Server and Browser Cache
Heavy caching is one of the best ways to speed up your browsing experience, which is why WP Engine provides heavy caching through default and upgraded services. The primary caching layers are server (Varnish) and network (CDN).
When updating content on your site, you might not see your updates and changes reflected immediately when viewing the site. The reason for this is most commonly caching, and caches simply need to be purged. Typically seeing your changes is as easy as purging the right cache.
Not seeing changes after a deployment? Website looks wrong after copying? Made a change to a post or page but not seeing it reflected on the frontend? Purge caches!
WP Engine Cache
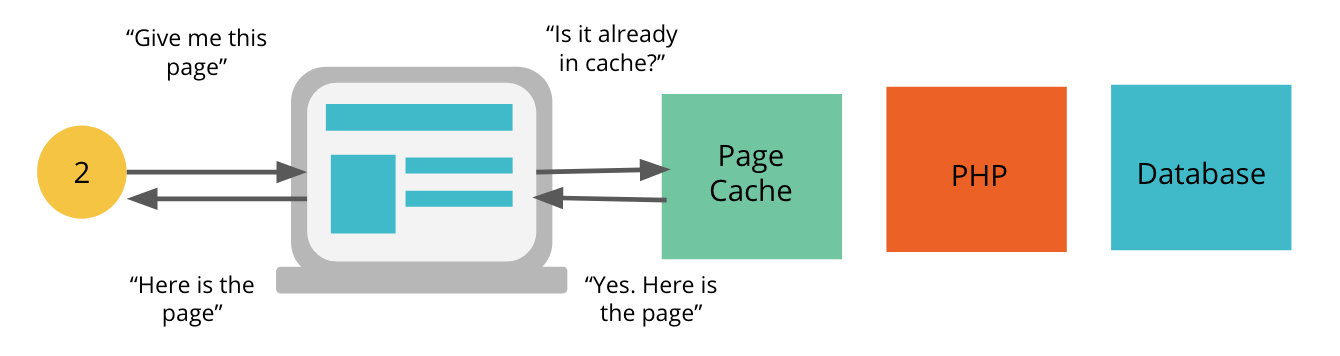
Our servers employ extensive caching by default. This is part of what makes WP Engine the fastest WordPress® website host.1 When using page caching, the typical flow for the first page request looks something like this:
 Many of these steps are saved when you introduce a cached version:
Many of these steps are saved when you introduce a cached version:

Each layer of caching has its own default expiration times as well.
Page Cache — Stores the dynamically generated version of a page.
- 10 minute cache expiration
Network Caches —DNS-level caching, including CDN, powered by Cloudflare. Requires a domain be added to the environment to activate.
- Advanced Network Cache, includes CDN
- Advanced network is included with all plan levels
- 365 day static asset cache expiration
- Global Edge Security (GES) Cache, includes CDN
- 365 day static asset cache expiration
- Caches based on file extension. Uses all of Cloudflare’s default file extensions, plus mp4.
- Edge Full Page Cache, caches HTML files on the Cloudflare CDN
- Advanced network only (GES available in the future)
- Cache expiration time is based on cache-control headers for posts and pages which are 10 minutes by default
Object Cache — Stores results of database queries.
- Object cache an optional feature
- No cache expiration
- 1MB buffer size, data is stored based on what was request most recently
Page Speed Boost (PSB) — A performance tool that automatically handles cloud-based optimization of the frontend of your website.
- PSB is an optional product extension
Browser Cache — Stores assets in a user’s local browser, such as Chrome or Firefox.
- All static assets on the WP Engine platform are cached 365 days by default
- Cache expiration can be adjusted through cache headers
Edge Full Page Cache
Edge Full Page Cache is an optional layer of caching at the network level which will improve your website’s performance. This feature caches the website’s HTML and stores it on Cloudflare’s CDN network, improving the Time to First Byte (TTFB) and latency of most websites.
If your domain is currently configured using Advanced Network or Global Edge Security, the majority of your website’s static assets are already cached using Cloudflare’s CDN network. However, HTML files by default are served directly from WP Engine’s servers. With Edge Full Page Cache, HTML pages can now be served from Cloudflare’s CDN which places assets geographically closer to your visitors and will improve overall page performance.
Edge Full Page Cache is currently only available for domains pointed to WP Engine’s Advanced Network for DNS. Global Edge Security (GES) will be supported in the future.
For more information about WP Engine’s other types of server caching, see the WP Engine Cache section.
Enable
Edge Full Page Cache can be enabled for any domain on the Advanced Network from the Domains page for an environment.
- From the Sites page, select the environment name
- Select Domains in the secondary lefthand menu (You may have to expand the Manage dropdown section)
- Click the three dot menu button to the far right of the domain
- Select Enable Edge Full Page Cache

Edge Full Page Cache can also be enabled from the Cache page in the User Portal for your Primary domain. This can also be enabled for Primary domains from the Domains page menu shown in the example above.
- From the Sites page, select the environment name
- Select Cache in the secondary lefthand menu (You may have to expand the Manage dropdown section)
- Locate the Network Caches section
- Toggle Edge Full Page Cache

Purge Cache
Edge Full Page Cache expiration times will use cache-control headers which you can change in the WP Engine mu-plugin and set in the Web Rules Engine. By default cache-control headers should be 10 minutes for posts and pages which you can see from the WP Engine menu in the WordPress dashboard.
To purge Edge Full Page Cache, use the Clear Network Caches option on the Cache page of the User Portal. Learn more here.
Alternatively, both Clear All Caches on the Cache page and in the website’s WordPress admin will purge Edge Full Page Cache.
Limitations
WordPress has an incredibly large number of plugins and themes available. While our team has tested Edge Full Page Cache with a variety of plugins and themes, we are unable to test every available WordPress tool for compatibility. Use this feature at your discretion, understanding that outcomes may vary.
Plugins with extensive personalization will generally benefit the least from Edge Full Page Cache since their key dynamic pages cannot have their HTML cached. These types of plugins include Membership/Community plugins and Learning/LMS plugins.
If you encounter a conflict with a plugin or other feature please disable Edge Full Page Cache and report the conflict using the popup shown below which should show immediately after disabling.

If you do not see the feedback form popup then you can also submit feedback through the Product feedback link at the bottom of the WP Engine User Portal.

Known Issues
- Some pages excluded from WP Engine’s caching will not be excluded from Edge Full Page Cache.
- WP Engine has default cache exclusions in place for the WordPress admin dashboard, eCommerce dynamic pages, and PHP test drive, which will be excluded from Edge Full Page Cache.
- Edge Full Page Cache will not respect custom cache exclusions. Learn how to review custom cache exclusions here.
- Edge Full Page Cache will respect cache-control headers set in the WP Engine mu-plugin and the Web Rules Engine.
- Page URLs that have been personalized with query strings will be cached as separate pages by Edge Full Page Cache for each unique version of the query string.
- Pages that generate personalized content via PHP may not work correctly with Edge Full Page Cache. For example, a page that uses PHP to generate a personalized welcome message (ex. “Hello Jorge”) might cache on the first user and display this message incorrectly to the next user(s). However, pages that display personalized content using JavaScript will generally not have this problem as long as the JavaScript itself is generating the content.
- Access rules added to Nginx or Web Rules to control access to the website might also not work as expected, as the requests would be cached in Cloudflare’s CDN and the rules from the server in WP Engine would not be processed.
Unsupported
- Page Speed Boost – While technically compatible, having both Edge Full Page Caching and Page Speed Boost enabled at the same time offers no additional benefit. We recommend prioritizing Page Speed Boost, if both options are available.
- Device type variants – Serving different versions of HTML for the same page based on device type (e.g. Mobile devices, Desktop), is incompatible since only one HTML version can be cached for the page with Edge Full Page Cache. Responsive pages using CSS Media Queries will still be compatible since the same HTML is used for all device types.
- WPGraphQL Smart Cache Clear – This plugin only clears WP Engine’s Varnish page cache and does not clear Cloudflare’s Edge Full Page Cache.
- GeoTarget – Edge Full Page Cache has not been fully tested with the GeoTarget plugin yet.
Cache Headers
Cache headers are rules that tell each visitor’s computer how long to save assets (like images) locally. Because these assets are stored locally, purging server cache will not clear old assets off visitors machines. Assets can only be cleared when the cache header reaches its expiration or the user clears their browser cache.
Cache-control headers cannot be set lower than 600 seconds (10 minutes) – anything lower requires a full cache exclusion rule.
To learn more about testing and changing cache headers see the full guide.
Cache Exclusions
There are situations when a page should never be served from cache and the interaction should always be treated as unique, such as during checkout or login. Our servers will respect cache exclusion rules for pages, cookies and arguments.
Default Cache Exclusions
Certain pages are removed from server caching by default on all sites to help ensure functionality. Some of these default cache exclusions are:
- WP Admin area
wp-login.php- Pages named
cart,checkout, orcheck-out - Pages where a cookie containing
wordpress_has a value set
If we see the WooCommerce® on the site we add some extra default exclusions, so you don’t have to worry.1 We exclude the following pages from cache:
/products-compare/coupon/my-account/lost-password/wp-json/wc/wc-api
As well as the arguments:
add-to-cart=.+wp-api=.+
And finally, these cookies:
woocommerce_items_in_cart=[1-9]+wp_woocommerce_sessionwoocommerce_cart_hashwoocommerce_recently_viewedstore_notice[notice id]
Custom Cache Exclusions
While we’ve added some default exclusions there are still situations you may need custom cache exclusions put in place.
If you’re having issues with a form not submitting, login not working, password reset emails not being sent, or are using a custom checkout URL, you will need to reach out to our support team to have the custom page URL excluded from server caching on the website. At times a plugin or theme may not be carrying data correctly from page to page. If this happens there may need to be a cookie or arg excluded from caching instead of a path.
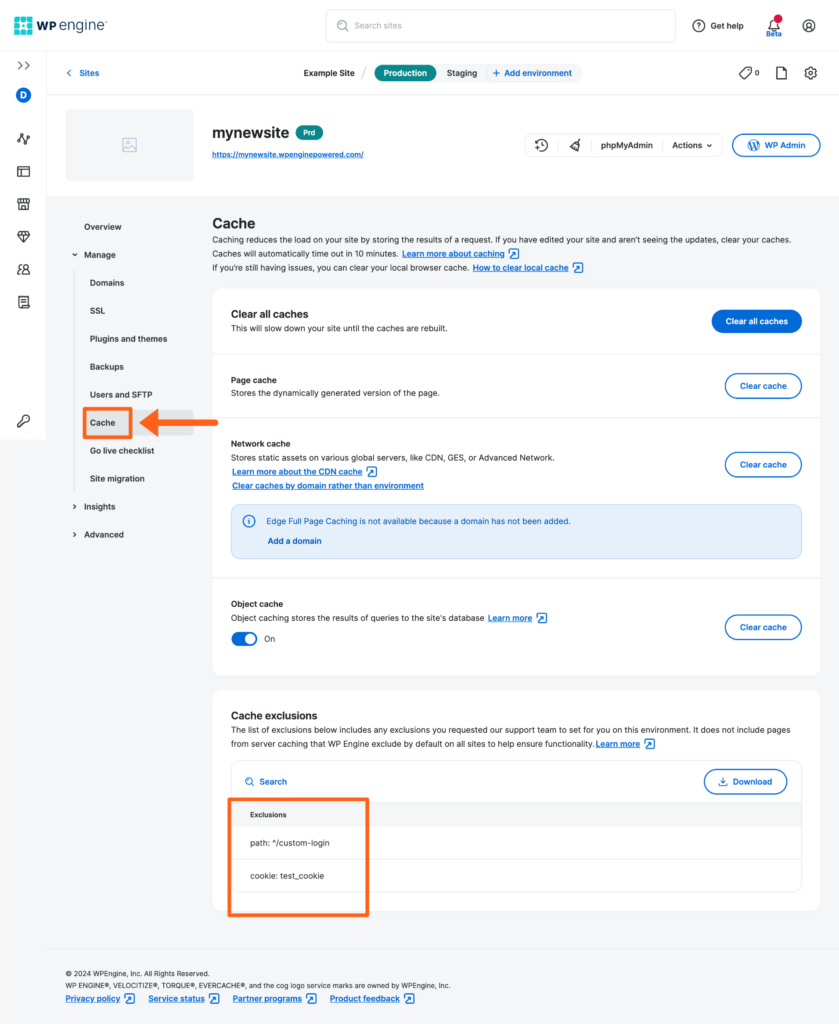
To view custom cache exclusions, visit the Caching Options page in your User Portal.
- From the Sites page, select the environment name
- Click Cache (You may have to expand the Manage dropdown section)
- Choose Cache Exclusions
Each type of exclusion will be noted before the excluded phrase. These are; path, arg, and cookie.

NOTE
Caching cannot be fully disabled on your website, or on your website’s homepage, as this will negatively impact your site’s performance. This is particularly important on shared hosting accounts, where resources are split between all sites on a server.
Partial caching of a page is not possible- a page will either be served from cache, or the page will be generated new every time.
When setting cache exclusions, you should be as specific as possible. Too many pages excluded from cache by a cache exclusion rule will impact performance. We reserve the right to remove cache exclusion that are negatively impacting server performance.
NOTE
Nothing can be excluded from object cache. Object cache is either enabled for the website or disabled for the website.
Purge Server Caches
Extensive caching can complicate things if you’re working on your site and expecting to see changes immediately on the frontend. Purging cache is an essential part of the development process. There are two different methods to trigger the purge cache functionality.
User Portal
Purging cache through the User Portal is considered the recommended method because it does not require access to the wp-admin of your website and allows you to purge individual caches, page cache, and object cache.
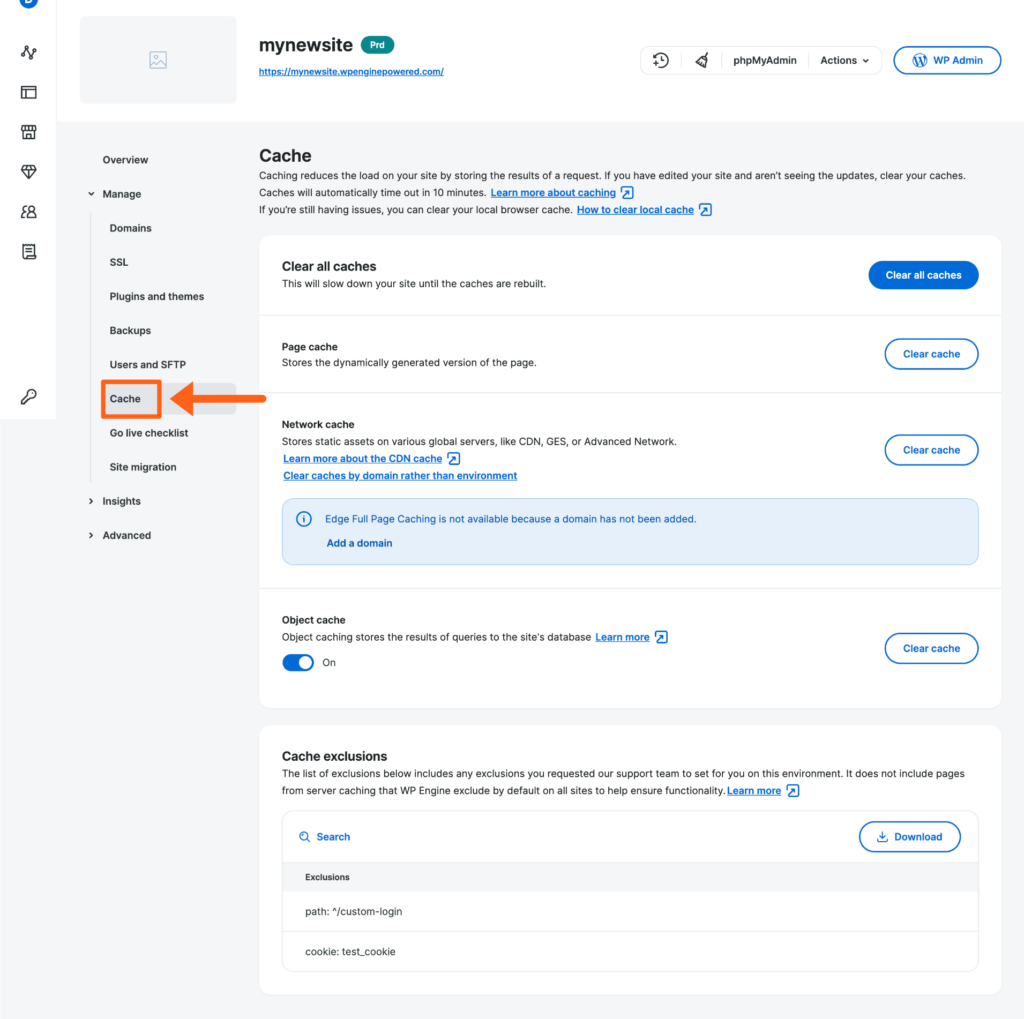
- From the Sites page, click the environment name
- Select Cache (You may have to expand the Manage dropdown section)
- You will see the following options:
- Clear all caches – When used, your website will be slower for a period of time until the pages become newly cached.
- Page cache (Varnish)
- Network caches (Advanced Network and Global Edge Security) including CDN cache
- Object cache (if enabled)
- Page Speed Boost cache
- Clear page cache – Clears only the dynamically generated version of your pages (Varnish caching).
- Clear network caches – Purges the network caches for advanced network and Global Edge Security, including CDN. This option displays only if you have added a domain to the environment.
- Clear object cache – If enabled, clears stored query results.
- Clear local cache – See steps to clear local browser cache. Learn more here.
- Clear all caches – When used, your website will be slower for a period of time until the pages become newly cached.

NOTE
You may still need to purge browser caches, which is done locally, to see your changes appear.
WordPress Admin
Cache can be purged from the wp-admin dashboard of your website. This method will purge page cache (varnish), Global Edge Security, and advanced network caches. It will not purge object cache.
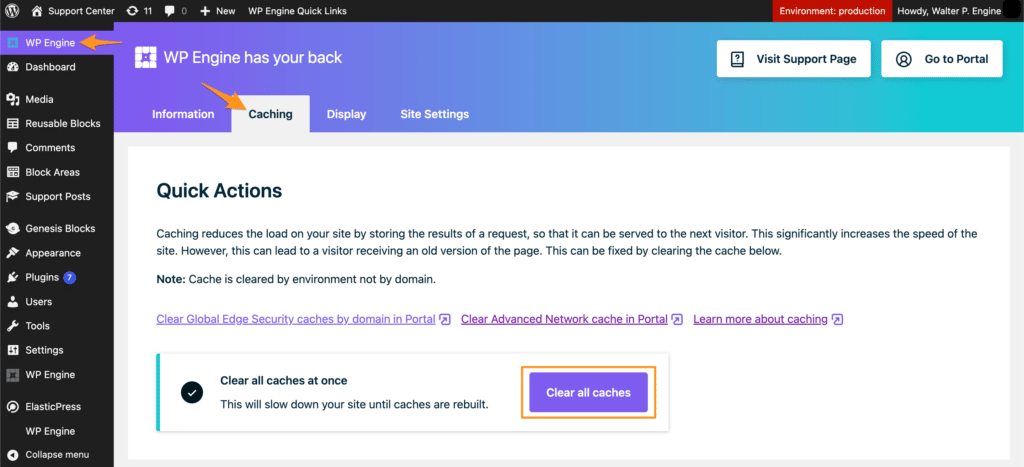
- Log in to your website’s wp-admin dashboard
- Click on the WP Engine plugin tab in the main menu
- Select Caching
- Click Clear All Caches
NOTE
In a multisite, all subsite caches will also be cleared when using this option.

WP Engine API
The customer API can be leveraged to purge cache by making a POST request to the /installs/{install_id}/purge_cache endpoint. Learn how to enable the API and check out our API documentation.
This leverages the same cache purge functionality as the wp-admin button, meaning this method will purge the following caches: page (Varnish), CDN, advanced network, and Global Edge Security. It will not purge object cache.
Purge Cache with PHP
Through the WP Engine MU plugin there is a function called wpecommon::purge_varnish_cache(). The post ID you want to purge can be passed into this function. Varnish page cache is purged only for that post URL, and not for the entire domain. This can have a positive impact on a website’s performance by keeping all other pages stored in cached.
If wpecommon::purge_varnish_cache() is called without being passed a post ID, then Varnish will be purged for the entire domain.
This function can be built into your PHP code, if you so choose.
Purge Browser Cache
Your browser may cache items such as: css styles, cookies and sessions, auth boxes, DNS/IP Addresses, and permalinks. Browser cache generally respects the cache-control headers sent back with the request from the web server.
Meaning if someone requests the /about-me/ page on your site and it has a cache-control time of 10 minutes/600 seconds, the page is not only cached on our server, it’s also cached in the browser for that amount of time.
For static assets, which have long-cache expiration times (images, css, etc), this means the browser will also cache them for the time specified by the server when sending the request back. The default cache expiration for static assets on WP Engine is 365 days.
Most browsers respect CTRL+F5 (Windows) or CMD+SHIFT+R (Mac) for a hard-refresh, which reloads the page and ignores any existing browser cache.
NOTE
Browser cache can only be purged for your own device. There is no way to force other visitors to purge their browser cache.
Purge Common Theme or Plugin Cache
Plugins and themes will often cache content as well, which can cause old data to be stored and served. We’ve gathered some common plugins with cache below as an example:
- Autoptimize
- WP Minify
- Fast Velocity Minify
We also recommend checking out our guide on Flywheel for more information on clearing theme cache.
Still Not Seeing Your Changes?
- Check your site for caching or compression plugins and purge their cache.
- Are you using Cloudflare? Login and purge Cloudflare cache.
- We also suggest installing the Cloudflare plugin to easily purge Cloudflare cache from your wp-admin dashboard.
- Are you using a firewall service, like Sucuri? Log in to their portal and purge caches.
- Check the page in a proxy, like GeoPeeker or kproxy, to see how it looks in other locations.
- If the changes show correctly, then you’ll need to purge browser cache.
- If the changes do not show, try purging server caches.
- DNS caching could be at play as well. This easiest way to purge this is simply by restarting your computer or device. Otherwise, you can try flushing your DNS manually.
If you’re still not seeing your updated content, just open a Live Chat (available 24/7) with our Support Team from within your User Portal, and we will gladly help troubleshoot further.
Cache Busting
If you’d like to see an updated version of a specific page, but don’t want to clear caches for their whole website, you can manually “bust cache” locally, by adding any random argument onto the end of the URL.
EX: To see a newly generated version of https://somedomain.com/updated-page/ you could go to https://somedomain.com/updated-page/?a=b to force the page to be generated new from the server.
Once it’s loaded, the URL is cached on the server again. Meaning simply reloading the URL will show the same cached version. If you want a new version each time you must change the arg value each reload:
This will only address WP Engine server cache because our server sees the change in URL as a completely different page. Your local browser, caching plugins, and some firewall or proxy service could still see this as the same page and serve from their cache.
Dynamic query strings for CSS files during development
When you’re working on Staging or Development environment, using dynamic query strings in the URL for your theme’s stylesheet can be really useful when you want to see new css changes more often. With a dynamic query string in a CSS file URL, it should be uncached every time the page cache clears. By default page html is cached for 10 minutes on WP Engine. If you have that minimum setting for page cache times, your CSS file will get a new query string every 10 minutes when the page cache clears which refreshes cache for the CSS file.
One example that some people use during development is to append a random version number with php. The following examples add a random 10 digit number in the query string.
Example in a <link> tag:
<link rel='stylesheet' href='https://example.com/wp-content/themes/example-theme/style.css?v=<?php echo mt_rand(1000000000,9999999999); ?>' />Example in a theme or child theme functions.php file:
wp_enqueue_style('theme-stylesheet', get_stylesheet_uri(), array(), mt_rand(1000000000, 9999999999));Note
Using dynamic query strings is not recommended for live Production environments since caching is important for reducing page loading times.
Clearing CSS cache once on Production
If you’re attempting to clear CSS cache once on a Production site, you can push a change to the CSS file URL with a new static version number. The following examples are the same as the dynamic options above but use a static number instead of php. The number ‘1.1’ below can be added or changed to something new like ‘1.2’ or ‘2.0’.
Example in a <link> tag:
<link rel='stylesheet' href='https://example.com/wp-content/themes/example-theme/style.css?v=1.1' />Example in a theme or child theme functions.php file:
wp_enqueue_style('theme-stylesheet', get_stylesheet_uri(), array(), '1.1');Testing Cache
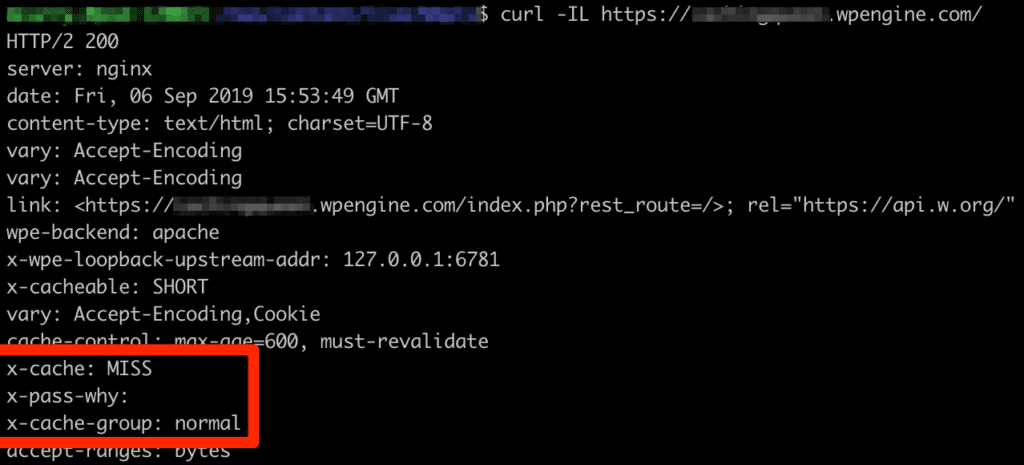
A cURL can tell you quite a bit about where the URL may be getting cached. You can curl from your terminal or with a tool like Online Curl.
You may have to cURL a page a few times in a row to generate cached hits.
This page can be cached but it is the first time it’s been generated by the server, so this specific hit was not served from cache:

This page is cached and this version is served from cache. It is the first time this page has been served from cached.

NEXT STEP: Learn how PHP sessions and cookies work on WP Engine












