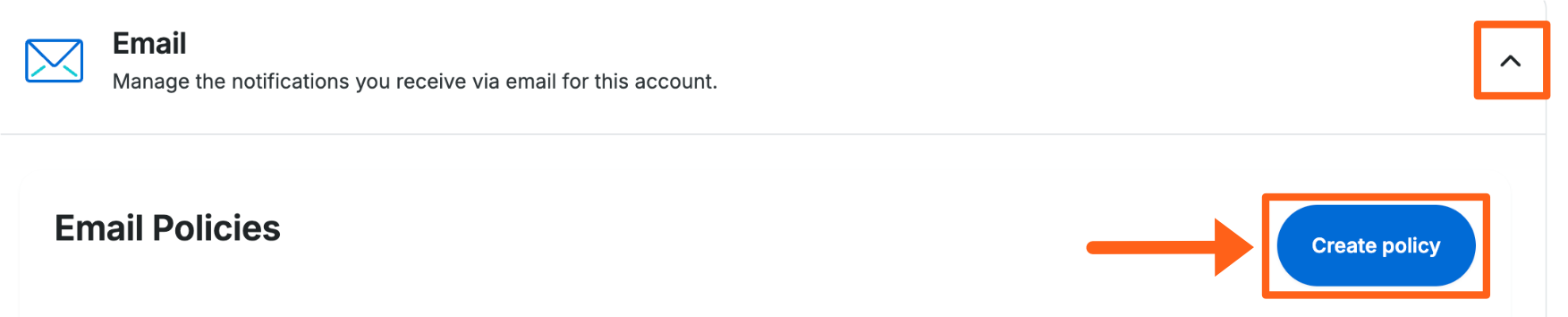
- Click the dropdown arrow to the right of the Email option

- Click the Create policy button

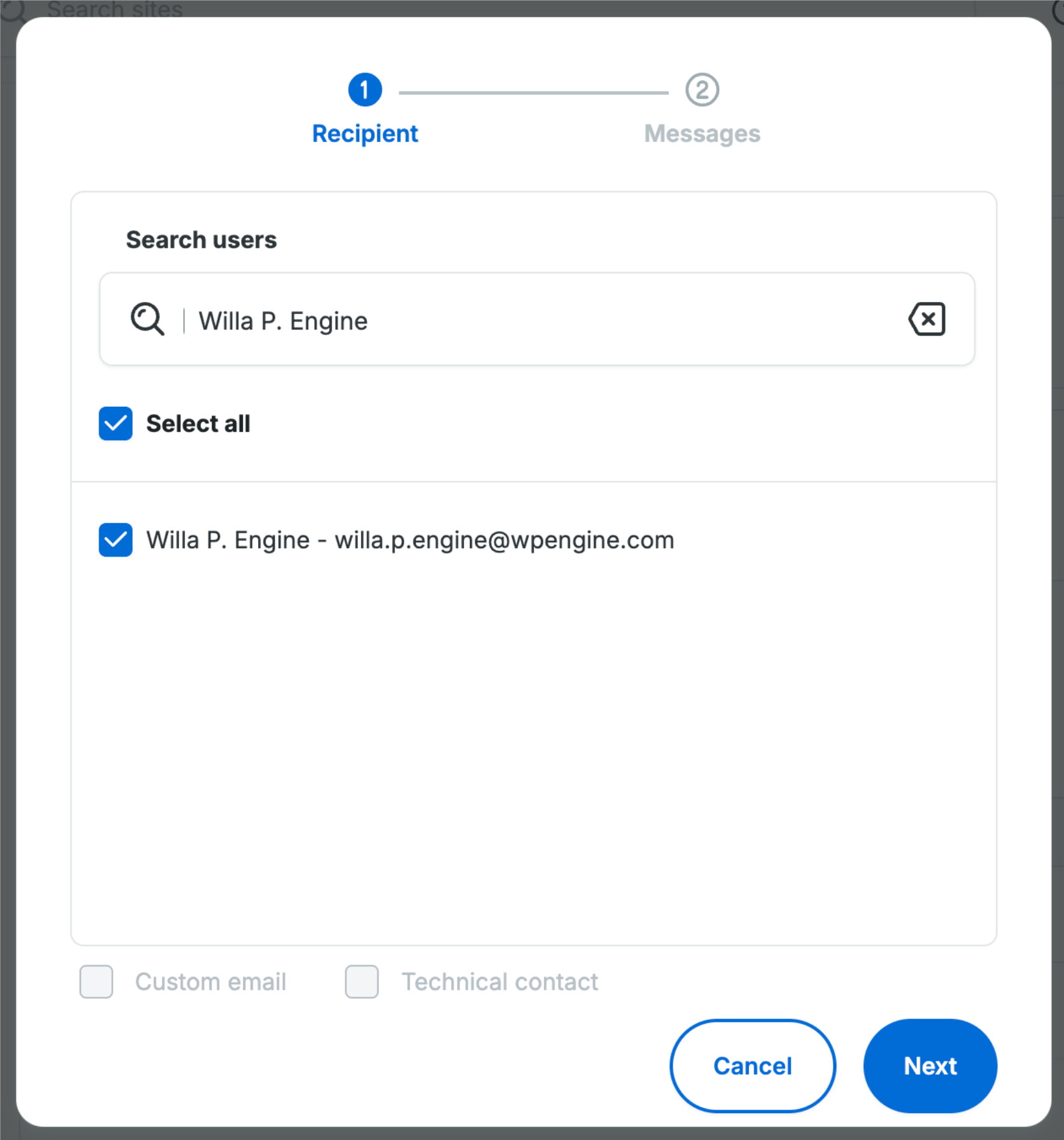
- Search for users and check the box next to each that you want to receive email notifications

- Scroll down to the Page Speed Boost section
- Click the Warning notification type to get notifications about score changes
- Notification choices will be grayed out when they are not turned on. Clicking the box will select it.

- Notification choices will be grayed out when they are not turned on. Clicking the box will select it.
- Scroll to the bottom of the popup window and click Create Policy in the bottom right
Troubleshooting
If issues are caused by Page Speed Boost, it is recommended to first check for conflicting features and plugins as well as service limitations.
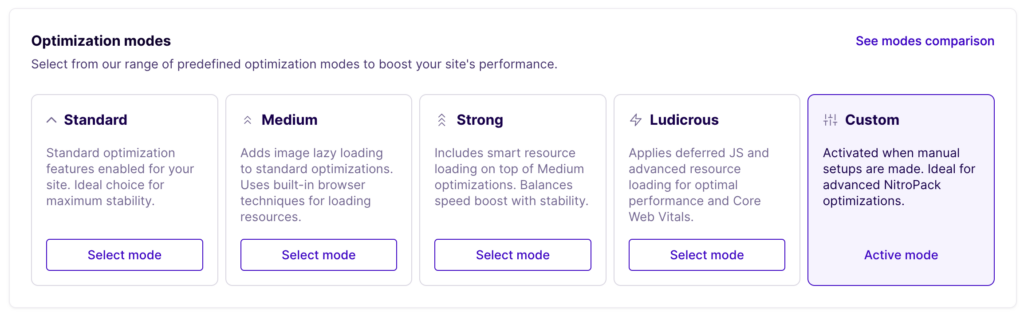
You can try any of the 4 default optimization modes listed below or start making custom changes to switch to the custom optimization mode. Read about Custom Settings.
Optimization Modes
If you see issues when enabling Page Speed Boost, several optimization modes are available to make changes that may work better for the site.
- Open the Page Speed Boost page in the User Portal
- Locate the environment and click the 3 dot menu icon
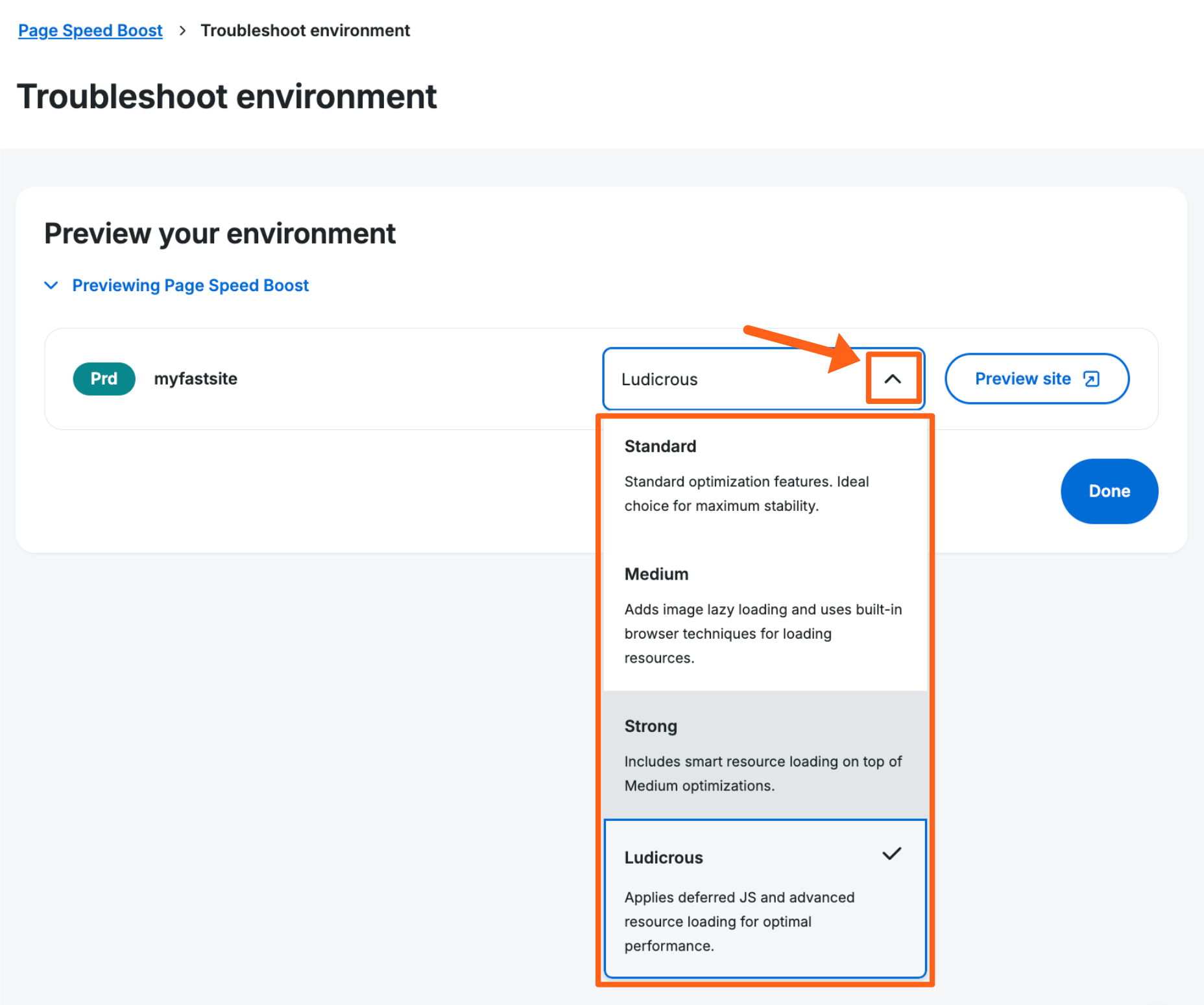
- Click Troubleshoot environment
- Expand the dropdown and select one of the other Optimization Modes. This will make some changes that might work better for the site.
- Optimization Modes:
- Standard: Standard optimization features. Ideal choice for maximum stability.
- Medium: Adds image lazing loading and uses built-in browser techniques for loading resources.
- Strong: Includes smart resource loading on top of Medium optimizations.
- Ludicrous: Applies deferred JS and advanced resource loading for optimal performance.

- Optimization Modes:
- Click Preview Site again. (If the site preview is still open, refresh the page to see the changes.)
This process can be repeated through the available optimization modes until the site displays properly. Once satisfied, be sure to save the changes.
Optimization Mode Settings
View the definitions for each setting below the table.
| Setting | Standard | Medium | Strong | Ludicrous |
|---|---|---|---|---|
| 1. Add HTML preconnects | ON | ON | ON | ON |
| 2. Minify resources | OFF | ON | ON | ON |
| 3. Combine JavaScript | OFF | OFF | OFF | OFF |
| 4. Combine CSS | OFF | ON | ON | ON |
| 5. Combine CSS > Merge screen and all media styles | OFF | ON | ON | ON |
| 6. Generate critical CSS | OFF | ON | ON | ON |
| 7. Generate critical CSS > Remove @font-face rules from the critical CSS | OFF | ON | ON | ON |
| 8. Remove Unused CSS | OFF | OFF | OFF | OFF |
| 9. Remove render-blocking resources | OFF | ON | ON | ON |
| 10. Remove render-blocking resources > Use resource loader script | OFF | OFF | ON | ON |
| 11. Remove render-blocking resources > Delay loading of non-critical resources | OFF | OFF | OFF | ON |
| 12. Remove render-blocking resources > Resource loading strategy | Styles First | Styles First | Styles First | Styles First |
| 13. Automatic image lazy loading | OFF | ON | ON | ON |
| 14. Image lazy loading > Size images preemptively | OFF | ON | ON | ON |
| 15. Image lazy loading > Lazy load iframes | OFF | ON | ON | ON |
| 16. Image optimization | ON | ON | ON | ON |
| 17. Image optimization > Image quality | 100% | 80% | 80% | 80% |
| 18. Override font rendering behavior | OFF | OFF | ON | ON |
| 19. Override font rendering behavior > Select font-display value | swap | swap |
SETTING DEFINITIONS:
- Add HTML preconnects
Preconnecting alerts the browser that you intend to establish a connection with an important domain and that process should start as soon as possible. Reducing the time it takes to establish a connection results in better performance. This setting is always enabled and we don’t have an interface for it yet. - Minify resources
Minification removes whitespace, comments and other unnecessary symbols from code files. This reduces file size, ensuring a faster download time. - Combine JavaScript (JS)
Combining multiple JS files into a single file reduces the number of network requests the browser has to make. As a result, the browser finds and downloads everything it needs to render the page faster. - Combine CSS
Combining multiple CSS files into a single stylesheet reduces the number of network requests the browser has to make. As a result, the browser finds and downloads everything it needs to style the page faster. - Combine CSS > Merge screen and all media styles
This option makes sure that NitroPack treats @media screen and @media all values the same. This prevents the creation of unnecessary CSS files. - Generate critical CSS
Generate critical CSS means prioritizing the CSS responsible for styling above-the-fold content. Rendering above-the-fold content quickly improves a page’s actual and perceived performance. - Generate critical CSS > Remove @font-face rules from the critical CSS
@Font-face rules specify a custom font, which can be loaded locally or from a server. Removing these rules results in slower font loading but faster First Meaning Paint (FMP). - Remove Unused CSS (RUCSS)
RUCSS finds CSS rules that aren’t used on the page and reduces them. By reducing unused CSS, this feature lowers the total number of bytes that have to be downloaded and helps browsers start rendering content faster. - Remove render-blocking resources
By default, JavaScript and CSS files are render-blocking because browsers must load, parse and execute them before rendering the page. This can slow down page load significantly. NitroPack prevents this by rearranging and repositioning these blocking resources. - Remove render-blocking resources > Use resource loader script
Our resource loader rearranges the way resources are fed to the main thread. This is done to take advantage of modern CPU’s multi-core nature by offloading tasks away from the main thread. - Remove render-blocking resources > Delay loading of non-critical resources
By default, NitroPack’s Ludicrous Mode lazy loads JS execution until user interaction is detected. Lazy loading JS helps browsers start painting content (HTML, CSS) faster. In a lot of cases, this is crucial for avoiding page abandonment.
Important Note: This setting is not a good fit for websites that heavily rely on JavaScript for displaying content. Before applying the setting on your site, we advise you to test it with the Test Mode. - Remove render-blocking resources > Resource loading strategy
This option lets you choose between prioritizing styles (CSS) or scripts (JS). Prioritizing styles is the safer option, while loading scripts first can provide better performance but isn’t suitable for all websites. - Image lazy loading
Lazy loading helps browsers only load the images that visitors are currently looking at. Doing this helps prioritize critical images over non-critical ones, resulting in a much lower initial page weight. - Image lazy loading > Size images preemptively
Preemptive image sizing tells the browser how much space to allocate for each image in advance (without using width and height attributes). As a result, the browser can render the page faster and avoid potential layout shifts. - iFrames Lazy load
Again, lazy loading help helps browsers only load resources that visitors currently need. This option does the same thing, only for iFrames instead of images. - Image optimization
Image optimization reduces image file size via compression. It also converts images to WebP while keeping the original image in place as a backup. - Image optimization > Image quality
This option lets you adjust the quality of optimized images. As you increase the number, the quality becomes better, but the image file also becomes larger. Allowed values are between 1 and 100. You can learn more about image quality and compression levels here. - Override font rendering behavior
The font-display CSS rule determines how the browser should display fonts based on when they’re downloaded. This option lets you override the default behavior by selecting from one of the five values below. - Override font rendering behavior > Select font-display value
You can choose between five values for the font-display rule – auto, block, swap (the default), fallback, optional. Each value can be helpful in specific cases. You can read more about the font-display values here.
Custom Settings
You can now make custom changes to settings for Page Speed Boost. When making a custom change you will automatically be switched to the Custom optimization mode.

To view and edit settings for Page Speed Boost:
- Go to the Products page in the User Portal
- Click on Page Speed Boost under Your products
- Click the three dot button to the right of any environment you want to adjust
- Click Settings

This will take you to the settings page inside of NitroPack where you can choose from the categories in the left sidebar to adjust individual settings.
The main settings are explained below the Optimization Mode Settings table above.
Exclusions
Exclude full pages that you don’t want to be optimized or exclude specific resources (CSS, Font, Image, JS) from specific optimization operations.
- Navigate to the NitroPack settings page referenced above in the Custom Settings section.
- Click Cache in the left sidebar
- Scroll down to the Exclusions section
- Click the toggle button to the right of Excluded resources or Excluded URLs to see the exclusion options

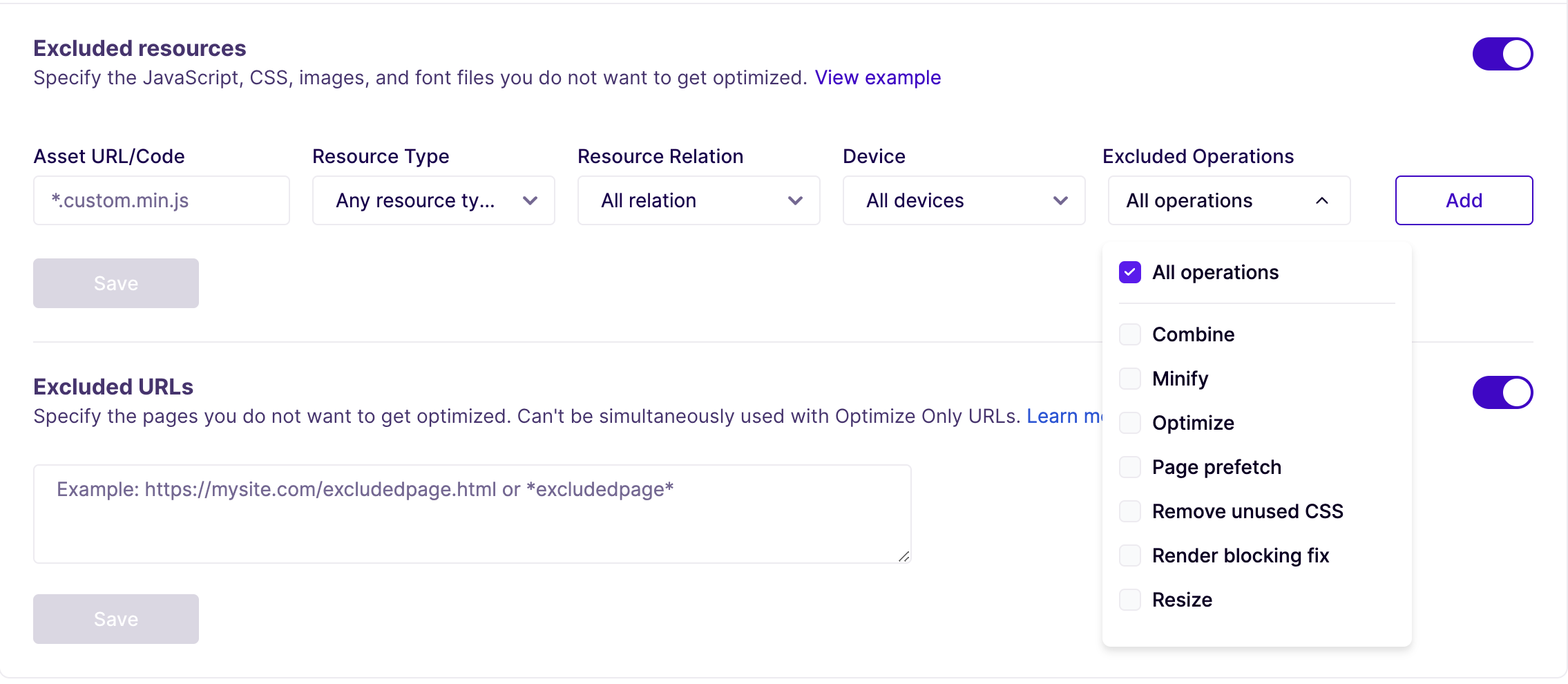
Excluded resources
Specify the JavaScript, CSS, images, and font files you do not want to get optimized. Read more about excluded resources in the NitroPack article.
- Specify Asset URLs, Resource Types, Resource Relations, or Device types to exclude
- Select Excluded Operations (pictured above) to exclude from the selected resource types
Excluded URLs
Specify the pages you do not want to get optimized. Read more about excluded URLs in the NitroPack article.
- Specify full page URLs or URL patterns that you want to exclude
- example URL:
https://mynewsite.com/articles/article-1 - example URL pattern:
*articles/*
- example URL:
PSB Settings in the WordPress Admin Dashboard
Some of the Page Speed Boost Settings are now available in the wp-admin dashboard. For additional settings view the Custom Settings section above.
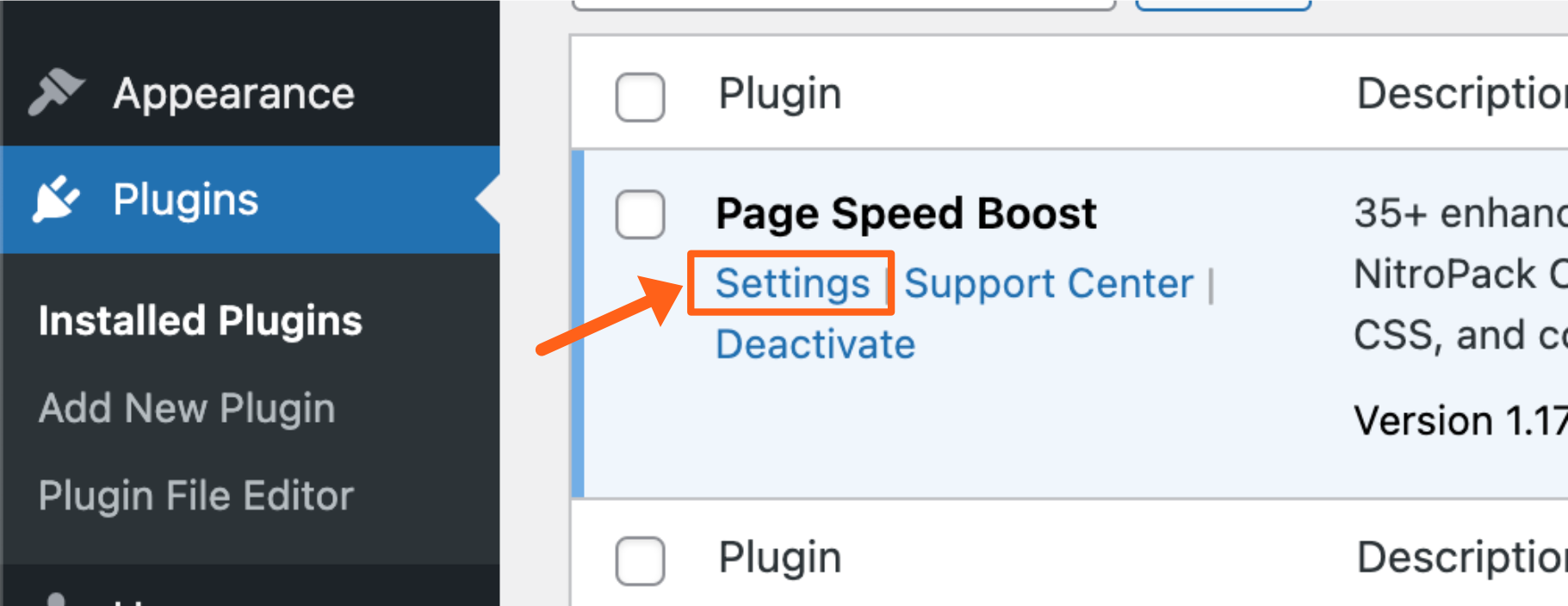
- Go to Plugins in the left sidebar menu of your wp-admin dashboard
- Click Settings under the Page Speed Boost plugin

Some of the current noteworthy settings you can find here are:
Shortcodes exclusions
Load widgets, feeds, and any shortcode with AJAX to bypass the cache and always show the latest content.
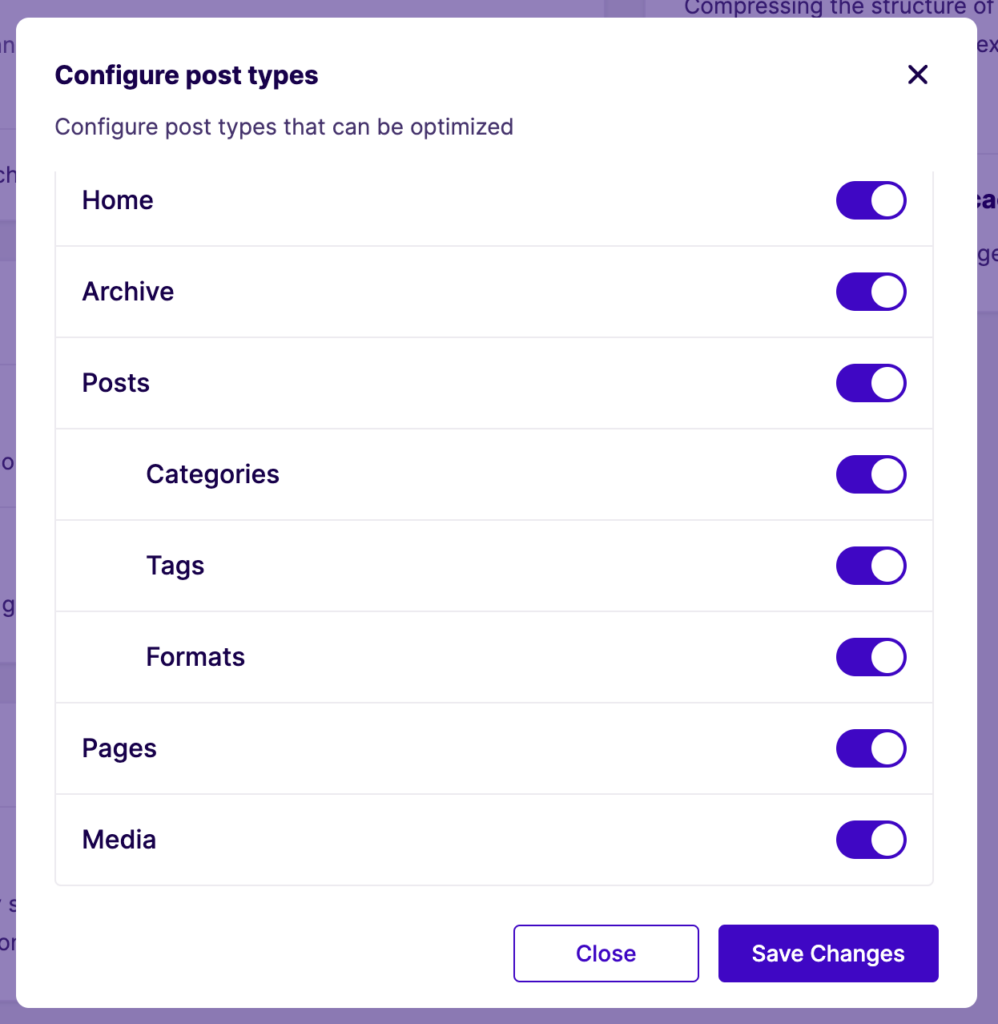
Page optimization (Select what post/page types get optimized)
If you ever add a new custom post type, either through custom code or through a plugin that has custom post types, you should click the gear icon next to Page optimization to confirm that all relevant post types are selected to be optimized.

Copying to a different environment
In order to use Page Speed Boost with a site utilizing multiple environments (Production, Staging and Development) make sure to check the following requirements:
- Page Speed Boost is enabled on all environments (no license is required for Staging and Development environments).
- Page Speed Boost plugin is updated to the latest version on all environments.
- Ensure that the
wp-content/cachefolder is not purged after a push or pull to a different environment as Page Speed Boost stores its configuration details in that folder. The folder name should be a string of numbers and letters and then “-nitropack”.
ex:/wp-content/cache/1234abc-nitropack/. - Page Speed Boost plugin shows “connected” in the WordPress Admin dashboard on all environments.
- If it’s connected You’ll see a green dot in the top bar menu like this:

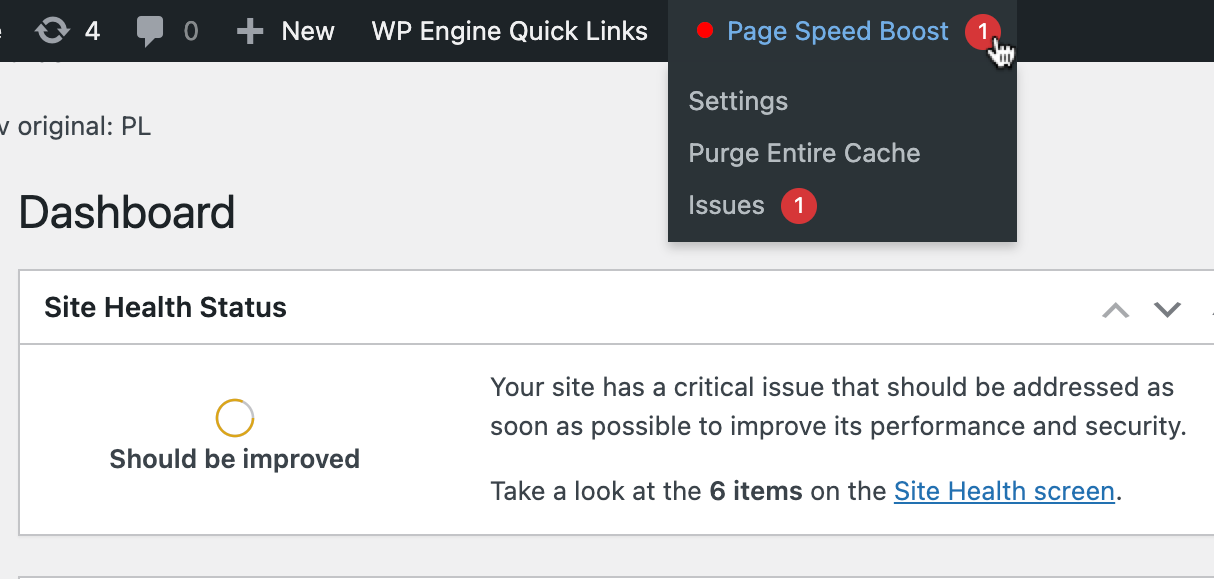
- If there are issues or the site is disconnected it will show either yellow or red dots like this:

- If it’s connected You’ll see a green dot in the top bar menu like this:
Bypass Page Speed Boost
If you are unsure that Page Speed Boost is causing issues on the site, comparing the optimized page with its non-optimized version can help pinpoint optimization-related issues.
- Bypass Page Speed Boost’s cache by appending the ?nonitro parameter to a given URL (example:
domain.com/page?nonitro) - If the issue persists, this means it’s not related to Page Speed Boost.
If needed, quickly release the Page Speed Boost license in the User Portal by clicking the (…) dot icon on the right and selecting Release license.

Confirm Page Speed Boost
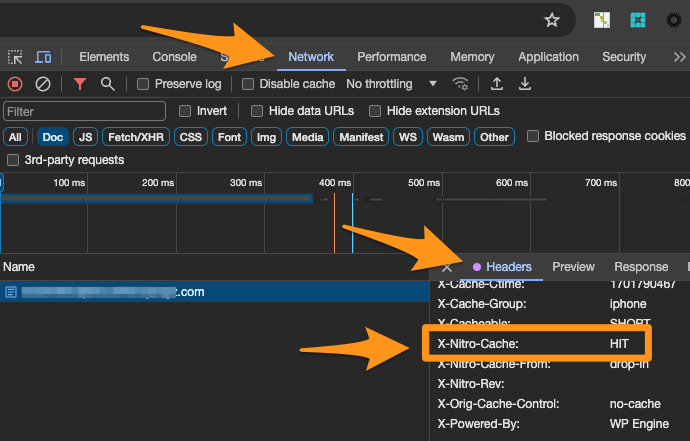
If you are unsure if Page Speed Boost is affecting an asset, this can be confirmed by the existence of the x-nitro-cache:HIT header.
Visit the page you have Page Speed Boost enabled on and right-click, then click Inspect. You should then find the x-nitro-cache Response Header. It should have a value of HIT, indicating that PSB cache was present and served.

Conflicts
Conflicts between Page Speed Boost and other caching or optimization plugins may occur. As a result, visual issues or other issues may occur on the website.
In general, Page Speed Boost can’t be used with other caching plugins that have any of the following features enabled:
- Page caching
- Image lazy loading
- CSS optimization
- JavaScript optimization
The overlapping functionalities can cause our optimization mechanism not to work at all.
Therefore, we don’t recommend using Page Speed Boost simultaneously with another optimization plugin like (but not limited to):
- Autoptimize
- a3 Lazy Load
- Asset Cleaner Pro
- Breeze
- Comet Cache by WP Sharks
- Fast Velocity Minify
- Hummingbird
- JCH Optimize
- Jetpack Boost
- Litespeed Cache
- PageSpeed Ninja
- Perfmatters
- PhastPress
- Powerpack (WPTouchPro)
- SG Optimizer
- Smush (only their lazy load option must be disabled, not the entire plugin)
- Swift Performance
- W3 Total Cache
- WPML
- WP Fastest Cache
- WP Fastest Cache Premium
- WP Rocket
- WP Super Cache
- WP-Optimize (only their page caching must be disabled, not the entire plugin)
Incompatible non-optimization plugins:
- WP-Cron Control – must be deactivated
- Buddypress – not compatible with Page Speed Boost
NOTE
Page Speed Boost provides this warning when an incompatible plugin is detected: “Incompatible plugins installed on this environment”.
Exceptions
The Page Speed Boost “Incompatible plugin” warning can be ignored for the following plugin, but please do the following:
- OptiMole – disable Lazy loader
Limitations
Currently there are some caveats when using Page Speed Boost. As we continue to modify and improve the plugin, these may change in the future.
- Sandbox Sites
- Page Speed Boost (PSB) is not currently available for Sandbox Sites.
- Logged in admin users
- Page Speed Boost (PSB) will not optimize the site for users logged in to WP-Admin. This can be tested by checking the following headers:
X-Nitro-DisabledandX-Nitro-Disabled-Reasonas they will showX-Nitro-Disabled: MISSandX-Nitro-Disabled-Reason: request type not allowed. Page Speed Boost was not designed to improve or change the performance of the native WP admin options. Users logged in to the WP-Admin are uncached, and theX-Nitro-Disabled-Reason: logged inheader confirms PSB is off during these tests.
- Page Speed Boost (PSB) will not optimize the site for users logged in to WP-Admin. This can be tested by checking the following headers:
- Multisite
- Page Speed Boost is not currently available for multisite configurations.
- Password Protection
- Sites utilizing password protection cannot be fully optimized by Page Speed Boost.
- If the website’s password protection software supports whitelisting, Nitropack IPs should be allowed to ensure full optimization can occur. Learn more here.
The IP addresses for NitroPack that you can add to your allow list are:
178.62.81.205
46.101.77.196
178.62.71.222
159.65.180.53
- WP Engine Headless Platform
- Page Speed Boost is not currently available for WP Engine Headless Platform plans.
- Environments
- Page Speed Boost is intended to be used on Production environments. Staging and Development environments won’t see the full performance improvements because those environments are primarily used for testing and not live traffic. Nevertheless, Page Speed Boost should be enabled on all environments (Production, Staging and Development) to be able to push and pull changes between environments without interrupting Page Speed Boost.
- NitroPack
- Page Speed Boost is not currently available for NitroPack customers.
- Reverse Proxy
- Due to the way reverse proxy configurations obfuscate traffic, Page Speed Boost will not function.












